How to add an icon to the article title
A while ago someone asked in a Mattermost channel how to add an icon to the article titles in a blog layout. My first impulse was “with CSS of course!”. But the requirement was extended with “each article should have an individual icon”. That’s a nice challenge, and one that can be done with an override that makes adding icons easy for content managers.
To make it easy for the people managing the content, we will use a custom field to add the icon. And since Joomla has Fontawesome on board we will use those icons.
Field
Depending on the requirements of the project we can decide which type of custom field is more appropriate. If each article should have an individual icon we should use a text field, where the author / editor can write the Fontawesome class (that will work on a similar way as the field “Link Icon Class” in the menu options as we described in a previous article: https://magazine.joomla.org/all-issues/july-2023/style-your-joomla-website-bring-color-to-your-menu).
If the articles should have an icon related to the topic / category (e.g. film, music, sport) we should use a list field with predefined Fontawesome classes.
I will go with the second example as I have created a blog with news around films, music and sports.
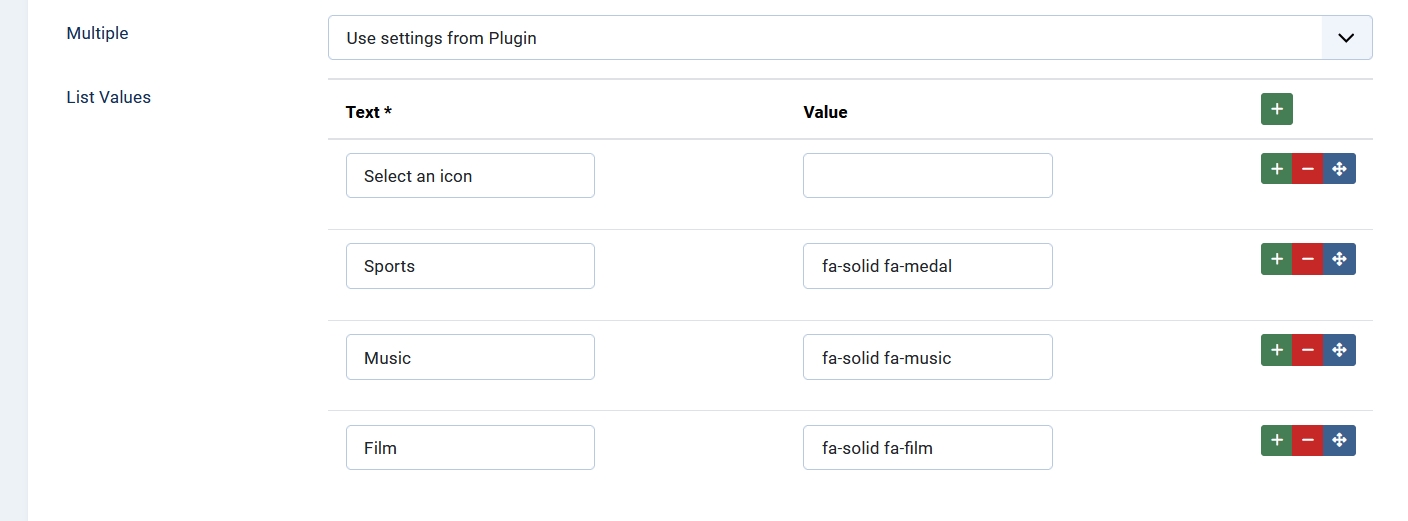
To create the custom field we go to Content -> Fields -> New and select type “List”. In “List Values” we create our list with the topic (Sports, Music and Film) as Text and the Fontawesome class as Value. We also add an empty element for “Select an icon”. This way, no value will be pre-selected and stored as default on new articles.

