Cómo utilizar imágenes en Joomla! 3.3 para controlar el formato de blog?
Hace unos días estuve desarrollando unas páginas como blog y me puse a buscar información de cómo usar las imágenes de introducción que todavía no conocía bien. Estuve sacando cosas de distintos tutoriales (en inglés) y pensé que a lo mejor sería un buen tema para un artículo en español.
Pestaña “Opciones de imágenes y enlaces”
Desde la versión 2.5 de Joomla! existe una nueva pestaña para insertar imágenes y enlaces en artículos sin necesidad de usar el editor. Esto ayuda mucho en el momento de crear una página tipo blog para tener un formato estandarizado con imágenes y texto.
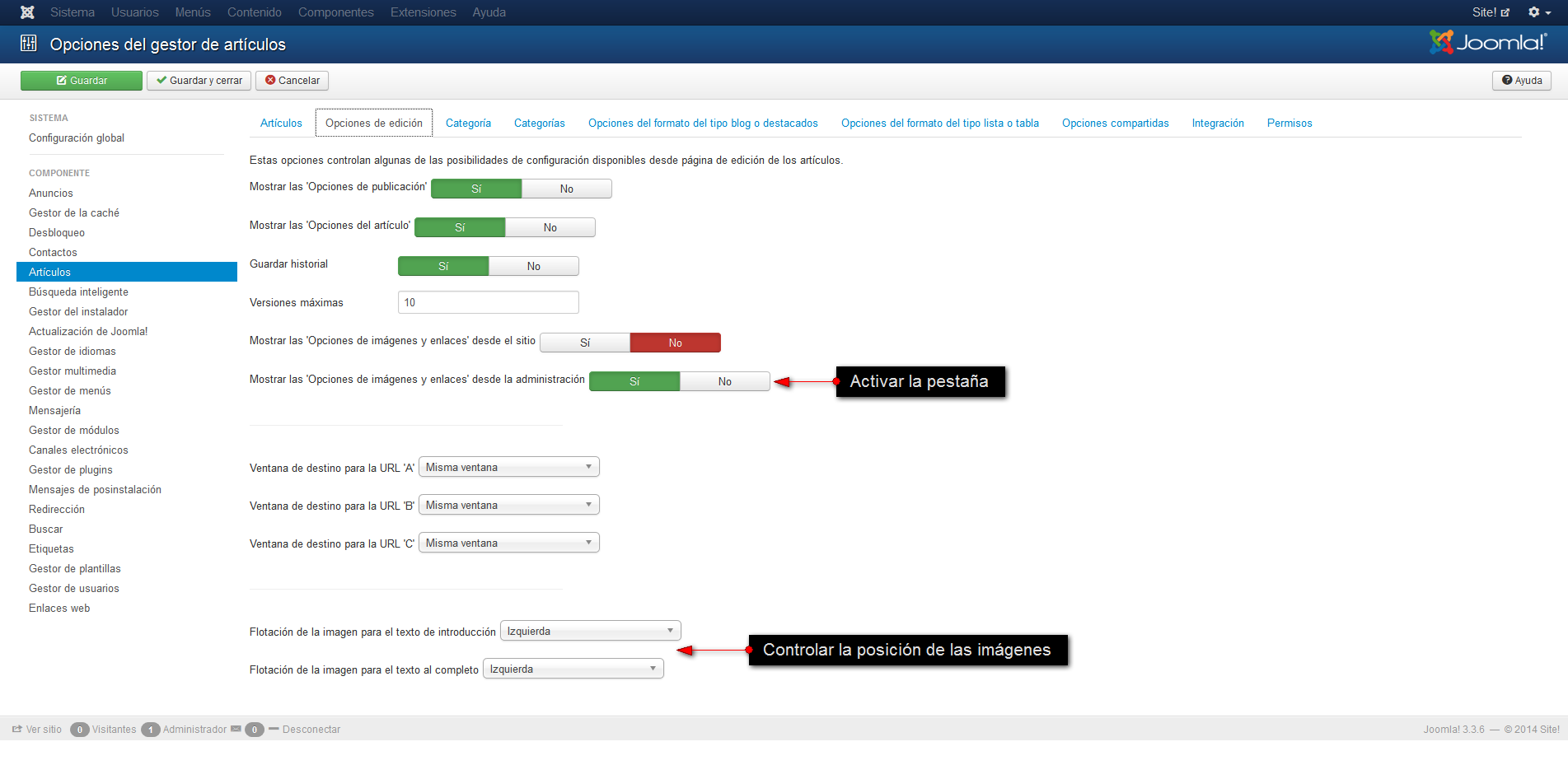
La pestaña de imágenes y enlaces se puede activar y controlar a través de las opciones de contenido. Para llegar aquí hay que ir a Contenido/Gestor de artículos y pinchar en el botón “Opciones” en la esquina superior derecha, entonces se abre esta ventana:

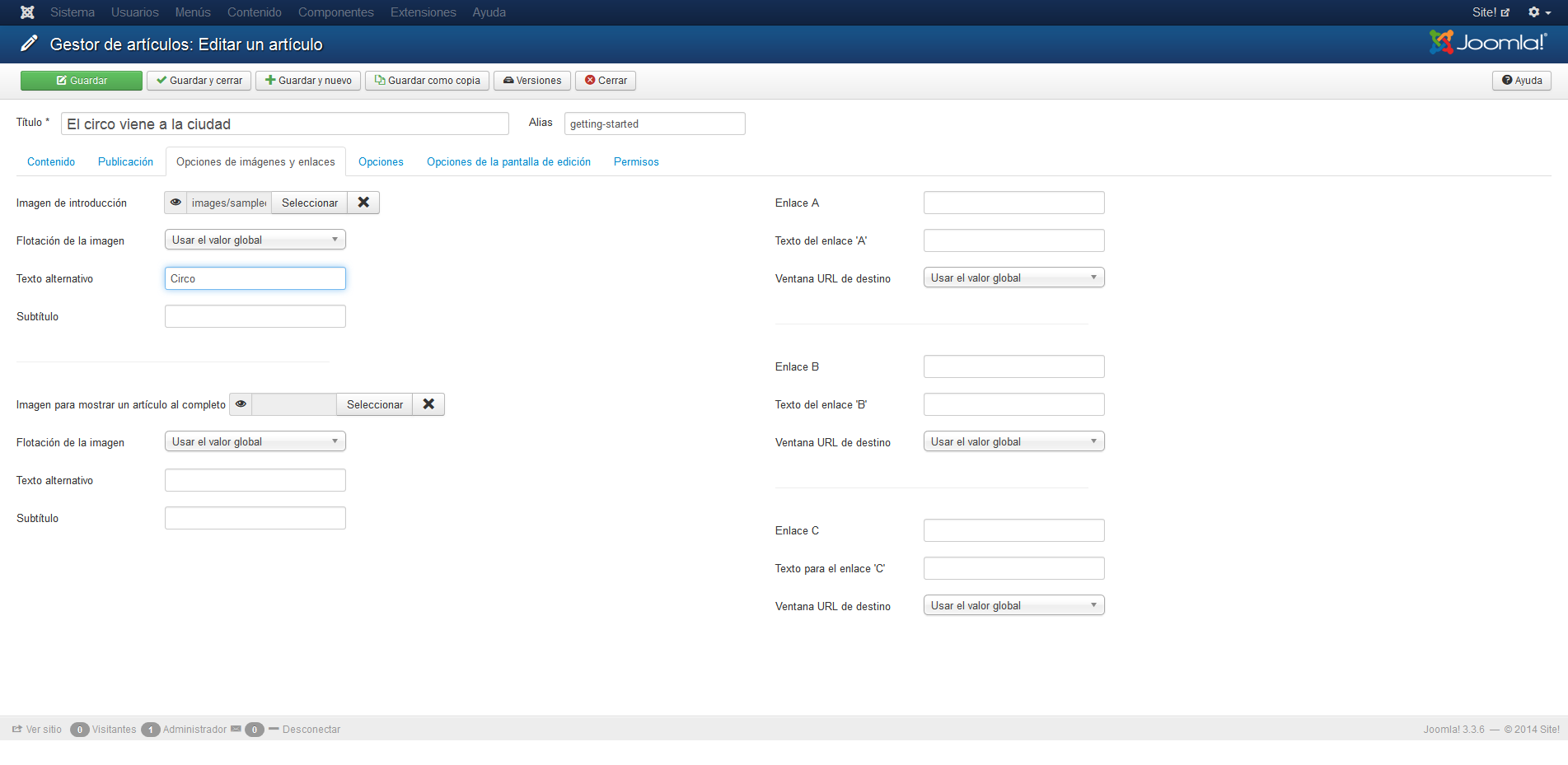
