Como modificar una plantilla HTML/CSS
Seguro que conoces el problema: quieres armar un sitio y buscas plantillas para Joomla y no encuentras ninguna que te guste. Pero hay un montón de plantillas gratuitas en HTML/CSS. En este artículo te voy a explicar como modificar una plantilla común para que funcione en Joomla!
Para este tutorial busqué una plantilla sencilla y moderna que ya viene con Bootstrap (el framework que usa Joomla): Business Casual de Start Bootstrap (http://startbootstrap.com/template-overviews/business-casual/).
Cuando se elige una plantilla para modificarla es importante tener en cuenta el tipo de licencia de la misma. En caso de dudas es aconsejable contactar al desarrollador y preguntar si está permitido hacer modificaciones en la plantilla, adaptarla a un CMS y en qué tipo de proyectos se puede usar: privados o comerciales.
Business Casual viene con licencia Apache 2 que permite modificaciones y el uso en proyectos tanto privados como comerciales. Leyendo los comentarios en la página de la plantilla también vi que ya ha sido adaptada para Wordpress. Así que no tendremos problemas usando esta plantilla para convertirla en una plantilla apta para Joomla!
Para empezar descargamos el paquete y lo desempacamos en nuestra computadora. En el directorio encontramos la siguiente estructura:
css
fonts
img
js
about.html
blog.html
contact.html
index.html
LICENSE
README.md
Como podemos ver, la plantilla viene con cuatro páginas que tienen características diferentes. El archivo index.html muestra la página principal del sitio, about.html tiene una estructura especial para poner algo de explicación sobre nuestra empresa y el grupo de trabajo. El blog.hml muestra artículos en forma de blog y contact.html tiene la dirección de la empresa y un formulario de contacto.
Primero nos vamos a concentrar en la página principal, index.html, y después usaremos las otras páginas para crear algunos overrides de los componentes de Joomla.
En la carpeta css tenemos estos archivos:
bootstrap.css
bootstrap.min.css
business-casual.css
Estos archivos son las hojas de estilo de la plantilla. El archivo bootstrap.css tiene las típicas definiciones de Bootstrap y es recomendable no hacer cambios en este archivo para que un update de Bootstrap no nos sobreescriba nuestras definiciones. Bootstrap.min.css es la versión comprimida del archivo anterior y es la que por lo general se incluye en la plantilla.
En el archivo business-casual.css es donde vamos a poner nuestras definiciones específicas. Aquí se pueden sobreescribir los valores de Bootstrap.
En la carpeta fonts tenemos:
glyphicons-halflings-regular.eot
glyphicons-halflings-regular.svg
glyphicons-halflings-regular.ttf
glyphicons-halflings-regular.woff
glyphicons-halflings-regular.woff2
Estos archivos son diferentes formatos de la tipografía Glyphicons que nos ofrece icons para nuestra plantilla.
La carpeta img contiene las imágenes usadas en la demo.
La carpeta js trae los siguientes archivos:
bootstrap.js
bootstrap.min.js
jquery.js
Estos son los JavaScripts necesarios para darle funcionalidad a la plantilla.
Una plantilla para Joomla! necesita determinados archivos y directorios, que en parte difieren de los que nos ofrece la plantilla HTML/CSS:
css
images
js
component.php
error.php
favicon.ico
index.php
offline.php
template_preview.png
template_thumbnail.png
templateDetails.xml
Los archivos más importantes son index.php y templateDetails.xml. El index.php nos da la estructura del sitio y en templateDetails.xml ponemos las definiciones de nuestra plantilla: nombre, autor, carpetas y archivos a incluir, posiciones para módulos, etc.
Ahora vamos a ir armando nuestra plantilla Joomla paso a paso.
index.php
En este archivo creamos la estructura de nuestro sitio. Como base vamos a usar el index.html que bajamos de Business Casual. Hacemos una copia del index.html, lo renombramos en index.php y empezamos a hacer los cambios necesarios.
La estructura mínima requerida por el index.php es:
<?php defined('_JEXEC') or die; ?>
<!doctype html>
<html>
<head>
<jdoc:include type="head" />
</head>
<body>
<jdoc:include type="message" />
<jdoc:include type="component" />
</body>
</html>
Pero con sólo esto sería una plantilla muy aburrida, así que vamos a ir agregando partes.
Más adelante vamos a necesitar una serie de informaciones para la funcionalidad de la plantilla y para eso vamos a incluir algunas variables que escribimos dentro del bloque PHP al comienzo de nuestro archivo index.php:
<?php defined( '_JEXEC' ) or die;
// variables
$app = JFactory::getApplication();
$doc = JFactory::getDocument();
$menu = $app->getMenu();
$active = $app->getMenu()->getActive();
$params = $app->getParams();
$pageclass = $params->get('pageclass_sfx');
$tpath = $this->baseurl.'/templates/'.$this->template;
$templateparams = $app->getTemplate(true)->params;
// generator tag (para que no aparezca en el código fuente que nuestro sitio está hecho en Joomla)
$this->setGenerator(null);
// force latest IE & chrome frame
$doc->setMetadata('x-ua-compatible','IE=edge,chrome=1');
// js (no vamos a cargar el jquery que viene con la plantilla, sino el jquery que viene con Joomla)
JHtml::_('jquery.framework');
$doc->addScript($tpath.'/js/bootstrap.min.js');
// css (aquí cargamos nuestras hojas de estilo)
$doc->addStyleSheet($tpath.'/css/bootstrap.min.css');
$doc->addStyleSheet($tpath.'/css/business-casual.css');
?>
Siguiendo la estructura del index.html, vemos que tiene una definición de lenguaje:<html lang="en">. En nuestra plantilla para Joomla podemos poner esa definición de manera dinámica usando una variable PHP:
<html lang="<?php echo $this->language; ?>">
Después sigue la cabecera de la plantilla: <head>.... </head>. Usando <jdoc:include type="head" /> incluimos informaciones de cabecera de Joomla: título del sitio, archivos CSS y JavaScripts.
Para lograr una página responsiva con respaldo para móviles, agregamos una definición del campo visual:
<meta name="viewport" content="width=device-width, initial-scale=1">
En plantillas modernas se incluyen diferentes imágenes que los usuarios de móviles y tablets pueden usar como íconos cuando guardan el sitio como marcador:
<link rel="apple-touch-icon-precomposed" href="/<?php echo $tpath; ?>/images/apple-touch-icon-57x57-precomposed.png">
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="/<?php echo $tpath; ?>/images/apple-touch-icon-72x72-precomposed.png">
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="/<?php echo $tpath; ?>/images/apple-touch-icon-114x114-precomposed.png">
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="/<?php echo $tpath; ?>/images/apple-touch-icon-144x144-precomposed.png">
Podemos generar estos íconos con nuestro programa de imágenes preferido (por ejemplo GIMP) y guardarlas en la carpeta images de nuestra plantilla.
Esta plantilla usa tipografía de Google que se cargan de esta manera:
<!-- Fonts -->
<link href="http://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800" rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Josefin+Slab:100,300,400,600,700,100italic,300italic,400italic,600italic,700italic" rel="stylesheet" type="text/css">
Y al final de la cabecera agregamos soporte para Internet Explorer 8:
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
Con esto cerramos la cabecera y empezamos con el cuerpo, lo que le dará estructura a la página.
Para tener mejor control sobre las páginas, vamos a agregarle algunas variables a la etiqueta <body>:
<body class="<?php echo (($menu->getActive() == $menu->getDefault()) ? ('front') : ('page')).' '.$active->alias.' '.$pageclass; ?>">
Después sigue un <div> en donde aparece el nombre de la empresa o el nombre del sitio. No es recomendable ponerlo de manera estática en la plantilla, por eso vamos a cambiarlo por una variable PHP que muestra dinámicamente el nombre del sitio como lo ponemos en la configuración global de Joomla:
<div class="brand"><?php echo $app->getCfg('sitename'); ?></div>
La dirección también podríamos crearla de manera mejor manejable, por ejemplo usando un módulo en Joomla. Así que en este <div> vamos a incluir nuestro primer módulo:
<div class="address-bar"><jdoc:include type="modules" name="top" style="xhtml" /></div>
A la posición “top” la agregaremos más adelante en el archivo templateDetails.xml.
Ahora sigue la navegación o menú. A la primera parte la dejamos como está, esta genera el menú colapsable y el botón que aparece cuando el monitor es pequeño (móviles, tablets). Después sigue un enlace hacia la página principal que aparece sólo en móviles. Aquí también vamos a cambiar lo estático por dinámico:
<a class="navbar-brand" href="/<?php echo $this->baseurl; ?>/" title="<?php echo $app->getCfg('sitename'); ?>"><?php echo $app->getCfg('sitename'); ?></a>
Y ahora viene es menú mismo, que por supuesto también cargaremos de manera dinámica usando el módulo de menú de Joomla. Para eso quitamos la lista que viene en la plantilla y llamamos el siguiente módulo:
<jdoc:include type="modules" name="navbar" />
Llegamos a la parte principal de la plantilla donde vamos a poner el contenido. El primer bloque contiene un slideshow realizado con la función “carousel” (carrusel) de Bootstrap y un mensaje de bienvenida. Esta parte la vamos a reservar para más adelante, por ahora cambiamos un poco el código y agregamos otros dos módulos (slide y slogan):
<?php if($this->countModules('slide') || $this->countModules('slogan')) : ?>
<div class="row">
<div class="box">
<div class="col-lg-12 text-center">
<?php if($this->countModules('slide')) : ?>
<!-- SLIDESHOW -->
<div id="carousel-example-generic" class="carousel slide">
<jdoc:include type="modules" name="slide" style="xhtml" />
</div>
<?php endif; ?>
<?php if($this->countModules('slogan')) : ?>
<!-- SLOGAN -->
<jdoc:include type="modules" name="slogan" style="xhtml" />
<?php endif; ?>
</div>
</div>
</div>
<?php endif; ?>
A lo mejor te preguntas por qué pongo siempre un “if” antes de cada módulo (<?php if($this->countModules('slogan')) : ?>). Esto permite controlar dónde van a aparecer los módulos. Si no agregamos el “if”, el módulo va a estar siempre presente, con el “if” va solo a aparecer en la página que hayamos definido en la configuración del módulo en el backend de Joomla. Esto lo veremos en detalle más adelante.
Sigamos con la estructura. El siguiente bloque aparece un artículo. Vamos a remover el contenido estático de la plantilla y lo reemplazamos por:
<jdoc:include type="message" />
<jdoc:include type="component" />
La primera línea es necesaria para mostrar los mensajes del sistema. Con la segunda línea incluimos el contenido de Joomla: artículos o algún otro componente.
El próximo bloque contiene texto que podemos convertir también en un módulo:
<?php if($this->countModules('bottom')) : ?>
<div class="row">
<div class="box">
<!-- BOTTOM -->
<jdoc:include type="modules" name="bottom" style="xhtml" />
</div>
</div>
<?php endif; ?>
Hemos llegado al pie de la página, aquí encontramos el copyright que también modificaremos para hacerlo dinámico:
<p>Copyright © <?php echo date('Y'); ?> - <?php echo $app->getCfg('sitename'); ?></p>
Lo último que tenemos que agregar es la posición “debug”, que es importante para mostrar errores cuando activamos el depurador del sistema en la configuración global de Joomla.
<jdoc:include type="modules" name="debug" />
A esta línea la agregamos directo debajo del </footer>.
Las últimas líneas de código sirven para activar el “carousel” de Bootstrap:
<!-- Script to Activate the Carousel -->
<script>
$('.carousel').carousel({
interval: 5000 //changes the speed
})
</script>
Ahora creamos el archivo templateDetails.xml
templateDetails.xml
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE install PUBLIC "-//Joomla! 2.5//DTD template 1.0//EN" "https://www.joomla.org/xml/dtd/2.5/template-install.dtd">
<extension version="3.4" type="template" client="site" method="upgrade">
<name>businesscasual</name><!-- name the template -->
<creationDate>2015-03-12</creationDate><!-- the date your are beginn to code -->
<author>Viviana Menzel</author><!-- your name (oops, I repeat myself) -->
<copyright>Copyright © 2015 dr-menzel-it.de</copyright><!-- for who you are coding -->
<authorEmail>This email address is being protected from spambots. You need JavaScript enabled to view it. <;/authorEmail><!-- your email address -->
<authorUrl>http://www.dr-menzel-it.de</authorUrl><!-- your url -->
<version>1.0.0</version><!-- give your template a number -->
<description><![CDATA[
<h1>Business Casual for Joomla</h1>
<p>Created by <a href="http://www.dr-menzel-it.de" target="_blank">Viviana Menzel | dr-menzel-it.de</a>.</p>
<p>Based on <a href="http://startbootstrap.com/template-overviews/business-casual/" target="_blank">Start Bootstrap | startbootstrap.com/template-overviews/business-casual/</a>.</p>
]]></description><!-- change the description as you like -->
<files><!-- no need to change -->
<folder>css</folder>
<folder>fonts</folder>
<folder>html</folder>
<folder>images</folder>
<folder>js</folder>
<filename>component.php</filename>
<filename>error.php</filename>
<filename>index.php</filename>
<filename>offline.php</filename>
<filename>template_preview.png</filename>
<filename>template_thumbnail.png</filename>
<filename>templateDetails.xml</filename>
</files>
<positions><!-- define the positions for modules here -->
<position>top</position>
<position>navbar</position>
<position>breadcrumbs</position>
<position>slide</position>
<position>slogan</position>
<position>bottom</position>
<position>debug</position>
</positions>
</extension>
En este archivo hemos definido el nombre, la versión y el autor de la plantilla. Hemos listado las carpetas y los archivos que necesitan ser instalados y por último hemos definido las posiciones de los módulos.
Ahora necesitamos otros archivos para completar nuestra plantilla:
error.php = la página que se muestra cuando ocurrió un error, por ejemplo si se usó una url equivocada
offline.php = este archivo se usa cuando el sitio está fuera de línea
component.php = el archivo es necesario para mostrar una versión de la página que se puede imprimir
También necesitamos en algunos casos hojas de estilo especiales para estos archivos: error.css, offline.css, editor.css y print.css.
template_preview.png y template_thumbnail.png = son dos imágenes previas de la plantilla que se muestran en el backend en el gestor de plantillas
En la carpeta html vamos a guardar nuestros overrides más adelante.
Por ahora vamos a usar unos archivos básicos que podemos encontrar por ejemplo en la plantilla Blank (blank.vc), que es una plantilla super básica para ir creando un template propio.
Cuando tenemos todos los archivos preparados, podemos crear el paquete de instalación para Joomla. Para eso simplemente zipeamos todos los archivos en un miplantilla.zip.
Entramos al backend de nuestro sitio Joomla e instalamos el paquete usando el gestor de extensiones.
Dentro del gestor de plantillas la elegimos como estandard y le echamos una vista al frontend.
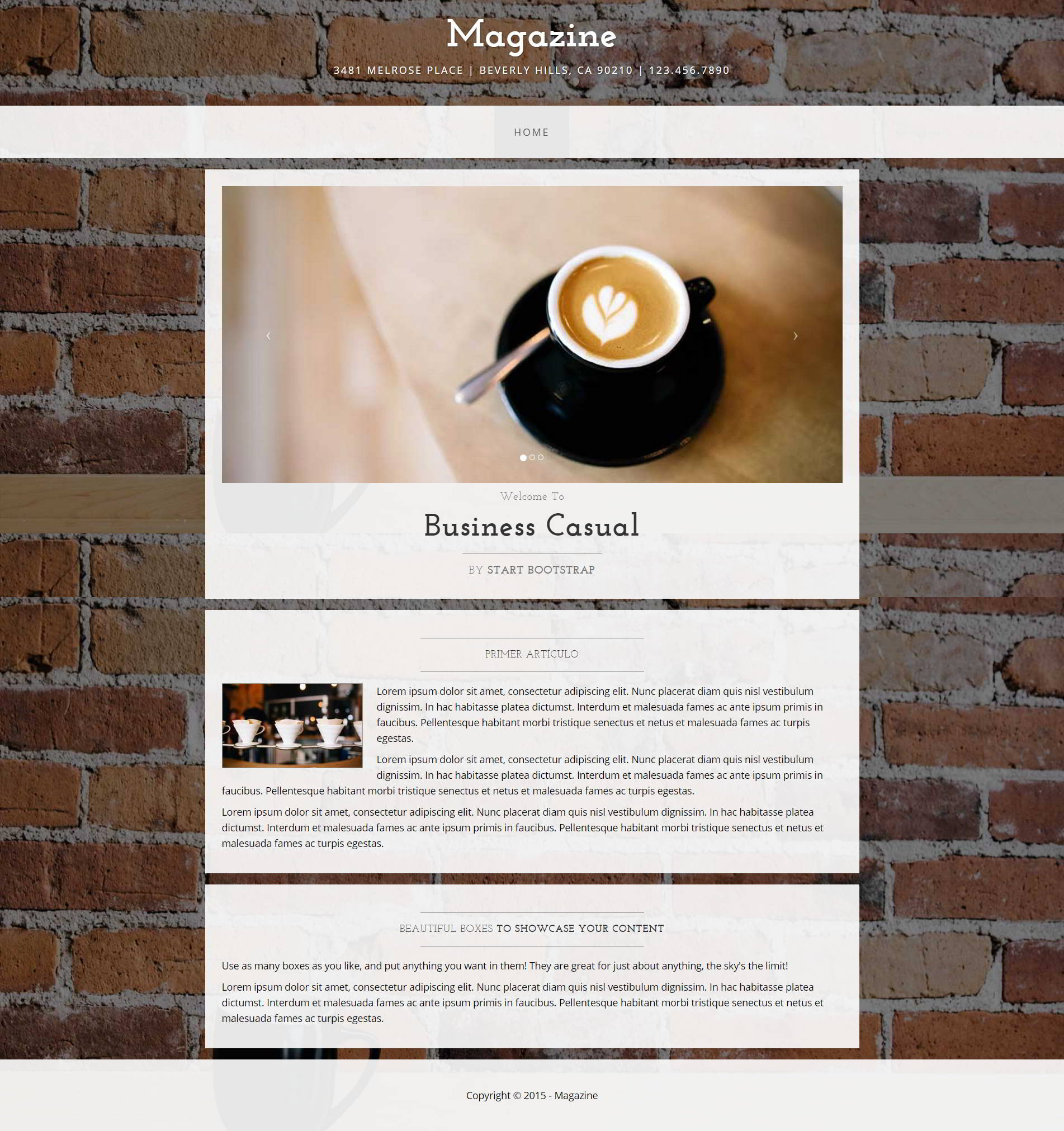
Como tenemos una instalación fresquita de Joomla sin contenidos todavía, no vamos a ver mucho, pero ya se reconoce la estructura:

Ahora empezaremos a crear el contenido de la página y le iremos haciendo las modificaciones necesarias a nuestros archivos para que quede como la plantilla que tomamos de modelo.
Menú
Lo primero que vemos es que el menú (tenemos por ahora solo el ítem “Home”) no está como en la plantilla modelo.
Si miramos en el index.html original vemos que el menú lleva algunas clases:
<ul class="nav navbar-nav">
En el menú que nos ha creado Joomla nos faltan estas clases, hasta ahora la lista se vé así:
<ul class="nav menu">
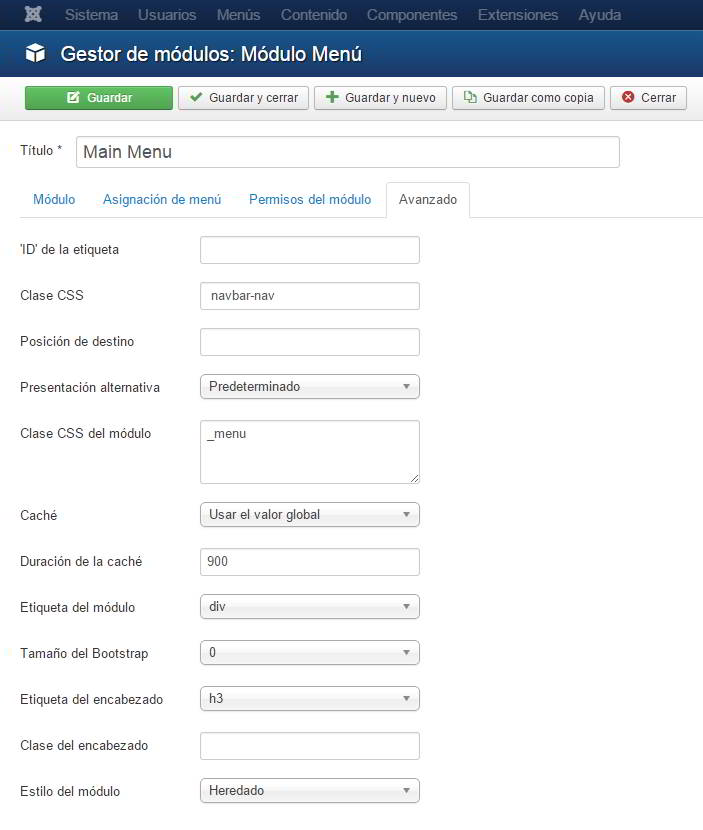
Para cambiar esto vamos al gestor de módulos en Joomla, buscamos el módulo menú y en la pestaña “Avanzados” agregamos navbar-nav en el campo “Clase CSS”.
Si cargamos el frontend de nuevo vemos que el menú ahora tiene el estilo correcto.