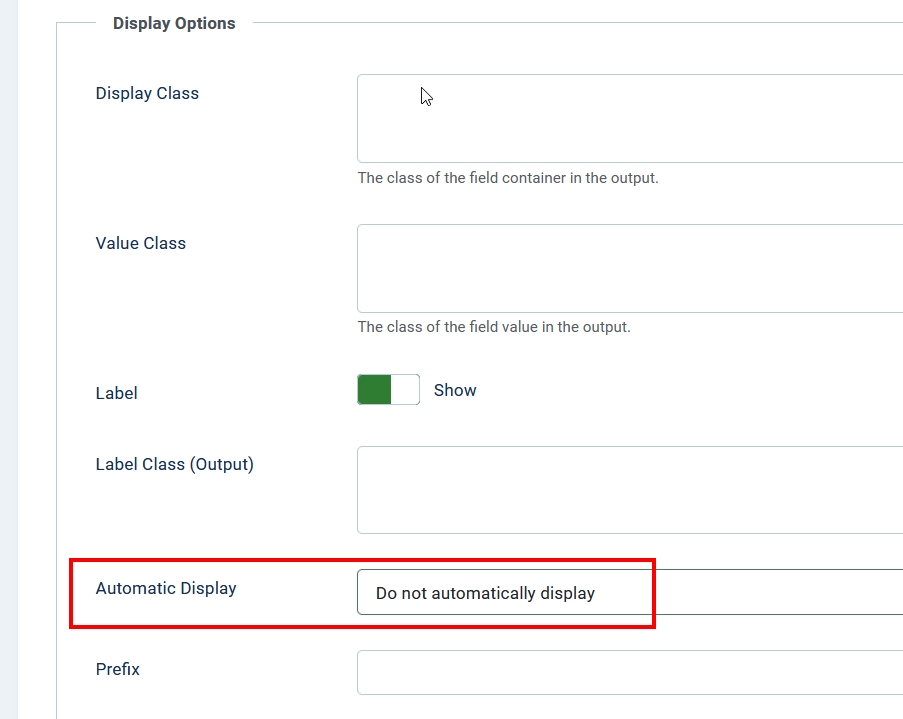
Since we want to use the custom field on a specific position on an override of a category blog, we set Automatic Display to “Do not automatically display” under Options -> Display Options:

Articles
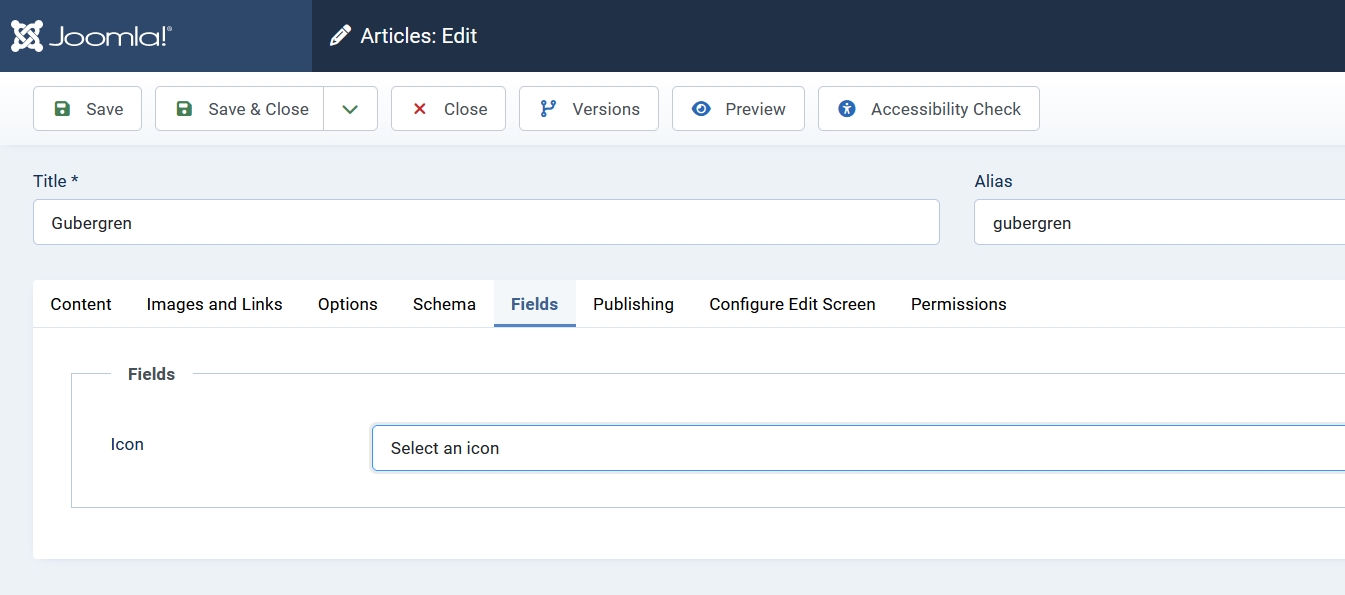
We create articles for our blog and in the tab “Fields” we select the corresponding icon:

Override
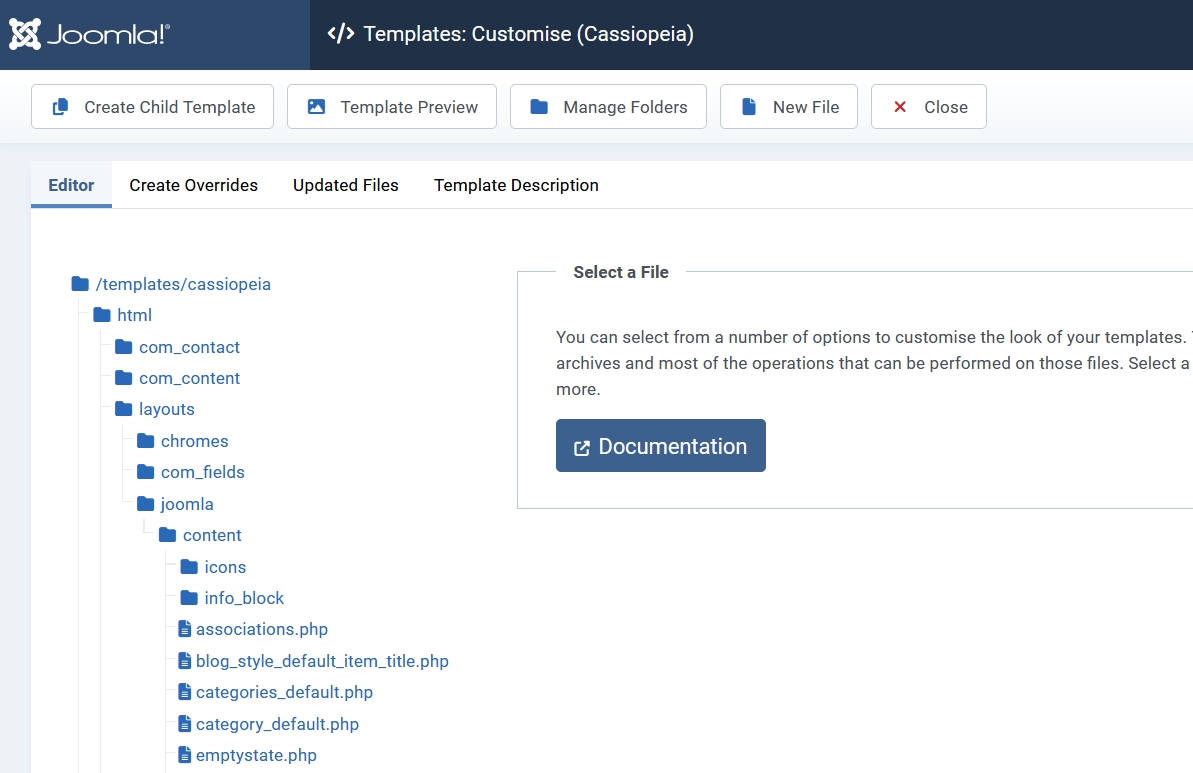
The icon should be displayed in the title of the articles in a blog layout. Joomla has a layout file for blog titles, it is located under layouts/joomla/content and it is called blog_style_default_item_title.php . Of course we will not touch this file, but create an override of it in our template. The easiest way to do this is to go to System -> Site Templates and click on “Cassiopeia Details and Files”. In the tab “Create Overrides” we select Layouts -> joomla -> content.

