Tools to build a Component - 7: Joomla Component Builder
In this episode we will use Joomla Component Builder to build our example event schedule component.
Our journey until now
In this series we want to show some tools that can help to build components for Joomla.
In episode one and two we introduced our example, an event schedule, and implemented it without building a component. We implemented it with core Joomla, with Seblod and Fabrik.
In episode three and four we built a component, without using much tools. We explored how relationships between entities are implemented in Joomla itself and we listed additional features, built-in into Joomla.
In episode five and six we used Component Creator and Component Generator to build our example event schedule component.
Joomla Component Builder
In this episode we’re going to look at Joomla Component Builder (JCB). It is a tool to build Joomla components, created by Llewellyn van der Merwe, founder of Vast Development Method (VDM) in Namibia, and a well known Joomler. Joomla Component Builder is a completely free and open source system to build any Joomla component, without limits. It runs on your own Joomla install. You can download it from the JED or directly at https://git.vdm.dev/joomla/pkg-component-builder/releases.
JCB is targeted at developers. It is not a no-code solution: you must have some coding skills and a basic understanding of how Joomla components work. Custom code can be inserted into your component at many points in JCB, giving it flexibility we have not seen before in other tools.
The documentation mainly consists of more than 70 videos, more than 100 hours in total, explaining and demonstrating the possibilities. To ease searching in those video’s they are indexed in the Wiki.
Llewellyn has a vision of a community exchanging reusable building blocks (called: Powers) for components. The publicly available Powers are called Super Powers. They can be used to easily integrate your custom or other software, like for instance the Gitea API or OpenAI, into your own components.
Our example: event schedule
The example component we use in this series is based on the JCB-demo by Tom van der Laan and Bram de Hoop on Dutch JoomlaDagen 2024. It was an event schedule, a time-table of events that can for instance be used for a conference. So with this episode the example is back at its origin, again showing it with Joomla Component Builder.
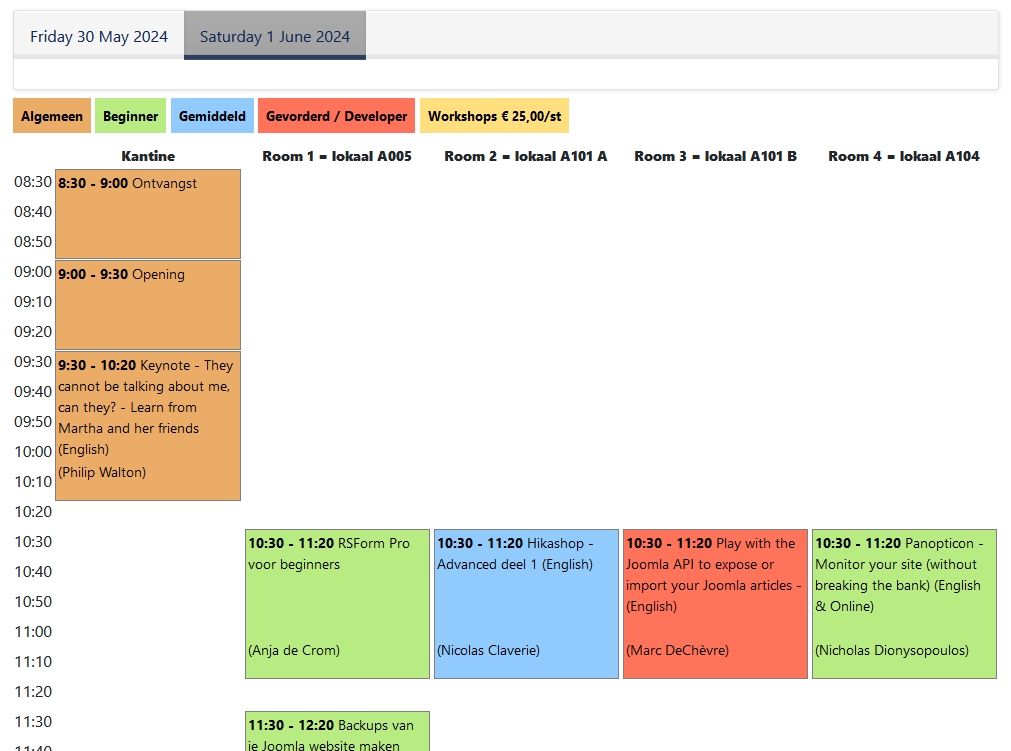
See our episode 5 for an overview of our event schedule example. The component is intended to display time-schedules on tabs (containers), with events vertically at a specific time of a day. Concurrent events are displayed in parallel tracks (sections). Events can be of an event type and are done by actors.
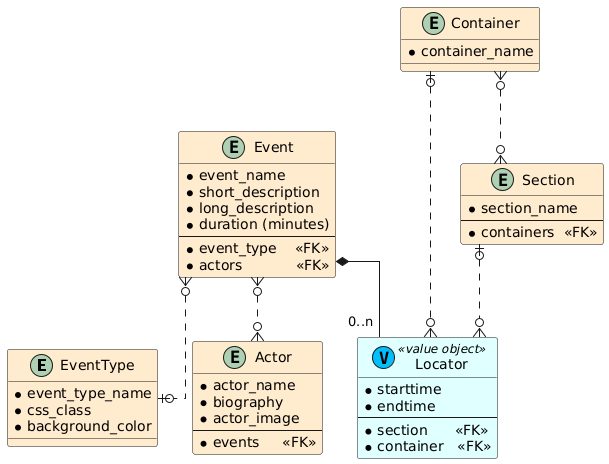
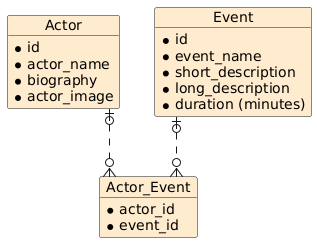
Per Event Schedule we have this Entity-Relationship Diagram (ERD):