Módulos
En nuestra plantilla creamos posiciones para la dirección, el slideshow, el mensaje de bienvenida y para más información debajo del contenido principal. Ahora vamos a ir creando esos módulos.
Empecemos con el slideshow. Primero subimos las imágenes usando el gestor de multimedia. Yo creé una carpeta “slideshow” primero para tener las imágenes ordenadas.
Después copiamos el código del slideshow de nuestro ejemplo:
<!-- Indicators -->
<ol class="carousel-indicators hidden-xs">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"> </li>
<li data-target="#carousel-example-generic" data-slide-to="1"> </li>
<li data-target="#carousel-example-generic" data-slide-to="2"> </li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="item active">
<img class="img-responsive img-full" src="/img/slide-1.jpg" alt="">
</div>
<div class="item">
<img class="img-responsive img-full" src="/img/slide-2.jpg" alt="">
</div>
<div class="item">
<img class="img-responsive img-full" src="/img/slide-3.jpg" alt="">
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" data-slide="prev">
<span class="icon-prev"></span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" data-slide="next">
<span class="icon-next"></span>
</a>
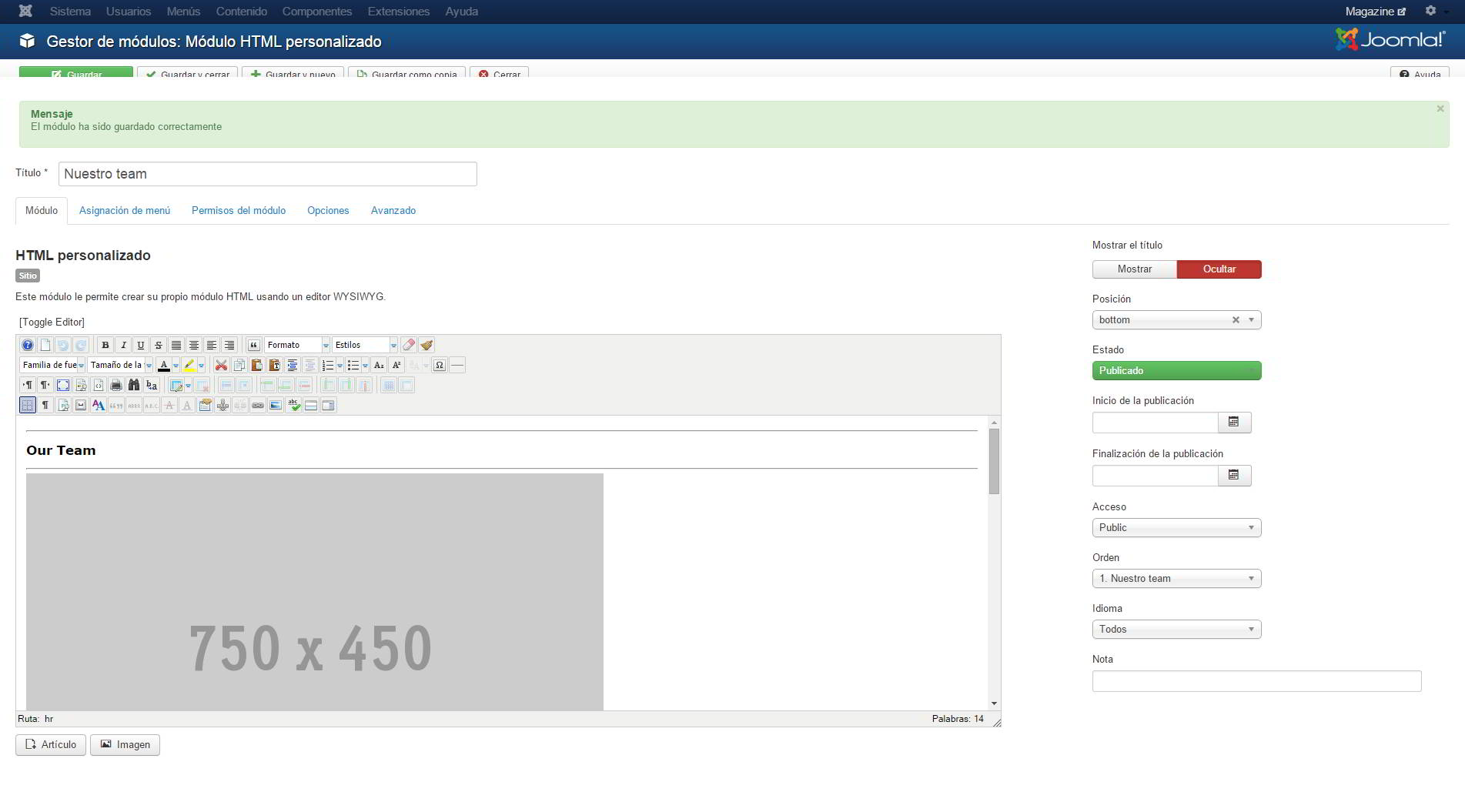
y lo insertamos como código fuente usando el editor en un módulo de HTML personalizado. Ahora tenemos que arreglar la senda hacia las imágenes. Para ello cliqueamos en los íconos que nos aparecen en el editor y buscamos las imágenes correctas o cambiamos la senda usando el editor en modo código fuente. La senda correcta es: images/slideshow/.
A este módulo le asignamos un título (que no mostraremos) y la posición “slide”, que es la que tenemos preparada en la plantilla para el slideshow.
Y ya tenemos a nuestro slideshow funcionando. Por supuesto que también podemos usar alguna extensión de nuestro gusto para crear el slideshow.
Ahora seguimos con el mensaje de bienvenida. Para ello también creamos un módulo de HTML personalizado, copiamos el código ejemplo y le asignamos la posición “slogan”.
Para agregar la dirección hacemos lo mismo con el código apropiado y la posición “top”. Aquí tenemos que hacer un pequeño arreglo en nuestra hoja de estilo para que el párrafo tome el estilo correcto. En el archivo business-casual.css buscamos la clase “address-bar” y la cambiamos de esta manera:
.address-bar {
display: inherit;
margin: 0;
padding: 0 0 40px;
}
.address-bar p {
text-align: center;
text-shadow: 1px 1px 2px rgba(0,0,0,0.5);
text-transform: uppercase;
font-size: 1.25em;
font-weight: 400;
letter-spacing: 3px;
color: #fff;
}
Ahora si el texto nos queda como en el ejemplo.

Antes de crear el contenido, incluímos el último módulo al pie de la página. De nuevo creamos un módulo de HTML personalizado, le insertamos el código apropiado y le asignamos la posición “bottom”.

Contenido
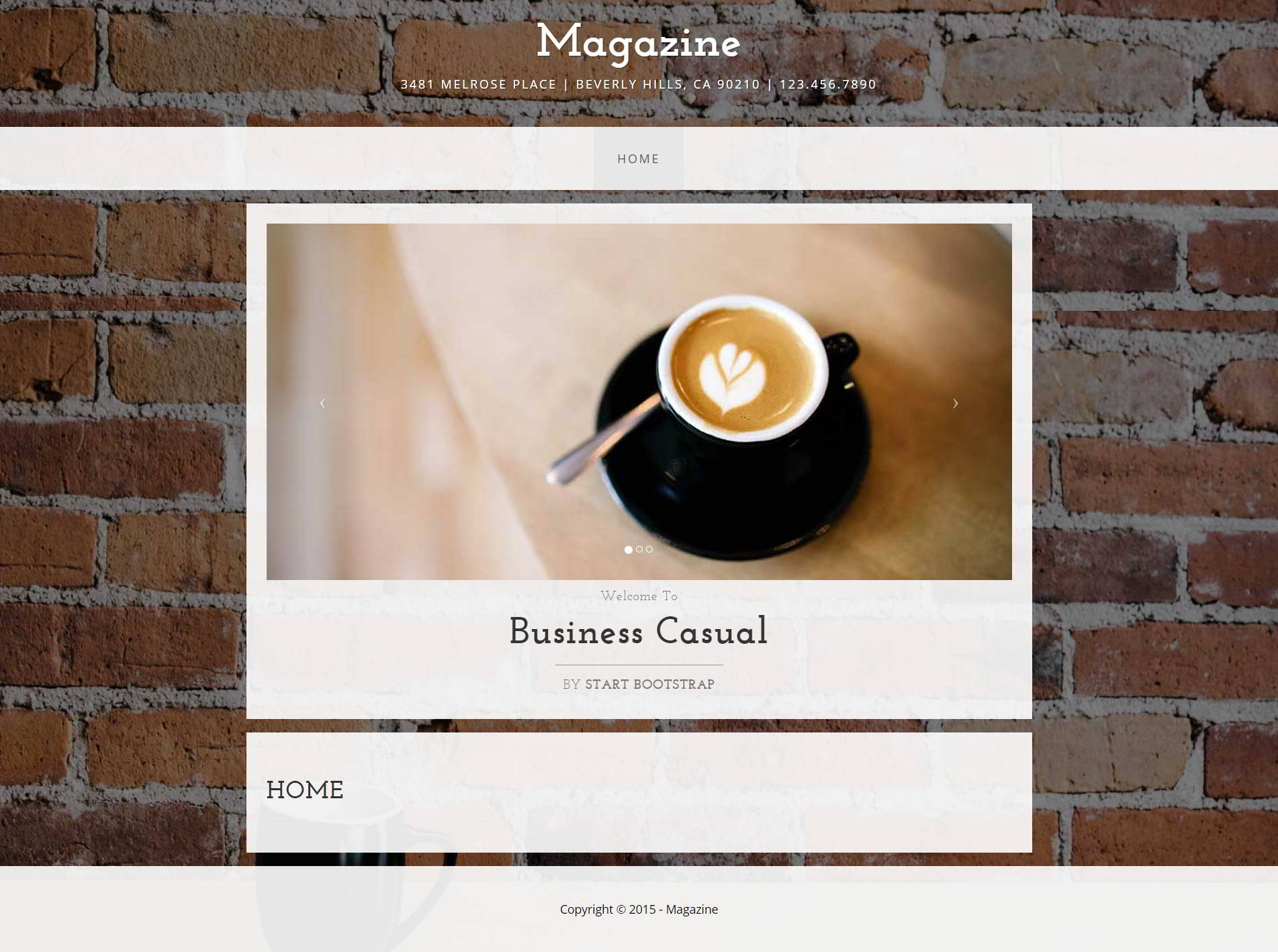
Y ahora veamos que pasa cuando creamos algo de contenido. En el gestor de artículos creamos nuestro primer artículo y lo guardamos como destacado para que nos aparezca en la página principal, ya que el menú “Home” está configurado para mostrar los artículos destacados en estilo blog. Si dejamos todo como Joomla lo predetermina, el contenido nos queda así:

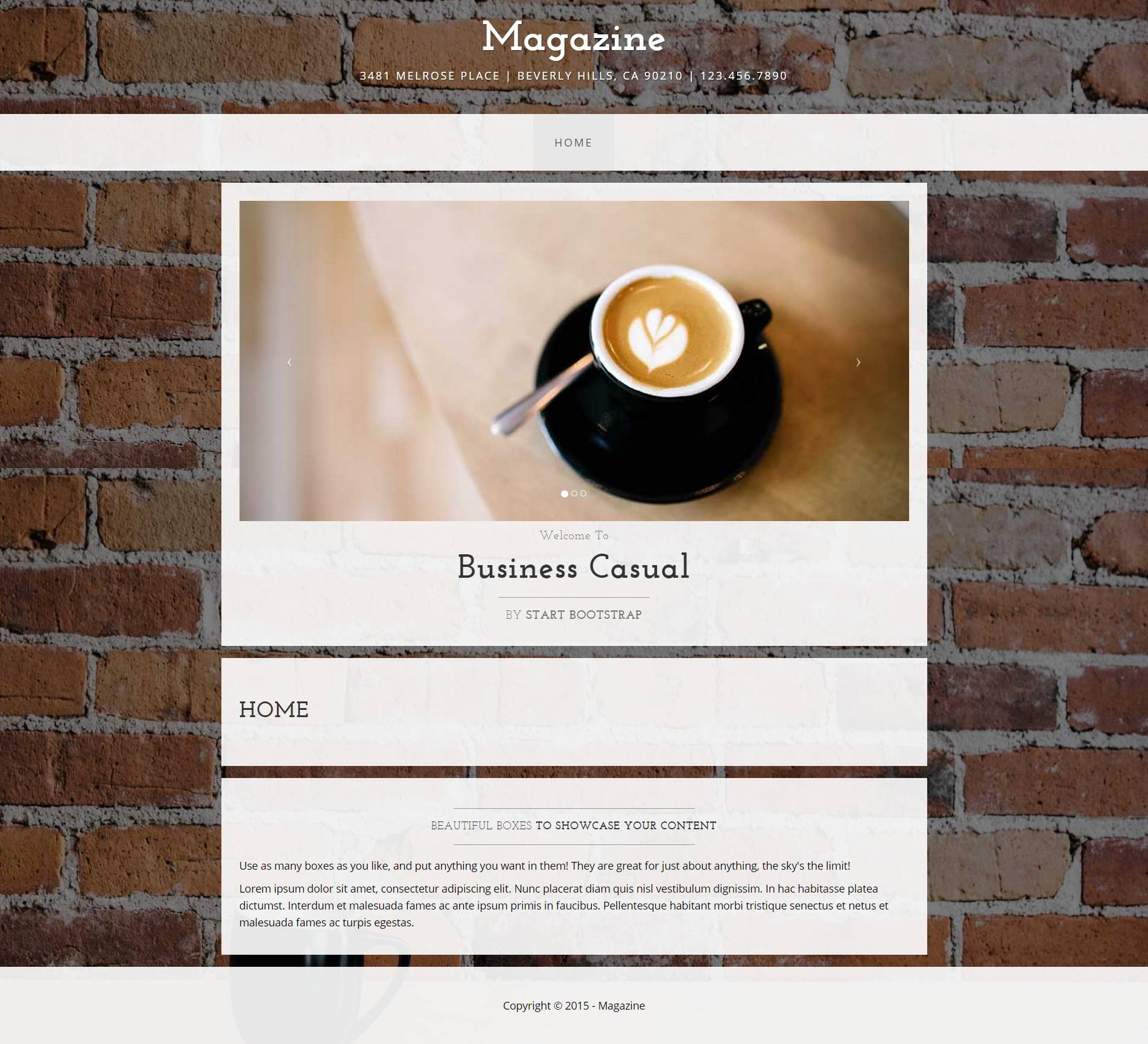
Vamos a ver si lo podemos ir cambiando para adaptarlo al modelo.
Primero vamos a las opciones globales del contenido y quitamos los detalles: autor, categoría, fecha de publicación, visitas, íconos, título enlazable = no y ocultamos la navegación entre artículos.
Vamos mejorando.
Ahora vamos a Menús, seleccionamos el Main Menu y el ítem Home. En la pestaña Visualización de la página ponemos No en el campo Mostrar el encabezado de la página, de esta manera se desaparece el título “Home” arriba del artículo.
Nos sigue quedando por modificar el estilo del título. Si nos fijamos en el ejemplo, el título del artículo tiene definida las clases intro-text y text-center y arriba y abajo del título tenemos una línea divisoria.
Para lograr este estilo vamos a tener que hacer un override del contenido. Los artículos destacados están controlado por la vista “featured” dentro de com_content. En Joomla 3.4 es fácil crear modificaciones de los componentes. Vamos al gestor de plantillas, elegimos Plantillas y aquí cliqueamos en Detalles y archivos de la plantilla Businesscasual. En la pestaña Crear modificaciones elegimos Componentes, com_content, featured y Joomla nos copia los archivos necesarios dentro de la carpeta html de nuestra plantilla.
Para modificar el título del artículo, vamos al archivo default_item.php que se acaba de crear y modificamos el código de esta manera:
<?php if ($params->get('show_title')) : ?>
<hr>
<h2 class="item-title intro-text text-center" itemprop="name">
<?php if ($params->get('link_titles') && $params->get('access-view')) : ?>
<a href="/<?php echo JRoute::_(ContentHelperRoute::getArticleRoute($this->item->slug, $this->item->catid, $this->item->language)); ?>" itemprop="url">
<?php echo $this->escape($this->item->title); ?>
</a>
<?php else : ?>
<?php echo $this->escape($this->item->title); ?>
<?php endif; ?>
</h2>
<hr>
<?php endif; ?>
Aquí hemos agregado las líneas divisorias arriba y debajo del título y agregamos las clases intro-text y text-center en el h2.
Ahora sólo nos falta agregar la imagen al artículo. Si usamos las clases img-responsive, img-border y img-left que ya vienen definidas en el CSS, nos quedará tal cual el modelo.
Y así nos ha quedado la página principal de la plantilla igual al original solo que el contenido viene de Joomla!

Segunda página - About
Un sitio web consta por lo general de más de una página, así que usaremos el resto del ejemplo para crear subpáginas. El siguiente ítem de menú es “About” o “Sobre nosotros” en castellano.
Esta página es sencilla, tenemos el título del sitio, la dirección, el menú, un texto, un bloque con imágenes y el pie de página. Todo eso ya lo tenemos definido en nuestra plantilla, ahora tenemos que crear un nuevo artículo con el texto de presentación y un módulo con imágenes.
En los pasos anteriores no prestamos atención de en qué páginas presentamos los módulos que creamos. Ahora vamos a tener que hacer algunos cambios. Entramos en la configuración de los módulos Slideshow, Slogan y Bottom y ponemos mostrar solo en las páginas seleccionadas, Home. De este modo estos módulos no se mostrarán en las subpáginas.
Ahora creamos un nuevo artículo llamado “Sobre nosotros” e insertamos el código del ejemplo, cambiando la senda de la imagen:
<div class="col-md-6">
<img class="img-responsive img-border-left" alt="" src="/images/slideshow/slide-2.jpg" />
</div>
<div class="col-md-6">
<p>This is a great place to introduce your company or project and describe what you do.</p>
<p>Lid est laborum dolo rumes fugats untras. Etharums ser quidem rerum facilis dolores nemis omnis fugats vitaes nemo minima rerums unsers sadips amets.</p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.</p>
</div>
<div class="clearfix"> </div>
Guardamos el artículo y creamos un nuevo ítem de menú que muestre ese artículo. En la pestaña Visualización de la página ponemos No en el campo Mostrar el encabezado de la página (si no vamos a mostrar el encabezado en general, podemos también cambiar esta variable en las opciones globales para menús).
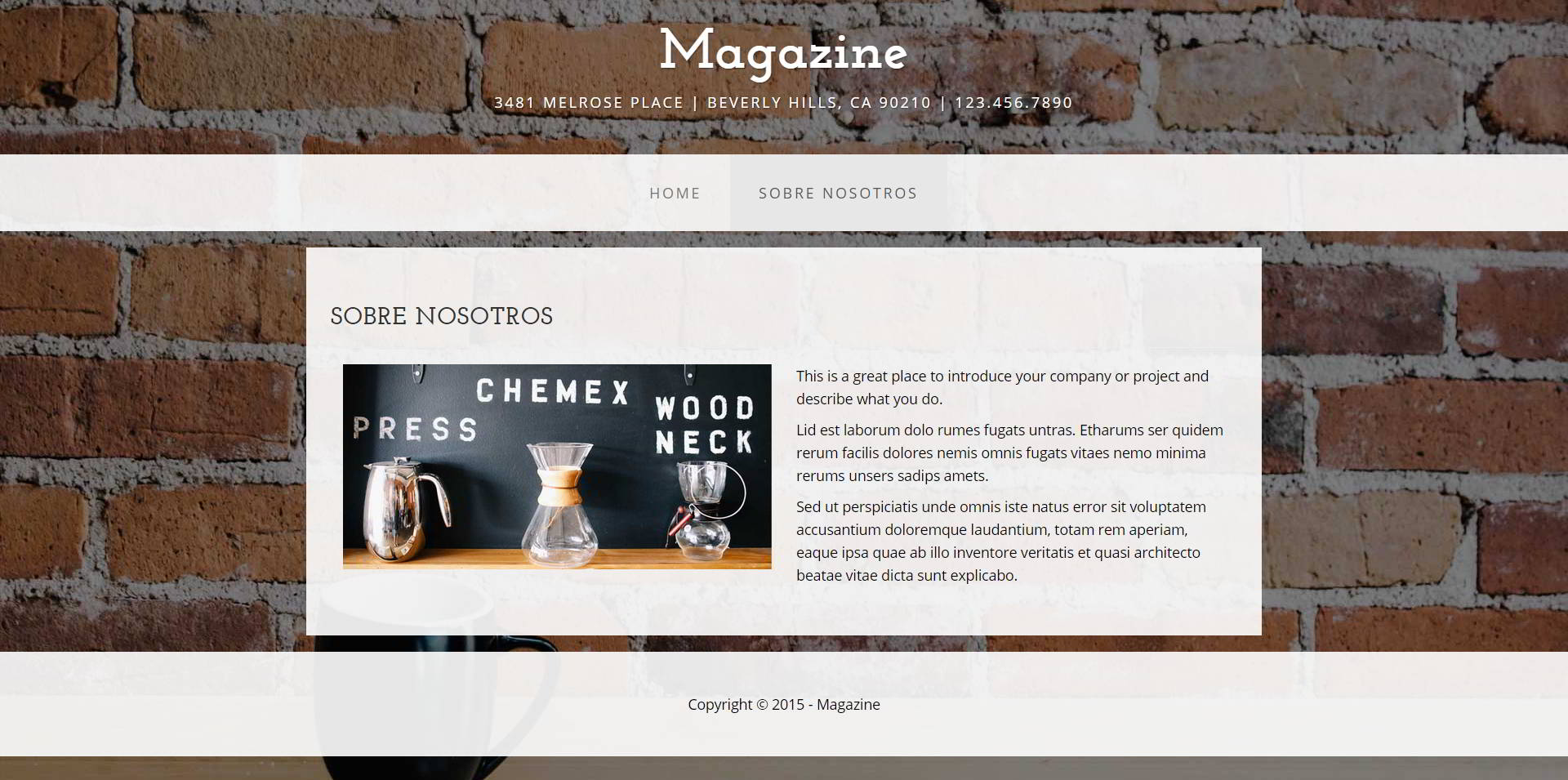
Ahora vemos que de nuevo tenemos un título que no tiene el estilo correcto:

Aquí de nuevo vamos a necesitar un override. Está vez de com_content, article. Igual que hicimos para los artículos destacados, cambiamos el código para el título de esta manera:
<div class="page-header">
<hr>
<h2 class="item-title intro-text text-center" itemprop="name">
<?php if ($params->get('show_title')) : ?>
<?php echo $this->escape($this->item->title); ?>
<?php endif; ?>
</h2>
<?php if ($this->item->state == 0) : ?>
<span class="label label-warning"><?php echo JText::_('JUNPUBLISHED'); ?></span>
<?php endif; ?>
<?php if (strtotime($this->item->publish_up) > strtotime(JFactory::getDate())) : ?>
<span class="label label-warning"><?php echo JText::_('JNOTPUBLISHEDYET'); ?></span>
<?php endif; ?>
<?php if ((strtotime($this->item->publish_down) < strtotime(JFactory::getDate())) && $this->item->publish_down != JFactory::getDbo()->getNullDate()) : ?>
<span class="label label-warning"><?php echo JText::_('JEXPIRED'); ?></span>
<?php endif; ?>
<hr>
</div>
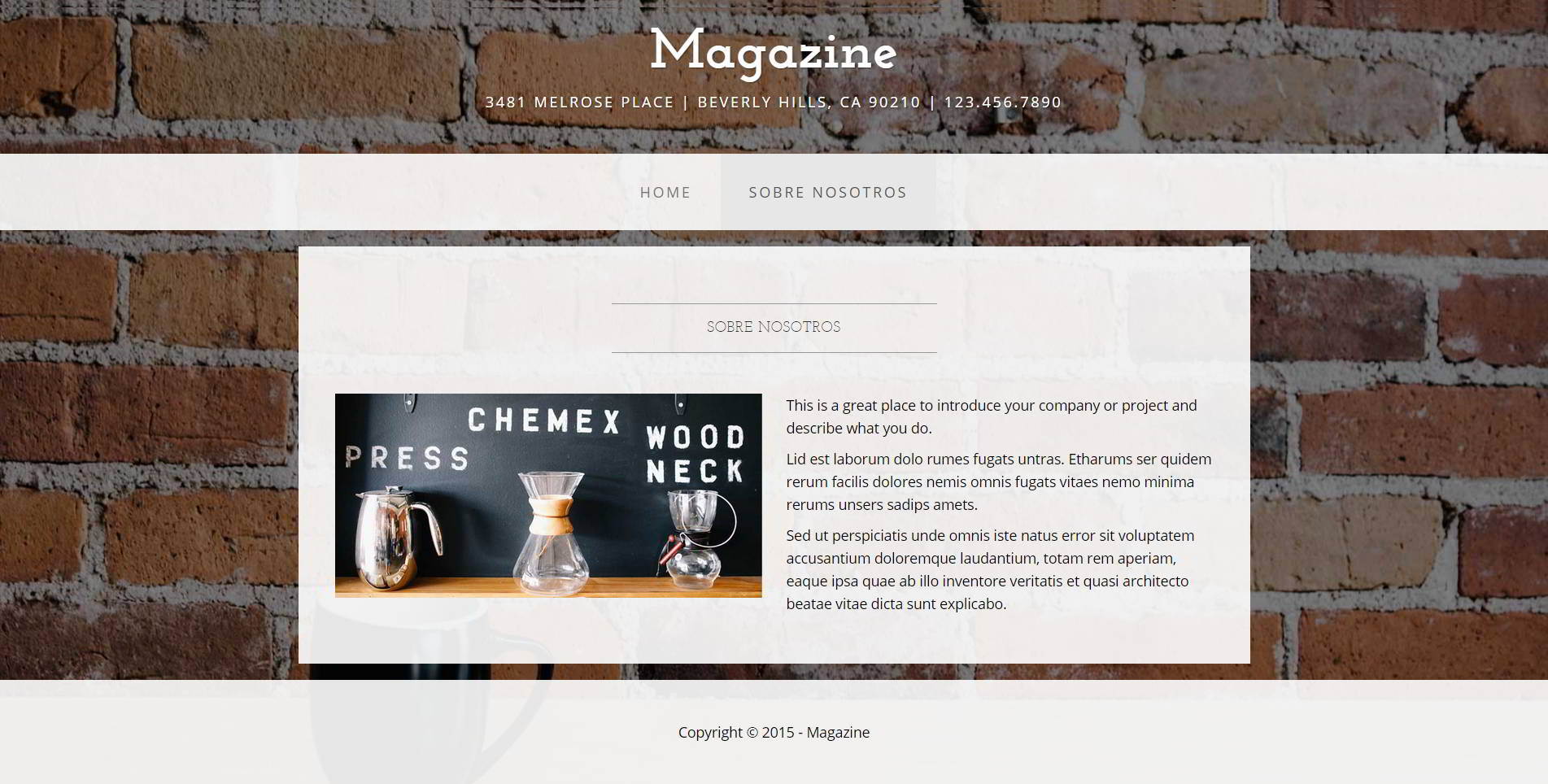
Con este sencillo cambio logramos un nuevo estilo del título:

Ahora nos falta crear el módulo que muestra las imágenes de nuestro grupo de trabajo. Copiamos el código modelo en un módulo de HTML personalizado, le asignamos la posición “bottom” y que sólo se muestre en la página “Sobre nosotros”.
Este es el código que copiamos de about.html:
<div class="col-lg-12">
<hr>
<h2 class="intro-text text-center">Our
<strong>Team</strong>
</h2>
<hr>
</div>
<div class="col-sm-4 text-center">
<img class="img-responsive" src="/http://placehold.it/750x450" alt="">
<h3>John Smith
<small>Job Title</small>
</h3>
</div>
<div class="col-sm-4 text-center">
<img class="img-responsive" src="http://placehold.it/750x450" alt="">
<h3>John Smith
<small>Job Title</small>
</h3>
</div>
<div class="col-sm-4 text-center">
<img class="img-responsive" src="http://placehold.it/750x450" alt="">
<h3>John Smith
<small>Job Title</small>
</h3>
</div>
<div class="clearfix"></div>

En este módulo estamos cargando unas imágenes marcadoras de posición usando el servicio de placehold.it. Este servicio nos permite usar imágenes de diferentes tamaños que nos ayudan a maquetar un sitio, por ejemplo para mostrarselo a un cliente, sin necesidad de tener imágenes reales para cada caso.
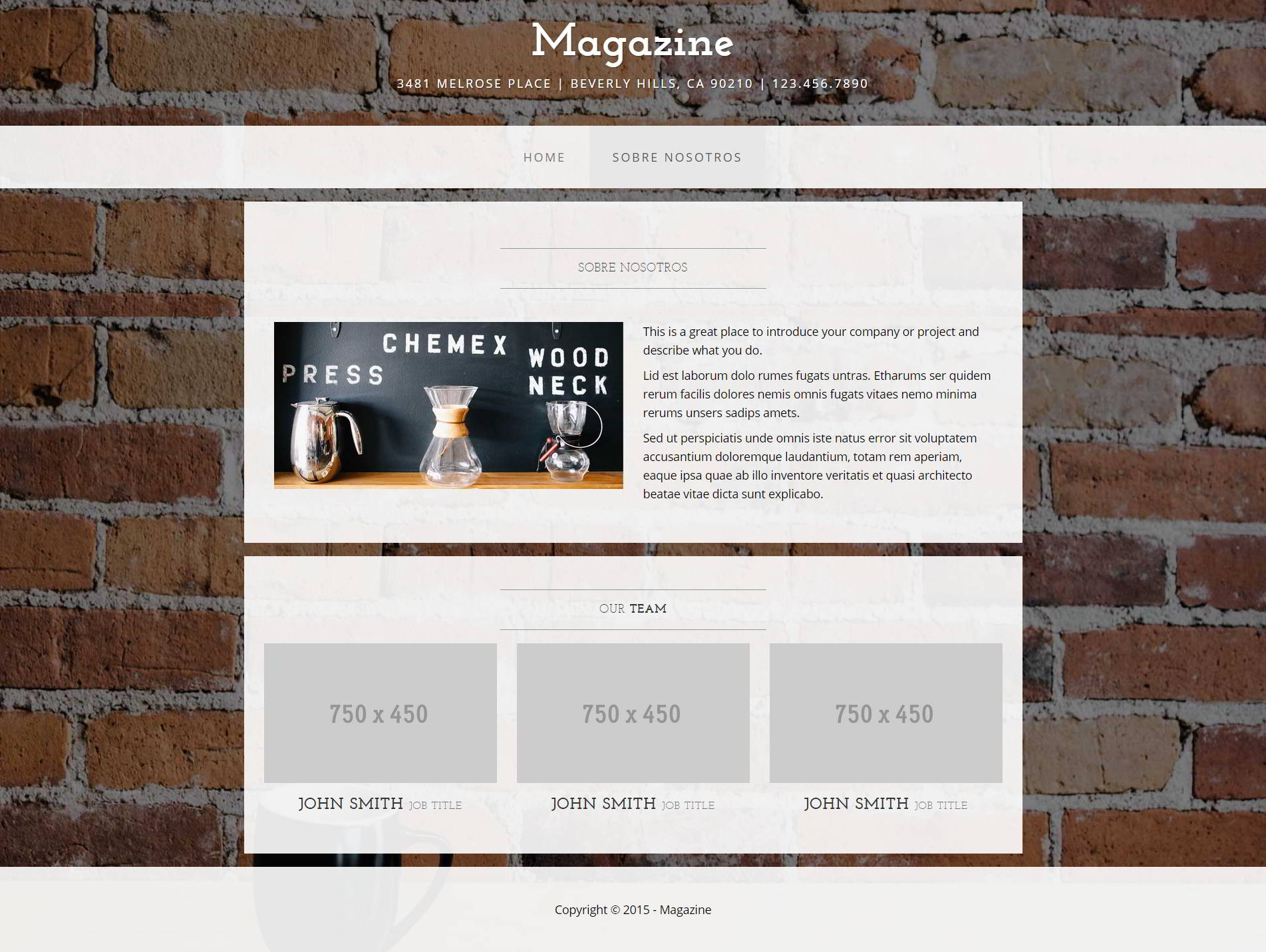
Bueno, la página “Sobre nosotros” nos ha quedado así:

Tercera página - Blog
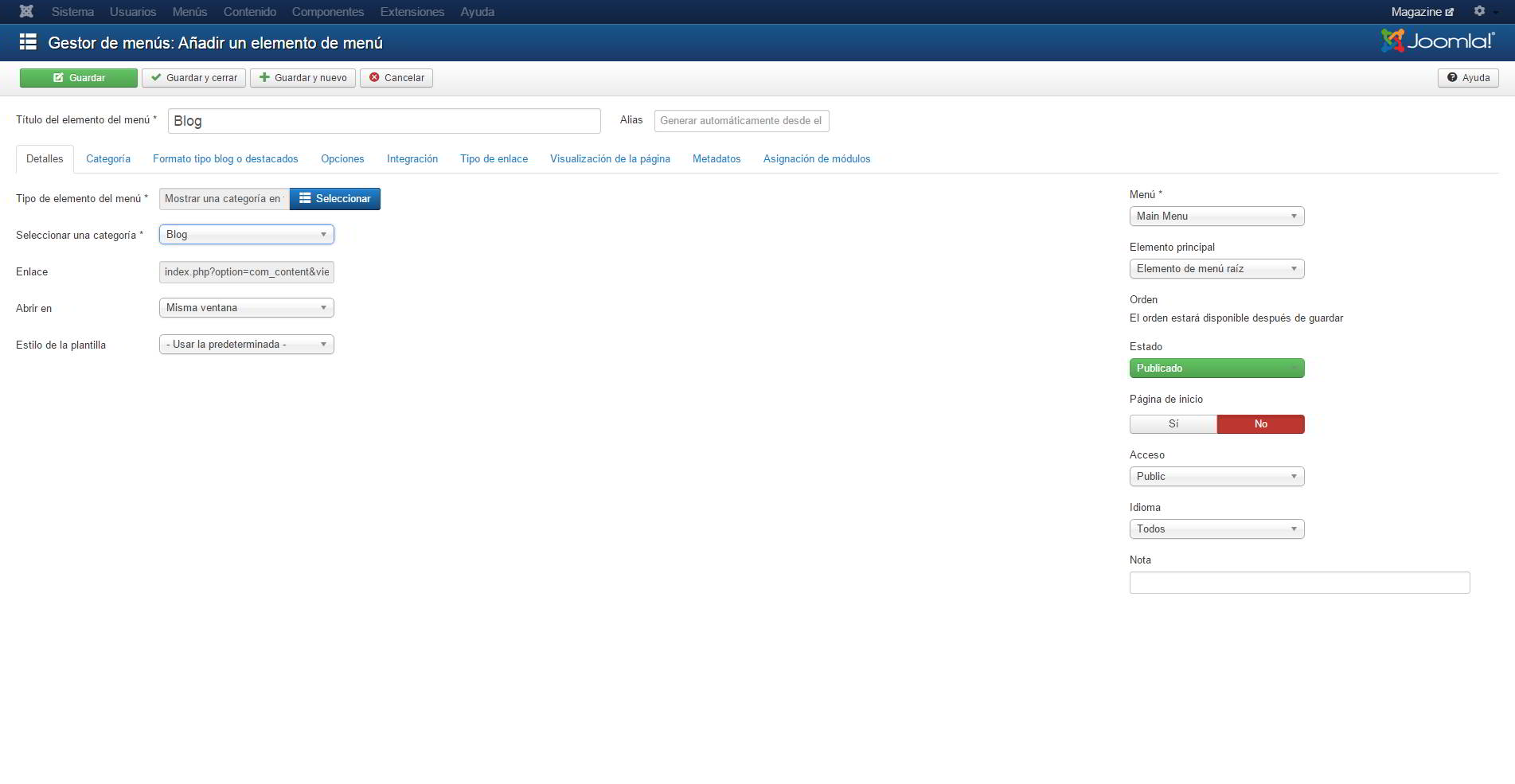
Para la página de blog necesitaremos tres nuevos artículos, que guardaremos en una categoría “Blog” para tener todo ordenado.
Los artículos de blog van a llevar un título, un texto introductorio, el texto completo y una imagen.
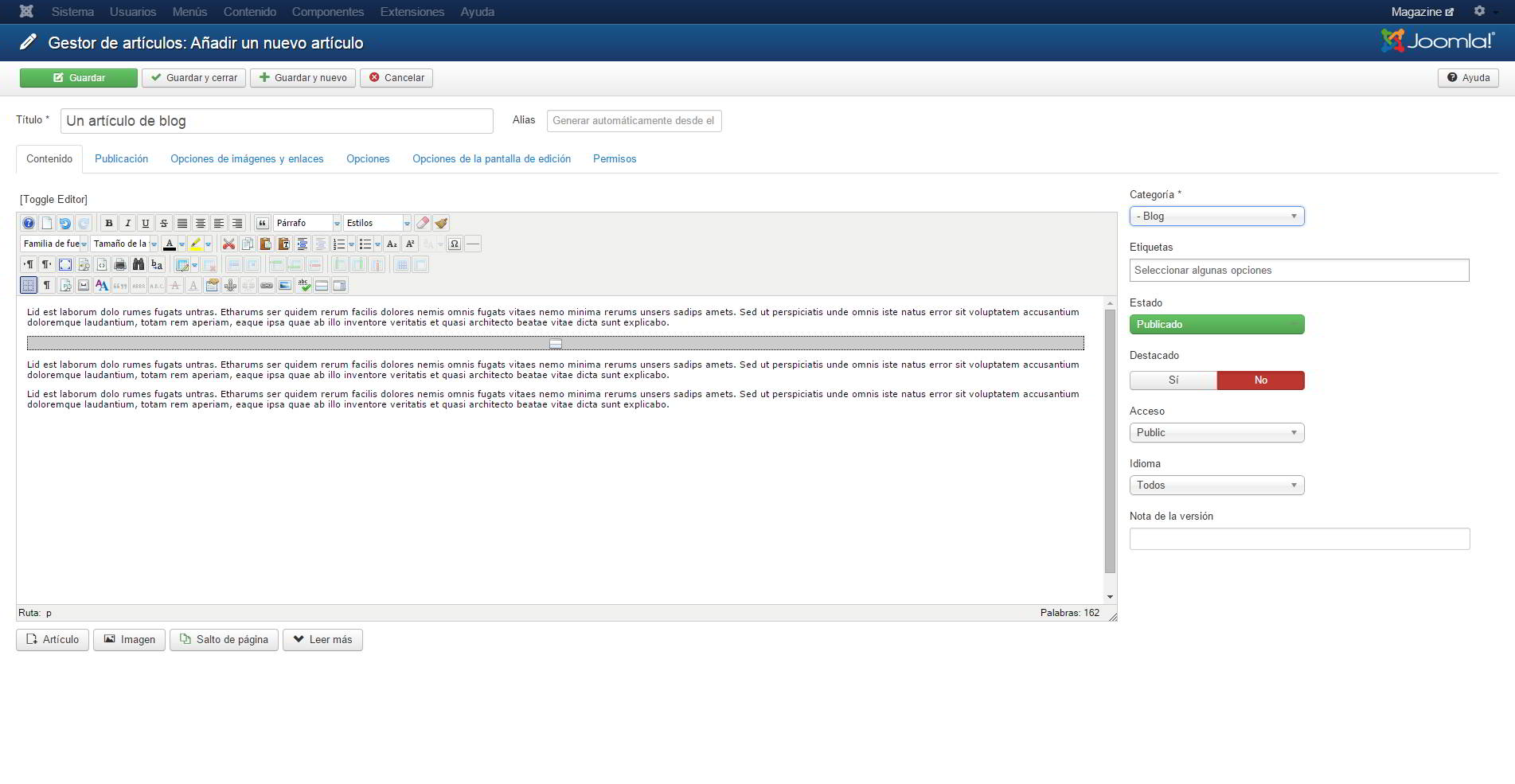
Para los artículos seguimos estos pasos. Insertamos nuestro texto y lo dividimos con un leer más.

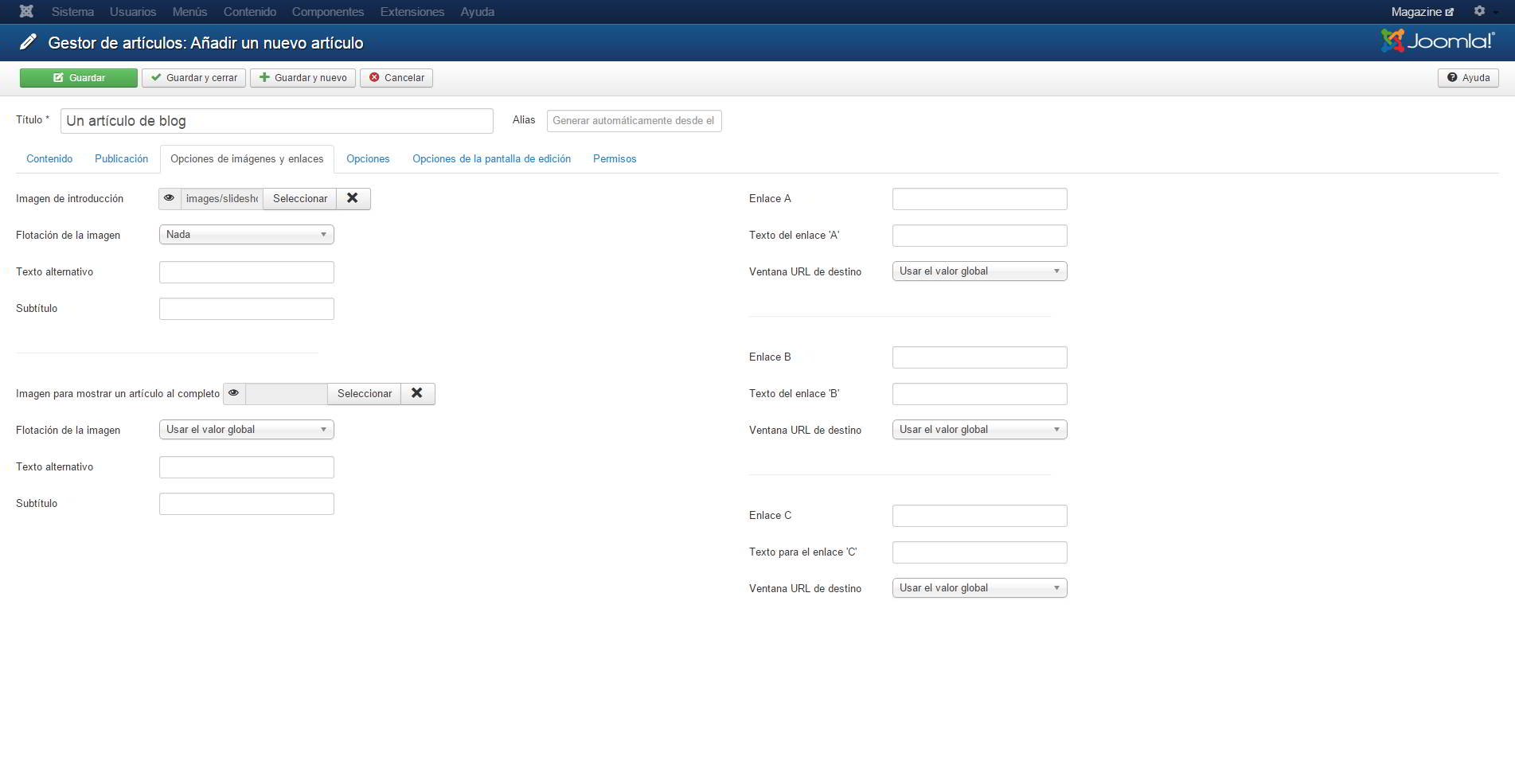
Elegimos la imagen de introducción con flotación “nada”.

Cuando tenemos nuestros artículos hechos, creamos el ítem de menú. Para mostrar la fecha de publicación de los artículos activamos esta opción en la configuración del menú (recordemos que habíamos desactivado esa variable en la configuración global de artículos).

En las opciones globales de artículos hacemos otros pequeños cambios:
Mostrar el título en lugar del 'Leer más' = Ocultar
Y en las opciones de formato del tipo blog o destacados ponemos 0 en cantidad de artículos de introducción y 1 en cantidad de columnas.
Pero todavía la página no está como debería ser:

Otra vez vamos a necesitar ayuda de un override. En este caso de com_content, category.
Una vez que se hayan creado los archivos necesarios, abrimos el archivo blog_item.php y cambiamos la posición de la imagen de introducción (<?php echo JLayoutHelper::render('joomla.content.intro_image', $this->item); ?>) poniendo este código antes del título del artículo.
Para adaptar el blog a la nueva versión de Bootstrap en el archivo blog.php vamos a cambiar la clase “span-<?php echo round((12 / $this->columns)); ?>” por “col-lg-<?php echo round((12 / $this->columns)); ?>”. Antes de cerrar ese <div> agregamos un <hr> para crear la línea separatoria entre artículos.
Ahora vamos a necesitar unos override especiales. Desde la versión 3 Joomla incluye “layouts”, estos son pequeñas partes de código que se repiten en distintos lugares y que se cargan con la orden JLayoutHelper::render y el nombre del layout.
En el formato de tipo blog encontramos varios layouts, por ejemplo para el título del artículo, para la imagen y para el bloque de información:
joomla.content.blog_style_default_item_title
joomla.content.intro_image
joomla.content.info_block.block
Usando la creación de modificaciones en la plantilla, podemos hacer que Joomla nos copie todos los archivos necesarios dentro de layouts, content.
Vamos a empezar nuestros cambios con la imagen, abrimos el archivo intro_image.php y agregamos las clases CSS para la imagen:
<?php if (isset($images->image_intro) && !empty($images->image_intro)) : ?>
<?php $imgfloat = (empty($images->float_intro)) ? $params->get('float_intro') : $images->float_intro; ?>
<div class="pull-<?php echo htmlspecialchars($imgfloat); ?> item-image">
<?php if ($params->get('link_titles') && $params->get('access-view')) : ?>
<a href="/<?php echo JRoute::_(ContentHelperRoute::getArticleRoute($displayData->slug, $displayData->catid, $displayData->language)); ?>"><img
<?php if ($images->image_intro_caption):
echo 'class="caption img-responsive img-border img-full"' . ' title="' . htmlspecialchars($images->image_intro_caption) . '"';
endif; ?>
src="/<?php echo htmlspecialchars($images->image_intro); ?>" class="img-responsive img-border img-full" alt="<?php echo htmlspecialchars($images->image_intro_alt); ?>" itemprop="thumbnailUrl"/></a>
<?php else : ?><img
<?php if ($images->image_intro_caption):
echo 'class="caption img-responsive img-border img-full"' . ' title="' . htmlspecialchars($images->image_intro_caption) . '"';
endif; ?>
src="/<?php echo htmlspecialchars($images->image_intro); ?>" class="img-responsive img-border img-full" alt="<?php echo htmlspecialchars($images->image_intro_alt); ?>" itemprop="thumbnailUrl"/>
<?php endif; ?>
</div>
>
Seguimos con el título, para ello abrimos el archivo blog_style_default_item_title.php y agregamos la clase “text-center” al lado de “page-header”.
Ahora pasamos al bloque de detalles (autor, fecha de publicación, etc.). En el archivo block.php quitamos el bloque <dt> que es el responsable del título “Detalles” y al <dl> le agregamos la clase “text-center”. Después buscamos el archivo publish_date.php y quitamos esta parte del código 'COM_CONTENT_PUBLISHED_DATE_ON', para que solo aparezca la fecha.
Después tomamos el archivo readmore.php para cambiar el botón de leer más y le agregamos la clase “text-center” al <p> que rodea al botón y las clases “btn-default btn-lg” al botón mismo.
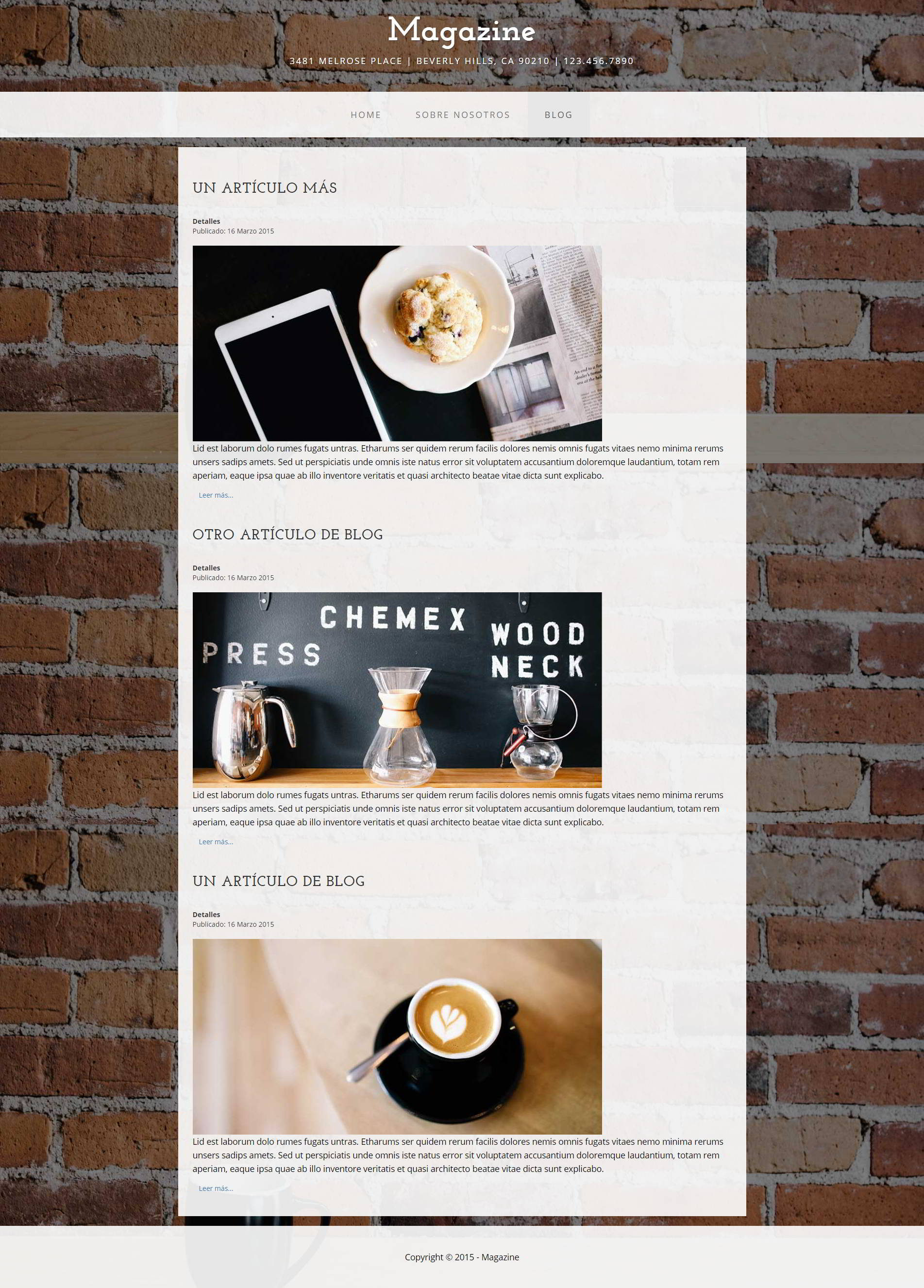
Ahora solo nos queda hacer algunos ajustes a nuestro CSS para que el título del artículo y la fecha de publicación se parezcan más al modelo. Agregando estas clases a nuestro business-casual.css logramos un efecto muy parecido al original:
.page-header {
margin: 0;
}
.published {
text-transform: uppercase;
font-family: "Josefin Slab","Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 20px;
font-weight: 400;
line-height: 1;
color: #777;
letter-spacing: 1px;
}

Cuarta página - Contacto
Para la página de contacto vamos a modificar un poco el componente propio de Joomla. No nos quedará exactamente igual al ejemplo, pero lo adaptaremos lo mejor posible a Bootstrap 3.
Creamos nuevamente un override, esta vez del com_contact, contact (ya que solo vamos a mostrar un contacto específico).
Vamos a hacer un cambio en el archivo default.php para que nos muestre el título o nombre del contacto de otra manera:
<div class="page-header">
<hr>
<h2 class="intro-text text-center">
<?php if ($this->item->published == 0) : ?>
<span class="label label-warning"><?php echo JText::_('JUNPUBLISHED'); ?></span>
<?php endif; ?>
<span class="contact-name" itemprop="name"><?php echo $this->contact->name; ?></span>
</h2>
<hr>
</div>
En el archivo default_form.php hacemos los cambios mas grandes para que el formulario de contacto se adapte a Bootstrap:
<div class="contact-form">
<form id="contact-form" action="<?php echo JRoute::_('index.php'); ?>" method="post" class="form-validate form-horizontal">
<fieldset>
<legend><?php echo JText::_('COM_CONTACT_FORM_LABEL'); ?></legend>
<div class="form-group">
<div class="col-sm-2 control-label"><?php echo $this->form->getLabel('contact_name'); ?></div>
<div class="col-sm-10 controls"><?php echo $this->form->getInput('contact_name'); ?></div>
</div>
<div class="form-group">
<div class="col-sm-2 control-label"><?php echo $this->form->getLabel('contact_email'); ?></div>
<div class="col-sm-10 controls"><?php echo $this->form->getInput('contact_email'); ?></div>
</div>
<div class="form-group">
<div class="col-sm-2 control-label"><?php echo $this->form->getLabel('contact_subject'); ?></div>
<div class="col-sm-10 controls"><?php echo $this->form->getInput('contact_subject'); ?></div>
</div>
<div class="form-group">
<div class="col-sm-2 control-label"><?php echo $this->form->getLabel('contact_message'); ?></div>
<div class="col-sm-10 controls"><?php echo $this->form->getInput('contact_message'); ?></div>
</div>
<?php if ($this->params->get('show_email_copy')) : ?>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<?php echo $this->form->getInput('contact_email_copy'); ?>
<?php echo $this->form->getLabel('contact_email_copy'); ?>
</div>
</div>
</div>
<?php endif; ?>
<?php //Dynamically load any additional fields from plugins. ?>
<?php foreach ($this->form->getFieldsets() as $fieldset) : ?>
<?php if ($fieldset->name != 'contact') : ?>
<?php $fields = $this->form->getFieldset($fieldset->name); ?>
<?php foreach ($fields as $field) : ?>
<div class="form-group">
<?php if ($field->hidden) : ?>
<div class="col-sm-12 controls">
<?php echo $field->input; ?>
</div>
<?php else: ?>
<div class="col-sm-2 control-label">
<?php echo $field->label; ?>
<?php if (!$field->required && $field->type != "Spacer") : ?>
<span class="optional"><?php echo JText::_('COM_CONTACT_OPTIONAL'); ?></span>
<?php endif; ?>
</div>
<div class="col-sm-10 controls"><?php echo $field->input; ?></div>
<?php endif; ?>
</div>
<?php endforeach; ?>
<?php endif; ?>
<?php endforeach; ?>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button class="btn btn-default validate" type="submit"><?php echo JText::_('COM_CONTACT_CONTACT_SEND'); ?></button>
<input type="hidden" name="option" value="com_contact" />
<input type="hidden" name="task" value="contact.submit" />
<input type="hidden" name="return" value="<?php echo $this->return_page; ?>" />
<input type="hidden" name="id" value="<?php echo $this->contact->slug; ?>" />
<?php echo JHtml::_('form.token'); ?>
</div>
</div>
</fieldset>
</form>
</div>
Estos cambio funcionan junto con algunas clases extra que definimos en nuestra hoja de estilo:
legend {
font-size: inherit;
padding: 10px 0 5px;
display: inline-block;
}
textarea#jform_contact_message {
height: auto !important;
}
.form-horizontal .control-label {
text-align: left;
}
.controls input {
margin-bottom: 10px;
}
.controls input, .contact-form #jform_contact_message {
display: block;
width: 60%;
height: 34px;
padding: 6px 12px;
font-size: 14px;
line-height: 1.42857143;
color: #555;
background-color: #fff !important;
background-image: none;
border: 1px solid #ccc;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
-webkit-transition: border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
}
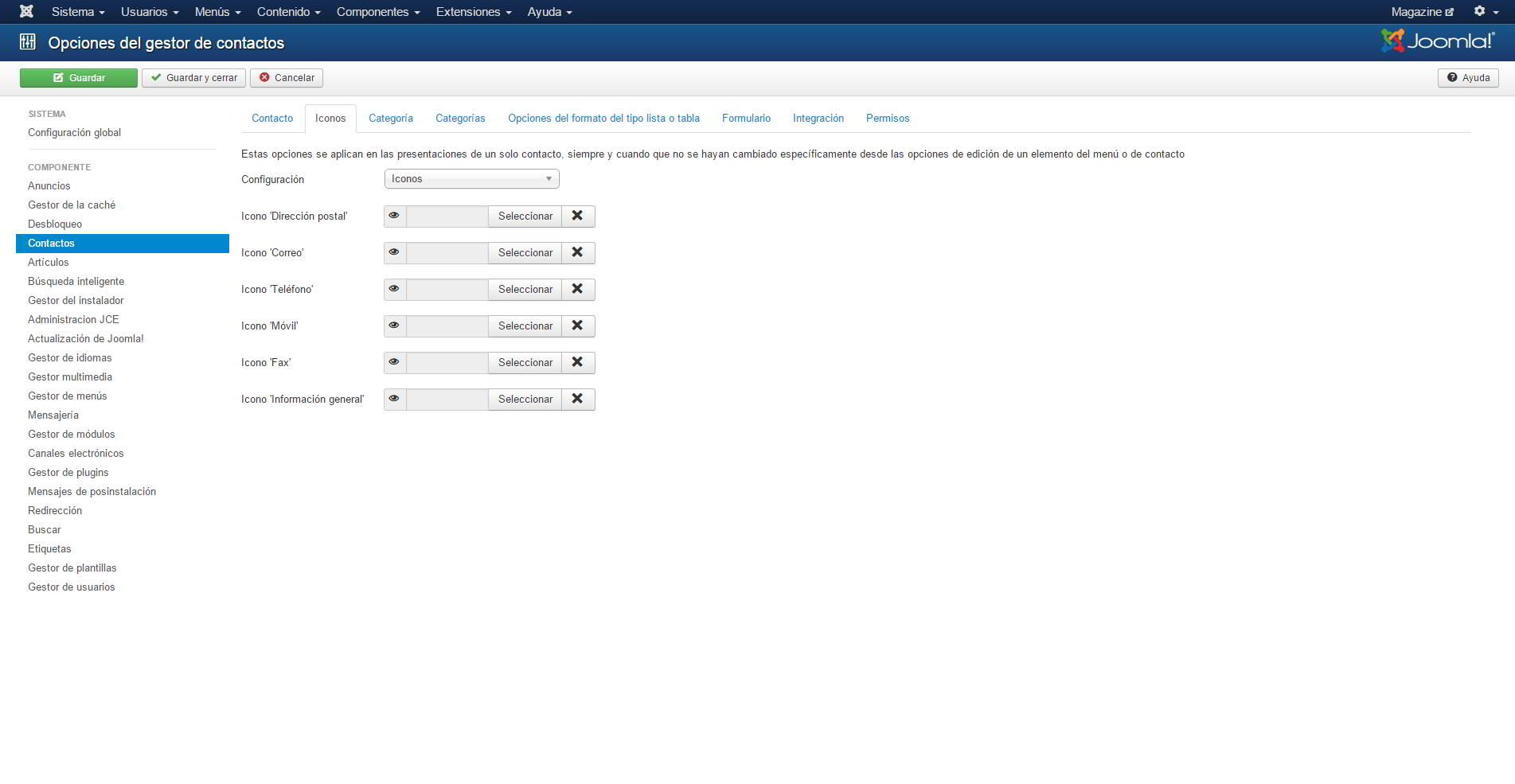
Finalmente modificamos el archivo default_address.php para mostrar los íconos que vienen con Bootstrap (Glyphicons) ya que los íconos propios de Joomla no son muy agradables. Por ejemplo cambiamos el ícono del teléfono usando este código:
<span class="glyphicon glyphicon-earphone" ></span>
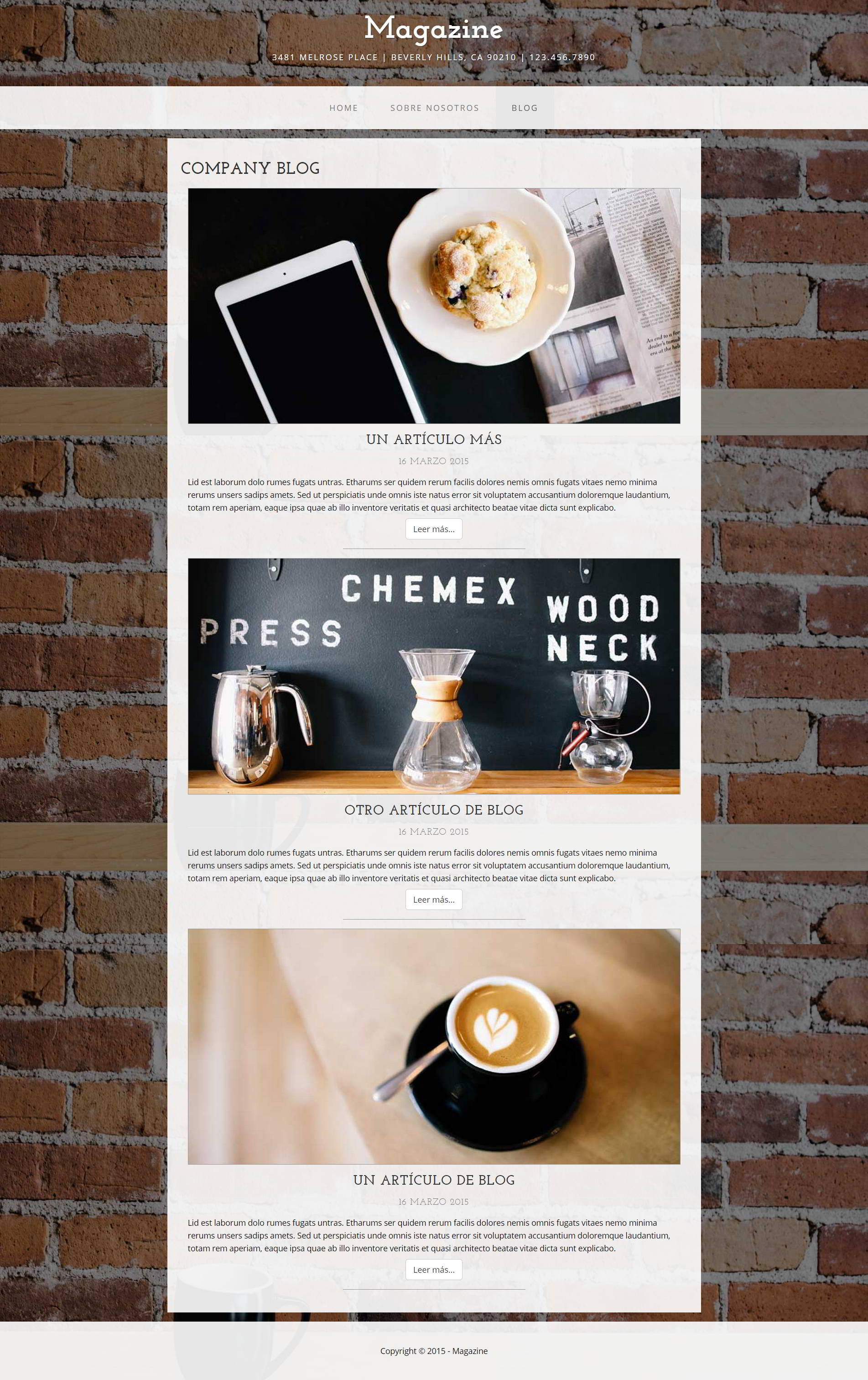
Otra forma de cambiar los íconos es elegir otras imágenes en la configuración global de contactos:

Para ello tenemos que tener acceso a íconos propios que subimos a nuestro sitio y configuramos aquí.
En este archivo también podemos cambiar el orden de la información, por ejemplo poniendo el código postal antes o después de la ciudad, dependiendo de como es adecuado para el país.
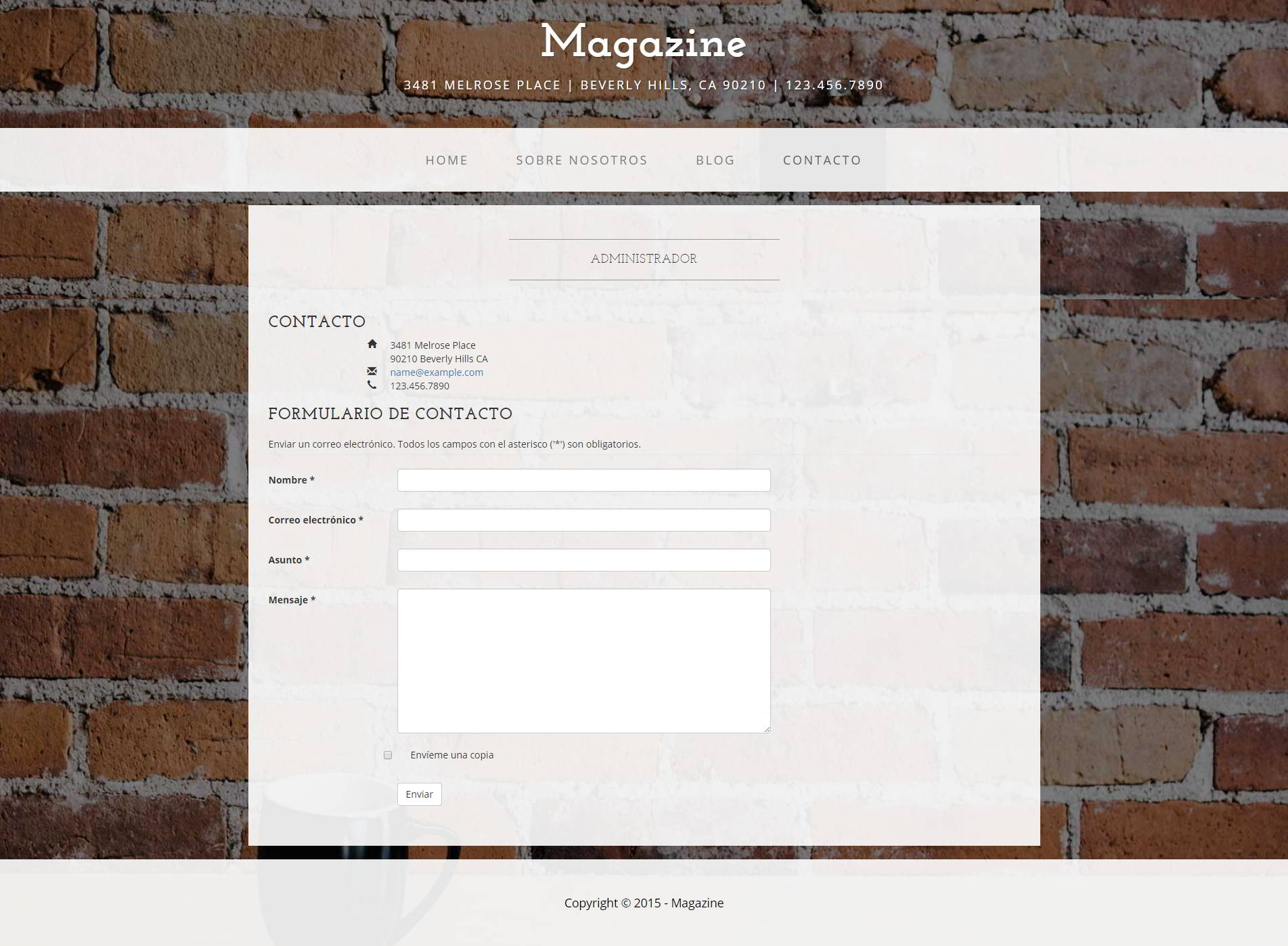
La página de contacto nos ha quedado ahora de esta manera:

Si quieres agregar un mapa de Google, seguro que encuentras una extensión en el JED.
Modestia aparte, nos ha quedado una plantilla muy bonita!
Pasos finales
Hay muchos detalles más que podríamos modificar, pero no nos alcanza el magazine! Se los dejo como tarea :-)
Como regalo por ser tan atentos lectores, le he creado a la plantilla una página de error, una página offline y alguna que otra modificación en diversos archivos y módulos.
El paquete completo de esta plantilla se puede bajar de mi repositorio en Github.
Tú puedes adaptar esta plantilla para tus proyectos, puedes agregar overrides a medida que los necesitas. Si estás buscando buenas imágenes para usar en la plantilla, puedes echarle una mirada a unsplash.com, un servicio de imágenes gratuitas para todo tipo de proyectos.
Resumen
- Cualquier plantilla HTML/CSS puede ser convertida en una plantilla Joomla
- Los archivos más importantes para crear una plantilla Joomla son index.php y templateDetails.xml
- index.php nos da la estructura del sitio, aquí se incluyen el contenido y los módulos de Joomla de manera dinámica
- Con overrides podemos modificar la vista de los componentes y módulos para adaptarlos a nuestra plantilla
- No hace falta usar frameworks gigantes para crear una plantilla de calidad
- Mientras más simple sea la plantilla, más fácil es mantenerla y actualizarla
Some articles published on the Joomla Community Magazine represent the personal opinion or experience of the Author on the specific topic and might not be aligned to the official position of the Joomla Project
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/
 Community Magazine
Community Magazine 
Comments