Módulo Metro Grid instalación y uso
Instalaremos un módulo que en lo personal me encanta, ya que tiene muchas posibilidades de mostrar y darle una vista genial, y muy moderna a nuestra página, el módulo en cuestión es realizado por la empresa de plantillas Gavick, se llama Metro Grid, y su función es mostrar imágenes, videos, etc de una forma muy divertida y vistosa.
Primero antes de instalar descargamos el módulo, para ello nos dirigimos a la página del autor LINK.
Una vez descargado y en nuestro ordenador, nos dirigimos a la administración de nuestro sitio y vamos a Extensiones/ Gestor de Extensiones.

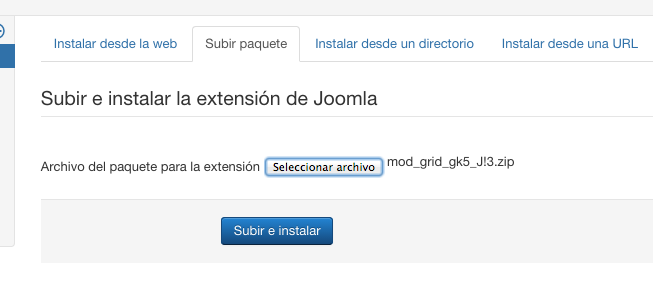
En examinar subimos el comprimido que nos descargamos de la web del autor del módulo, y lo instalamos.


A modo de mostrarles de mejor forma el módulo, previamente voy a descargar he instalar una plantilla que hace un tiempo done a la comunidad, la cual, cuando la realice le cree varias posiciones modulares, ya que mostraba también este módulo, la plantilla se la pueden descargar directamente desde mi github LINK.

Una vez instalada la ponemos como plantilla predeterminada, igual no nos basaremos en este artículo sobre la plantilla, es solo para que ustedes vean como poder usar el módulo Metro Grid.

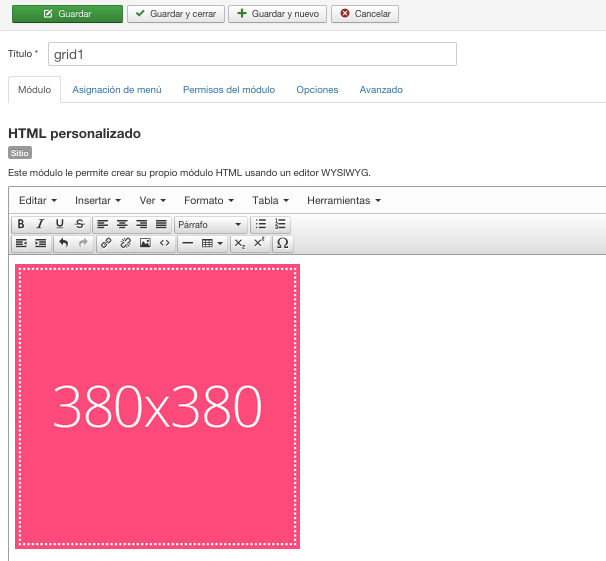
Antes de la configuración del módulo Metro Grid vamos a crear varios módulos HTML personalizados, valga la redundancia, los cuales se mostrarán luego en el módulo Metro Grid. Para ello nos dirimos a Extensiones/Gestor de módulos elegimos HTML personalizado. Ponemos un título, en este caso y ya les explicare porque le puse de titulo grid1, colocamos la imagen, vídeo, etc, que nosotros creamos conveniente, en este caso yo elegí una imagen de 380 x 380, en la parte de Asignación del Módulo lo dejamos por defecto en todas las páginas. y elegimos una posición donde se mostrará, como esta plantilla la diseñe yo le di los mismos nombre a la posición, así que la posición es grid1, Guardamos y nuevo y así crearemos 3 módulos HTML personalizados más, o los que consideremos para nuestro sitio.

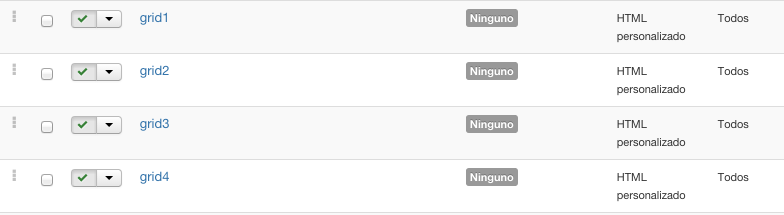
Y así creamos 4 módulos HTML personalizados cada uno en su posición.

