Tutorial - Disseny d'una sola pàgina per a Joomla!
A l'àrea del disseny i desenvolupament de webs, trobem moltes agències i dissenyadors gràfics que ofereixen els seus serveis per Internet. Moltes vegades visitem els seus llocs i veiem amb enveja com s'apliquen fantàstics efectes a les seves webs i ja voldríem nosaltres de vegades poder implementar més d'algun, als nostres llocs desenvolupats amb Joomla!.
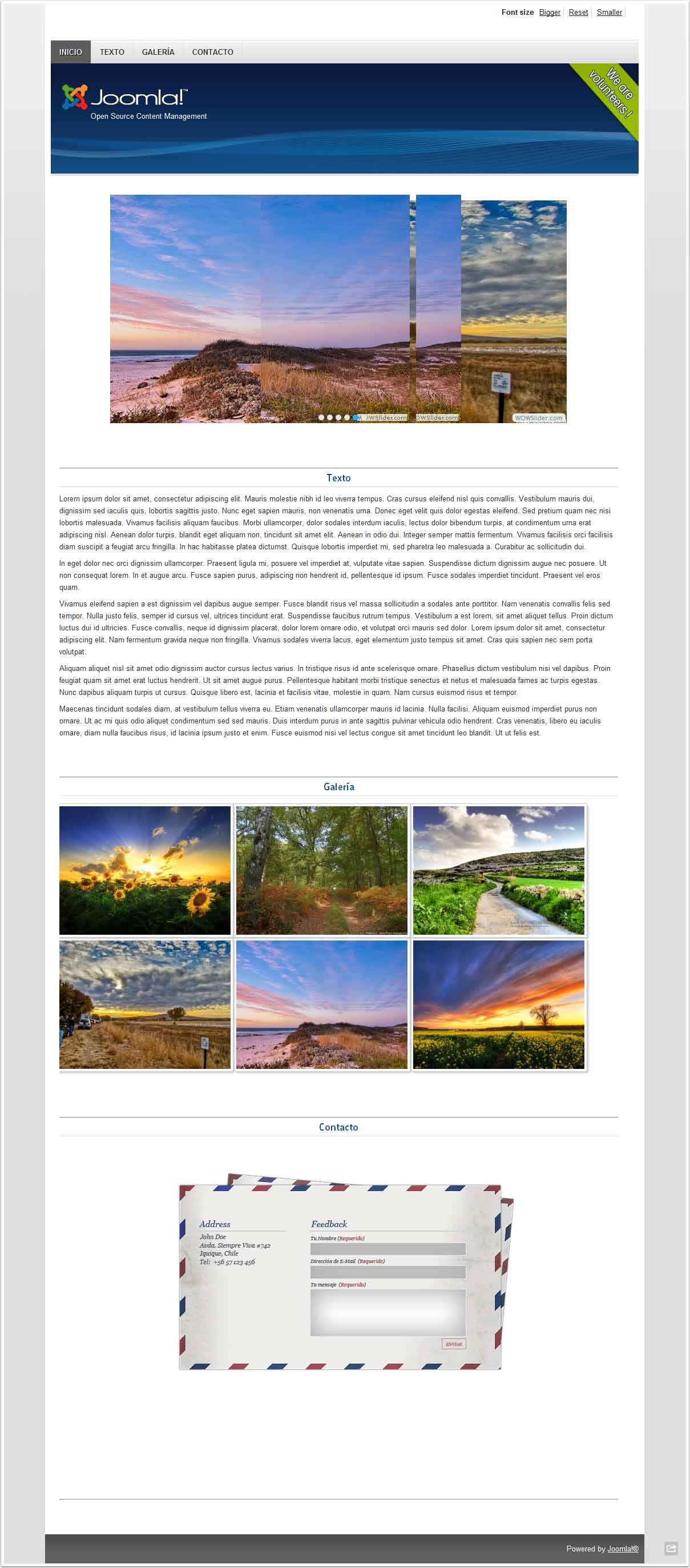
Entre els molts estils de desenvolupament que sempre criden l'atenció, n'hi ha un anomenat "One single page design" o "Dissenys d'una sola pàgina". Aquests es caracteritzen per permetre al visitant navegar a través del lloc web, però sense sortir de la pàgina, sinó desplaçant-se dins de la mateixa a través de "Anchors" o Àncores. Són aquestes àncores les que ens permeten unir diferents elements dins de la mateixa pàgina, en punts específics de la mateixa i permetre'ns navegar sense sortir-ne en cap moment. Al final d'aquest article, podrem tenir un lloc web del tipus “Una Sola Pàgina”, utilitzant només els articles de Joomla! i un parell d'extensions. El resultat final de l'exemple seria com la imatge que adjunto a continuació:

El Bàsic:
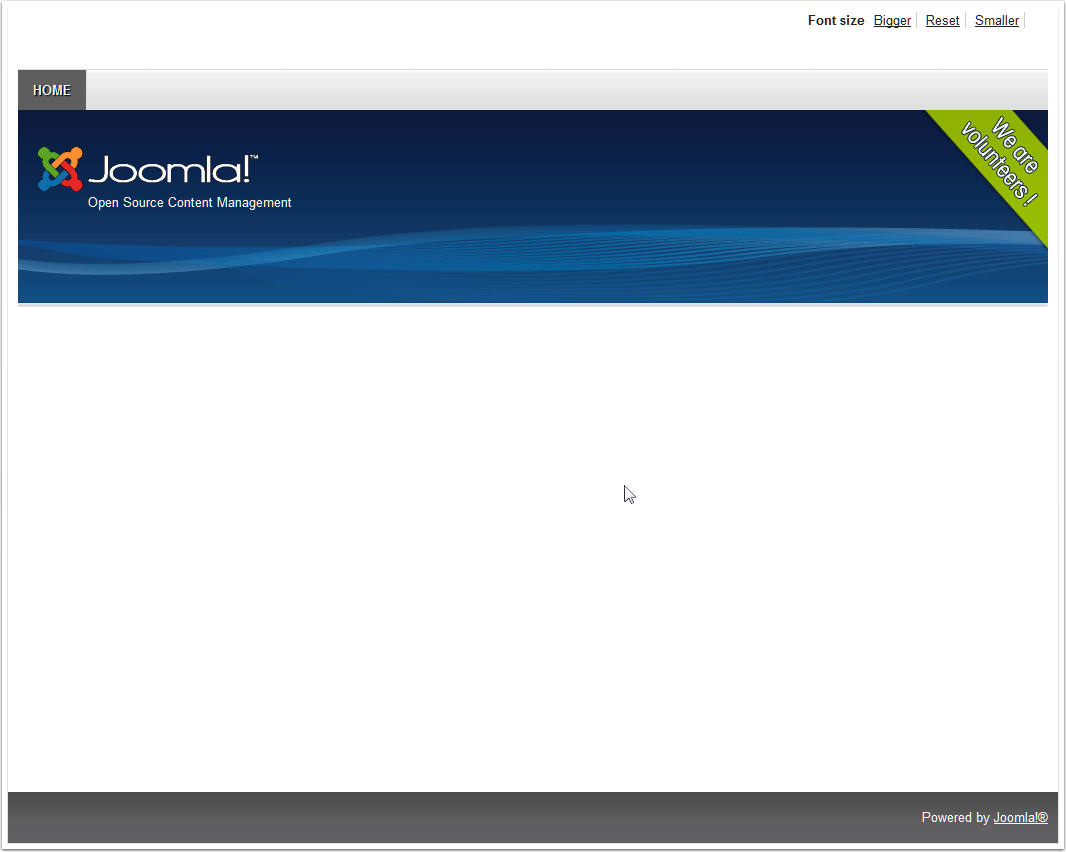