So, we know the entities and fields we need. That is often a good start of an analysis of what we want to build.
Steps to set up a component in JCB
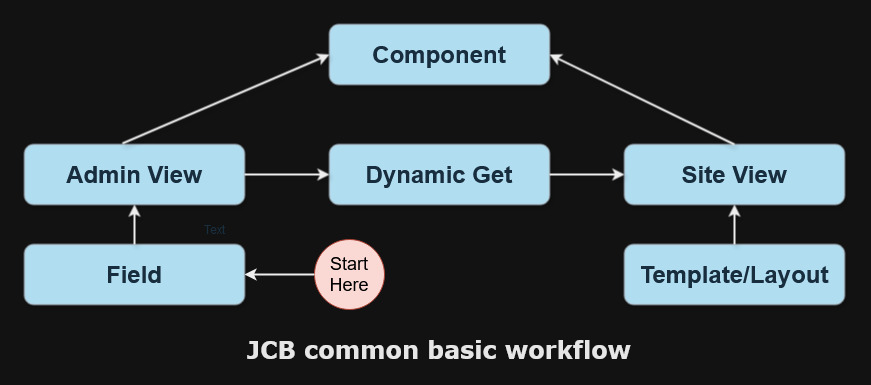
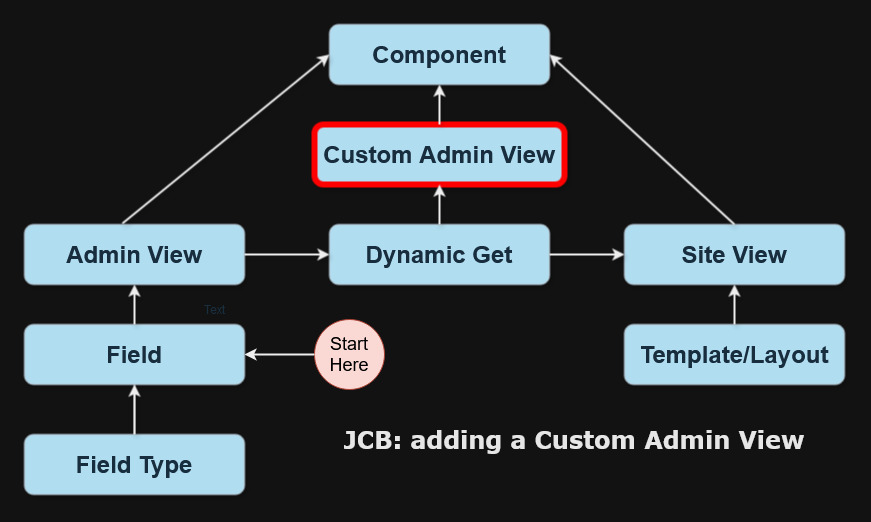
In Joomla Component Builder I set up the basic component using the following steps. It is a “bottom up” approach: first you define the building blocks (like Fields) and then you collect them into bigger structures (like Admin Views).

