Joomla 4: Cassiopeia Template
There's a constellation of improvements in Cassiopeia, the Joomla 4 default front-end template.
Star of the Show
Joomla 4 RC is fast approaching, and Cassiopeia, the eagerly anticipated new default Joomla template, was merged into Joomla 4 Beta 6 which was released January 7 2021 after significant work was done in a branch on GitHub over the past six months.
Now that milestone has been achieved, if you had been previously checking out Joomla 4 Beta during 2020 should notice a variety of enhancements to the Cassiopeia template. Two main development tasks currently remain. Firstly a handful of pull requests need testing in the coming weeks to resolve some issues. Second, lots of work needs to be done to extensively document the new template, as well as other features of Joomla 4, as it approaches the Release Candidate stage shortly. If that’s something you are interested in assisting with, you can get started contributing to JDOCs today.
Cassiopeia steps up the template game from its predecessors Protostar in Joomla 3, Atomic in Joomla 2.5 and RHUK Milkyway in Joomla 1.5. Cassiopeia also raises the bar on accessibility, and will be the only default front end template on Joomla 4, incorporating features addressed in the Beez accessible templates over recent versions to combine responsive features .
Highlights
Mobile-first responsive design with integrated accessibility
Cassiopeia has been built from the ground up with an aim to make it take over from its predecessors to give a single template that has been designed with mobile-first responsiveness out of the box. The template has also been built with a focus on accessibility, with fonts, colour contrasts, aria attributes and more settings in place to improve accessibility on websites using the Joomla 4.
Accessibility improvements are also found throughout Joomla 4 in the core, so if you’re wanting to make your Joomla 4 website accessible and have a preferred template framework, make sure their Joomla 4 version includes new overrides that include the various aria attributes accessible in the core system templates.
Bootstrap 4
Cassiopeia’s user interface based on Bootstrap 4, providing a wide range of responsive and UX features that will make building a mobile-first website faster and easier.
In planning for Bootstrap 5, which will no longer use jQuery, Cassiopeia does not load jQuery, and aims to be independent from requiring any other CSS or javascript frameworks.
Web Assets
With ever changing considerations in regards to privacy through GDPR and similar regulations around the world, as well as the ability to provide flexibility, Cassiopeia has some features that provide a cleaner feature set, while also allowing for alternatives along the way.
Some examples include Cassiopeia loading fonts locally from the site to comply with GDPR (as opposed to linking Google Fonts or Adobe Type Kit as external resources), and the use of the vanilla javascript version of Metis Menu to avoid a requirement for jQuery. Metis Menu is also used in the Joomla backend in the new Atum admin template.
If template designers do want to incorporate other frameworks, the new Web Assets feature in Joomla 4 will allow them to call what they need. Site implementers can use Web Assets features to extend Cassiopeia themselves also.
SASS
Joomla 4 and Cassiopeia are styled using SASS (Syntactically awesome style sheets). SASS is a CSS preprocessor that lets you use variables, mathematical operations, mixins, loops, functions, imports, and other interesting functionalities that make writing CSS much more powerful. In some ways, you may think of SASS as a style sheet extension language because it extends the standard CSS characteristics by introducing the benefits of a basic programming language. So SASS will compile your code and generate the CSS output a browser can understand.
CSS Grid layout
In switching to CSS Grid layouts, Cassiopeia doesn’t restrict the layouts for the template to what’s available in Bootstrap 4. The CSS for grid allows you to generate complex layouts using simpler HTML.