Les àncores també tenen altres aplicacions, però en aquest cas en l'específic, ens remetrem a l'ús de la àncores com a element que ens permetrà desenvolupar un lloc web d'una sola pàgina, basat en Joomla!. El primer, és que com es treballa sobre proves, els recomano sempre que treballin en local i realitzen tots els ajustos necessaris, d'aquesta manera, si cometem errors, poden començar des de zero sense més problemes. Començarem amb una instal·lació de Joomla! 5.2 típica, des de zero, la qual instal·larem sense dades d'exemple, un cop instal·lada, si visitem el nostre lloc, hauríem veure com la següent imatge:

Alguns Abastos previs:
Tot i que les plantilles de Joomla! tenen moltes posicions i s'han desenvolupat algunes plantilles d'una sola pàgina utilitzant per exemple la posició de mòduls, nosaltres ho farem aquesta vegada a través d'articles, per tant, si necessites o desitges crear un mòdul, per posar-lo dins de la pàgina , però sense que perdi la forma que donen els continguts ni l'estructura amb la que treballarem, pots fer-ho sense problemes, només cal que creïs el mòdul que necessites i el posis dins d'un article a través de l'ús de la comanda {loadpositon xx}. Per l'exemple d'aquest article, inserirem també un simple carrusel perquè es comprengui millor la facilitat al moment d'integrar diversos elements de Joomla!. Un altre abast important d'esmentar, abans de continuar amb aquest article, és que en Joomla! pots aconseguir per