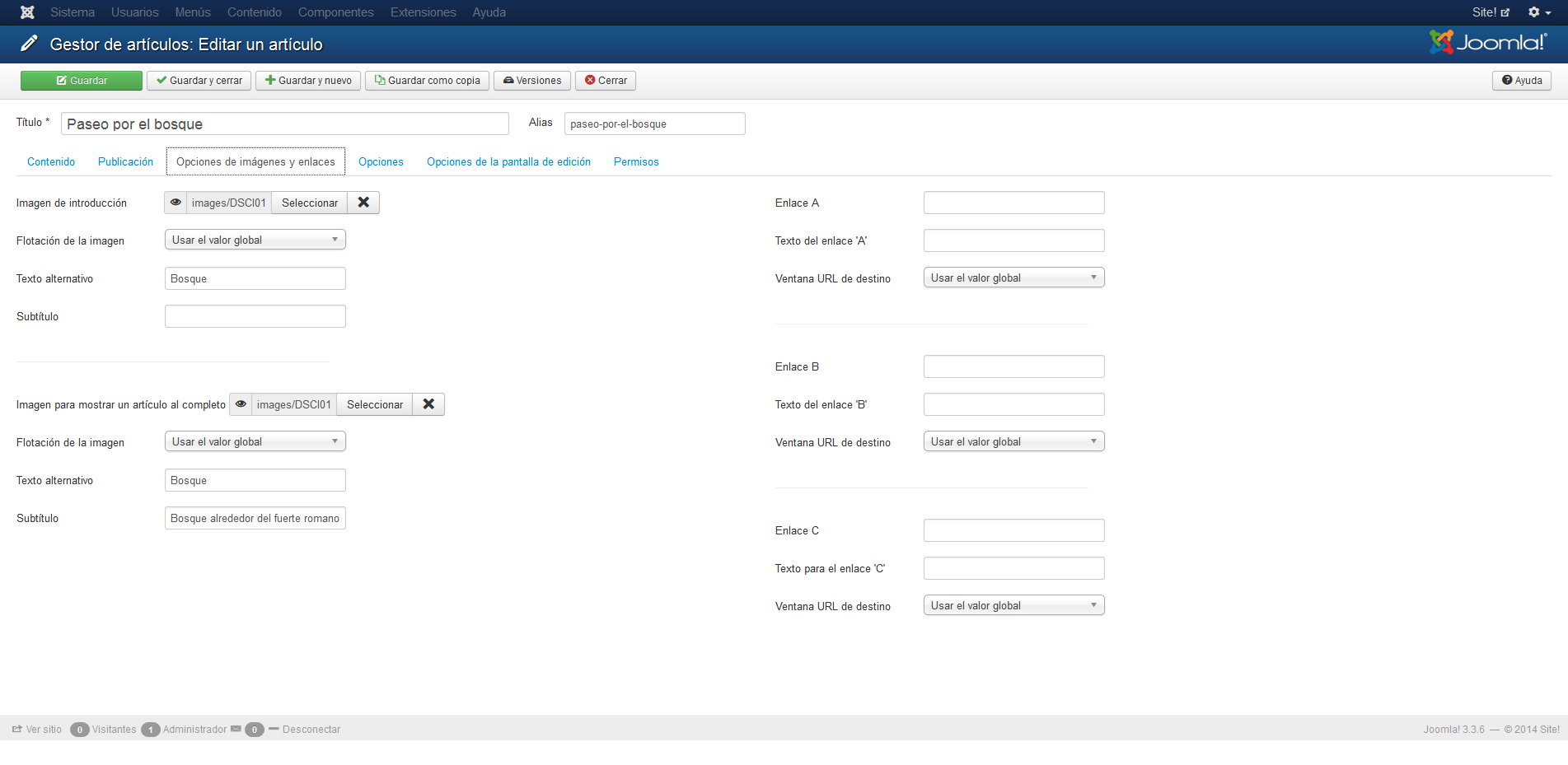
Cuando creamos un artículo vemos ahora la pestaña "Opciones de imágenes y enlaces".
Primero vamos a usar la imagen de introducción para nuestro formato de blog. Aquí elegimos que imagen queremos poner (para tener un formato estandarizado se recomienda crear imágenes del mismo tamaño para cada artículo; en este ejemplo estoy usando imágenes de 180 x 135 px):

Le agregamos un texto alternativo a la imagen para mejorar el SEO de nuestra página.