Ahora si pasamos a la configuración del módulo Metro Grid, para ellos nos dirimos a Extensiones/Gestor de módulos, y luego a Nuevo, buscamos el modulo que dice lo siguiente.
![]()
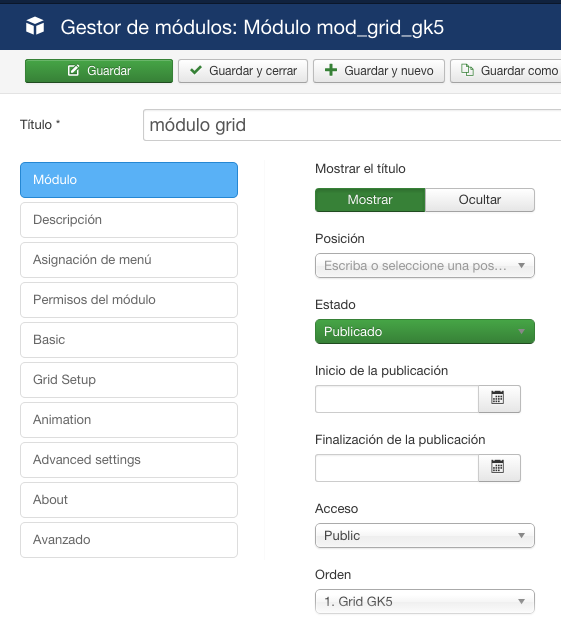
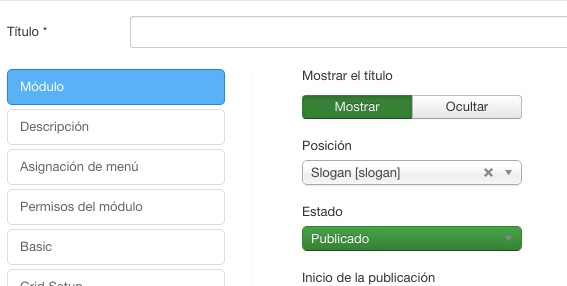
Damos clic y pasamos a configurar el módulo. Si vemos la pantalla que nos aparece, nos damos cuenta que del lado derecho tenemos varios tab o pestañas en forma vertical, cada una de ellas nos hará configurar nuestro módulo, primero ponemos un título en este caso módulo grid

Nos dirigimos a la pestaña que dice Módulo, en ella vamos a configurar la posición de la plantilla en la cual se va a ver nuestro módulo, en mi caso la posición es Slogan.

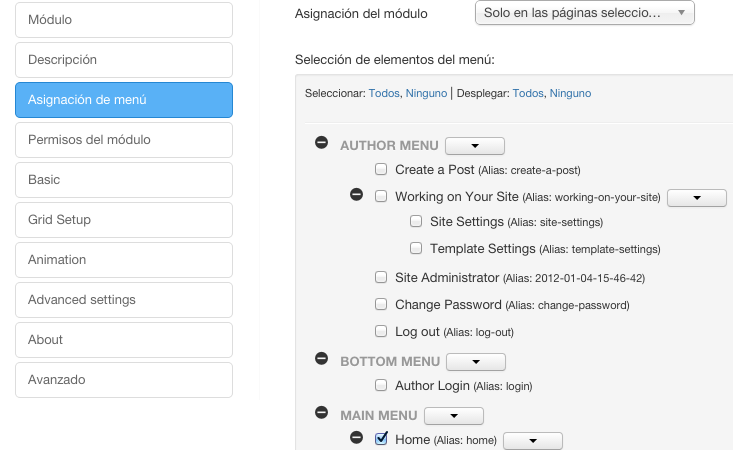
Continuando con la siguiente pestaña vamos a Asignación de menú, y seleccionamos en las páginas que queremos mostrar nuestro módulo, en mi caso solo lo mostraré en el Inicio del sitio.