diverses vies, el mateix objectiu, algunes més simples i altres més complexes, depenent de l'experiència i coneixement que tinguis del CMS. En aquest cas, tot i que l'òptim seria que insertaram les àncores directament als títols del nostre contingut, no ho farem i crearem els nostres propis títols. El desenvolupament del nostre lloc d'una sola pàgina d'exemple serà molt simple , doncs és important comprendre el concepte, per tant treballarem amb 5 enllaços, un enllaç d'inici, 3 de continguts i un contacte, els que enllaçaran a cada article que crearem, independentment del contingut que posem a cada article. Per tant, a manera d'estructura, el nostre lloc estarà armat de la següent manera:
- Inici
- Item 1
- Item 2
- Item 3
- Contacte
Començant:
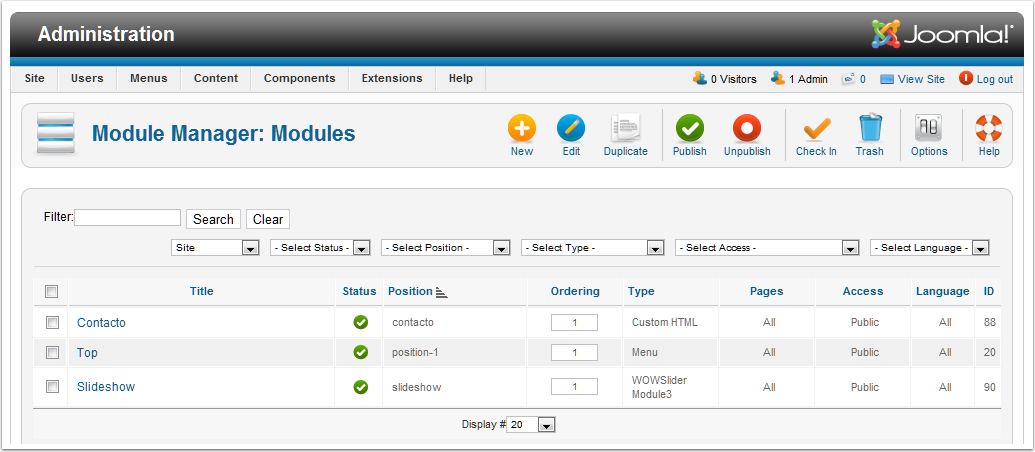
El primer que farem serà crear els mòduls que necessitarem, en aquest cas, per l'exemple, necessitarem 2 mòduls, un per al carrusel i l'altre per al Contacte. Els crearem immediatament per després cridar directament des de l'article i així fem servir per única vegada el gestor de mòduls. Llavors ens dirigim al gestor de mòduls i creem els nostres 2 mòduls, el de diapositives i un mòdul del tipus HTML on inserirem les nostres dades de contacte , per a efectes de l'exemple,el diapositives el vaig publicar a la posició "slideshow" i el mòdul html de contacte el vaig publicar a la posició "contact":

