Tools to build a Component - Episode 1: Introduction and Core Solution
A series of articles about tools that can help you to create a Joomla component. But we start with showing that a lot can be done with core Joomla, without building a custom component.
Joomla is extensible
Joomla is more than just a Content Management System for displaying articles on a website. Its core is flexible, offering numerous customisation possibilities. Joomla can be extended almost limitlessly with components, modules, plugins, and templates.(1)
Apart from what is available out there, you can create your own extensions. And it is great fun to do so! In this series we will show various ways to customise and extend Joomla. Our primary focus will be on creating a component, but we will also cover core functionalities and other solutions for adding custom features without building a component.
Several useful tools from the past are no longer maintained. Therefore, we have restricted ourselves to solutions compatible with Joomla 4 or higher.
Tools to make a Component
In this series we’ll create a custom component for an event schedule and showcase several tools to assist in the building process. Here is an overview of all 9 articles in this series:
- Introduction and Core Solution (you are reading this article now): we will demonstrate how to create an event schedule without making a component, only using Joomla’s core capabilities.
- An Embedded Application in Joomla: still without building a component, we will utilise a Content Construction Kit (Seblod) and an Application Builder (Fabrik) to develop an event schedule.
- Creating a Component: we’ll finally build a real Joomla component for our event schedule! And look at how relationships between entities are implemented in the Joomla core components.
- Built-in extras and some setup tools: We’ll list some "bells and whistles" that are built-in into Joomla. And introduce some tools for scaffolding like create-joomla-extension and JExt. And some tools for development and packaging like JoRobo and a language-string helper.
Then four articles about tools that generate components, based on your specifications: - Component Creator: Software as a Service (SaaS) solution that generates components.
- Component Generator: another SaaS solution that generates components and modules.
- Joomla Component Builder: free Joomla extension to generate Joomla extensions.
- Extension Generator: another free Joomla extension to generate Joomla extensions.
- Overview and Conclusion: Finally, we will compare the showcased solutions.
Tools can be helpful but …
The rise of low-code/no-code (LCNC) platforms and Generative AI enables users with minimal programming experience to build applications.
However, this raises a quality assurance paradox:
- An experienced coder, who doesn't need those tools, can evaluate the generated output.
- A novice coder, who can only code with the help of those tools, may lack the expertise to judge the quality of the code.
These tools are simply aids. A skilled craftsperson can work faster and better with high-quality tools, but a novice must be cautious not to overly rely on automatic code generation. There is no tool that does everything for you without effort, minimal skills, or expert guidance.
“A fool with a tool is still a fool” (Grady Booch)
Enough philosophising, let’s get to work.
Example extension: event schedule
Our example, based on Tom van der Laan’s presentation at Dutch JoomlaDagen 2024 about Joomla Component Builder, is a component to create an event schedule. Like for instance this schedule of the JoomlaDagen 2024 themselves (2):

This JoomlaDagen schedule consisted of 2 pages or tabs for the event's 2 days. Per day the talks, their locations and times are detailed.
Our event schedule is more general, not just for a conference, hence the more generic terms:
- Each talk is called an event.
- A room is called a section.
- A day is called a container.
In developer-speak “event”, “section” and “container” are entities (things that are, from Latin “esse”, to be). An Entity Relationship Diagram (ERD) can illustrate their relationships:

The diagram above is made with http://www.plantuml.com, but there are several other free tools (3).
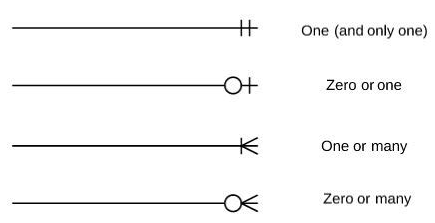
The symbols at the end of the lines have the following meaning:

You can read more about those symbols used in Entity Relationship Diagrams here. The «FK» mark in the diagram means “foreign key”: it points to another entity.
