Joomla! Template Tools Part Two
In the second of the Template Tools articles, we not only assess three more Joomla! Template Manufacturers: JoomlArt, JoomlaPraise and ProThemer; but we also explore the template folder in your Joomla! install and outline the essentials of Search Engine Optimisation.
Examining the anatomy of a Joomla! Template
When someone sets off to buy a car, one of the deciding factors is certainly the look of it. However, as every 'petrolhead' could attest, that isn't the ultimate factor. He'd eventually take a look under the bonnet and make sure that what he found was to his liking. What does this have to do with templates? Templates are not dissimilar to cars. A template is, in fact, your site's entire presentation layer–bodywork, chassis and engine included. If you really want to make sure you're choosing the right template for your site, you certainly have to look deeper than its looks.
Where and what are the template files?
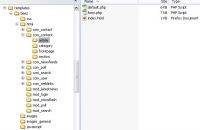
Before we even begin taking our look, we need to know where to look. When you install a template in Joomla!, it puts its files in a subdirectory of the template directory in your site's root. For example, the JAPurity stock template is in templates/ja_purity. Inside that directory you'll see an assortment of files and directories. Each template is structured differently from the next, but we'll let you know what are the common parts you should expect to find.
{slide=Explore a Joomla! Template Directory - click to expand}
The file index.php is the heart and soul of your template. It is the only file Joomla! will automatically load when it is asking your template to render (display) a page of your site. Since it is executable code it should contain a line similar to:
defined( '_JEXEC' ) or die( 'Restricted access' )
In fact, all of the PHP files in the template – unless they are supposed to be called directly from the web – must have this line. If they don't, your template is potentially vulnerable to a number of attacks commonly used by hackers, so it's a good idea not to use it.
Some templates have two more important PHP files. One of them is a file called offline.php, used to display the notification page when you put your site off-line in Global Configuration. If this file is not present, as is usually the case, Joomla! will load its standard templates/system/offline.php file which is just a bit too generic if you don't want to look like an amateur.
The other important file commonly not in a template is the error.php file, used to display error pages, such as 404 ('not found') page, or the infamous 500 ('system error') page. Again, if Joomla! can't find this file in your template, it will default to the generic templates/system/error.php file.
You can test the off-line looks without taking your site off-line. Just append ?tmpl=offline to your site's URL, eg https://magazine.joomla.org/?tmpl=offline. The same goes for the error page. Just append ?tmpl=error to the URL, eg https://www.joomla.org/index.php?tmpl=error.
Another small file that can be forgotten by template developers and web masters is the 'favicon'—a 16x16 pixel file named favicon.ico containing the small icon you see next to the site's URL in the address bar. If your template doesn't have one, most browsers will display a blank page icon, which looks extremely unpolished. If your template does have this file, please remember to change it from the default Joomla! favicon.
Template Overrides
One of the most important features of Joomla! templates is the ability for a template to override the output of a component. There are two reasons you might want to do that. Right now, Joomla!'s core output uses old table layouts. Most better templates override those old layouts with more modern, accessible div based output. The second reason you may wish to override the output is to build a very unique layout that you cannot achieve only with CSS. If you want to see how that can be accomplished, you can look at the core JAPurity template's html directory or learn from the Beez stock template. In selecting templates today, look for these overrides. Later, when 1.6 is released, the core output will be much more accessible, and then overrides will only be used for special design purposes.
Historically, when Joomla! 1.5 was in development, no template developer was familiar with overrides and nobody knew how to use them. When Beez came out, overriding every single view in every single component and virtually every usable front-end module, it became the template of templates as far as overrides are concerned. The vast majority of overrides appearing in templates are based on the original work made in the Beez template. We owe its creators, Angie Radke and Robert Deutz, a huge 'thank you'!
 In the html directory in your template, you willl see numerous directories. For example the com_content directory contains the template overrides for Joomla!'s com_content component, whereas the mod_latestnews directory contains the overrides for Joomla!'s 'Latest News' module and so on. Many templates also provide overrides for third party components, such as K2, JomSocial, Tienda etc. This is very common and doesn't require the third party component to be installed at all for the template to work. So don't worry if you see, for example, a com_k2 directory in there. You template supports K2 but it doesn't require K2.
In the html directory in your template, you willl see numerous directories. For example the com_content directory contains the template overrides for Joomla!'s com_content component, whereas the mod_latestnews directory contains the overrides for Joomla!'s 'Latest News' module and so on. Many templates also provide overrides for third party components, such as K2, JomSocial, Tienda etc. This is very common and doesn't require the third party component to be installed at all for the template to work. So don't worry if you see, for example, a com_k2 directory in there. You template supports K2 but it doesn't require K2.
