Check username availability with Ajax
As you may have directly experienced, in the registration form of a large number of websites, and in the most important such as Google or Yahoo for example, typing an account username immediately triggers the availability check of the choosen username, before the entire form is submitted. Let's see if it is possible to use the same technique on the registration form of Joomla! 2.5 based sites.
This feature is possible with Ajax technology that is native in Joomla! using the Mootools framework. Integrating AJAX into the Joomla application may solve many problems and give your users the interactivity and speed of so-called Web 2.0. I recommend understanding AJAX before using it in Joomla application development, and suggest this useful reading: Ajax: A New Approach to Web Applications.
Here's a solution to implement a an available username checker on Joomla!
To implement this feature we need to change something of the normal Joomla! registration form behavior, but we don't want change any of the Joomla! core code. So we need to work on:
- layout override
- client side javascript request
- server side php - mysql response
Layout Override
So what we need is a layout override for the core registration form. For more information you can read "How to override the output from the Joomla! core" in the official documentation.
In the overriden registration layout we need to trigger the check on the username field when this field is changed, and a span tag to report back the the server response.
<?php echo $field->input;
if($field->name=='jform[username]'){
echo '<span id="namechkregister"></span>';
}
?>
The client side javascript request
window.addEvent("domready",function(){
var box = $('namechkregister');
var cun = document.id('jform_username');
$(cun).addEvent("blur",function(){
if ( $(cun).value.length > 0 ){
var url="index.php?option=com_aa4j&format=raw&task=chkUsername&from=register&username="+$(cun).value;
box.style.display="block";
box.set('html','Check in progress...');
var a=new Request.JSON({
url:url,
onComplete: function(response){
box.set('html',response.html);
if (response.msg==='false'){
$(cun).value='';
$(cun).focus();
}
var el = $(box);
(function(){
el.set('html','');
}).delay(1500);
}
});
a.get();
}
});
Once the username gets to its designated minimum length, an AJAX request is sent on every on blur event
The Server side PHP-JSON response
function chkUsername() {
if( $username = JRequest::getVar( 'username', '', 'get', 'cmd' ) ) {
$db =& JFactory::getDBO();
$query = 'SELECT id FROM #__users'
. ' WHERE username = '.$db->Quote( $username );
$db->setQuery( $query );
$result=$db->loadObject();
if ($result) {
$response['html'] = $username.JText::_( 'COM_AA4J_UNAME_NOT_AVAILABLE' );
$response['msg'] = 'false';
} else {
$response['html'] = JText::_( 'COM_AA4J_UNAME_AVAILABLE' );
$response['msg'] = 'true';
}
} else {
$response['html'] = JText::_( 'COM_AA4J_INVALID' );
$response['msg'] = 'false';
}
echo (json_encode( $response )) ;
return true;
}
The php code code is self-explanatory. It needs to reside in a component controller and issued as a task. I'd like to point out that I've used a new component (see the javascript request url) instead of com_users for the reason that we don't want to change the core code. In the examples below you can see how this ajax check works.
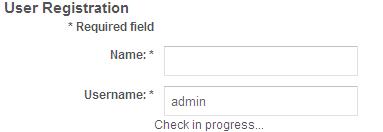
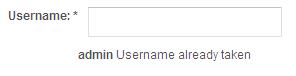
When a username is typed, and when the on blur event occurs the ajax check is triggered and you are alerted by the check in progress message. In this example we are using an existing username (i.e., admin), the server side PHP script query, and the #_users table. You get a response if the user name exists, and like in this case, the result is printed on the span tag defined above in the overridden register layout and the username field is cleared after 3 seconds when the unavailable message disappears.
Conclusion
I hope that i've showed a quite easy way to add some ajax to your Joomla! site. This little feature was requested by some friends of mine, so I have coded this ajax username check in a free of charge extension listed on the JED.
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/



Comments