Creant la Categoria:
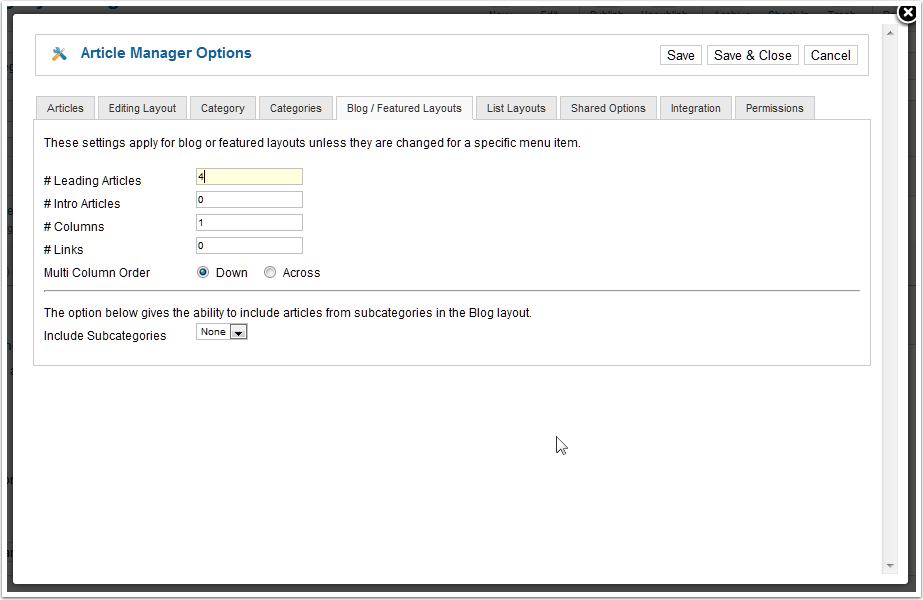
Com ja vam crear els nostres mòduls, ara el següent pas, la creació de la categoria. Crearem una categoria anomenada "página" i en ella li donarem l'opció que es mostri en format bloc, amb 4 articles principals i cap secundari. De la mateixa manera, per tenir una vista plana, li traurem totes les altres opcions que corresponen:

Creant els Articles:
Ara crearem 4 articles, 2 dels quals cridaran als mòduls creats anteriorment. També instal·larem un plugin molt simple perquè ens mostri una galeria d'imatges dins de l'article, per aquest exemple instal·larem el plugin "Simple Image Gallery Plugin" de JoomlaWorks, així tindrem 4 articles amb la següent estructura:
- Article 1:Carrusel
- Article 2: Text
- Article 3:Galeria
- Article 4:Contacte
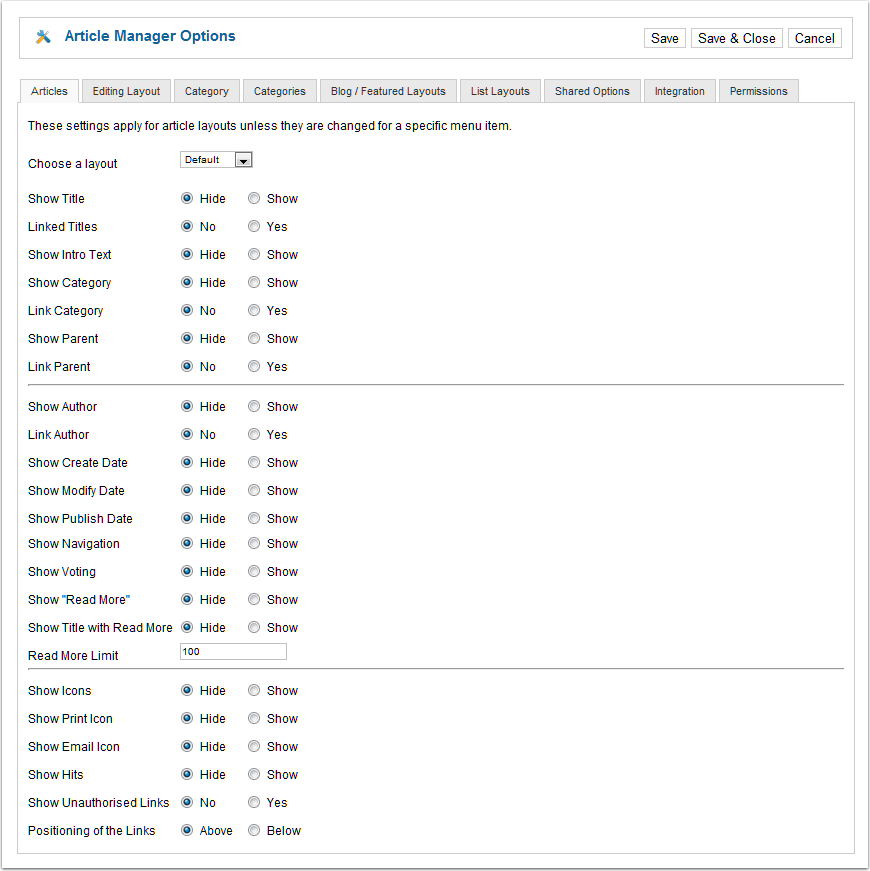
Ara bé, els articles per defecte a Joomla! mostren una sèrie de dades que en el cas d'un lloc d'una sola pàgina no ens interessa mostrar, per tant ara configurarem els paràmetres dels articles d'acord a la següent imatge. Com podràs observar, es van ocultar totes les dades relacionades amb els articles, molts dels quals vénen per defecte habilitats. Ara bé, si poses atenció, veuràs que a la primera opció el que estem fent, és amagar el títol de l'article.