1. Fields
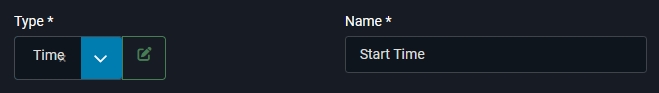
Define the fields you need. A field can be used in multiple entities and in multiple components. For instance a “name” field; there is already one in the demo component, so you can reuse it. Joomla field types can be used as base, but you can also define your own field types, really no limits! For our example we defined a “Time” field type, that we used in the “Start Time” and “End Time” fields.

2. Admin Views
Entities or tables are represented by Admin Views in JCB. Create the Admin Views and add the fields you defined in step 1 to them.
3. Component
Create a new Component, fill in some general info and add the Admin Views to it.
You can skip this third step and do it later, while adding the Site View(s). But by creating a Component right now and adding the Admin Views, we can already test a fully functional basic administrator component: “compile” it and install it with one button click in the current Joomla installation.
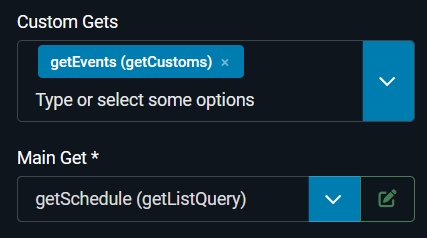
4. Dynamic Gets
Dynamic Gets are select queries to the database via the graphical user interface (GUI): you can get fields from different tables: the previously defined Admin Views but also other tables in your database, joining them, filtering, etc. Every Admin View, where you define the tables specific for your component, automatically produces a list query (getListQuery) and an item query (getItem). But you can create custom list queries and item queries in any way you want. You can use the resulting datasets in Site Views or in Custom Admin Views.
5. Site View(s)
Define what Site Views you want to have. The standard views are a list view (plural, multiple records) and an item view (singular, a single record). Select the corresponding “gets” from a dropdownlist. But you can create any other custom site view, like for instance the time schedules we want to have in our event schedule example.

You can write the default layout template directly in the Site View screen. Llewellyn has chosen to not provide a ready made frontend template, because they are so specific and different for any custom component. But code suggestions for the chosen dataset are provided on the same page and you can easily copy and paste them in. Of course you must have some coding skills, for JCB is not a no-code solution, the target group is developers.
Here are some of those code snippets (for an item-view):

A first step would be to create a very basic view template, only printing some variables or a simple list. Just to test if it works.
Add your site view to your component, compile and install. So you can immediately see the result. At this moment we have a minimal working component with administrator and site!
6. View Template / Layout
In Component Creator and Component Generator there were no possibilities to make your own custom frontend template. You could only add that after installing the component, and you’d have to re-apply those customisations after every update of the component. In JCB you define your custom view templates and they are used in the updates of the component.
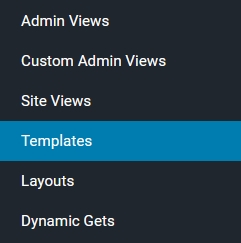
Instead of typing the view template directly in the site view, we can also make a (reusable) template. You’ll find it in the menu:

For our example component we used view templates just like when implementing the example “by hand”. We made a view template showing our containers in tabs. For instance to show the different days of the conference. And we made templates for the schedule and for the event. All those templates end up as sub-templates under the default view template and are called with $this->loadTemplate(‘templatename’);.
We can also make layouts and call them from the view-template with LayoutHelper::render('layoutname', $thedata);. The namespace \Joomla\CMS\Layout is already imported in the generated template and layout files.
As you can see, you can really make a very specific frontend. You don’t have to change the component after it is installed. Just make the changes in JCB, recompile and reinstall, so nice!