So, the above diagram says:
- A container can have multiple sections.
- A section can be in multiple containers.
- Both a container and a section can have multiple events.
- BUT: an event can be in only one container and in one section.
Translated back to the talks of the JoomlaDagen:
- On a day multiple rooms can be available.
- A room can be available on multiple days.
- Both a day and a room can have multiple talks.
- BUT: a talk can at most be on one day and in one room.
This system will later be expanded to allow scheduling the same event multiple times.
A container can represent various concepts, such as a calendar day or a location. For example, in a weekly schedule for a yoga school, days of the week are sections, or in a rock festival, stages are sections listing the performing bands.
Our schedule always cross-tabulates sections (horizontal) and time (vertical), allowing parallel event scheduling. Different containers represent different schedules.
Core solution: Fields, Fieldgroups and Categories
Joomla core allows adding attributes to content types through custom fields since version 3.7 (2017).
In Joomla there are two different uses of the term “custom field”:
- Adding additional fields to existing content types (articles, contacts, users, categories). This is very much used by people who build Joomla sites. See: https://docs.joomla.org/J4.x:Adding_custom_fields
- Adding other types of form fields to your own component, like in https://manual.joomla.org/docs/general-concepts/forms-fields/custom-fields-overview/. This is mostly used by developers, when building a component.
In the remainder of the article I will use “additional fields” for the first type of custom fields and “form fields” for the second type. Both can be standard or custom.
For our event schedule, we’ll add additional fields to an article to make it an event.
When creating a component you’ll usually apply separate database tables for most entities. But if you add additional fields to an article, those additional fields are all added to the article to become an “event”-entity in our system.
There are generally 3 solutions to implement multiple entities when using additional fields:
- As a field in your main entity, when adding an entity with a single field. Often implemented as a list-field.
- Use a subform field: with that you can specify all fields of the other entity. You can even have multiple instances of a subform!
- Use another article, contact, user or category to add additional fields to in order to create your entity. Then add a link to that other entity via an SQL-field or via a custom additional field (4). The other entity will be in a seperate record in a database table.
We’ll implement sections and containers as list fields in our event entity. For the JoomlaDagen schedule it is not necessary to make those two lists dependent on each other, for both days (= containers) have the same rooms (= sections) available.
Building the event schedule using additional fields
We are not going to repeat the whole Magazine series about additional fields here. See links under this article. But in general the steps to build something are:
- Determine what core content-types (articles, contacts, users, or categories) to use as the basis for our entities.
- Identify existing fields of these content-types to reuse for our entities.
- Add the necessary additional fields.
- Create template overrides and/or alternative template layouts to display the entities.
1 - Basis for entity
We’ll use an article as the basis for our event-entity. We’ll make an “Event Schedule” category and an “Event Schedule” fieldgroup for articles.
2 - Reuse article fields
We can reuse some article-fields for our event-entity:
- The title can be used for the name of the event.
- The introtext (= until the Read more …) can serve as the short description.
- The fulltext (= after the Read more …) can hold the full description of the event.
- We’ll use tags in our template override for styling. In JoomlaDagen overview: different colours for different target audiences or types of events.
Typically other often reused fields of an article are the images, the author (referring to a user) and of course all management around view access and other access rights.
3 - Additional fields
Our additional fields until now are:
- actors: for now a simple text area field in which you can list the names of the ones who do the event: presenter(s) on a conference, band(s) on a music festival, teams in a match, whatever.
- duration: a whole number for the number of minutes the event takes.
- starttime: ACF Timepicker-field.
- endtime: ACF Timepicker-field.
- container: a listbox where one container can be chosen.
- section: a listbox where one section can be chosen.

OK, I cheated a little bit: there is no timepicker as an additional field in Joomla core (5). I used the ACF Timepicker Field from the free version of Advanced Custom Fields by Tassos Marinos.