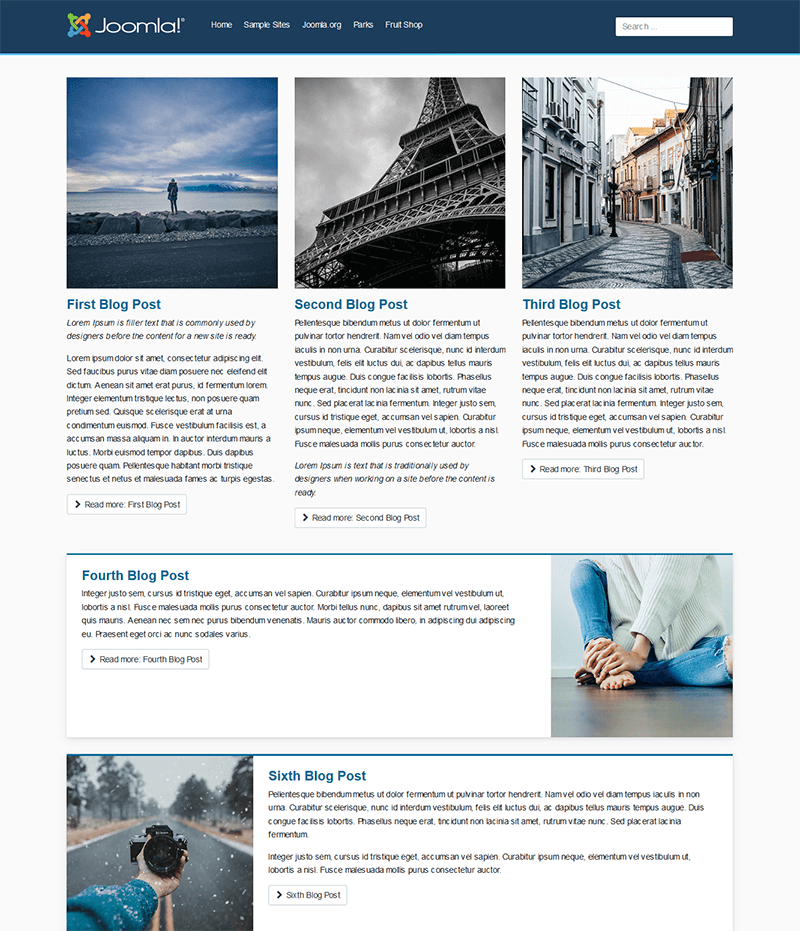
One of the considerations migrating Joomla users will need to consider is a significant change made to the Blog Category Layout configuration. Joomla 4 in using the CSS Grid layout removes the column count users will be familiar with since Joomla 1.0. The migration process will aim to transform settings in Joomla 3 to Joomla 4 to minimise any inconvenience. However the new layout system greatly increases the variety of ways you can display your content so that it looks good on both desktop and mobile. With documentation to follow, the best preview of the new layouts I’ve seen are in Ciaran Walsh’s pull request that shows examples of several of the layouts.

Migrating your Joomla 3 template
Cassiopeia’s certainly a consideration for new Joomla 4 sites while template developers upgrade their existing offerings for Joomla 4.
Questions in the forums and various other channels ask what needs to be done to migrate Joomla templates to Joomla 4. In the July 2020 interview with Kawshar Ahmed from JoomShaper, Kawshar covered a few considerations JoomShaper are making when updating their collection of 100+ templates available for Joomla 3.
Installation files are obviously a starting point, as you’ll need to adjust the template’s template.xml file to allow it to be installed in Joomla 4. Some backwards compatibility issues have been documented. The main changes required will be changing references for Bootstrap 2 to Bootstrap 4. If your template has template overrides as part of it’s design, they will need to be reviewed for Joomla 4 for where core functionality has changed compared to the same functionality in Joomla 3. The migration process via Joomla 3.10 will also assist with the transition of templates by identifying any overrides you might have that will be impacted in the upgrade to Joomla 4.
If you aren’t ready to migrate, and just want to see what Joomla 4 looks like, you can download Joomla 4 Beta 6 or build a test site on launch.joomla.org. Install either the Blog Sample Data, or Multilingual sample data to see what can be done with Cassiopeia.
What will you create?
Cassiopeia should see fast loading, mobile ready, accessible websites able to be implemented quickly using Joomla 4. With Bootstrap 4 and CSS Grid improving loading times and giving designers more flexibility, it all comes down to how creative you can be as to what you’ll be able to do with Joomla 4. Coupled with other new features such as Web Services API, security improvements, workflow, the improved media manager, and more, 2021 is going to be an exciting year for the Joomla community as they adopt Joomla 4.
Whether it’s using Cassiopeia or another Joomla 4 template, Joomla 4 is not far away. Once you’ve taken the time to build your site in Joomla 4, be sure to add it to the Joomla! Showcase Directory to show what can be done.
Some articles published on the Joomla Community Magazine represent the personal opinion or experience of the Author on the specific topic and might not be aligned to the official position of the Joomla Project
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/
 Community Magazine
Community Magazine 
Comments 1
Hello. I think Cassiopeia is nice template, but there can I find full documentation about it and template settings?
For example, very interesting how formating blog layot in your article example.