Le cache de Joomla!
Si vous cherchez à optimiser votre site Joomla!, si vous souhaitez augmenter le niveau de satisfaction de vos visiteurs en leur offrant une navigation plus rapide, plus fluide et plus agréable, alors le contenu de cet article devrait certainement vous plaire.
Une des solutions à votre disposition nativement dans Joomla! est la gestion du cache. Vous connaissez (plus ou moins) cette option qui permet justement d'accroitre la vitesse d'affichage de votre site.
Nous allons voir au travers de cet article comment fonctionne ce cache, comment vous allez pouvoir en tirer profit et même, réaliser un petit exercice pratique.
Qu'est ce que le cache?
On peut définir le cache comme le stockage temporaire d'une unité d'information destinée à être réutilisée ultérieurement.
Le système de mise en cache stocke temporairement tout ou partie de la page web et l'affiche lorsqu'elle est demandée par l'utilisateur. Sans se connecter à la base de données, un site Internet répond plus rapidement aux internautes.
Pourquoi utiliser le cache ?
On estime que la récupération des informations stockées est beaucoup (jusqu'à 10 fois) plus rapide que la production initiale de ces mêmes données. Mais revenons à Joomla! et plus précisément de ce que nous traitons ici, c'est à dire l'application de la mise en cache. Joomla! crée des copies temporaires des pages statiques (par opposition aux pages dynamiques). La mise en cache est particulièrement appropriée pour les applications Web lorsque le site doit afficher le même contenu à plusieurs reprises, alors que sans cache, tout le contenu doit être généré à chaque fois et pour chaque page vue.
Est-ce utile ?
Oui, mais... Il existe différentes manières d'accroitre la vitesse d'affichage d'un site Joomla! et la mise en cache est l'une de ces possibilités, à condition de l'utiliser à bon escient. Joomla! offre également la possibilité de régler le cache à différents niveaux et différents endroits : composant, module, plugin et par page.

1. Réglages du cache
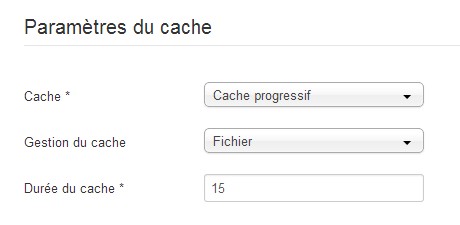
Joomla! propose nativement d'améliorer la vitesse de chargement de votre site grâce à l'activation du cache. Pour cela, on se connecte au panneau d'administration. Ensuite, cliquez sur "Système" -> "Configuration". Dans l'onglet "Système", vous avez un paragraphe "Paramètres du cache" avec trois options :
- Cache désactivé : à n'utiliser que durant la phase de création du site. Cela vous permettra de voir immédiatement vos changements à l'écran.
- Cache conservateur : le premier niveau de cache. Néanmoins, cette option vous permet de choisir les modules qui sont mis en cache. Vous pouvez vous connecter à chaque module et les régler individuellement dans les "paramètres avancés". La mise en cache conservateur est plus adaptée pour les sites fréquemment mis à jour - vous pouvez ainsi supprimer la mise en cache de vos modules dont le contenu est dynamique.
- Cache progressif : le plus haut niveau de cache, incluant celui des modules. Ce réglage affecte tous les modules et remplace tous les paramètres individuels de cache à l'intérieur des modules. Cependant, ce type de cache ne convient pas aux très grands sites et aux sites qui sont mis à jour peu fréquemment.
Si nous observons les réglages possibles du cache dans un module (onglet "paramètres avancés"), nous constatons qu'il n'y a que deux options à notre disposition :
- Paramètres globaux : le cache sera soit conservateur, soit progressif, selon le réglage qui sera déterminé dans la configuration globale.
- Pas de cache : le cache est désactivé pour ce module si le cache conservateur est sélectionné dans la configuration globale.