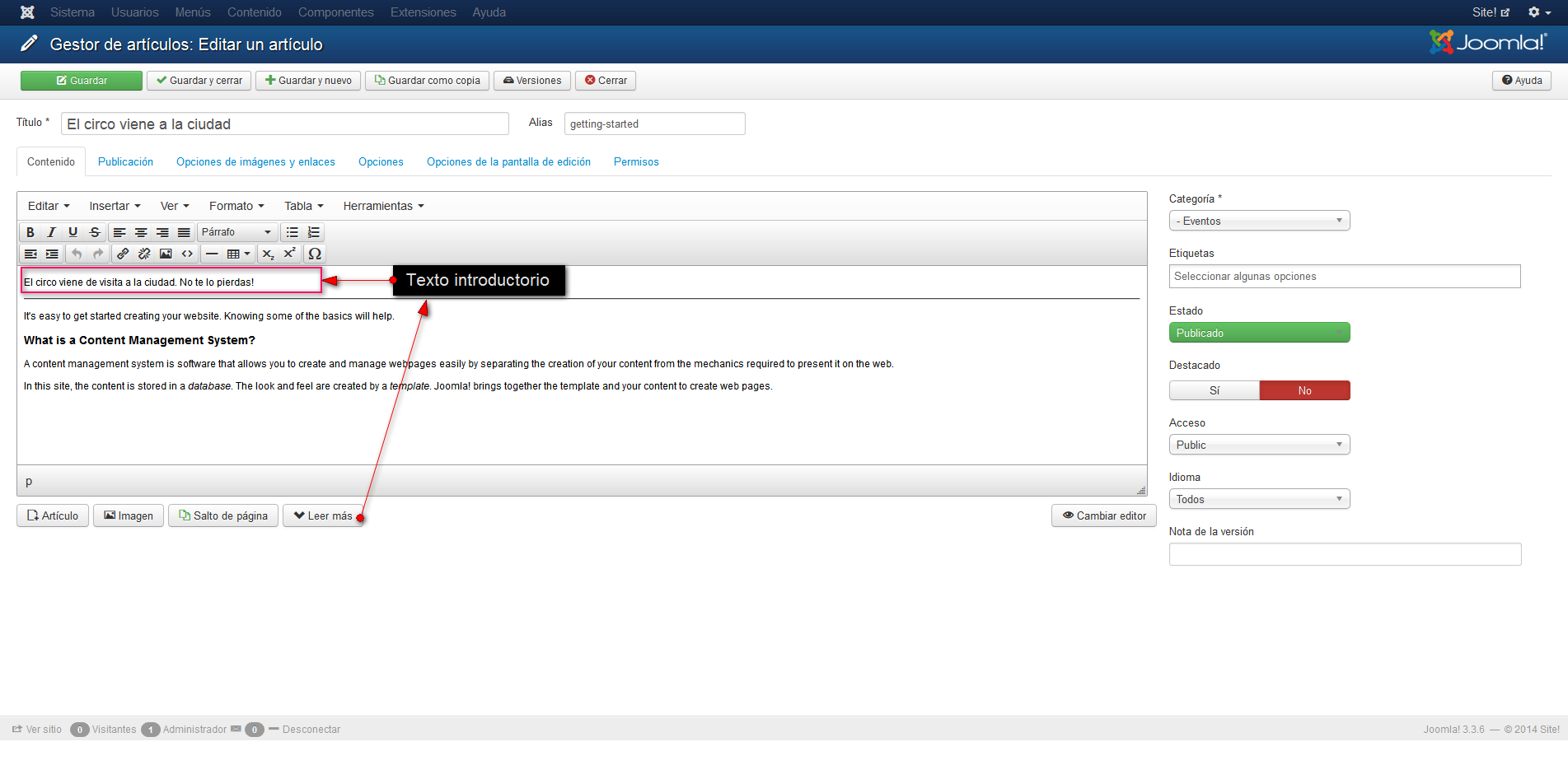
Ahora agregamos el contenido del artículo. Como queremos tener un formato de blog, vamos a poner primero un texto de introducción y después el texto completo separados por un “Leer más”:

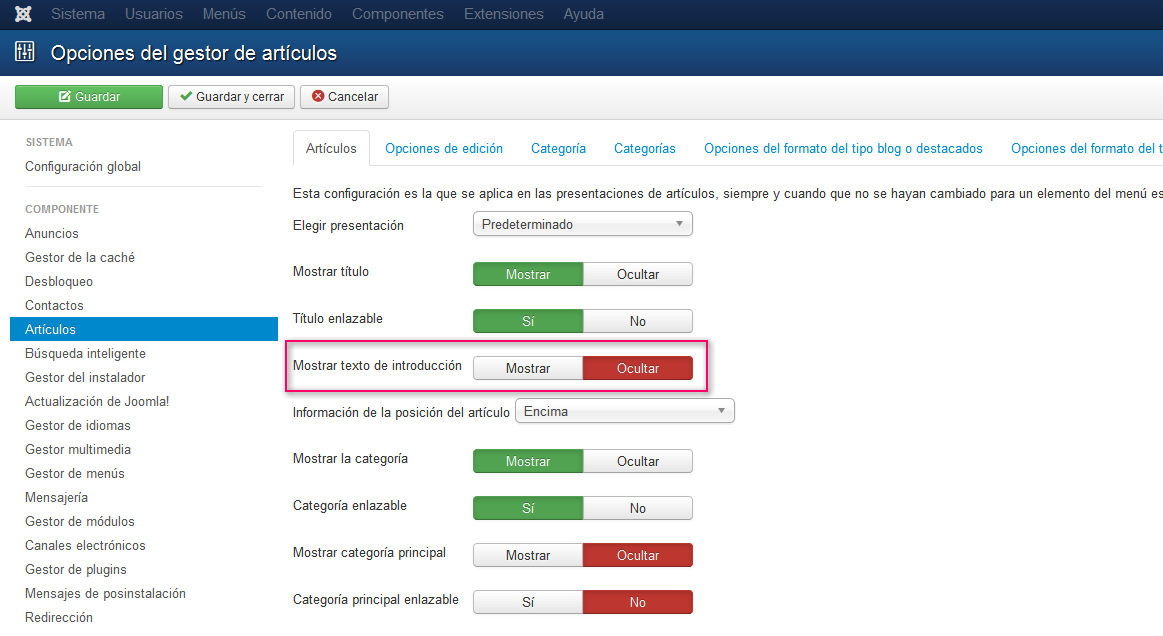
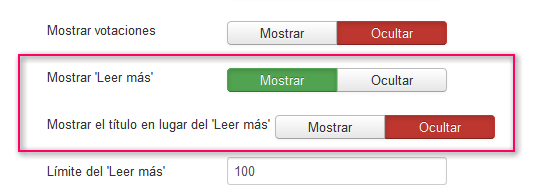
En las opciones del gestor de artículos se puede elegir si uno quiere mostrar el texto de introducción sólo en el formato de blog o también en la vista del artículo completo:

En este caso lo puse en "ocultar", de esta manera el texto de introducción aparece sólo en el formato de blog.
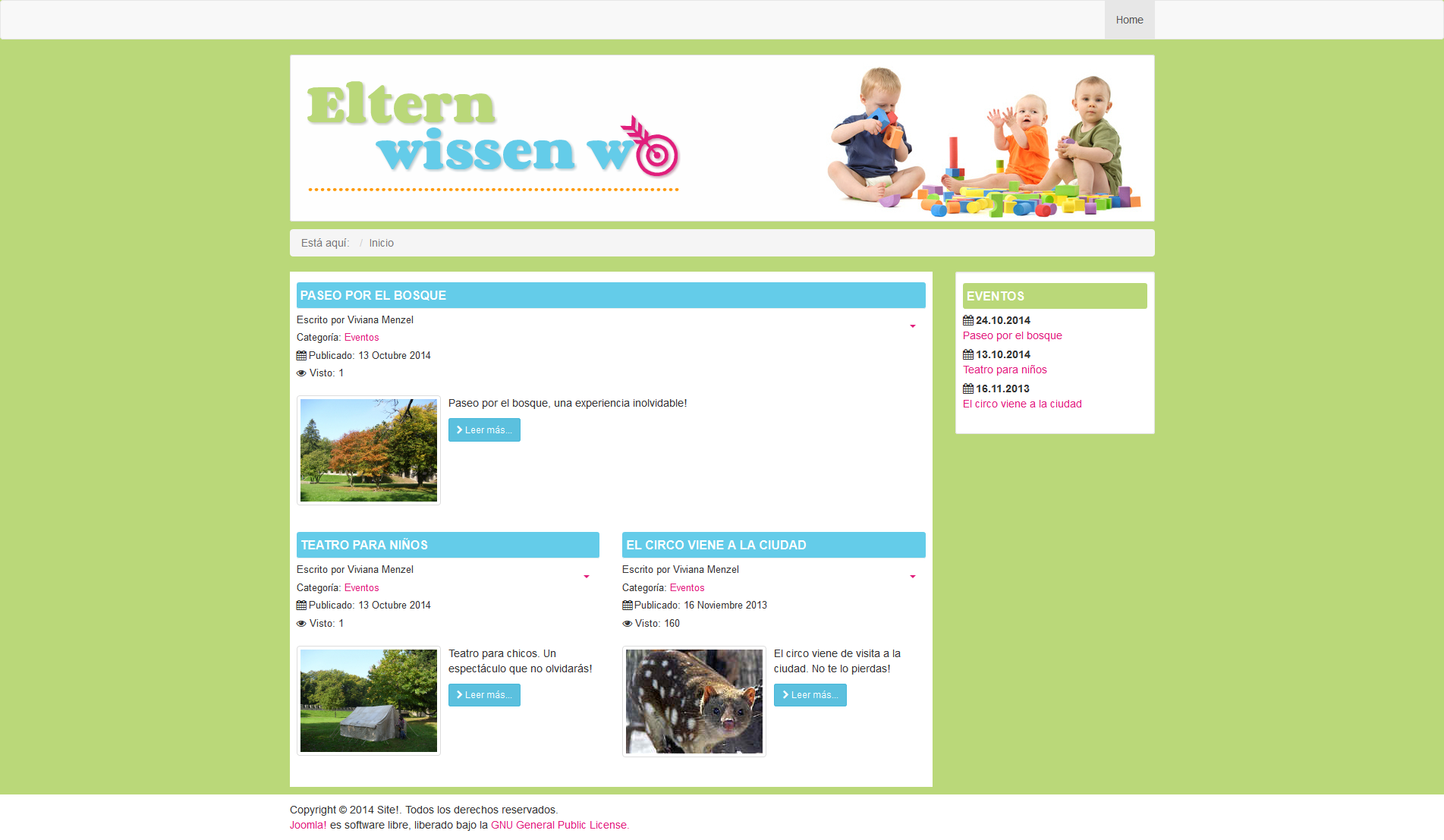
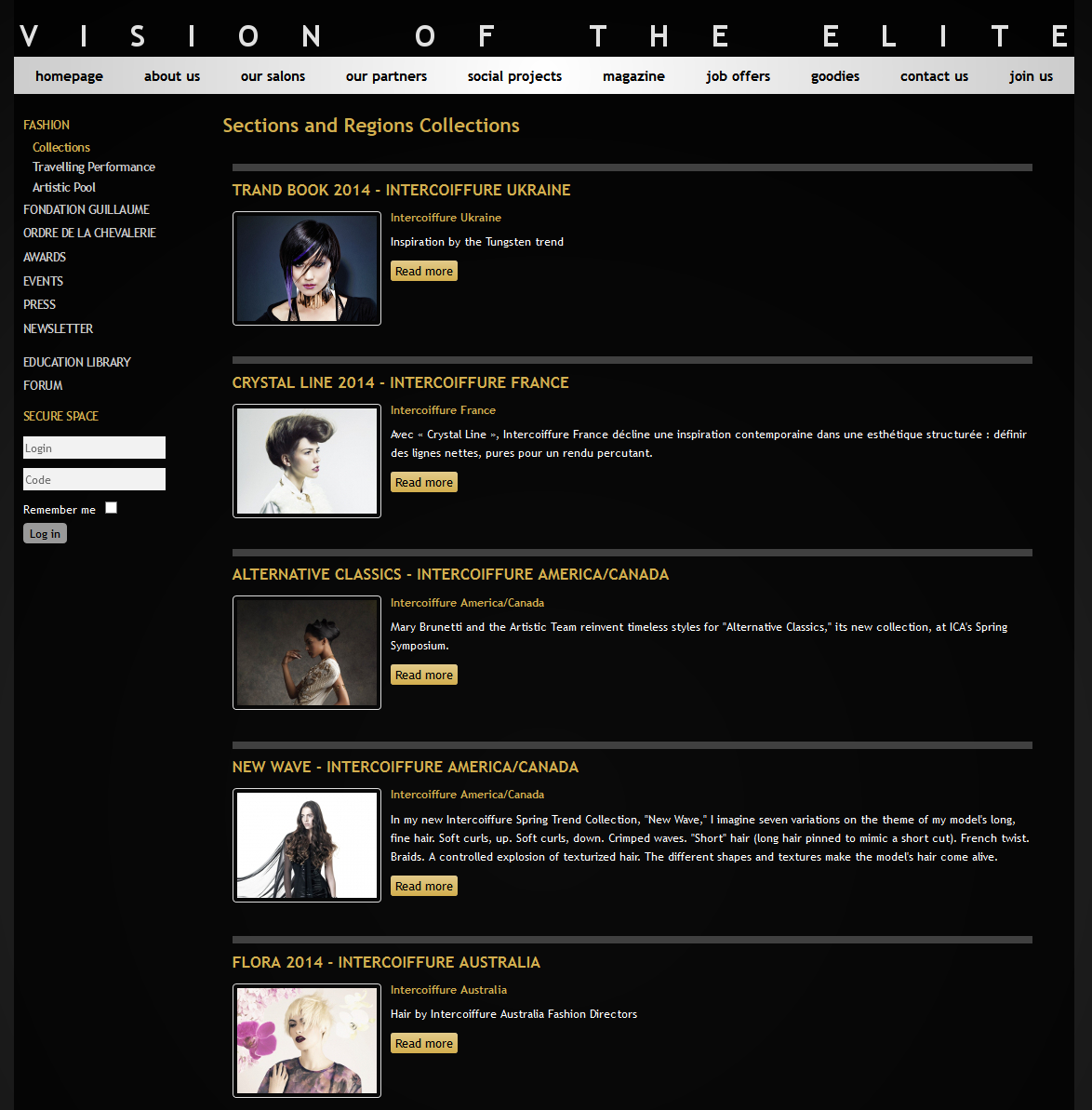