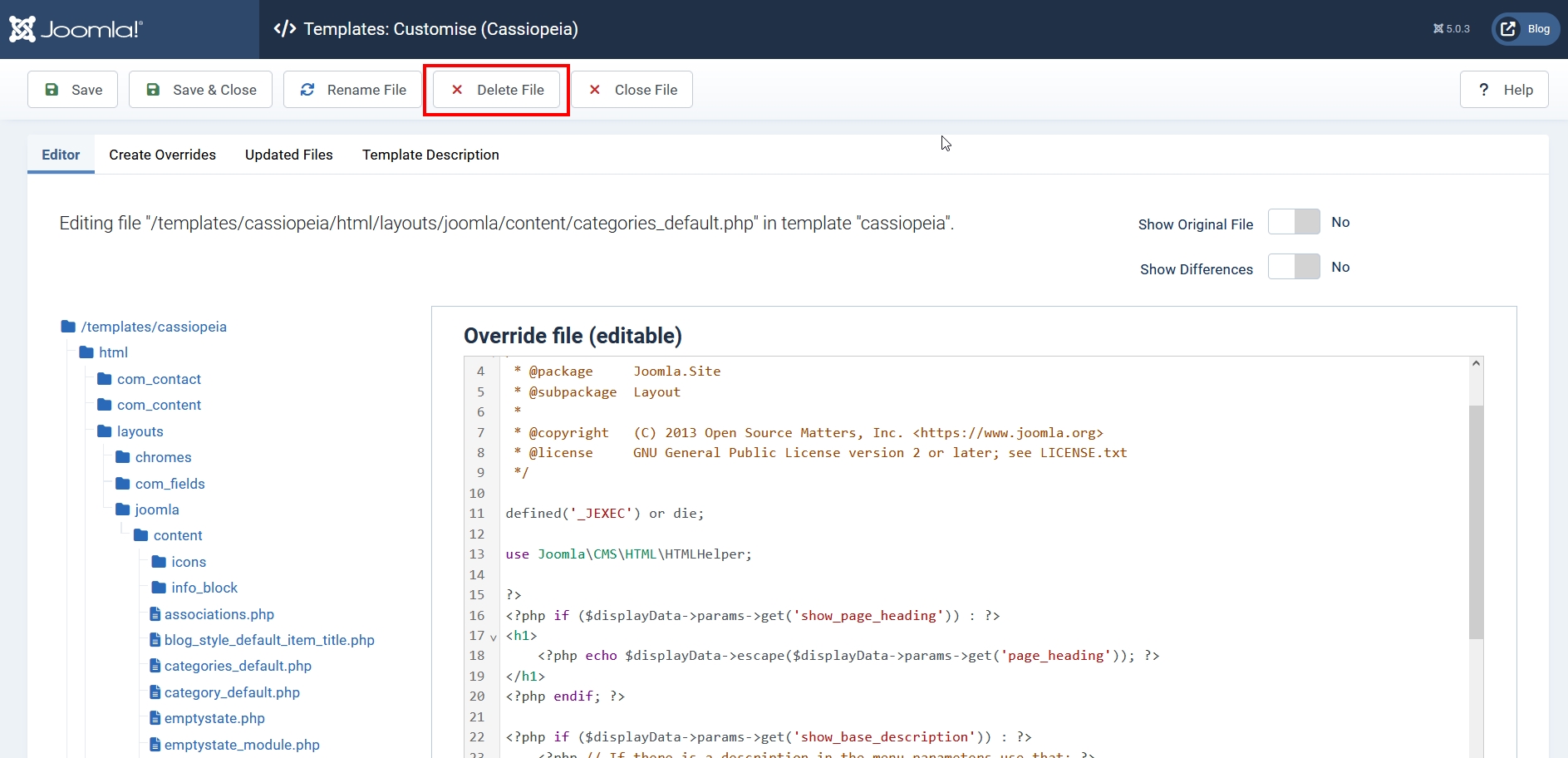
The shady side of this method is that Joomla will create overrides for all layouts inside content and there are a lot. We have some options to get rid of the overrides we don’t need: if you have FTP access to your server, you can go to folder templates/cassiopeia/layouts/joomla/content and delete all files but blog_style_default_item_title.php. Without FTP access you can delete the overrides you don’t need file by file under System -> Site Templates -> Cassiopeia Details and Files:


To display the icon in the article title we need to get the value of our custom field in the override. Go to System -> Site Templates -> Cassiopeia Details and Files and open the blog_style_default_item_title.php file (or open it with your preferred editor through FTP access). After line 23 insert the following code:
$jcfields = $displayData->jcfields;
foreach($jcfields as $jcfield) {
$jcfields[$jcfield->name] = $jcfield;
}
$iconClass = implode(',', $jcfields['icon']->rawvalue);Replace ‘icon’ with the name of your custom field.