Each extension subdirectory in the template's html directory has a few directories of its own. Each directory is one specific 'view' of that particular component. Each view folder may have one or several PHP files. These files contain the actual overrides. These are also called templates or views. Since these files override the original template files of the component, you've got the etymology of our term, 'template overrides'.
Cascading Style Sheets
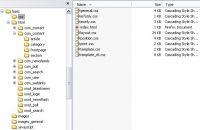
 There are certain CSS files that should exist in the template's 'css' directory. The first file is named template.css and considered to be the base CSS file of your template. It must exist as other extensions expect it to be there.
There are certain CSS files that should exist in the template's 'css' directory. The first file is named template.css and considered to be the base CSS file of your template. It must exist as other extensions expect it to be there.
An often missing, yet very useful, file is editor.css. This file defines the stylesheet to be used by Joomla!'s content editor, which is by default TinyMCE, to display the content you're editing. It is extremely important because without it there is no visual correlation of what you see in the editor and what you get on your site which defies the whole point of having a WYSIWYG editor in the first place. Unfortunately this often doesn't exist but you can compile a new css file named editor.css and include the styles (eg typography) from the other style sheets available in your template folder/directory.
Most web developers feel that it's best to have the 'typography' styles in a separate CSS file. Typography includes not only the styles for the display of the standard html elements but also can include special styles for your content. For example, in many templates you can add a 'notice' class to some text to make it look like a warning message with a yellow background and a warning icon. There are a few reasons why this is a good idea. One reason is that separating out your typography into one location makes it easier to change the font or to adjust the ems (or pixels) of your headings later. If you have these values in multiple locations, it is very difficult to achieve a consistent look. Also, it is important to 'protect' users who are not technical from changing 'layout' or 'position' values that would negatively impact their display sitewide.
Inline CSS
These are those style='something' attributes in HTML elements inside a template file. A professionally crafted template will never have something like that in its PHP files! If you see anything like it, it probably means that the developer decided to take a shortcut to a layout issue instead of fixing it properly. The cascade of a style sheet loosely means that the style closest to the html it is controlling is the most imortant (specific) and therefore applies despite what is in a css file elsewhere in the template. They can't generally be overriden in CSS files. They are the most specific level of CSS styles, therefore they will always override styles defined elsewhere. This makes customisation of the template just plain impossible.
Images
Another thing easily spotted is the use of image tags (img) instead of CSS background images. It's fine to see one of them used in a logo position, but this is not good practice in modern webdesign.
Tables
Since the advent of CSS 2.1 in the early 00s when it became supported by all mainstream browsers using tables for positioning the content on a web page has mostly, and should have, been discontinued. There is nothing wrong with using tables to display data - that is what they are designed for but do choose a CSS based template for your Joomla! site.
Hidden Links
One huge warning now. If you ever see a template with hidden links, don't ever consider using it. Hidden links are the fastest way to be blacklisted by search engines or having your site at the very end of search results-this is a spammer's tactic. That said, it's easy to spot hidden links. Look for URLs in HTML comments or for text made invisible with CSS: display: none; link elements floated off-screen (eg margin-left: -1000px;) or the all-time classic white text on white background. All you have to do is install the template on a test site and view the page source in your browser. If there's a URL in that page source text which isn't visible on your page, uninstall the template. Period. Please do, however, respect the credit/copyright statements in the code of your template.
Suggestion
Finally, this is more of a suggestion to template developers than a precondition for a good template. We like a dedicated logo module position! Most templates come with instructions about replacing an image file here, editing a file there if you want (you do want!) to change the site's template. This is so 'not Joomla!'. Joomla! is supposed to be fully customisable from the web browser. Ideally, you could just create a Custom HTML module, publish it in the logo module position and the site logo would be easily changed. Thankfully, some template authors do already have this feature and even the ability to change the logo in template administration. So, even though not having this module position is not an ultimately bad thing for a template, including it should certainly earn it some prestige points – not to mention make it easier to use!
{/slide}
Ultimately, you get to decide the make and model of your template. It is your duty to make sure that it looks as pretty under the bonnet as it looks fabulous from the outside. If it's the first time you are doing this, don't feel too confused. Take it easy. Thousands of people before you have been in your shoes when choosing their first car... um... template.
Template Tool Assessments:
Check out Issue 2 Comparison Spreadsheet .pdf below
{tab=JoomlArt}
![]() The T3 framework and blank template by JoomlArt is built on flexibility. A well documented and user friendly interface is just one of the powerful features that drives this framework.
The T3 framework and blank template by JoomlArt is built on flexibility. A well documented and user friendly interface is just one of the powerful features that drives this framework.
It is a complete package with global options, profiles, themes, typography, layouts, multiple menu options, update capability, and a front-end cPanel that assists in Template development.
