What type of image should I use on my website?
This guide for beginners simply explains what the different image file formats are and how to properly use them on your website.
Whatever the theme of websites, images are omnipresent: from the logo to photos of the products or the team members, images are found absolutly everywhere. We've used to add images in our websites since decades but are we doing it right? This question may seems weird for many of us but based on what I observe in my clients' websites, it's not a so stupid question.
In this article, I'll explain how to use images optimally when you manage a website. Because this guide is primarily intended for beginners, I'll explain you what type of image file to use on your site, depending on what situation. I will go from the most classic (the JPEG vs PNG debate) to the most recent (WebP and AVIF).
JPEG images: perfect for photos and backgrounds
Let's start with JPEG images (.jpg and .jpeg files), the most common images files used on the web. They are raster and, as such, tolerate enlargements quite poorly, but tolerate reductions rather well. They can also be compressed to be loaded more quickly by visitors, to the detriment of their visual quality.
- Raster image: correct display after reduction, poor after enlargement
- Destructive compression : reduced file weight at the expense of the quality
- Use at 72dpi for the web, and 300 dpi for the print

When to Use and Not to Use JPEG Images
| ✅ | ❌ |
|---|---|
| JPEG images are fine for backgrounds. Their compression allows them to be lighter than the PNG equivalents, and the reduction in quality is acceptable for a background image. | JPEG does not support transparency. If the image must be displayed in the foreground and the background must be seen behind, you should not use the JPEG format. |
| A photo report? Go for JPEG!It's the standard output format for digital cameras, so you might as well take advantage of it. | Edges are less clear in JPEG images. For a logo, graphic or diagram, choose another format. |
| Texts are less readable in JPEG images. If the text is important (company slogan, restaurant menu), you might consider to choose another format. |
PNG images, perfect for clear visuals with transparent backgrounds
The counterpart of the JPEG format is the PNG format (.png files). Raster and equipped with non-destructive compression, this format supports transparency and has a clearer rendering, but presents files heavier.
- Raster image: correct display after reduction, poor after enlargement
- Non-destructive compression lossless : reduced file weight without loss of quality
- Supports transparency

When to Use and Not to Use PNG Images
| ✅ | ❌ |
|---|---|
| PNG images have their place in the foreground. Their sharpness and details make them very attractive, and their transparent background allows them to be integrated neatly above the background of the page. | Do not use PNG format for large files. A photograph of several megapixels will be much heavier in PNG format. |
| Simple PNG images can be used also as backgrounds. Simple means with few details, i.e. not a photograph. Be careful with the file size though. | |
| PNG images have a clear rendering of texts and outlines. It is perfect for images where text is dominant (logo with slogan, restaurant menu), or when geometric shapes are present like graph, diagram, etc. |
Animated GIFs, perfect for low definition animations
GIF animations (.gif files) are made from the rapid succession of raster images limited to 256 colors. They were all the rage when flashy banner ads and flashing calls to action were used (a little too much). Nowadays, we find less and less on sites, and more and more in instant messaging applications.
- Raster image: correct display after reduction, poor after enlargement
- Limited color palette: maximum of 256 colors
- Supports transparency

