Tutorial: Alternative Layouts für Artikel und Module
Falls du je ein Template Override erstellt hast, dürfte dir das Folgende ziemlich bekannt vorkommen. Der einzige Unterschied zum Override ist der, dass alternative Layouts als Option unter dem Punkt 'Alternatives Layout' neben dem Standard-layout aufgelistet und somit zur Verfügung stehen. Overrides hingegen ersetzen den Standard komplett und ohne Wahlmöglichkeit. Die folgenden Beispiele basieren auf Joomla! 2.5.x, sollten aber auch unter 3.x funktionieren.
Alternatives Layout für Beiträge:
- Lokalisieren des Standard-Layouts unter components/com_content/views/article/tmpl/default.php
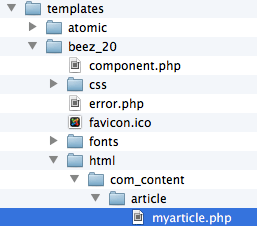
- Kopieren der Datei in den Template Ordner: templates/[dein_template]/html/com_content/ (erstelle diese Ordnerstruktur, falls sie noch nicht existiert)
- Ändere den Dateinamen. Wir nennen ihn in diesem Beispiel myarticle.php

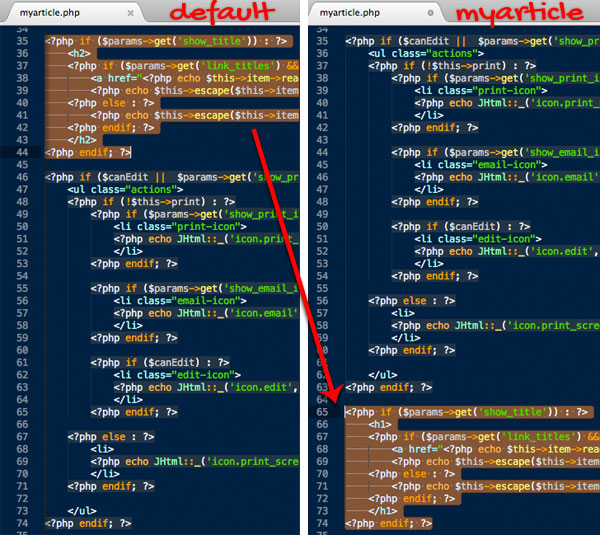
Jetzt kann der gesamte PHP Code geändert werden; wir ändern hier zum Beispiel dass die Icons für Drucken und für Mailen anstatt unterhalb nun über dem Beitragstitel stehen sollen. Und ferner ändern wir den Tag für den Titel des Beitrags auf H1.

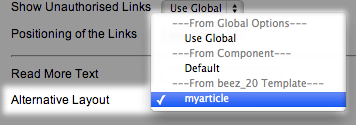
Um das Ergebnis anzuschauen, editieren wir einen Beitrag und gehen zu Beitragsoptionen => Alternatives Layout und wählen das eben erstellte Layout anstelle des Standards.

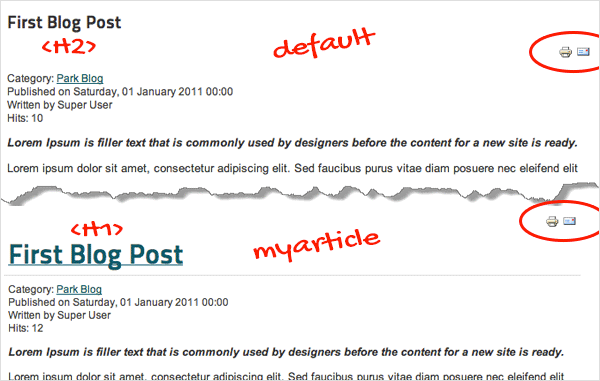
Im Frontend sieht das im Vergleich jetzt so aus (oben Standard- unten das myarticle-Layout):

Alternatives Layout für Module:
Dasselbe Vorgehen funktioniert auch für das layout von Modulen! Das folgende Beispiel ändert das Custom HTML Modul (=Eigene Inhalte / Leeres Modul)
- Lokalisieren des Standard-Layouts unter modules/mod_custom/tmpl/default.php
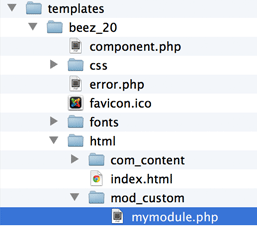
- Kopieren der Datei in den Template Ordner: templates/[deinr_template]/html/mod_custom/
- Ändere den Dateinamen. Wir nennen ihn in diesem Beispiel mymodule.php

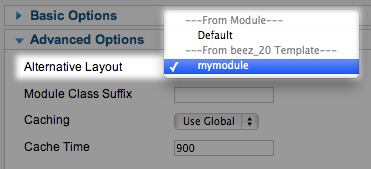
Das neue layout wird in den Erweiterten Optionen eines Moduls unter 'Alternatives layout' aufgelistet.

Alternative Layouts können für fast jeden Modultyp geschrieben werden. Kollege Steve Burge hat ein ausgeklügeltes Beispiel für ein alternatives Menü Modul geschrieben. Der Artikel kann hier (in Englisch) nachgelesen werden: How to Use Joomla's Alternative Layouts for Modules
Tipps: Die ganze sache macht nur Sinn, wenn es notwendig ist, Tags oder Positionen zu ersetzen oder zu editieren. Für das Ändern von Stilen oder farben macht es mehr Sinn, die entsprechenden Änderungen auf der Ebene von CSS vorzunehmen. Denkt daran, dass man auch mit Suffixen von (Modul)klassen Module anders darstellen lassen kann.
Ich hoffe, dieser kurze Abriss hat gezeigt, wie mächtig die alternativen Layouts sein können. Praktisch alles, was Joomla! in den Core-layouts bietet, kann editiert und geändert und euren Wünschen angepasst werden mit dieser Methodik.
Und wenn du ein Entwickler von Templates bist, denke daran, dass diese 'Alternativen Layouts' auch in deine Templates eingebaut werden können. Dies wird leider von (noch) zuwenigen Template-Schmieden gemacht.
Gehet hin und seid kreativ mit alternativen Layouts (und bitte: Vorsichtig sein, wenn ihr in PHP nicht besonders erfahren seid!).
Habt ihr schon alternative Layouts geschrieben oder davon Gebrauch gemacht? Kommentare bitte unten :-)
Das Original dieses Artikels wurde von Scott Greenwald geschrieben und erschien im Joomla Magazine 2013 February
Some articles published on the Joomla Community Magazine represent the personal opinion or experience of the Author on the specific topic and might not be aligned to the official position of the Joomla Project
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/
 Community Magazine
Community Magazine 
Comments