Many-to-many relationships
In our event schedule example there are two many-to-many relations: between actors and events, and between containers and sections. An actor can do multiple events and an event can be done by multiple actors. When you add or delete an event from an actor, then that actor should also be added or deleted from that event. If an event is deleted, then that event should also not be listed anymore as being done by any actor. This is implemented with a so-called “junction table”, an extra table with all combinations of actors and events.

In episode 3 we showed the core Joomla way to do this, as is for instance used with the relationship between users and user groups. Joomla natively updates that junction table in the Table-object. I used the same principle for an implementation of our event schedule example. This is of course also possible with JCB, but this time we did it another way: we updated the junction table in the model after the save and after delete.
We first had to define the junction table. I added it in the MySql-tab of the component.

CREATE TABLE IF NOT EXISTS `#__eventschedule_actor_event` (
`actor_id` bigint(20) UNSIGNED,
`event_id` bigint(20) UNSIGNED,
PRIMARY KEY (`actor_id`, `event_id`)
) ENGINE=InnoDB DEFAULT COLLATE utf8mb4_unicode_ci;
CREATE TABLE IF NOT EXISTS `#__eventschedule_container_section` (
`container_id` bigint(20) UNSIGNED,
`section_id` bigint(20) UNSIGNED,
PRIMARY KEY (`container_id`, `section_id`)
) ENGINE=InnoDB DEFAULT COLLATE utf8mb4_unicode_ci;
So, a many-to-many relationship between entities can be implemented in JCB, but at the moment you manually have to implement the junction table and the code to update it.
Linked View in a Custom Admin View
In episode 4, under the heading “Multiple event schedules”, we introduced an Event Schedule entity to be able to provide different schedules, for instance for another year’s edition of a conference. We added an eventschedule_id as foreign key in all other tables (containers, sections, actors, events and event types). In the last episodes we had a simple implementation in which we had to select the event schedule in every record we added. We would like to choose the event schedule in the admin menu and then only see the containers, sections, actors, events and event types of that event schedule. A kind of nested view, so to say.
In JCB you can do that by using a Custom Admin View. You put the nested Admin Views on a different tab in the Custom Admin View. This feature is called Linked Views. See the Admin Views video, with an example of sermons belonging to a preacher in a sermon distributor component.

Adding Custom Code
In Joomla Component Builder you can insert custom code in many different ways in different places, for instance:
- Custom view templates and layouts, as we saw above.
- Frontend libraries under “Libraries”.
- On PHP, CSS, JavaScript, Custom Buttons and Class Headers tabs of a View.

