Introduction to the Power of Bootstrap in Joomla!
At the Joomla World Conference in Boston last month I attended Ryan Boog’s session on “Making Your Website Wicked Awesome - Practical Uses and Tips on Utilizing Bootstrap in Joomla!”. My understanding of Bootstrap was pretty minimal, so I decided to pull myself up… and dive in!
Basically Bootstrap allows you to take advantage of simple, prewritten CSS and javascript that can just be plugged in and used on your website. You don't have to wrestle with CSS anymore (if you don't like to do that).
Since the release of Joomla 3.0 a little over a year ago, Bootstrap is included in the Joomla core, and can be used all over - not just on templates. It can be used in the backend and the frontend of extensions. You can include icons and graphics, and create complex workflows, or customize the backend experience.
So all you need is a Joomla 3 or higher installation, and a few examples to guide you.
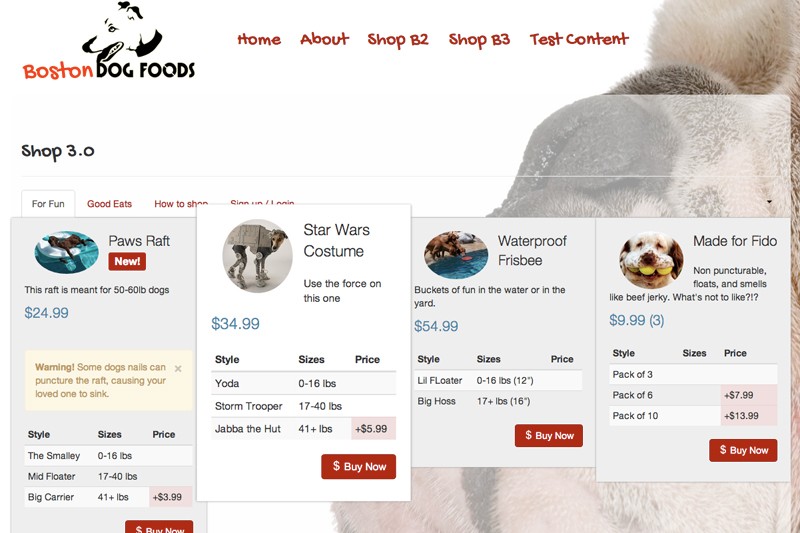
Ryan wanted to build a web store with a fluid grid system that would be responsive and "pop" on a rollover, with buttons and rounded images. In other words, a funky and fun, but clean and functional web site with a good user experience. He used the Protostar template which comes pre-installed in Joomla 3.
The Get Bootstrap website is your guide for the simplified code pieces and examples you need to take advantage of Bootstrap. Remember, you don't need to download it if you're using Joomla 3 - it's already included in your installation.
Let's look at how to make a round round (circular) image. The class to make an image display as a circle is: class="img-circle" as shown in the guide here. If you want your image to be a perfect circle, make sure to upload it as a perfect square to begin with.
The final result after a few minutes of configuration resulted in the site you see at the top of this article, with items that expand as you roll over them. The building blocks for the product columns grid are presented in the Scaffolding section of the Bootstrap guide. By playing around with the div classes you can create any kind of grid system you need - the possibilities are limitless. The code is clean and the effect is sleek and fluid.
I hope this short article makes you feel like jumping into bootstrap. I know this session unlocked new possibilities for me!
Ryan Boog is the president of Happy Dog Web Productions, located in White Bear Lake, Minnesota.
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/

Comments