Tipografía en la web
El principal objetivo de cualquier sitio web es que sea leído, y la manera más efectiva de lograrlo, es dándole al texto un lugar privilegiado y casi exclusivo para que el mensaje sea recibido de la mejor forma posible. Puede parecer una labor sencilla, pero el no lograr comunicar el mensaje de una forma clara para el usuario, puede hacer que todo el trabajo que se haga sobre un sitio web no sirva de nada.
Trabajar un texto no se trata solo de tomar decisiones sobre la tipografía que se va a manejar, se trata de tener en cuenta que tamaño se va a utilizar para el texto y cómo se van a relacionar unos elementos con otros, las letras entre sí, los textos corridos (parrafos), los destacados (citas) y en sí el texto con el resto de elementos de la página. El texto es el eje sobre el que gira todo en la web (el contenido es el rey) y para esto la tipografía es tan importante como las imágenes, los colores o la diagramación, etc.
Los textos impresos se forman por capítulos, párrafos y una estructura editorial, la cual no debe emplearse para generar textos en la web. Lo ideal es crear textos como se hace para piezas publicitarias, los usuarios digitales no leen sino escanean decenas de páginas a diario. Por esto la estructura de un texto en web debe romper esos grandes textos en piezas que ofrezcan información precisa y de fácil lectura.
Tips
¿Cuántos tipos de tipografía se deben usar en un diseño?
Entre menos mucho mejor, tanto por términos visuales como por términos de carga, el hacer muchos llamados a fuentes ya sea por CSS o por link genera segundos que se ven reflejados en la carga inicial del sitio. Más de tres tipografías hacen que cualquier sitio se vea recargado. Basta con trabajar con dos, teniendo una principal para titulares y destacados y una secundaria para textos corridos, sin embargo, se puede hacer todo un sitio con una sola tipografía utilizando sus variaciones (light, bold, italic), con distintos tamaños y colores.
¿Cuál es un tamaño adecuado para los textos?
Depende de la intención del texto y la jerarquía que tenga dentro del contenido. Existen tres principales unidades para medir el tamaño de la tipografía en la web: puntos, pixels y ems*. El tamaño estándar para un párrafo es de 14px, aunque lo óptimo son 16px (que es el tamaño por defecto en muchos navegadores), siendo aproximadamente el mismo tamaño que tiene un texto impreso o una revista. A primera vista puede parecer grande pero resulta bastante legible para un usuario común promedio. Hay algunos puntos que son fundamentales para los lectores: la legibilidad y la comprensión. A los 40 años, solo llega la mitad de la luz a través de la retina a diferencia de como lo hizo a los 20 años, para 60 años, es solo el 20%. La mayoría de la gente, cuando está sentada, tiene la pantalla a una distancia entre 50 y 60cm, lo recomendado son 70cm, que es el punto donde la convergencia es suficientemente baja para evitar la fatiga visual. Esta es mucho más de la distancia a la que se lee un texto impreso.
* Em es una medida relativa al tamaño base utilizado. Dicho de otra manera, si el tamaño base de un texto está ajustado a 10px, 1em será igual a 10px (1 * 10px = 10px). Trabajar con ems facilita las cosas, si se necesita cambiar el tamaño de la fuente, solo será necesario cambiar el valor para la fuente base, el resto se recalculará proporcionalmente.font-size: 10px; /* Este es el tamaño de fuente base para body */
font-size: 1em; /* Tamaño resultante: 1em * 10px = 10px */
line-height: 1.2em; /* Interlineado resultante: 1em * 10px = 12px */
¿Qué interlineado se debe manejar?
Por medio de la propiedad alto de línea (line-height) que es la distancia entre dos líneas (no es exactamente lo mismo que el interlineado), se logra determinar el espacio entre los renglones, idealmente se debe trabajar al 120% del tamaño del texto, esta proporción logra generar el espacio suficiente para la continuidad de lectura. No es bueno renglones muy juntos que hagan saltar de uno a otro por error, pero tampoco renglones muy separados que visualmente parezcan párrafos distintos.
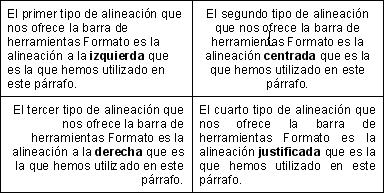
¿Alinear o justificar un texto?
Un texto alineado permite mantener el espaciado entre letras o palabras, es mucho más natural una lectura con textos alineados ya que ayuda con los saltos al final de renglón. Un texto justificado ahorra espacio, dejando gran cantidad de texto en una línea recta homogénea, pero modifica la tipografía agregando espacios entre letras y palabras. Dependiendo de la cantidad de texto corrido es mejor alinear, el texto justificado dificulta la lectura para usuarios que padecen dislexia, ya que los espacios en blanco entre los textos justificados son un distractor importante, las personas con problemas de visión tienden a usar herramientas para ampliar el área que desean leer, con lo que puede darse el caso que los espacios indeseados dificulten la lectura, además de complicar su ubicación al empezar una nueva línea.
Cualquier párrafo de texto debería comenzar a una distancia del margen izquierdo de la página situada entre los 300px y los 600px. Estudios han revelado cómo el usuario dedica el 69% de su tiempo en mirar hacia la mitad izquierda de la pantalla.