Afegint els nostres Títols:
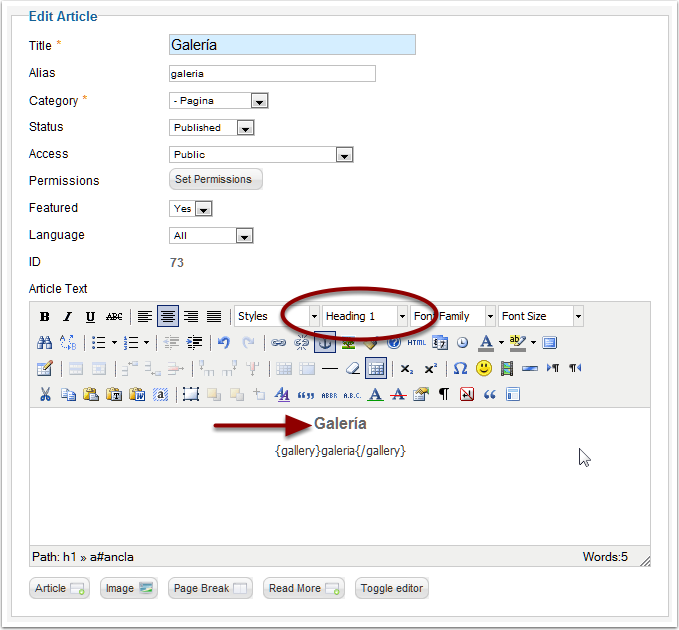
El nostre següent pas serà crear per nosaltres mateixos el títol per a cada un dels nostres articles, el procediment serà el mateix per a tots, exepte per al diapositives a qui no posarem títol. Per tant, per a efectes d'aquest article, ho farem només en el segon article del nostre lloc d'exemple, els passos són exactament els mateixos que per als altres articles, per tant serà cosa només de repetir-los. Des del gestor d'articles prenem el segon article que creem, en aquest cas seria l'anomenat "Galeria" i el quadre d'edició escriurem el títol, però a més li assignarem, des de la caixa desplegable de format, l'opció "Heading 1", d'aquesta manera ens assegurem que mantingui l'estil de títols que té el css del nostre template. El mateix pas l'hem de repetir amb la resta dels articles, posant-li a cada un d'ells el seu respectiu títol descriptiu.