The T3 blank template offers a solid foundation for simple to complex website design. The JoomlArt development team has many years of Template experience, having started with Mambo. Their JA Purity Template won the “Joomla! 1.5 Best Template” contest and is part of the core distribution.
JoomlArt Advantages:
- Getting started: excellent, extensive documentation, including step-by-step documentation for creating a template from scratch, defining blocks, module positions, creating and specifying module chrome, adding IE 6 alerts, RTL support, and so on, for use by novice users and serious template developers and site designers
- Menus: several attractive menu options, including a Mega Menu that is tightly integrated with the Core Menu Items and allows the assignment of Modules, such as the Login Module, or embedded video within the Menu Item definition
- Layouts: several popular layout options, including blog layouts with single or double sidebars displayable on left or right, newspaper layouts with column and row options, grid layouts for galleries or eCommerce applications, and a standard "full" layout, all with header and footers and ability to create new and adapt existing layouts
- Styling: clearly marked class and id structures for layouts, typography options, including suffix definitions for special content, like highlighted phrases, lists, paragraph styles, speech bubbles, RTL support, and module chrome; ability to build Templates with valid XHTML/CSS code and accessible output
- Handheld devices: support for iPhone and Handheld devices, and instructions for customization
- Themes: ability to use, create, and store collections of configuration options into "themes" that can be assigned to Menu Items within the Joomla! application, thus providing functionality like the Styles option coming in Joomla! 1.6
- Updates: remarkable update component that alerts when updates are needed and provides easy point and click update ability; also for professionals selective about updates, compare, accept or reject capability is available for new releases; clearly designated system and user areas that prevent customization from risk of being overwritten with system updates
- Template Manager Enhancements: user friendly Ajax driven interface built right inside of the Joomla! Template Manager, thus extending the core interface into a highly functional environment
- Documentation Wiki: extensive documentation and support for theme and web site developers, including detailed instructions, diagrams, screen shots, video, and forum support
- Useful for Commercial Template Development: Gavick.com uses the T3 framework as the basis for their commercial offerings, having determined that it made good business sense to reuse and augment T3 capability, rather than build their own environment
- Free and GPL
Disadvantages:
- Template Manager Javascript: Heavy javascript usage within the Joomla! Template Manager
- Additional Installation Elements: While it uses the normal Joomla! Installation process, the installation of a Component and two Plugins is also required
- New users: The range and depth of options could be overwhelming for very new users
- MVC Overrides: Does not use normal MVC-overrides, however custom styling can be used to achieve the same types of results
Team EaSE Podcast: Dinh Viet Hung interviewed by Amy Stephen:
{mp3remote}http://cdn.akeebabackup.com/audio/jcm/EaSE_interview_Joomlart.mp3{/mp3remote}
Links & Further Information:
{tab=JoomlaPraise}
![]() Bloq is a lightweight and versatile Joomla Template developed by JoomlaPraise. Powered by simplicity this GPL'd Template is easy to install, configure, and use.
Bloq is a lightweight and versatile Joomla Template developed by JoomlaPraise. Powered by simplicity this GPL'd Template is easy to install, configure, and use.
Novice users will appreciate the simplified learning curve, as this Template utilizes standard parameters that can be quickly configured within the Template Manager. The code is well written using secure approaches, appropriate syntax, and standard installation processes. All information is carefully documented within the Template and thus can serve as a good learning resource.
Bloq Template Advantages:
- Colors: Eight color theme selections available, each of which can be further customized by providing hexadecimal color override values for specifically identified areas within the Template
- Layouts: Three layouts options available (left sidebar, right sidebar, and sidebars) which have been defined using the simplified grid system developed by JoomlaPraise
- Positions: 31 collapsible Module Positions provide flexibility and are clearly identified for users on the Template
- Typography: Several typography options available, users are better able to take full advantage of extras, like special list styles and block quotes, given documentation available for these features
- Google Font: Users can select a Google Font option for use within the Template
- CSS3: Judicious use of CSS3 techniques, implemented in such a manner that graceful degradation for browsers with limited capabilities is automate and enables older browsers to still display the Template appropriately
- Menus and Modules: Built-in CSS Dropdown Menu and five colorful, rounded corner Module styles
- Documentation: The Template itself serves as an excellent source of complete information, explaining installation processes, typography and color options, and identifying Module Position names, styling options and Template layout choices
- Code: The code is well written, lean, produces valid xHTML and CSS output, has been coded the "Joomla way" using secure approaches, appropriate syntax, standard installation processes, all of which has been clearly documented and thus can serve as a good learning resource
Disadvantages:
- Template is free of charge but the registration and checkout process to obtain the download might be off putting or confusing to some users;
- No RTL support;
- No CSS code compression, although this option is far less necessary given the simplicity of the Template;
- Does not use Template Overrides which provide more accessible output, but instead defaults to Joomla! 1.5’s table based layouts.