2. Gestion du cache
Revenons dans la configuration globale et précisément dans le paragraphe "Paramètres du cache" où vous avez une deuxième option appelée "Gestion du cache". Pour utiliser une option autre que "Fichier", vous devez avoir installé une extension appropriée.
3. Durée du cache
La dernière option concerne la durée de mise en cache. Plus votre site est dynamique, plus cette valeur doit être basse. Si vous laissez le réglage par défaut sur 15 minutes, les changements sur votre page apparaîtront toutes les 15 minutes. Par contre, si votre site est mis à jour plus souvent, vous pouvez réduire cette durée. Si votre site est rarement mis à jour, une durée plus longue est tout à fait envisageable ici.
4. Cache de page
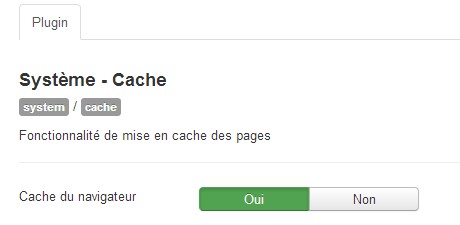
Pour activer ce paramètre, allez dans "Extensions" puis "Gestion des plugins" et activez le plugin système - Cache.
Schématiquement, ce plugin "photographie" la totalité des pages en incluant les composants, les modules, les plugins et le template. C'est le plus rapide mais c'est aussi l'approche la moins flexible de toutes les options de mise en cache puisque cela couvre la totalité de la page, sans distinction.

5. Cache du navigateur
L'activation de cette option se fait au même endroit : plugin système - cache.
Avec le cache du navigateur, à chaque fois qu'une personne visite une de vos pages (ou une image), son navigateur en fait une copie. Si l'internaute demande à revoir cette page ultérieurement (avant un certain laps de temps, tout de même), plutôt que de solliciter Internet, le navigateur affichera la version enregistrée localement. Cela rendra votre site Joomla! beaucoup plus rapide.
6. Gérer le cache
Dans certains cas, il se peut que vous ayez besoin de mettre en cache une partie de votre site, mais pas une autre, d'avoir un niveau de mise en cache par menu ou d'avoir différents niveaux par type de navigateur ou appareils mobiles. Dans ce type de situation, je vous conseille fortement de vous tourner vers des extensions tierces disponibles dans le "Joomla Extension DirectoryTM". Cela vous permettra d'avoir une maîtrise totale du cache et de pouvoir adapter celui-ci en fonction du type de contenu des pages de votre site Joomla!.
7. Exercice d'optimisation du cache
Concrètement, l'idée est de spécifier une limite d'expiration pour certains types de fichiers. Tant que la limite n'est pas atteinte, les ressources ne seront pas retéléchargées et la version précédemment chargée dans le navigateur sera affichée. Le seul risque est que les ressources qui ont été modifiées entre temps ne seront pas prises en compte, mais pour la plupart des sites, cela ne devrait pas poser de problème.
Pour commencer, nous allons modifier le fichier .HTACCESS en lui ajoutant de nouvelles règles :
- ETag : on indique au navigateur que l'image a déjà été téléchargée et qu'elle ne doit pas être rechargée,
- Expires headers : même fonction que ETag, mais plus spécifique par type de fichier,
- AddOutputFilterByType DEFLATE : minifie les types de fichiers indiqués en supprimant les espaces,
Vous spécifiez ces règles dans le fichier .HTACCESS présent à la racine de votre site Joomla! Notez que cela ne fonctionnera pas si vous utilisez le fichier htaccess.txt, vous devez donc le renommer en .htaccess. Vous pouvez spécifier vos règles en fonction des différents types de fichiers que vous utilisez sur votre site et du temps d'expiration que vous désirez. Je vous propose un exemple pour illustrer cet exercice :
< IfModule mod_expires.c> FileETag MTime Size AddOutputFilterByType DEFLATE text/plain text/html text/xml text/css application/xml application/xhtml+xml application/rss+xml application/javascript application/x-javascript ExpiresActive On ExpiresDefault "access plus 1 seconds" ExpiresByType text/html "access plus 600 seconds" ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/javascript "access plus 216000 seconds" ExpiresByType application/xhtml+xml "access plus 600 seconds" ExpiresByType application/javascript "access plus 216000 seconds" ExpiresByType application/x-javascript "access plus 216000 seconds" ExpiresByType image/x-icon "access plus 2592000 seconds" ExpiresByType image/jpeg "access plus 2592000 seconds" ExpiresByType image/png "access plus 2592000 seconds" ExpiresByType image/gif "access plus 2592000 seconds" < /IfModule>
Notez que votre serveur Apache doit supporter le mod_expires (à vérifier auprès de votre hébergeur ou sur votre serveur). Par mesure de sécurité, l'instruction if est présente dans le tag. Si votre hébergeur ne supporte pas le mod_expires, votre site va planter (ou votre installation locale). Avec l'instruction if, le code qui suit ne sera tout simplement pas exécuté.
