Explore the core: multiple pages, tabs and sliders with the Page Break Plugin
When you want to present your content with tabs, sliders, or multiple pages with navigation, you could head over to the Joomla Extensions Directory… but you don't need to. The functionality is built right into the core, super easy to use!
Joomla has a lot of functions on board, but sometimes it seems easier to search for an extension than to investigate how to use the core. In this article we will present the Page Break Plugin. The description of the plugin states:
Allow the creation of a paginated article with an optional table of contents.
Insert page breaks through the use of the page break button normally found in the WYSIWYG editor toolbar. The location of the page break in an article will be displayed in the editor as a simple horizontal line.
The text displayed will depend on the options chosen and may be either the title, alternate text (if provided) or page numbers.
What is missing in the description is that you can also create sliders or tabs with the Page Break Plugin And the good part is you don't need to tweak anything for this: it's all in the plugin settings.
Let us start.
Plugin Settings
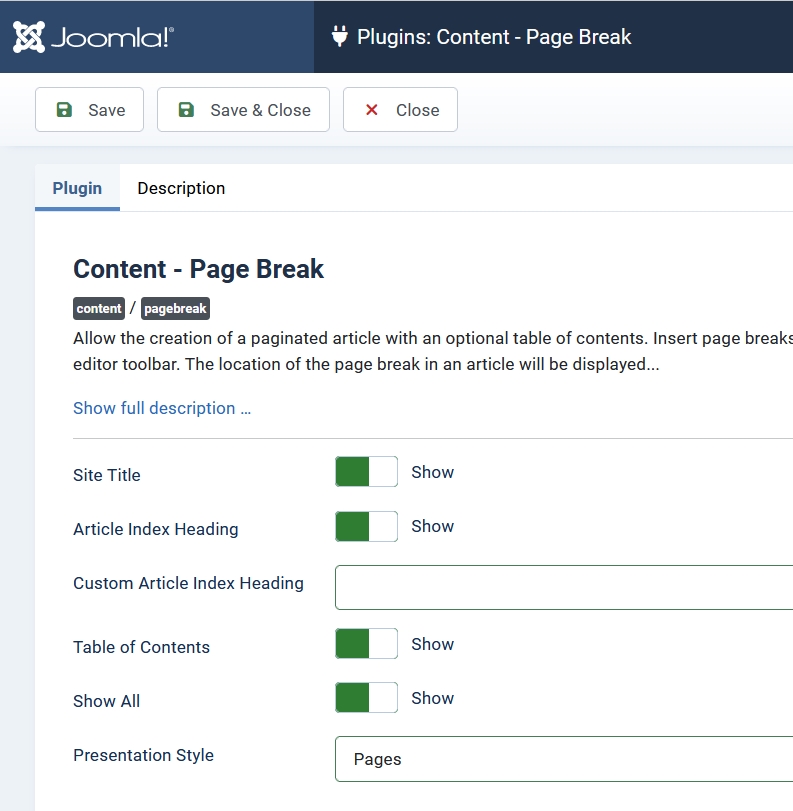
Go to System -> Plugins and filter by Type “content” or search for “Page Break”. The default settings look like this:

The parameters Site Title, Article Index Heading, Custom Article Index Heading, Table of Contents and Show All will only have an effect on the Presentation Style “Pages”. You can also select “Sliders” or “Tabs” as layout. To understand the layouts and settings we will play with them on three case studies, but first we need some content.
Case study 1: Long content
You may know this pattern from websites from newspapers or scientific articles: a long text is displayed in several pages with a navigation, maybe a table of contents and a “show all text on one page” button.
We will create an example article with several paragraphs and we will divide it in pages. To do so we position the cursor at the beginning of each paragraph where we want to have a page break. CMS Content -> Page Break

A modal window will open, here we can insert the page title and the alias for the table of contents:

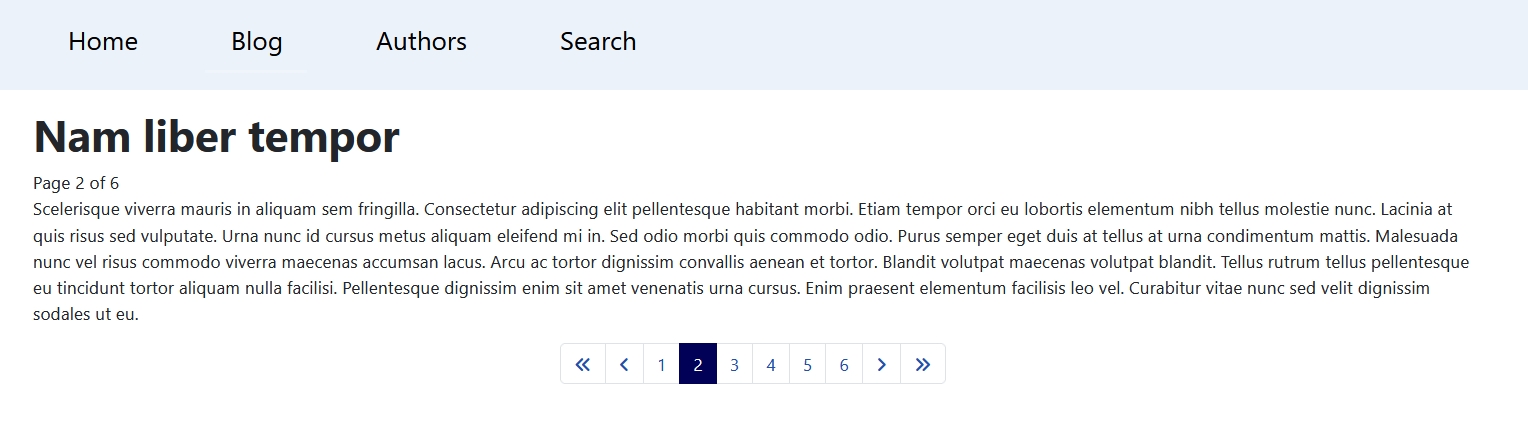
The result looks like this:

What we see is the introtext of the article and the first paragraph before the page break. Below the article title we get the number of pages and on the right a box with a table of contents or article index. One can navigate through the pages clicking on the “next” / “prev” buttons or on the links in the table of contents. It is also possible to display the full text at once clicking on “All pages”.

Nice, isn’t it?
We go back to the settings of the plugin and see what happens when we change them.
First change:
Show Title = Hide
The added “Introduction” on the page title disappears:

Second change:
Enter a Custom Article Index Heading, for example “My table of contents”:

The title of the box has changed.
Third change:
Article Index Heading = Hide
The box has no title:

Fourth change:
Show All = Hide
The link to display all the text at once disappears:

Fifth change:
Table of Contents = Hide
The box disappears and a navigation with all pages is displayed instead:

Case study 2: Frequently Asked Questions
A lot of websites have an FAQ section. You can use the Page Break Plugin to create one. We change the Presentation Style to “Sliders” and create a new article. The question is the Page Title of the page break, the answer can be written as paragraph below. The result looks like this:

And with an opened question:

Case study 3: More information
Another possible use of the Page Break Plugin is to create a compact view of additional information in an article. For example we have a film review blog and we want to add information like the director’s name, the list of actors, etc.
In the settings of the plugin we chose now “Tabs” as Presentation Style. In the article each extra information part will be a tab and what we enter in the Page Title field will be the title of the tab:


The tabs view is responsive and changes to a slider-like view on small displays:

Do you want more? We can also use fields. For example we have a directory of restaurants and bars in our city. We create a couple of fields like “address” and “opening hours”. In the options of the fields we set Label to Hide and Automatic Display to “Do not automatically display”.

In the article we create a page break with title “Address” and insert the field below. We do the same with “Opening hours”:

Fields can be inserted into the text through CMS Content -> Field:


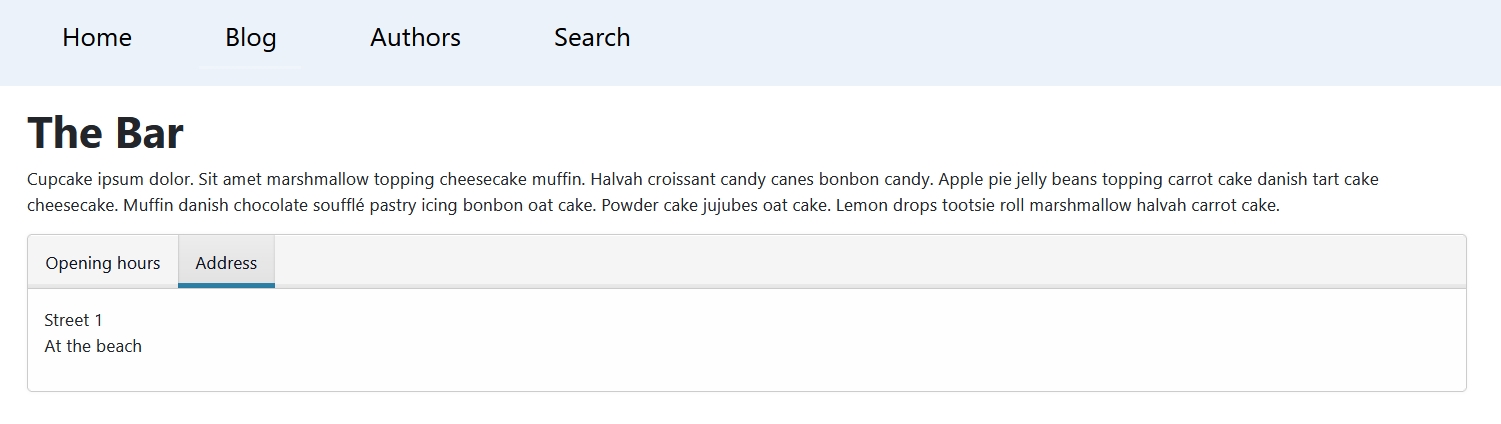
The result looks like this:

Second tab:

Caveat
Sadly it is not possible to use the different views of the plugins at the same time. You have to decide which presentation style you want and all page breaks on your website will look like that. If you need pages, sliders and tabs at the same time you will need to install a third-party extension.
Conclusion
The plugin Page Break allows you to present your content in different ways without the need to install third-party extensions or to write code.
All examples were created using Cassiopeia as template. Since the Page Break Plugin is based on a core Joomla web component that loads its own Javascript and CSS it should work with other templates too.
Hopefully this article is an inspiration for you and you can use the explanations in your next project with Joomla.
Some articles published on the Joomla Community Magazine represent the personal opinion or experience of the Author on the specific topic and might not be aligned to the official position of the Joomla Project
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/
 Community Magazine
Community Magazine 
Comments