Y así es como queda la página blog con pequeñas imágenes posicionadas a la izquierda del texto de introducción y un botón de “Leer más…” para acceder al texto completo:

Overrides de layouts
Para lograr este resultado hice también unos pequeños cambios en los layouts de "readmore" e "intro_image". Para esto copié los archivos "readmore.php" e "intro_image.php" que están ubicados en "/layouts/joomla/content" dentro de mi plantilla en "/html/layouts/joomla/content".
En "readmore.php" le agregué dos clases al botón que crea el "Leer más..." para que realmente aparezca como un botón:
<a class="btn btn-info btn-sm"
btn-info: porque quiero que los botones aparezcan del color definido aquí
btn-sm: controla el tamaño de letra y el padding del botón
En "intro_image.php" agregué la clase "thumbnail" a la imagen:
<div class="pull-<?php echo htmlspecialchars($imgfloat); ?> item-image thumbnail"> <img
La clase "thumbnail" está definida en Bootstrap y crea un borde alrededor de la imagen.
Además en mi template.css creé unas definiciones para las imágenes para controlar los márgenes de acuerdo a si están ubicadas a la derecha o a la izquierda del texto:
.pull-left.item-image {
margin-right: 10px;
}
.pull-right.item-image {
margin-left: 10px;
}
.item-image {
margin-bottom: 20px;
}
Para que sólo aparezca "Leer más..." sin el título del artículo usé estas opciones:

Una función que es típica en blogs, es que se pueda pinchar en la imagen para acceder al artículo completo. Esta función no esta presente en Joomla! hasta ahora, pero se puede agregar haciendo un pequeño cambio en el layout de “blog_item”. En este caso copiamos en archivo “blog_item.php” en la carpeta “/html/com_content/category/” de nuestra plantilla y cambiamos esta linea (nr. 41):
<?php echo JLayoutHelper::render('joomla.content.intro_image', $this->item); ?>
de esta manera para obtener un enlace al artículo:
<a href="/<?php echo JRoute::_(ContentHelperRoute::getArticleRoute($this->item->slug, $this->item->catid)); ?>">
<?php echo JLayoutHelper::render('joomla.content.intro_image', $this->item); ?>
</a>
Ahora no sólo podemos pinchar en el botón “Leer más…” sino también en la imagen para acceder al artículo completo.