- The Custom Script tab in Dynamic gets.
- The Scripts tab in Fields
- Snippets.
- Placeholders.
Some custom code now ends up in static helper methods; it might be an improvement if it would be possible to directly add methods to the model-part of the MVC.
Snippets can be shared and a lot of them are available. There is however a policy towards a more structured approach to sharing code adding namespaced classes instead of snippets, using a Universally unique identifier (UUID = Global unique identifier or GUID in Microsoft speak). This is done with Powers.
Powers, Joomla Powers and Super Powers
External classes can be added to your component with so-called Powers. They are put in a library folder and autoloading is taken care of by JCB. Joomla classes can also be inserted in this way: Joomla Powers. An idea was that they can be distributed with your component and can eventually even be used without Joomla itself. Those Powers can be put in Git repos on servers as distributed building blocks: Super Powers. They can be automatically downloaded from those Git repos to easily integrate your custom code or other software, like for instance the Gitea API or OpenAI, into your own components. See this Super Power wiki for the specification.
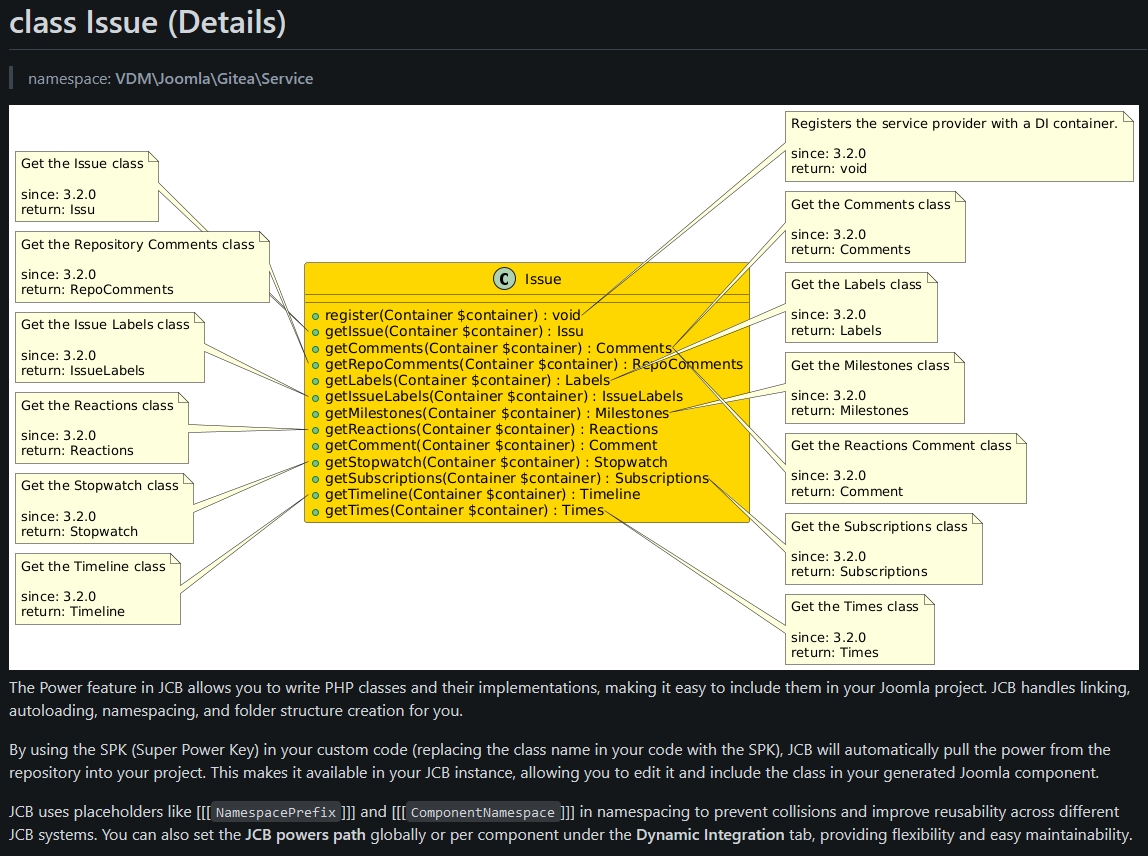
Those Super Powers have a nice automatically generated documentation of their methods.

Future enhancements
JCB is transitioning away from auto-increment IDs to UUIDs. That gives nice possibilities for exchanging code and data, because you don’t have to sync the IDs on different installations anymore. The goal is to make JCB a more powerful, scalable, and community-driven tool for Joomla developers.
“Bells & Whistles” used in JCB
In the episode 4 of this series I listed features that are built-in into Joomla and can be used in our own component. What of that is being used by Joomla Component Builder?
| 1. | ✅ | Language strings | |
| 2. | ✅ | General parameters | |
| 3. | ✅ | Item ordering | |
| 4. | ✅ | Alias handling | |
| 5. | ✅ | Locking, check-out | |
| 6. | ✅ | Filters & search in list view | |
| 7. | ✅ | Custom Form Fields | = Developer defined field types |
| 8. | ✅ | Column sorting in list view | |
| 9. | ✅ | Trash | |
| 10. | ✅ | Batch processing | |
| 11. | ✅ | Categories | |
| 12. | ✅ | Tags | |
| 13. | ✅ | Pagination | |
| 14. | ✅ | Form validation | |
| 15. | ✅ | Access Control Lists (ACL) | |
| 16. | ✅ | Additional Fields | = User defined “Custom fields” |
| 17. | ✅ | Multilingual association | |
| 18. | ✅ | Hide table columns in admin list view | |
| 19. | ✅ | Versioning | |
| 20. | ✅ | Adding extra toolbar buttons | * |
| 21. | ✅ | Hits, rating | |
| 22. | ✅ | Router / SEF URLs | |
| 23. | ✅ | Workflow | * |
| 24. | ✅ | Metadata | |
| 25. | ✅ | Email cloak | * |
| 26. | ✅ | Finder plugins | * |
| 27. | ✅ | Help pages | |
| 28. | ✅ | Action logs | * |
| 29. | ✅ | Module as extra view | |
| 30. | ✅ | Add plugins | |
| 31. | ✅ | Web services / API | * |
| 32. | ❌ | CLI | * |
*) Haven’t thoroughly examined for this article
Lots of green checks! JCB can do it!