When to Use and Not to Use GIF Images
| ✅ | ❌ |
|---|---|
| GIF images allow you to display small waiting animations (preloader). Several are available here. | No control possible over the GIF animation. It is not possible to start, stop and rewind a GIF animation. It plays in a loop, and that's it. |
| GIF animations allow you to animate images with a reduced number of colors. A greeting card for example, or an explanatory diagram. | |
| A GIF animation allows you to display a few seconds of a film. This is quite common on blogs, social medias, etc. |
Vector SVG, perfect for illustrations and logos
Let's leave the world of raster formats and move on to the SVG format (.svg files), which is vector. As a result, it easily supports size changes, both enlargement and reduction. SVG images are always perfectly sharp, while other formats are only sharp when displayed at the correct size.
- Vector image: perfect display whatever the size
- By default light and fast to laod and display
- Supports transparency
Joomla logo in SVG format
When to Use and Not to Use SVG files
| ✅ | ❌ |
|---|---|
| SVG format is perfect for illustrations and logos. If there is text, don't forget to vectorize it. | The SVG format is incompatible with photos. Sorry, the real world is not vector! |
| SVG images are always sharp. Just one file and you can view any size on the site. | Be careful with rendering in browsers! For example, the old Internet Explorer is known to not appreciate gradients in SVG images. |
| Advanced users: SVG images support some CSS animations. |
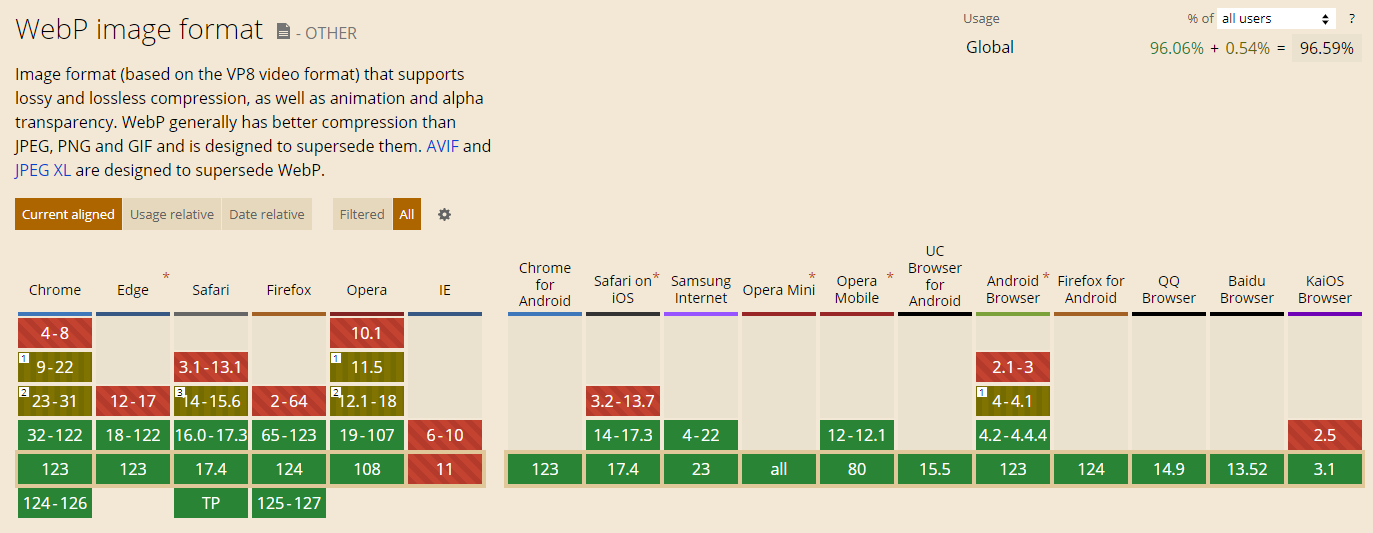
WebP format, perfect for modern usages
As web optimization becomes more and more important, new image formats such as WebP have emerged. More compressed, with equivalent rendering, it is supported by the most modern browsers. This format allows for a shorter page loading time, and therefore avoids losing visitors as soon as they arrive on the site. Its use is also recommended in the context of SEO.
- Raster image: correct display after reduction, poor after enlargement
- Destructive compression lossy with faster and clearer results than the JPEG format.
- Supports transparency

The WebP format is nowadays widely supported, on computer and mobile (source caniuse.com)
When to Use and Not to Use WebP format
| ✅ | ❌ |
|---|---|
| WebP images must be used in addition to JPEG and PNG images. They are widely supported, it would be a shame to ignore them. | It is not useful to use the WebP format on an intranet company site when the browser recommended by the company does not support it. |
How to use a WebP image
Modern image formats are not used directly in web pages, which retain references to classic images (JPEG, PNG, etc). Files in modern formats are stored in the same folder as the classic images versions. The web server is then set to automatically serve modern versions to compatible browsers when they request classic images.
Icon fonts, perfect for the Web
This article wouldn't be complete without mentioning icon fonts (.woff and .woff2 files). They allow you to use icons as if they were a normal character (font size, color, etc.). The most famous one is the library Font Awesome which contains many icons, or the service IcoMoon which allows you to create your own fonts.
- Font: perfect display whatever the size
- Single file to load, thousands of icons available
Icons behave like text
When to Use and Not to Use an Icon Font
| ✅ | ❌ |
|---|---|
| Icon fonts are useful for single-color icons used in many places like social networks, share buttons, menu buttons, search, bullet points, pagination, etc. | No multi-colored icon. Each icon displayed will only have one color. |
| Icon fonts are always sharp. Each character is based on a vector image. |
Conclusion
I hope you've learn a bit more about the different types of images that can be used on a website. It's up to you to decide which format to use based on the desired result.
It is common to be able to use one type or the other in the same location (a logo with a transparent background can use a PNG image at the right size as well as a vector SVG image), but this article should give you the tips for making the right choice.
Some articles published on the Joomla Community Magazine represent the personal opinion or experience of the Author on the specific topic and might not be aligned to the official position of the Joomla Project
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/
 Community Magazine
Community Magazine 
Comments