Inserint àncores:
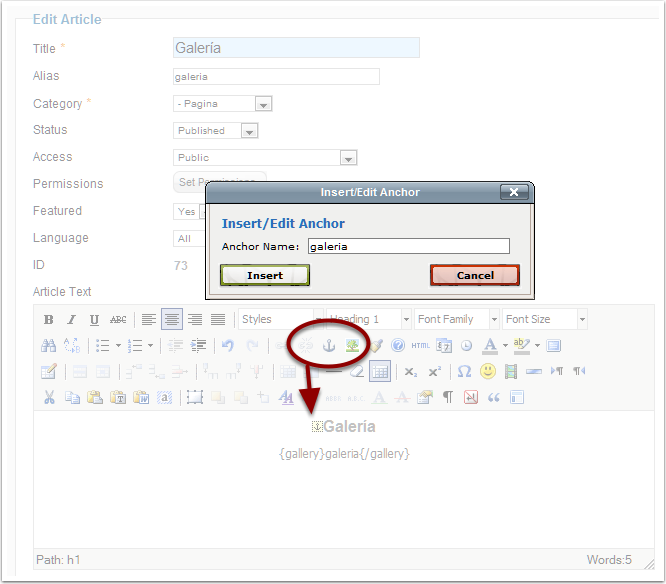
A continuació realitzarem el primer pas necessari perquè el format d'una sola pàgina funcioni, que serà el crear àncores al costat del títol dels nostres articles, aquestes àncores ens permetran unir els nostres articles al seu respectiu ítem de menú, però comportant-se com una url externa, d'aquesta manera en cridar l'article des del ítem de menú, aquest ens dirigirà directament a l'article indicat, com si fos una altra pàgina, però dins de la mateixa. Per això, has de posicionar al costat del títol de l'article que vas crear i pressionar el botó amb la icona d'àncora que ve en el teu editor de text. Un cop pitjat el botó, es desplegarà una finestra modal on hem inserir el nom del nostre àncora. Per efectes d'aquest article, a cada àncora l'anomenarem igual que al títol del nostre article, però sempre en format minúscula i sense accent. Aquest pas el repetirem en cada un dels nostres articles, excepte en el que anomenem diapositives. La següent imatge et donarà una mostra de com has de fer-ho:

Creant el Primer Item de Menú:
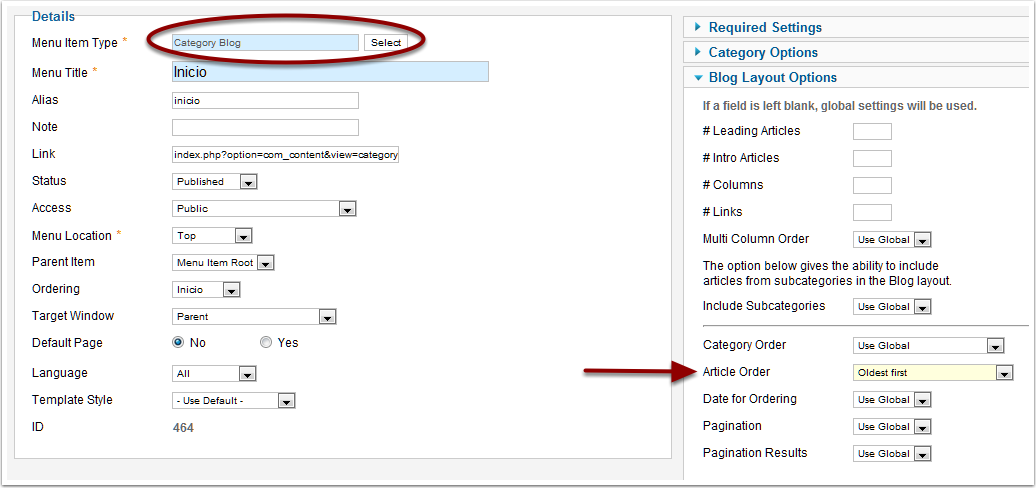
Ara que ja tenim creats els nostres articles, afegim el respectiu títol ia més li assignem l'àncora, arriba el moment de fer la segona part important perquè el nostre lloc funcioni correctament... Crear els ítems de menú respectius. Des del gestor de menú, hem de crear 1 ítem de menú, el qual estarà assignat a la categoria que em creat, la categoria "Pàgina", a més, ha de ser del tipus Categoria en format de Blog. No t'has de preocupar dels paràmetres, ja que els ajustem al moment de crear la categoria i els articles. Només t'has de preocupar que l'ordre dels articles es mostri de la forma "Els més antics primer".