If you created a text field replace the line with:
$iconClass = $jcfields['icon-2']->rawvalue;Again replace ‘icon-2’ with the name of your custom field.
Inside the <h2> element insert this code:
<?php if(!empty($iconClass)) : ?>
<span class="<?php echo $iconClass; ?>" aria-hidden="true"></span>
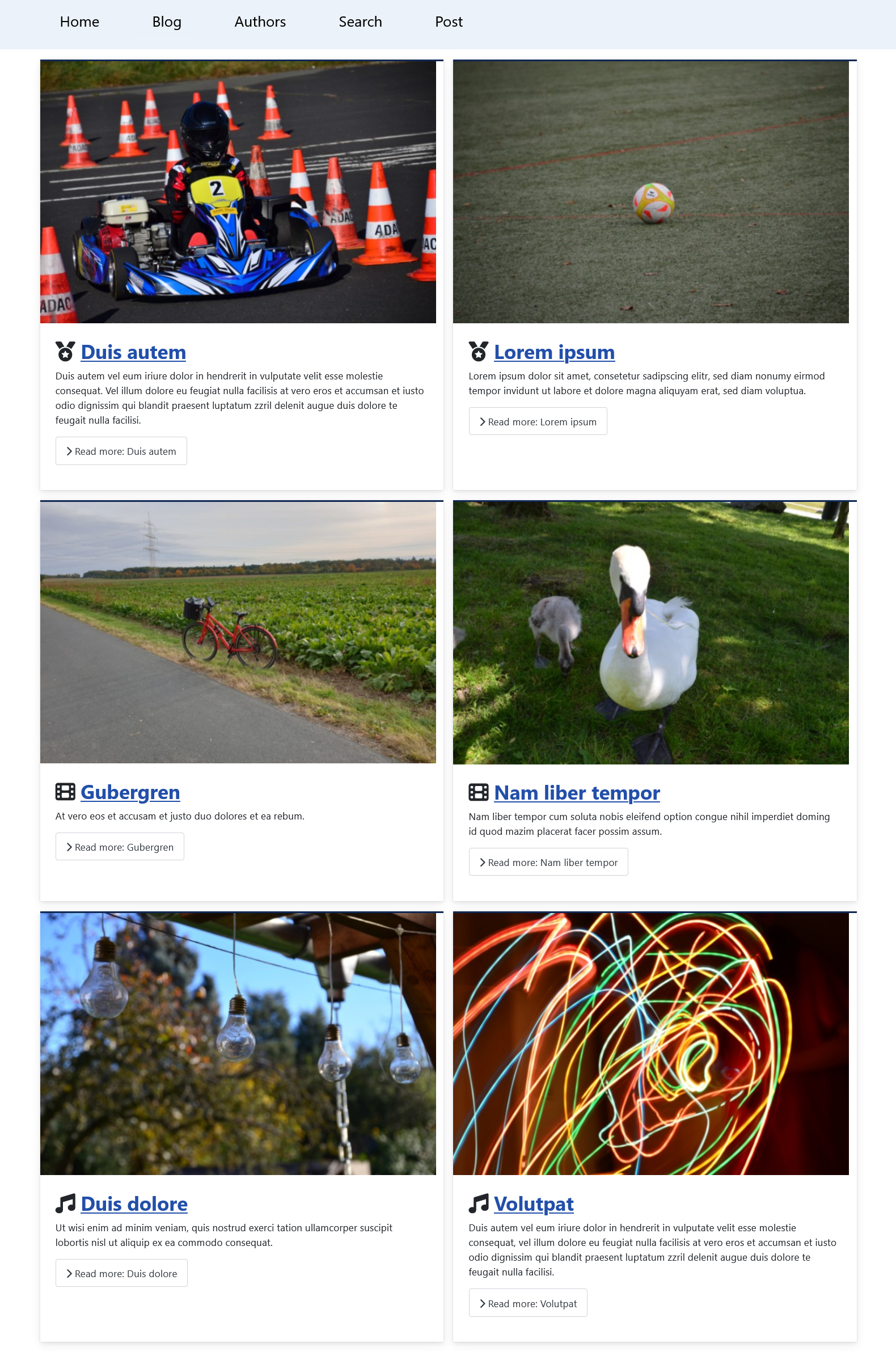
<?php endif; ?>And that is how it looks on our blog:

Bonus
In the Mattermost channel someone else asked to display the icons also on a module. We will create an override for the module “Articles - Latest”. Again we go to System -> Site Templates -> Cassiopeia Details and Files -> Create Overrides and click on mod_articles_latest. We go to the tab “Editor” and open the file default.php under html/mod_articles_latest and replace the code with this one:
<?php
/**
* @package Joomla.Site
* @subpackage mod_articles_latest
*
* @copyright (C) 2006 Open Source Matters, Inc. <https://www.joomla.org>
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
