Even with the summer vacation well underway, the Joomla! World Conference Team has been busy behind the scenes planning what will be an awesome event!
Ha pasado un mes desde la última edición de la revista en español y muchas cosas positivas han sucedido en torno a la Joomla esfera hispanohablante. Eventos, encuentros, nuevos equipos, nuevos voluntarios y un gran aniversario...
This is an update on my GSoC 2013 project - Improvements to the Template Manager for CMS 3. Do checkout the video that I've done and tell me what do you think about the project.
El Proyecto Joomla! se complace en anunciar la inmediata disponibilidad de Joomla 3.1.5. Esta es una versión de seguridad frente a un problema de seguridad de nivel crítico. El objetivo del Equipo de Liderazgo de producción es continuar proporcionando actualizaciones regulares y frecuentes a la comunidad Joomla. Más información sobre Joomla! y su desarrollo en el sitio web del desarrollador (en inglés).
با پیشرفت وب نرم افزارهای توسعه دهنده نیز پیشرفت های شگرفی کرده اند. در زمینه طراحی وب سایت یکی از مهمترین بخش ها مربوط به استایل ها یا همان فایلهای CSS می باشد. ابزارهای بسیار قوی برای برای توسعه استایلها ارائه شدند اما رسم الخط CSS تغییری بنیادین نکرد تا زمانی که این حرکت با Sass و سپس Less آغاز شد. Less زبانی جدید نیست بلکه تنها ابزاری است که امکانات اضافی به استایلهایی که همیشه به آن عادت داشتید اضافه کرده است.این امکانات باعث توسعه سریعتر، ساده تر و خواناتر می شود. در این مقاله به توضیح مقدماتی درباره Less و سپس نحوه استفاده از آن در جوملا می پردازیم.
Tercera parte y última del desarrollo de plugins dentro de Joomla 2.5 . En esta parte tocaremos algunos temas un tanto avanzado, como la sobreescritura de las clases del core de Joomla. También daremos algunas mejores prácticas con los plugin, culminando así esta interesante serie.
Diante de um rico cenário, a plataforma Joomla apresenta um crescimento considerável no Brasil, o número de admiradores e usuários está aumentando e o CMS ganha cada vez mais maior visibilidade. Não se tem dúvidas quanto ao crescimento da comunidade, mas qual seria o perfil real desses usuários e da comunidade ativa no Brasil?
Com o intuito de mapear esses dados, Rogério Costa (@matofino), publicitário, atuante no mercado de Internet Marketing desde 2009 e facilitador de cursos da plataforma Joomla, reuniu esforços para atingir esse o objetivo e apresentar um visão geral sobre o perfil da indústria Joomleira no Brasil.
Or... How I learned about JLayouts in 10 minutes, and why contributing to the Joomla Bug Squad can be a valuable learning experience. JLayout solves the problem of hardcoded markup. JLayout provides a simple mechanism for html markup to be moved into a separate file which can then be overriden by templates.
De un tiempo para acá se ha estado diciendo que el SEO puede ser afectado por el tiempo que tarda en cargar la página. En GTMetrix es relativamente bueno: 85% para el PageSpeed, y el 95% para el YSlow Grade y un tiempo de carga de 1,29 segundos, por lo que pensamos que sería buena idea compartir la forma en que se puede lograr esto. Algunos de estos pasos son para Joomla! específicamente, pero los conceptos generales se aplican a cualquier sistema de gestión de contenido y a cualquier sitio web.
Wir alle hören seit einiger Zeit, dass die Ladezeit einer Seite für die SEO-Bewertung je länger je wichtiger wird - also haben wir kürzlich in einer tiefgehenden Übung untersucht, wie wir die Ladezeiten unserer eigenen Seiten auf ein absolutes Minimum reduzieren können. Wir glauben, dass sich unsere Ergebnisse in GTMetrix durchaus sehen lassen können: 85% für die PageSpeed, 95% für YSlow sowie eine Ladezeit von 1.29 Sekunden. Wir möchten unsere Erfahrungen und unser Vorgehen an dieser Stelle gerne teilen. Einige der verwendeten Mechanismen sind Joomla! spezifisch, die generellen Konzepte sind aber für jedes CMS und jede Webseite gültig.
Wir alle haben doch schon manche 404-Seite gesehen - erinnern wir uns doch mal: Wie haben wir reagiert?