Creant els Següents Item de Menú:
Els següents ítems de menú seran els que cridaran a cadascun dels nostres articles. Els ítems que crearem seran 3 i els anomenarem "Text", "Galeria" i "Contacte". Cadascun d'aquests ítems ha de complir amb les següents característiques:
- Text: Un ítem de menú que enllaçarà a una URL externa, al que serà la mateixa url del teu lloc web, però amb la terminació / # text
- Galeria: Un ítem de menú que enllaçarà a una URL externa, la que serà la mateixa url del teu lloc web, però amb la terminació / # galeria
- Contacte : Un ítem de menú que enllaçarà a una URL externa, la que serà la mateixa url del teu lloc web, però amb la terminació / # contacte
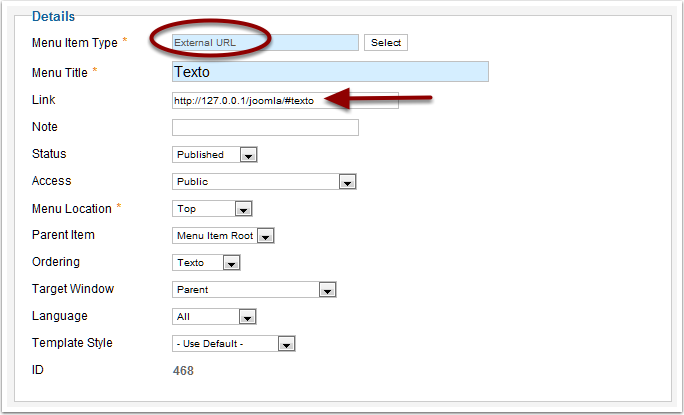
A continuació et mostro una imatge amb la respectiva configuració del document de menú "Text", perquè vegis les opcions. Recorda que per aquest article, estic treballant en local, per tant la url del meu lloc és http://127.0.0.1/joomla:

Scroll a l'inici:
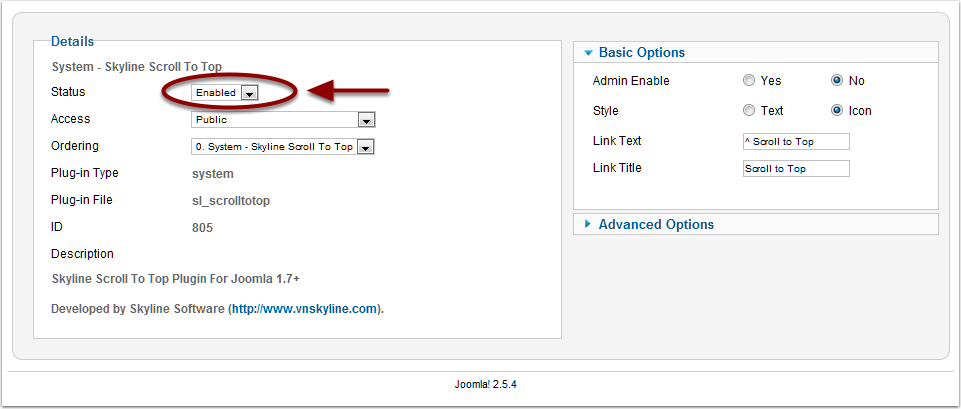
Si ara mateix revises el teu lloc web, veuràs que tens un menú principal amb els seus respectius ítems de menú i els articles en ordre, però si fas clic sobre cada element de menú observaràs 2 detalls, el primer, que el salt que es produeix entre l'ítem de menú i l'article és bastant poc agradable, és com carregar el lloc web de nou. I també observaràs que per tornar al menú, necessites utilitzar la barra de desplaçament del teu navegador. En aquest pas, donarem solució al desplaçament cap amunt de la pàgina, on es troba el menú. Per això, utilitzarem un connector del Centre d'extensions de Joomla! anomenat Skyline Scroll to Top, el que automàticament ens mostrarà una icona o text de desplaçament que ens permetrà tornar a l'inici del nostre lloc quan ho pressionem, a més compta amb altres característiques bastant interessants com decidir si utilitzem una imatge o un text, podem personalitzar el text, decidir si volem que també es mostri en l'administració de Joomla! i a més, des dels paràmetres avançats del connector, podem personalitzar a través de les nostres pròpies CSS.