use Joomla\Component\Fields\Administrator\Helper\FieldsHelper;
if (!$list) {
return;
}
?>
<ul class="mod-articleslatest latestnews mod-list">
<?php foreach ($list as $item) : ?>
<?php
$jcfields = FieldsHelper::getFields('com_content.article', $item, true);
foreach($jcfields as $jcfield) {
$jcfields[$jcfield->name] = $jcfield;
}
$iconClass = implode(',', $jcfields['icon']->rawvalue);
?>
<li itemscope itemtype="https://schema.org/Article">
<?php if(!empty($iconClass)) : ?>
<span class="<?php echo $iconClass; ?>" aria-hidden="true"></span>
<?php endif; ?>
<a href="/<?php echo $item->link; ?>" itemprop="url">
<span itemprop="name">
<?php echo $item->title; ?>
</span>
</a>
</li>
<?php endforeach; ?>
</ul>Here again replace ‘icon’ with the name of your custom field. And if you created a text field replace the $iconClass line with:
$iconClass = $jcfields['icon-2']->rawvalue;Module without icons:

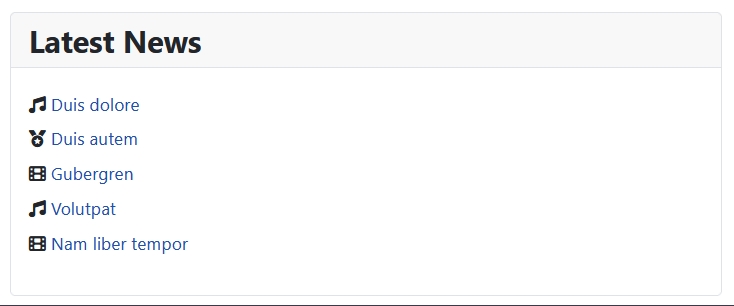
Module with icons:

Bonus 2
Do you want to know how to add icons to the titles with CSS only?
