In my first article, I posed the idea that Joomla! could be the next "killer app" for professional writers. In this article, I compare Joomla to commercial help development tools and, hopefully, provide writers with a compelling case for switching to Joomla. I think Joomla offers the best path forward in the evolution of help development.
It's easy to take custom content types for granted these days. After all, Joomla 3.2 has core advances that make many CCKs seem totally unnecessary. Despite these improvements, clients still value a tailored experience. From the site form to the final layout, a custom content type will give your clients a simplified publishing platform.
Let's continue with our series of articles on Joomla for non-technologists. In the previous article we saw what the “extensions” are, such as templates, components, modules or plugins for our CMS. In this article we are going to start by understanding what occurs when installing Joomla on a server, and afterwards go a little further into some of the concepts which many times the technicians consider to be clear...
At the Joomla World Conference in Boston last month I attended Ryan Boog’s session on “Making Your Website Wicked Awesome - Practical Uses and Tips on Utilizing Bootstrap in Joomla!”. My understanding of Bootstrap was pretty minimal, so I decided to pull myself up… and dive in!
This month I'll try to clarify how Joomla works for users without any technical knowledge. We will start by defining Joomla as a CMS (Content Management System). That means that Joomla does... what? It's easy: Joomla allows you to manage any "content" on the internet which covers just about anything you can think of.
It is known that the text editor in Joomla allows special configurations needed to incorporate content in the code. There are times when I do not want to change these settings to keep some order on our website for the authors, but nevertheless we would like to add modules with PHP or XHTML code, as in the case of widgets. The subject of this article, by way of tutorial, is to explain how to enter Javascript, PHP, HTML or CSS code in modules without relying on the editor you have installed (JCE, TinyMCE, FCK, etc..). As an example, I will illustrate how to add a Twitter widget to your website.
This is Step 2 in the Rebuilding Our Site series. We had to upgrade from Joomla 1.5 to 2.5. This entry discusses the tools and tactics we considered when upgrading to a newer version of Joomla.
Being a part of the community I sometimes wonder how I started 6-7 years ago with Joomla!... We didn't have Facebook or Twitter, where we could ask for support or help with extensions. These days I wonder if newbies (sorry for the terminology) know how to search in the JED. Search in the WHAT...?
When we approach a development project based on the Joomla CMS, we must treat it in the same way as if it was any other development project. A common mistake is to compare the developments made with Open Source Software for Freelance (in our case Joomla) with other projects which involve full development teams.
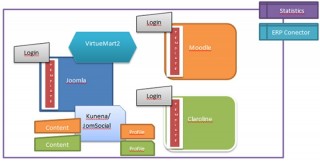
Let's begin by asking ourselves what is the similarity of a web portal which offers online “Media Manager” courses and a virtual campus portal of a university with more than 4,000 professors, and more than 45,000 students enrolled in different courses?
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/