Recorda sempre, quan instaŀles una extensió, ja sigui mòdul o plugin, verifica que aquest estigui habilitat :)

Descarregar el Script per l'efecte Smooth Scroll:
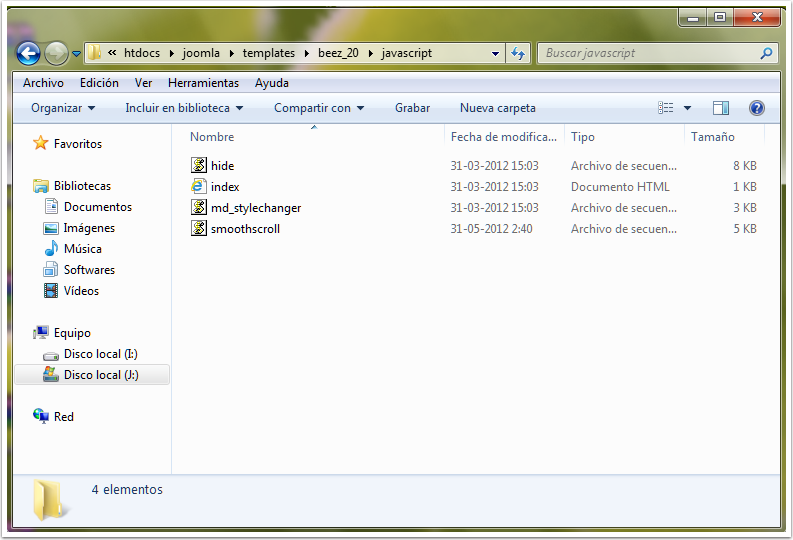
Ja hauràs vist que el plugin comença a mostrar el desplaçament que esperem al lloc web, ens permet desplaçar-nos des d'on estiguem, cap al començament del nostre lloc, amb un agradable desplaçament o scroll. Però si revisem els links del nostre exemple, veurem que aquests encara no funcionen. Per això farem aquest últim pas que consisteix a descarregar aquest javascript (botó secundari, "guardar com") anomenat smoothscroll.js i el posem a la carpeta corresponent de la nostre plantilla. Si la nostre plantilla no té una carpeta on emmagatzemi aquest tipus d'arxius podem crear sense problemes i cridar-la "javascript" o "js" i posar l'arxiu dins. Pel exemple, he estat treballant amb la plantilla Beez_20 que és la que ve per defecte amb Joomla! 2.5, dins de la carpeta de la plantilla ve la carpeta Javascript, en aquest cas, posaré l'arxiu dins d'aquesta carpeta.

Inserint el Script en la Plantilla:
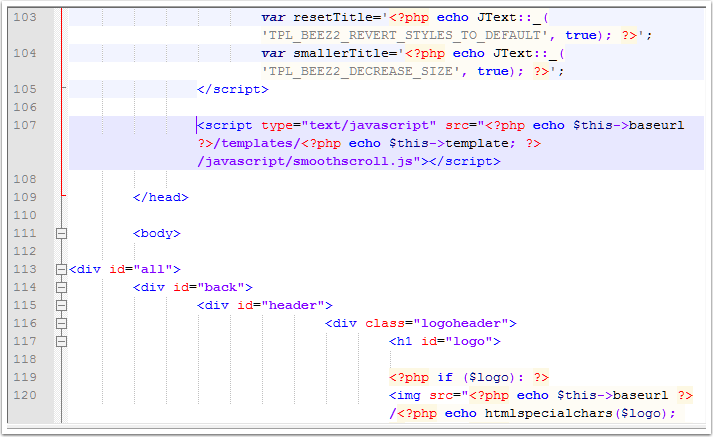
Un cop guardat el nostre arxiu javascript, hem de fer la crida al mateix des de la nostra plantilla. Per això hem de generar la crida a la imatge des de el fitxer index.php de la nostra plantilla. Per això, obrim el fitxer index.php que es troba dins de la carpeta Beez_20 i si ens fixem en la línia 87 del index.php, veurem la forma com es fa la crida als arxius. Js en aquesta plantilla, per tant , ens posicionarem en la línia 107 i realitzarem l'anomenat al nostre arxiu smoothscroll.php:

Conclusió:
Si ara recàrregues la pàgina i fas clic sobre qualsevol dels enllaços dels ítems de menú, veuràs el desplaçament suau cap a cada part de la pàgina on inserim les respectives àncores. A partir d'aquest moment ja comença la tasca d'anar donant-li forma a la nostra pàgina amb el nostre propi template, pots posar en marxa la imaginació i desenvolupar el tipus de lloc que vulguis amb el sistema d'Una Sola Pàgina en Joomla!. Pots afegir les fonts de google per les etiquetes H1, afegir els teus propis fons per diferenciar entre un i altre article. Per inspiració, revisa aquest enllaç que mostra molt bons llocs d'una sola pàgina, perquè et serveixin d'inspiració en la creació del teu propi lloc i et adjunt aquesta imatge amb un resum perquè la puguis compartir per les xarxes socials, especialment per Pinterest :)

Títol original : Diseños de una sola página de l'Autor: Guillermo Bravo
Traduït per: Manuel Rubio
Membre de: Equipo de Marqueting y Difusión en español de Joomla!
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/
Comments