Joomla est un système de gestion de contenu (CMS), qui vous permet de construire des sites internet de qualité professionnelle. De nombreux aspects, notamment sa facilité d'utilisation et l'extensibilité, ont fait de Joomla le logiciel le plus populaire, voire le meilleur de tous. Joomla est une solution open source accessible à tout le monde.
Para tener un buen ejemplo de trabajo en esta serie de tutoriales sobre el desarrollo de componentes en Joomla! 3.0, se ha elegido escribir realmente una extensión. El objetivo es escribir un componente sólido, más allá de un componente simple "Hello World" para demostrar plenamente los puntos clave en el desarrollo de un modelo real.
When we approach a development project based on the Joomla CMS, we must treat it in the same way as if it was any other development project. A common mistake is to compare the developments made with Open Source Software for Freelance (in our case Joomla) with other projects which involve full development teams.
En el J & Beyond de 2.012 se realizó un magnífico taller de Pruebas Unitarias a partir del cual salió un práctico documento técnico. En mi blog y a lo largo de 3 artículos cortos fuimos desgranando esta documentación traducida al español. Hoy al ver el renovado interes sobre este tema tras el último Joomla! Pizza, Bug & Fun, los comparto con vosotros unificados en este árticulo con la esperanza de que os resulte de utilidad.
Nếu làm webmaster chắc hẳn ai cũng biết đến lỗi 404, và cách thức để làm một trang 404 hấp dẫn và không làm khách hàng cảm thấy khó chịu khi gặp lỗi này.
En los artículos anteriores hemos cubierto, la preparación del escenario para comenzar el desarrollo y empezamos también la estructura básica del componente. En este tutorial nos centraremos en los detalles, escribiremos las funciones y archivos que son fundamentales para esta extensión y hacer que la extensión empiece a trabajar, esperando empezar a unificar todo el componente y el cumplimiento del objetivo general.
Si desea iniciarse en la programación de Joomla, es ideal comenzar por la programación de módulos. En este artículo veremos como realizar un módulo para mostrar los usuarios conectados.
Over the past couple of years we've seen a huge evolution in the way designers and developers are approaching UI/UX design. Responsive, Twitter Bootstrap, jQuery, Less, Sass, and HTML5 all come to mind. And now for the first time in a long time, a new graphic design trend has emerged out of accessibility. I'm talking about Flat Design.
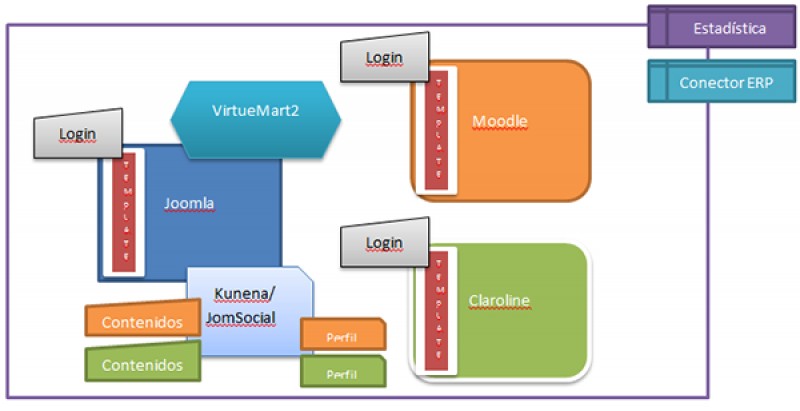
Empecemos por hacernos una pregunta. ¿En que se parece un portal web donde se ofrece un curso online de “Media Manager” y el portal del campus virtual de una universidad con más de 4000 profesores y más de 45000 alumnos matriculados en cursos diferentes?
¡Efectivamente!, independientemente de las plataformas que dan soporte a los temarios educativos, los dos pueden estar desarrollados usando Joomla como punto de entrada amigable para los usuarios.
¿Eso quiere decir que si ambos proyectos comparten su estructura, puedo realizar aquellos que son más modestos dejándolos preparados para que su crecimiento sea ágil, económico y sencillo de abordar? ¡Efectivamente!
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/
 Community Magazine
Community Magazine 







![Musterlösung für 404 Fehlerseiten [samt ein paar lustigen Beispielen]](https://magazine.joomla.org/images/easyblog_images/812/d50ace0c29db9ed14b87bbbc3592d4ac_XL.jpg)