Joomla Component Builder
- Powerful tool for Joomla developers with many possibilities, completely free and open source. You need basic coding skills and an understanding of Joomla Components.
- Can be used to make any Joomla component. Also has comprehensive possibilities to make a custom frontend, like our example event schedule.
- At the moment a component can be produced for Joomla 3, 4 and 5. The modularisation of the building blocks will help quick adjustment to future Joomla versions.
- The produced code is standard Joomla, but not the smallest that would be possible to implement the component. That is also because you get extra utilities (partly with static helper methods). Some special features, not built-in into core Joomla (like the auto-checkin) are possible.
- More than 100 hours of video as documentation; new ones produced regularly. Most videos are indexed to easily find a topic.
- Can use Git, both for the produced components and for reusable building blocks.
- Is under active development and has a strong, authentic vision about cooperation and distributing building blocks for components in public Git repos.
Next month
In the next episode (February 2025 edition) we will look at another, smaller but promising free tool. In March we will close this series and evaluate the previous episodes.
Resources
Joomla Component Builder:
- Joomla Component Builder
- Wiki with index of videos
- Latest release download
- Main JCB repo
- Joomla Component Builder channel on Joomla’s Mattermost
Building a component:
- Joomla! Programmers Documentation, our ever expanding online source of information.
- Book: “Developing Extensions for Joomla! 5” by Carlos Cámara.
- Online book: "Joomla Extension Development"by Nicholas Dionysopoulos.
- Robbie Jackson’s tutorial: “Developing an MVC Component”. Made for Joomla 3, but there is a lot that is still useful.
- Look at core components. They are supposed to be an example for your own code.
- Book: "Developing Extensions: Step by step to an working Joomla extension" by Astrid Günther. Out of sale at the moment; hopefully a new version will be published.
Articles in this series about Tools to build a Component:
- Episode 1: Introduction and Core Solution
- Episode 2: An Embedded Application in Joomla
- Episode 3: Creating a Component
- Episode 4: Built-in extras and some setup tools
- Episode 5: Component Creator
- Episode 6: Component Generator
- Episode 7: Joomla Component Builder (this article)
Extra material like the code for our example event schedule component can be found in the repository for this series.
Some articles published on the Joomla Community Magazine represent the personal opinion or experience of the Author on the specific topic and might not be aligned to the official position of the Joomla Project
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/
 Community Magazine
Community Magazine 
Comments 2
"[..] but at the moment you manually have to implement the junction table and the code to update it."
-> Any idea how to do this? Is there any workaround?
So i need to move a fields values to another table and retrieve it again. But where and how?
And how can i link the front-end query to that table values?
I struggle hard at the moment and want to find a solution
As I wrote, in JCB I used the MySQL-tab under Component to add an extra junction table. And I updated that junction table in the model after the save and after delete (add PHP-code to the Admin View). This is a bit cryptic, but I intend to work it out more and then place it in the repository belonging to this series. Will post it here if I have added that (with a link).
Retrieving values can be done with a SQL-field. Will also show that in the repository. Please wait until I found the time to add that to the repo.
Front-end queries are made with Dynamic Gets in JCB and you can use any database table there, not only Admin Views.