I also created some general fields for the schedule: what time do you want the schedule to start, what time to end and how high do you want the vertical timeline to be (in pixels height per minute). You can see these fields as a kind of parameter for our Event Schedule category. Hence those additional fields were made for our category, not for articles.

4 - Template override for the schedule
We’ll create a template override for a category blog layout to display each container in a tab and the schedule in a table format with sections horizontal and times vertical. Events will be listed under each section, starting and ending at the correct times.
To do this, we need to retrieve the defined options of our list-fields “container” and “section” using the Administrator FieldModel in our template:
$app = Factory::getApplication();
$mvcFactory = $app->bootComponent('com_fields')->getMVCFactory();
$fieldModel = $mvcFactory->createModel('Field', 'Administrator',
['ignore_request' => true]);
// Get the container options
$container = $fieldModel->getItem(5);
$this->containerOptions=$container->fieldparams['options'];
// Get the section options
$section = $fieldModel->getItem(6);
$this->sectionOptions = $section->fieldparams['options'];Warning: looking at this code can cause headache or nausea!
OK, put off your safety glasses and take a deep breath. Do you wonder why this is bad coding practice? Lucky you! Then you are still innocent and naive with respect to coding.
This approach goes against basic programming principles by mixing data retrieval and templating. One of the strong points of Joomla is a separation of those two. We normally handle all data in a Model and all templating in a View. Like separating your dining room and your toilet.
Because we cannot override the core model, only the template layout, this mixing of Model-responsibilities into the View is necessary. In episode three we’ll show how we can do this better when building our own component.
Another coding “sin” when templating additional fields is: the ID of an additional field has to be hard coded. If you already have other additional fields, then you’ll have to use another number as ID in your getItem() method, not 5 or 6 as we just showed. So you cannot just copy this code, but first have to look up what the ID of those fields is in your installation. In your template you'll get the value of an additional field like this:
<?php echo $this->item->jcfields[X]->value; ?>With X being the ID of our additional field.
Tip: Don’t scatter all those hard coded references to additional fields all over your templates, but put them as much as possible in variables in the beginning of the (main) template. Then, if any ID changes, you’ll only have to change that in one place.
For the schedule_start additional field of the category it could look like this:
$this->category->schedule_start = $this->category->jcfields[7]->value;In the template(s) you can then refer to $this->category->schedule_start.
Expanding our example
We’ll add 2 features to our event schedule:
- Use an event multiple times: split the parts that locate the event in place and time to another entity called “locator”.
- Avoid redundant biographies when a presenter gives multiple talks: create an additional entity called “actor”.
The Entity Relationship Diagram for the expanded example would then look like this:

The locator will be implemented as a multiple subform in an event-entity, and the actor as a different category with additional fields in an article.
Distributing a configuration
A disadvantage of customising Joomla with additional fields, in comparison to making a component, is that your customisation cannot be as easily distributed to others. You cannot put it on the Joomla Extensions Directory (JED), for example. Related to this, there recently was a question on Mattermost for a tool “to export custom fields and import them into other sites. Not the data, just the field definitions”.
Talking about this with Pieter-Jan de Vries the idea came up to make a component with which you can easily export and import your additional fields configuration. It is a proof of concept and still has its limitations; it now works for fields, fieldgroups and categories on a clean Joomla installation, but doesn’t (yet) take custom ACL and template overrides into account. This said, we’re pleased to present a component to you, especially made for this article: Hopper. You’re welcome to use it and hop your fields to the other site! Hopper doesn’t just export the fields, fieldgroups and categories, but puts those data into an installable package with an importer.
The name Hopper is a salute to Grace Hopper, who wrote the first compiler and was an advocate of simplifying programming by using an English-based computer programming language.

She also coined the term “bug” in computers: while she was working on a Mark II Computer at Harvard University in 1947, her associates discovered a moth that was stuck in a relay and impeding the operation of the computer. Upon extraction, the insect was affixed to a log sheet for that day with the notation, “First actual case of bug being found”.