Team EaSE Podcast: Kyle Ledbetter interviewed by Nicholas K. Dionysopoulos:
{mp3remote}http://cdn.akeebabackup.com/audio/jcm/EaSE_interview_JoomlaPraise.mp3{/mp3remote}
Links & Further Information:
{tab=ProThemer}

![]() Two years and hundreds of improvements have gone into the development of the Morph toolset. It is so functional that it is sometimes referred to as the Swiss Army Knife of Joomla! Template development.
Two years and hundreds of improvements have gone into the development of the Morph toolset. It is so functional that it is sometimes referred to as the Swiss Army Knife of Joomla! Template development.
Created by a talented Prothemer development team, this tool-set alone includes just about every utility needed to create an enhanced user experience with limited knowledge of website development and design. Many Themelets are available, including the popular Mocha Themelet, to provide your web site with an immediate design after installation and simple point and click configuration.
Morph is also useful for developers who wish to customise their own Themelets for site development.
ProThemer Advantages:
- Installation: Standard Joomla! installation of Template and accompanying Extensions; second installation option called the 'Morph Quick Installer' includes a standard Joomla! 1.5 distribution and sample data
- Universal Installer: used to upload and install themelets, assets, and upgrades without need for an FTP client
- Updates: Update notification for the Configurator, Template, and active Themelet
- Backups and Recycle Bin: Easy to use backup facility to take backups and to rollback, when needed
- Configurator: Intuitive user interface packed with configurable preferences, keyboard short cuts, pop-up help guides, tool tips, code editors, and resource links
- Style: Color, layout, typography, CSS sprites, and block positioning management within the point-and-click interface
- Themelet Configuration: Themelets controls the overall design and look of the Template. Novice users will find Themelets simple to configure given delivered Parameter options; advanced users familiar with Joomla Template development are able to easily create new themelets using available documentation
- Layouts: Based on the YUI grid with hundreds of layout possibilities and ability to define grid layouts at the Module and content level
- Output Overrides: Template overrides provide accessible output for all Joomla core Components and Modules, as well as K2
- Modules: Module chrome, Position height equalization, built in Tabs, Sliders, and smooth scroll, are all available for enhancing the usability of the Template for site visitors
- Menus: Multiple menu options including subtext
- jQuery: Uses jQuery, rather than Mootools. jQuery Plugins including Lightbox, social sharing, font resizer, and site preloader are available and can be enabled within the Configurator
- Mobile Support: iPhone ready with configuration and layout guide
- Developer Support: Configurator Preferences for the developers workspace, custom code editor to add and extend CSS and JS; Frontend developer toolbar for live debugging and testing without needing to take your website offline
- Compression: JS and CSS compression
- Google Analytics: Can be added within the Configurator
- Documentation: Context sensitive documentation, keyword links within the Configurator to related support; and a comprehensive website which includes in-depth step by step docs and video tutorials
- Support: User Forum for Themelet support and a dedicated section on improving the Morph toolset
Disadvantages:
- Must Login using your member account to access Configurator
- Non-serious PHP Warnings should be cleaned up by initializing variables etc
- Heavy jQuery Javascript to drive the Configurator
- Themelets are installed using a non-standard Joomla! installation process
- Feature rich interface may overwhelm novice users
Team EaSE Podcast: Chris Rault interviewed by Neri Valentin-Macias
{mp3remote}http://cdn.akeebabackup.com/audio/jcm/EaSE_interview_ProThemer.mp3{/mp3remote}
Links & Further Information:
Summary
The evaluation of Joomla Templates and frameworks has opened an exciting door for Team EaSE making visible the vast depth of knowledge and experience in the Joomla Developer Community. There is a seemingly unlimited supply of resources and talent in the arena of Template development; and the number contributing talent, code, and ideas continues to multiply. The range of choices available to users today is staggering, ranging from powerfully simple Templates with easy to configure style options to frameworks that make simple the job of Module Chrome development, grid layouts, output overrides, and state of the art typography. Today, the biggest challenge users face is finding adequate time to explore all of the exciting options available. Such a good problem to have, we think!
Issue 3
As we’ve seen, the flexibility and power Joomla! offers custom template creators can be harnessed and simplified with a template tool and thoughtful ordering of the code can boost your site’s Search Engine Optimization. In September 2010, Team EaSE will conclude this series of assessment and evaluation of Template Tools developed for Joomla! with an in-depth look at more template manufacturers together with a broad look at typography tools. You won’t want to miss it!
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/

Comments