Vous pouvez modifier ce code en y ajoutant des règles supplémentaires pour les autres types de fichiers que vous utilisez (.mpeg, .woff, etc), ou régler d'autres durées d'expiration si celles-ci ne correspondent pas à vos besoins.
Pour plus d'informations sur l'usage des règles dans les fichiers .HTACCESS (et notamment les règles de sécurité), je vous invite à consulter la documentation de Joomla! à ce sujet.
Avant d'apporter le moindre changement sur votre site, je vous recommande de faire une sauvegarde (et de la tester) et de travailler sur une copie de votre fichier .HTACCESS. Avant et après chaque intervention, vérifiez que les changements apportés au cache donnent une vraie plus-value quant à la vitesse d'affichage de votre site Joomla!. Une fois les bons réglages obtenus, sauvegardez votre site.
8. Conseils et astuces
Nous avons vu qu'il existe une gestion du cache à partir de la configuration globale de Joomla! et à partir du plugin système. Quelle est la différence entre les deux ? En fait, le plugin gère un cache de base qui "photographie" la page alors que via la configuration globale, Joomla! permet de gérer le cache élément par élément. Le plugin est un bon complément des sites purement statiques, ce qui est de moins en moins le cas avec Joomla!.
Pour nettoyer manuellement le cache de votre site Joomla!, vous pouvez le faire :
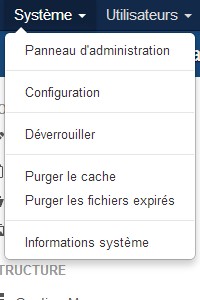
- à partir du backend : "Système" -> "Purger le cache". Dans la liste qui s'affiche, vous pouvez sélectionner les fichiers à supprimer et décider d'en conserver d'autres,
- via FTP dans le dossier "cache" situé à la racine de votre site Joomla!.

Si après l'activation du plugin système - cache, vous constatez que les images ne s'affichent plus correctement, c'est probablement lié à l'ordre des plugins (l'ordre des éléments a son importance dans Joomla!). Pour corriger ce défaut d'affichage, prenez soin de vérifier que le plugin de cache est bien en dernière position dans la liste des plugins système. Ensuite, tout devrait rentrer dans l'ordre pour vos images.
9. Sources et ressources
http://docs.joomla.org/Cache
http://forum.joomla.org/viewtopic.php?f=428&t=326990&start=0
10. Conclusion
Comme nous l'avons vu, la bonne gestion du cache permet d'optimiser la vitesse d'affichage de votre site Joomla! et in fine, d'améliorer l'expérience utilisateur. Si cette option a ses avantages, elle est surtout destinée aux sites statiques ou très peu actualisés. Pour les sites ayant un contenu évoluant souvent voire très souvent, il est préférable d'opter pour une gestion du cache par page et/ou par extension, si besoin.
Some articles published on the Joomla Community Magazine represent the personal opinion or experience of the Author on the specific topic and might not be aligned to the official position of the Joomla Project
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/
 Community Magazine
Community Magazine 
Comments