Next "Pizza, Bugs & Fun" party you'll have a fancy story about bugs.😄More about pizza and fun in some later episode.
Next month:
other possibilities without building a component
This episode we showed the core possibilities to build our event schedule. Next month we will still not create a component, but explore using a Content Construction Kit (Seblod) and an Application Builder (Fabrik) to build our event schedule.
Notes
- There are many template providers and several template frameworks available; see the series, that started in May 2024, about templates in the Joomla Community Magazine by Emmanuel Lemor. Components, modules and plugins can be found in the Joomla Extensions Directory (JED), which currently offers about 5500 extensions, with solutions for a broad range of subjects like e-commerce, bookings and reservations, invoicing, and more.
- The schedule of the Dutch JoomlaDagen was created with DP-calendar.
- Diagramming tools and creating such diagrams in a custom Joomla component is a topic for an other article.
- For instance Peter van Westen’s Article Field or Tassos Marinos’ ACF Articles Field or make your own custom additional field.
- The standard calendar-field can be used to input a date and optionally the time, but not only the time. If you strictly only want to use core additional fields, you could use a simple text-field and input time manually with format hh:mm (2 digits hour, a colon, and 2 digits minutes).
Resources
Code used in this article
Code used in this series of articles can be found in https://github.com/HermanPeeren/Joomla-Component-Tools.
For episode 1:
- Export package(s) of the Event Schedule example with com_hopper.
- Template overrides for our example
The Hopper component, to transfer an additional fields configuration to another site, can be found at https://github.com/pjdevries/com_hopper. Version 1.0.0 can be downloaded from https://github.com/pjdevries/com_hopper/releases/tag/v1.0.0.
Tools we will look at in future episodes
- Seblod Content Construction Kit and Fabrik Application Builder.
- Scaffolding help: create-joomla-extension (Javascript) and JExt (CLI). Other tools that can help in the process of building a component: JoRobo.
- Software as a Service tools to generate components: Component Creator, Component Generator and (if plans for Joomla 5 are realised) J Cook Pro.
- Joomla components to build Joomla components: Joomla Component Builder and Extension Generator.
Additional fields
Series in Joomla Community Magazine (JCM) by Marc Dechèvre:
- JCM March 2018, episode 1: How far can we go with Joomla! and Custom Fields?
- JCM May 2018 episode 2: how to manage your Custom Fields
- JCM October 2018 episode 3: all the parameters one can wish for
- JCM April 2020 episode 4: a step by step tutorial
- JCM July 2021 episode 5: List of Resources (no need to list them here again)
- JCM August 2021 episode 6: Make more with extensions
- JCM October 2021 episode 7.1: one Custom Field to rule them all
- JCM November 2021 episode 7.2: without limits
Articles in this series about Tools to build a Component
- Episode 1: Introduction and Core Solution (this article)
- Episode 2: An Embedded Application in Joomla
- Episode 3: Creating a Component
- Episode 4: Built-in extras and some setup tools
- Episode 5: Component Creator
- Episode 6: Component Generator
- Episode 7: Joomla Component Builder
- Episode 8: Extension Generator
- Episode 9: Overview and Conclusion
Some articles published on the Joomla Community Magazine represent the personal opinion or experience of the Author on the specific topic and might not be aligned to the official position of the Joomla Project
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/
 Community Magazine
Community Magazine 
Comments 6
OMG so happy to see com_hopper it's a real missing link in my development process. Can't wait to really try it out
A first release (installable zip) of com_hopper can be found at https://github.com/pjdevries/com_hopper/releases/tag/v1.0.0.
It is Joomla 5 only; see some comments for the use with Joomla 4 at https://github.com/HermanPeeren/Joomla-Component-Tools/tree/main/Episode_1 in the Read.me under "Hopper".
Thank you for this series of tutorials. The subject are very interesting and I appreciate it but ...