Jerarquía
La tipografía en web debe ser usada con el propósito de establecer jerarquías entre títulos, subtítulos, notas, párrafos, cortes de línea, etc., para guiar al lector dentro del texto, esto se logra a través del uso de diferentes tipos de tipografía, variaciones, colores, tamaños, espaciados, márgenes y demás características que diferencian el título de la página del título de los posts, o del contenido principal. Los lectores usualmente ven la fuente más grande; ese se convierte en el punto de inicio de su lectura visual. El ancho de los trazos de las fuentes puede crear jerarquía visual, mientras más ancho sea el trazo, más grande luce la fuente. El color también puede añadir énfasis y peso a una fuente, los colores más saturados captarán más la atención.
Familias Tipográficas
La ATYPI (Asociación Tipográfica Internacional, http://www.atypi.org/), estableció una clasificación general de las familias tipográficas, dividiendo las familias tipográficas en los siguientes grupos:
Romanas / Serif
Palo Seco / Sans Serif
Rotuladas
Decorativas
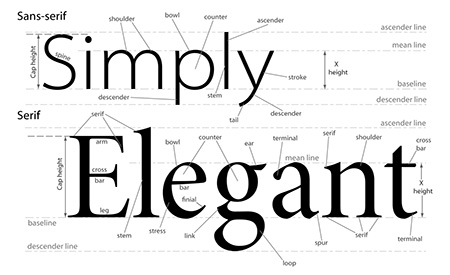
¿Serif o Sans Serif?

Las tipografías Sans Serif son las más utilizadas en la web. Sus líneas sencillas y buen rendimiento en cuanto a separación y tamaño hace que sea la primera opción de muchos diseñadores. Las tipografías Serif ayudan a guiar el flujo horizontal de lectura, siendo útiles para párrafos o textos largos. Se considera más formal que una Sans Serif, pero con el paso de los años ha perdido fuerza en web quedándose más que todo en medios impresos.
Variaciones
Dentro de cada familia, las variaciones permiten obtener diferentes opciones. Bold, para resaltar palabras clave que el lector o visitante pudiera estar buscando, Italic, para enfatizar algo en el texto.
Opciones de Tipografías
Tipografías Web Seguras
Son las fuentes que están instaladas por defecto en el sistema.
Serif:
- Georgia (font-family:”Georgia”, serif; )
- Palatino Linotype ( font-family: ‘Palatino Linotype’, ‘Book Antiqua’, Palatino, serif; )
- Times New Roman ( font-family: ‘Times New Roman’, Times, serif; )
- MS Serif ( font-family: ‘MS Serif’, ‘New York’, sans-serif; )
- Garamond ( font-family: Garamond, serif; )
- Bookman Old Style ( font-family: ‘Bookman Old Style’, serif; )
Sans-Serif:
- Verdana ( font-family: Verdana, Geneva, sans-serif; )Arial ( font-family: Arial, Helvetica, sans-serif; )
- Arial Black ( font-family: ‘Arial Black’, Gadget, sans-serif; )
- Arial Narrow ( font-family: ‘Arial Narrow’, sans-serif; )
- Symbol ( font-family: Symbol, sans-serif; )
- Impact ( font-family: Impact, Charcoal, sans-serif; )
- Tahoma ( font-family: Tahoma, Geneva, sans-serif; )
- Century Gothic ( font-family: Century Gothic, sans-serif; )
- Lucida Sans Unicode ( font-family: ‘Lucida Sans Unicode’, ‘Lucida Grande’, sans-serif; )
- Trebuchet MS ( font-family: ‘Trebuchet MS’, Helvetica, sans-serif; )
- MS Sans Serif ( font-family: ‘MS Sans Serif’, Geneva, sans-serif; )
Monospace:
Las tipografías monospace son aquellas que ocupan el mismo espacio horizontal, cada caracter tiene un ancho fijo.
- Courier New ( font-family: ‘Courier New’, Courier, monospace; )
- Courier ( font-family: Courier, monospace; )
- Lucida Console ( font-family: ‘Lucida Console’, Monaco, monospace; )
Cursivas:
- Comic Sans MS ( font-family: ‘Comic Sans MS’, cursive; )
Tipografías Web o Web Fonts
En este punto tenemos varias alternativas, dado a la aparición de nuevas tecnologías que nos amplían el rango de tipografías que podemos utilizar. Mediante la directiva @font-face de CSS, se nos permite incrustar las familias que queramos subiendo los archivos a nuestro servidor. Podemos también utilizar Cufón, una librería que nos permite utilizar casi cualquier tipografía en nuestros websites. O está la opción de utilizar cualquiera de los servicios gratuitos de proveedores de fuentes.
¿Qué nos trae Joomla! para trabajar fuentes?
Joomla! Nos permite trabajar nuestras tipografías mediante el CSS de nuestro template, teniendo gran cantidad de posibilidades para trabajar sobre lo anteriormente descrito y dentro del JED, podemos encontrar varias extensiones que nos permitirán manejar las tipografías, sin tener escribir código de más. Estos son algunas extensiones y su funcionalidad.
Web Fonts
Componente que integra Google Web Fonts y Fonts.com
Phoca Font
Componente que integra Google Web Fonts
KC Cufón Font Replacement
True Typography
Easy Cufon
Plugins jQuery que permiten utilizar tipos de letra personalizados
HD-Gfonts
Google Fonts
Plugins que integran Google Web Fonts
BNR Typekit
Plugin que integra Typekit (Se debe tener una cuenta)
Finalmente, deja que el texto hable por tu página y por ti!
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/

Comentarios