They’re taking over the web world: ICONS
They are everywhere, they are coming as fonts, sprites and SVGs. They have different forms and outlines. They can be super helpful - if you respect some rules for usability and accessibility.
![]()
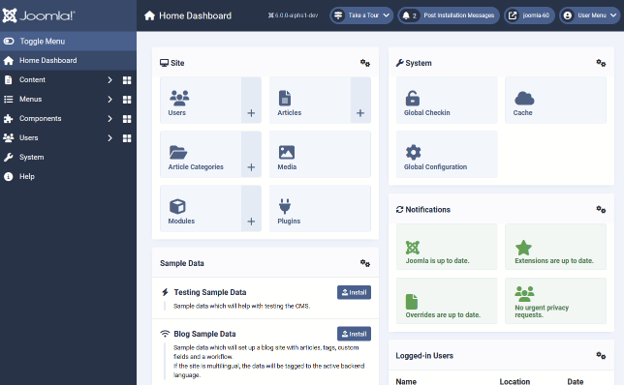
Did you ever notice how many icons you see on every screen in the Joomla Backend?
Maybe not, we are used to them and after a longer time we do not really “see” them. But remove them from the backend and use Farsi or Chinese as language, then you will see how useful they are.

Font Awesome in Joomla
An icon font is the same as a character font, but with symbols and glyphs instead of characters. There are many advantages:
- they are small and load fast
- they are scalable and look perfect on any device in any size
- they are supported by all browsers
- they can be manipulated via css as any other font
Since Version 4.0 Joomla uses the Font Awesome library (Version 6, the free icons). In earlier Joomla versions it was the Icomoon library. The icons which we use in Joomla are mapped from Icomoon to Font Awesome to avoid b/c breaks.
See here if you are interested in how the icon font is implemented.
Use Font Awesome in your articles and modules
Let's see how we can use icons in an article or module:
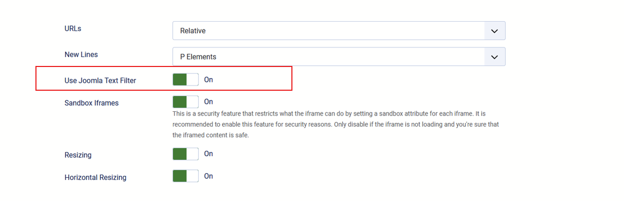
If you are using TinyMCE, the Joomla default editor, set the Joomla Text Filter to “yes”. 
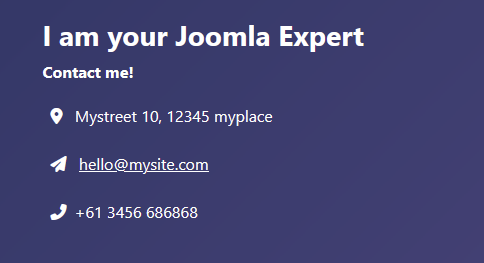
Then we write a simple custom module and use icons:

This is your code: (the bootstrap class p-2 adds some padding around the icon):
<p><strong>Contact me!</strong></p>
<p><span class="fa-solid fa-location-dot p-2"></span>Mystreet 10, 12345 myplace</p>
<p><span class="fa-solid fa-paper-plane p-2"></span>This email address is being protected from spambots. You need JavaScript enabled to view it. </p>
<p><span class="fa-solid fa-phone-flip p-2"></span>+61 3456 686868</p>But stop! This is not accessible at all!
Why? With this code, the icon is in the DOM and a screenreader might read this. We want to hide icons completely from assistive technologies and provide a textual information for non-sighted use:
1) Hide the icon from screenreader by adding the attribute aria-hidden=”true” to every icon.
2) Add text information to the icon.
Now the complete Text looks like this:
<p><strong>Contact me!</strong></p>
<div class="contactme">
<p><span class="fa-solid fa-location-dot p-2" aria-hidden="true"></span>
<span class="sr-only">My Address</span> Mystreet 10, 12345 myplace</p>
<p><span class="fa-solid fa-paper-plane p-2" aria-hidden="true"></span>
<span class="sr-only">E-mail me</span>This email address is being protected from spambots. You need JavaScript enabled to view it. </p>
<p><span class="fa-solid fa-phone-flip p-2" aria-hidden="true"></span>
<span class="sr-only">Call Me</span>+61 3456 686868</p>
</div>
Your own icons in your extensions
You might prefer using an own icon set and design your own icons for your component or your template. Be creative! Every small image can be an icon, but for usability and accessibility we have some rules:
The most important from WCAG 2.2 is: All non-text content that is presented to the user has a text alternative that serves the equivalent purpose - find a description here.
Usability
Icons should help users to find their way through a site. This is only possible if the user recognises the icon and understands the meaning. Some icons, like arrows, are always self-explaining, others must be learnt and are valid only in a certain context.
Use common icons in the usual context
Icons should be intuitively understandable. While an icon can easily represent for example a calendar or a clock, an abstract concept like “save an article” needs some fantasy.
An interesting example is the icon for additional accessibility features. In Joomla It is a wheelchair icon, but for all web developers this looks false, as digital accessibility has nothing to do with wheelchairs. The non-official icon for digital accessibility is the vitruvian man. A study of a German University about how disabled persons use the web found out, that many disabled persons do NOT understand this icon and therefore did not find the additional accessibility features behind them.
![]()
Use icons consistently
If you have decided for an icon then use it everywhere in the same fashion. In WCAG 2.2, this is the success factor: Make Web pages appear and operate in predictable ways
Use clean design
Be aware that on small screens, the icon still must be recognisable. Less is more when it comes to legibility of a small icon.
Be aware of cultural differences
Especially for multilingual sites: Avoid religious icons and symbols when possible. The swastika is a no-go in Europe, thumbs-up is an insultation in arabian countries.
Accessibility
We mentioned ths already for icons in Joomla: Also blind or visually impaired persons must get the whole information, every icon needs a textual representation. This can be a plain text, a title, a tooltip or also a text which is hidden from sighted users.
In Joomla you can see some variants:
![]()
Don’t use colour as only information
Do not use colours as only information, for example a red dot for “not ok” and a green dot for “ok”. This makes the icons useless for colorblind users. Find here the WCAG rule for usage of colors.
Use good colour contrast
Icons must have a contrast ratio > 3.1 to meet the requirement for non-text contrast level.
See as an example these icons from a gardening homepage:  do you see the difference?
do you see the difference?
Conclusion
Joomla offers a lot of ways to use icons. Icons can certainly help make your content clearer, but only if you choose them wisely and keep accessibility in mind.
Some articles published on the Joomla Community Magazine represent the personal opinion or experience of the Author on the specific topic and might not be aligned to the official position of the Joomla Project
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/
 Community Magazine
Community Magazine
Comments 1
Thank you! I tried this 6 months ago but had no success. Thanks to the article, I learned about customizing the editor, and had immediate positive results. One item from the tasks is removed!