Unfortunately it seems that you you're target audience is a very very professional and experienced user in Joomla. If this tutorial is aimed to be a real tutorial to make the life easier for a user that want to create a component for Joomla 4 or 5 this should have more details. The link for Joomladagen does not work, there is nothing about template overriding and even there is nothing about the desired field. You are only showing a simple screenshot of custom fields without any detail.
Joomla! is my most beloved CMS from the first day of publishing. But by this approach, it is obvious that people cannot find enough resources to deal with Joomla and they prefer to migrate to WordPress. I recommend you to read the documentations and tutorials on WordPress and see why people think it is very easy. It is easy for them because of lots of resources and tutorials.
In general, these series of tutorials are saying that Joomla is good, is extensible and you can create components in three ways. That's it.
Consider this article, nobody can do anything with this.
The style of login page for adding comment is broken, not enough information in articles, not enough documentation. How people can find documentation about development of Joomla extensions?
Thank you very much for your comment, Mohammad.
I totally agree there is a lack of resources and tutorials about Joomla! In fact, to fill that gap is my highest priority as current team lead of Joomla's documentation team. We are working on exactly those missing tutorials you mention. Help is very much needed and you are very welcome to join us! For contributions to user documentation see https://magazine.joomla.org/all-issues/june-2025/how-to-contribute-to-user-documentation. For the developers manual you can do pull requests to that repository. A good start is to join a Pizza, Bugs, and Fun event (online or in person), because then you can talk with others about what must be documented and how you can help. Next one is in 11 days: Saturday August 23rd, 2025. I hope to see you there and talk with you how to improve our documentation. On Joomla's Mattermost you can find the Documentation Suggestions channel or send me a direct message. Joomla is made by all of us, together, including you.
The link to the event schedule of the Dutch Joomladagen 2024 is not working anymore since their new website. Thanks for reporting, I will remove the obsolete link. And I will write something to scan old articles for broken links.
I will also put links in this first article to the other eight articles in this series, for you might have missed some of the information in them. From episode 3 until 8 I have some links to resources about building a component (under the article: Resources > Building a component).
Still that is not a tutorial and not targeted at novice developers, but that was not the primary purpose of this series: the intention was to write about tools that can be used to create a component. However, a lot of material in this series will definitively be used for an extended tutorial about making a component. For instance all the built-in "bells & whistles" that were listed in episode 4.
As said, those tutorials, to make the life easier for a user who wants to create a component for Joomla 4+, are my highest priority. Working on it. Both in documentation, as articles in this Magazine, and by creating useful tools.
See https://github.com/HermanPeeren/Joomla-Component-Tools/tree/main/Episode_1 for more information about the used "custom fields" and template overrides.
Thanks Herman for you reply,
I'm very curious to contribute to documentation and development, but believe me, I must do reverse engineering to learn it and then I can contribute to either documentation or development.
Even if I can receive some voice from the experts I can write them down and make it complete and update the documentation.
For example, you sent me some links which are really useful, but as you can see, I have to investigate different posts and locations to solve a puzzle.
I will go through these links to make them tidy and update the documentations.
And one suggestion:
The survival of well-known companies like RSJoomla, Akeeba, Tassos, DJ-Extensions, and other active Joomla extension developers depends on having enough customers. Having enough customers means increasing the number of websites developed with Joomla, which in turn means that it must be economically viable for website designers and owners. In today's world, and considering the lived experience of WordPress, this is only possible if the work is simple. This requires a large number and variety of extensions and ease of implementation for developers.
One effective solution could be for these companies to contribute to completing and keeping the Joomla documentation up to date. Given the experience and quality of these companies' work, the documentation's quality would surely increase, and these updates could be credited to them. This would allow others to use the documentation and produce a wider variety of extensions. While this might create new competitors, these established companies, given their long history and good reputation, would not be at risk. On the contrary, it would lead to more growth for them.
I saw that you will be speaking at the JoomlaDagen conference in October. It might be a good idea to raise this issue with the conference sponsors, who are all prominent companies in this field, and ask them to consider this approach.