Imagen para mostrar un artículo al completo
Además de la imagen de introducción tenemos la opción de agregar una imagen al texto completo.

En este caso la imagen es mas grande (500 px de ancho), está ubicada a la derecha del texto y tiene un subtítulo.

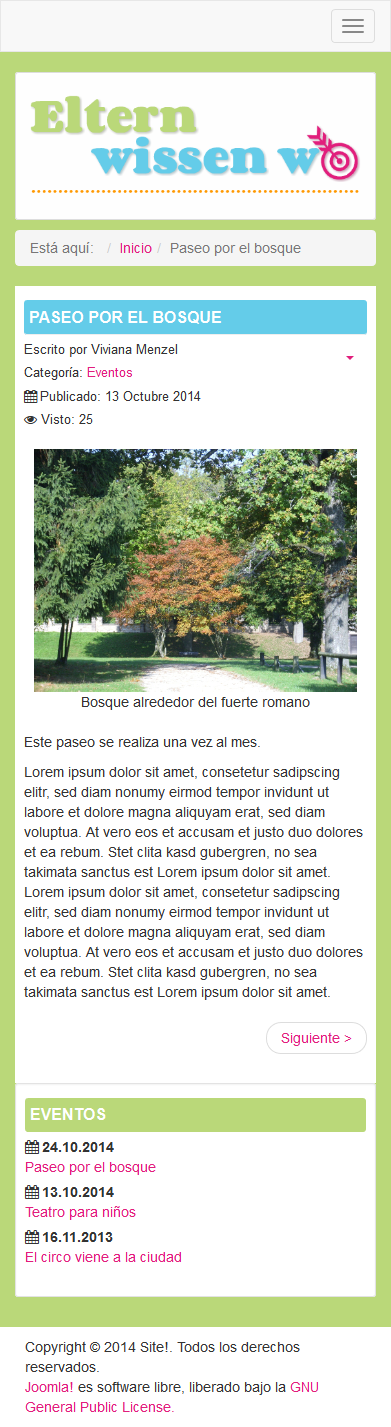
Agregando algunas opciones al css de la plantilla lograremos que la imagen sea responsiva:
@media (max-width: 767px) {
.pull-right.item-image, .pull-left.item-image {
float: none !important;
margin: 0 10px 20px 10px;
}
.pull-right.item-image img, .pull-left.item-image img {
display: block;
height: auto;
max-width: 100%;
}
.img_caption {
max-width: 100% !important;
}
}

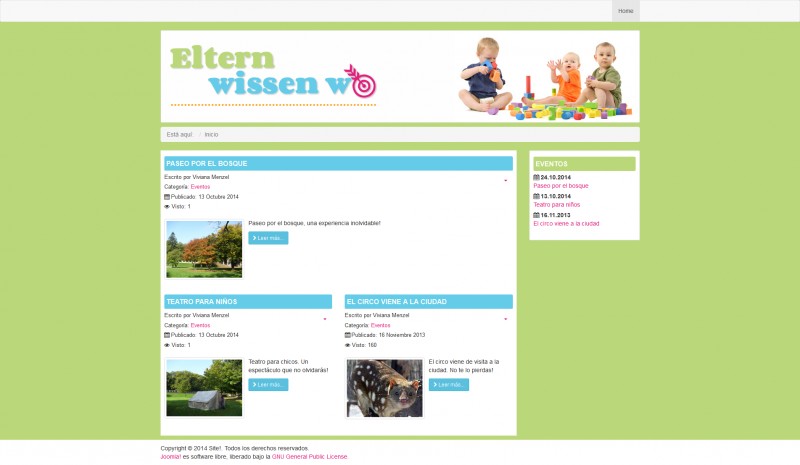
Aquí muestro otro ejemplo de como usé estos pasos para crear una página en formato de blog:

Conclusiones
Con estos pasos se pueden crear páginas en formato de blog con imágenes estandarizadas sin necesidad de agregar las mismas en el editor de texto y en cada artículo tener que ponerles definiciones de posición y márgenes. De este modo ahorramos tiempo y evitamos errores.
Con un poco de fantasía y algunos conocimientos de CSS cada uno puede crear su propia página en formato de blog como más le guste.
Some articles published on the Joomla Community Magazine represent the personal opinion or experience of the Author on the specific topic and might not be aligned to the official position of the Joomla Project
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/
 Community Magazine
Community Magazine 
Comments