.blog-item .page-header h2::before {
content: '\f1ea';
font-family: 'Font Awesome 6 Free';
font-weight: 900;
}![]()
Fontawesome
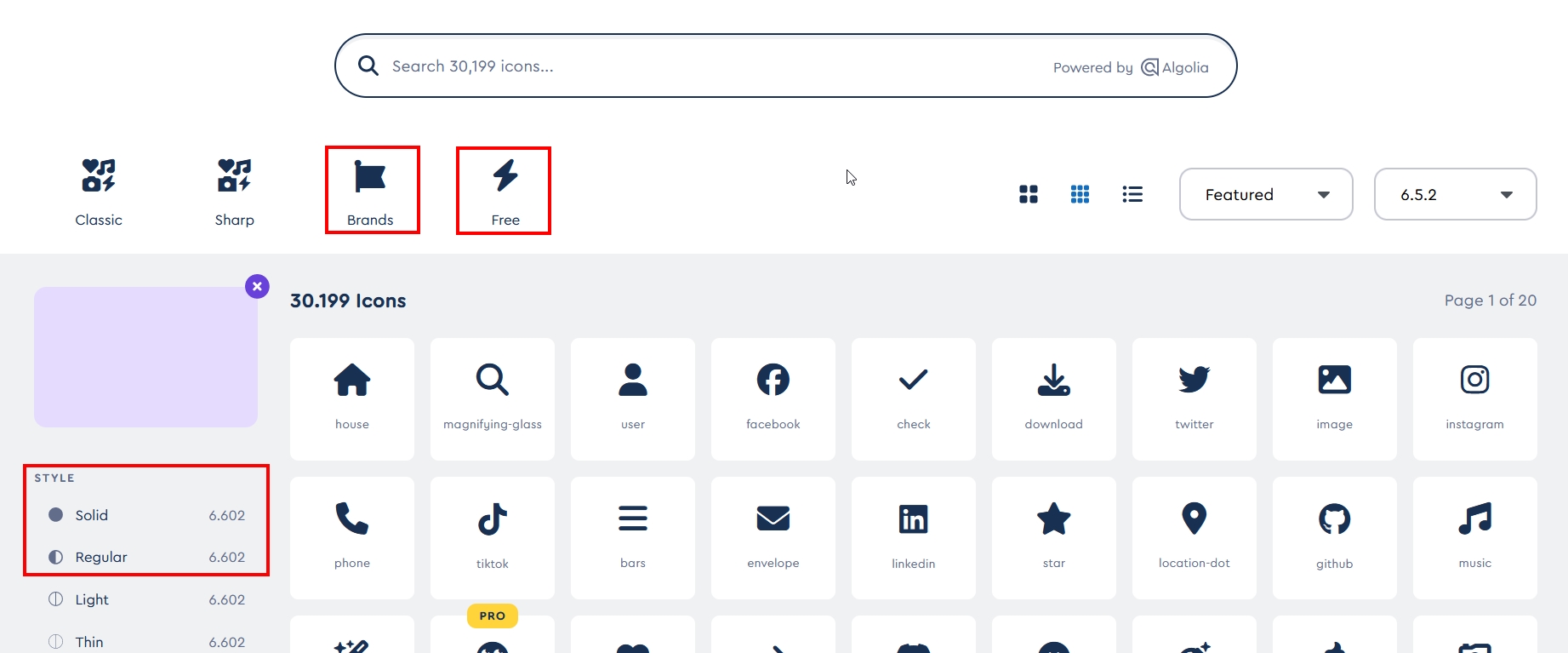
How do you find an icon you can use? On the Fontawesome website you can search for icons. But not all icons can be used in Joomla. You can search for free and brands icons in solid or regular:

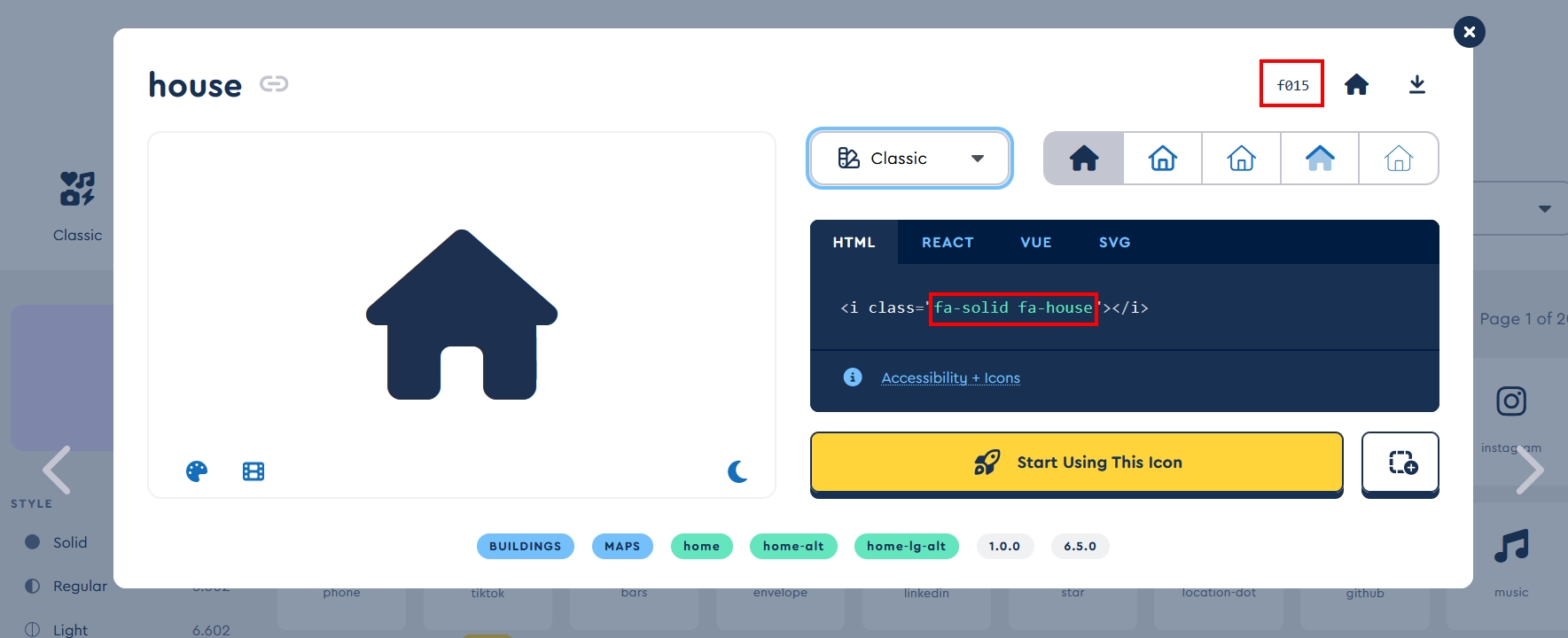
When you click on an icon a modal window opens:

The code on the top right corner (e.g. f015) is the reference to the element that you can put in a CSS file (don’t forget the \):
.blog-item .page-header h2::before {
content: '\f015';
font-family: 'Font Awesome 6 Free';
font-weight: 900;
}The font-weight depends on the style of the icon: 900 is for solid icons and 400 for regular ones.
For the use in the custom field you can copy the class of the icon (e.g. fa-solid fa-house).
Conclusion
With a few lines of code in overrides you can change a lot on your website. The code presented in this article can be adapted for other Joomla views and modules too. Be creative and spice up your titles!
Some articles published on the Joomla Community Magazine represent the personal opinion or experience of the Author on the specific topic and might not be aligned to the official position of the Joomla Project
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/
 Community Magazine
Community Magazine
Comments 3
Love this! An easy to follow tutorial, will definitely be trying this out, thanks Viviana
hello
Would it be possible to make a diagonal badge on the image to highlight a type of article: "partner", "website" ... in the form of this term!
Regards
Hi Herve, yes you can use a custom field to add a badge on the image. Of course you will need to modify the code and the CSS to get it work.