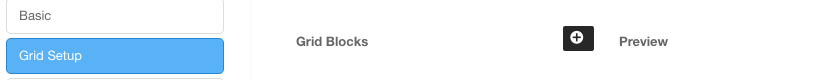
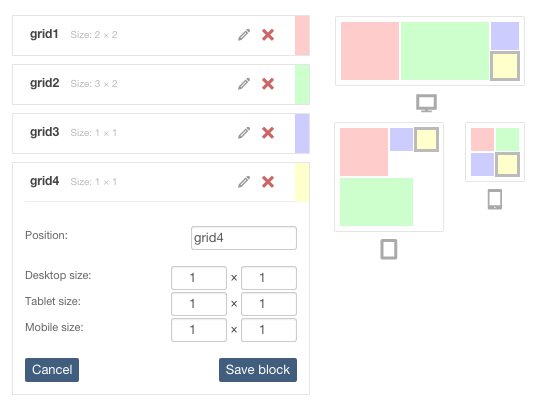
Vamos a la pestaña o tab que dice Grid Setup, en ella configuraremos las distintas formas y tamaños de lo que queramos mostrar.

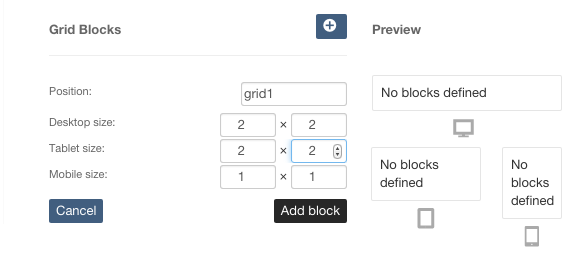
Si vemos la imagen de arriba hay un símbolo de + daremos clic.

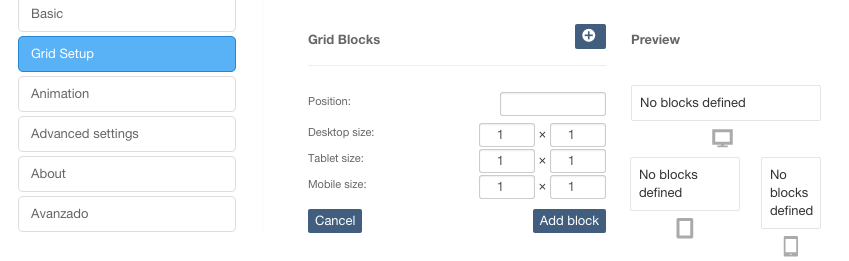
Nos damos cuenta que debajo de Grid Block, nos apareció una tabla, en ella configuraremos la posición, que es el nombre del módulo que queremos mostrar ( tener en cuenta que es el nombre que le dimos a los módulos ), dejaremos la configuración del primer grid de la siguiente forma

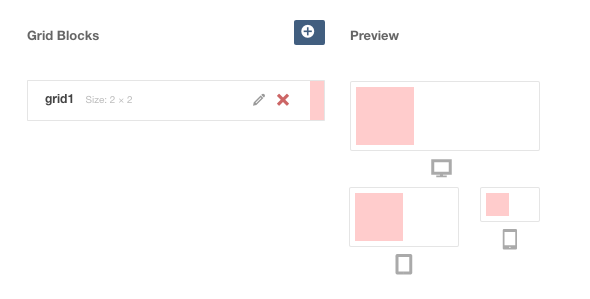
Haciendo clic en Add Block y guardando nos quedaría de la siguiente forma.

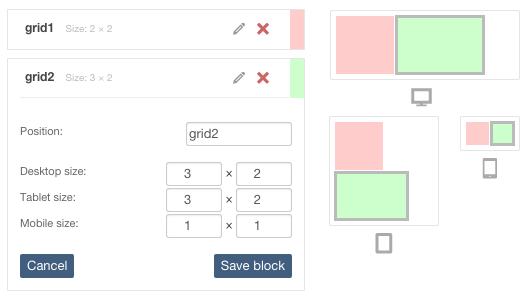
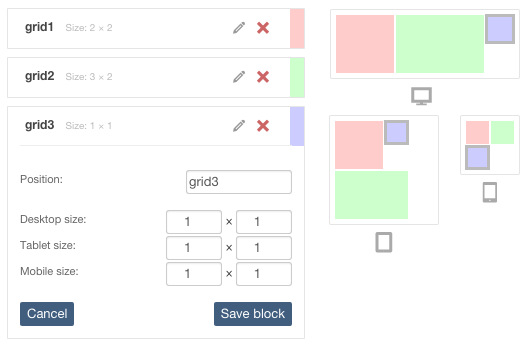
siguiendo el mismo ejemplo anterior crearemos los 4 módulos en Metro Grid. Ahí les dejo como cree los otros, pero tengamos en cuenta que lo mejor es jugar con las distintas posiciones y ver como se ve en cada dispositivo. ya que nos da una imagen previa.



Cuando lo dejamos a gusto, Guardamos y Cerramos.
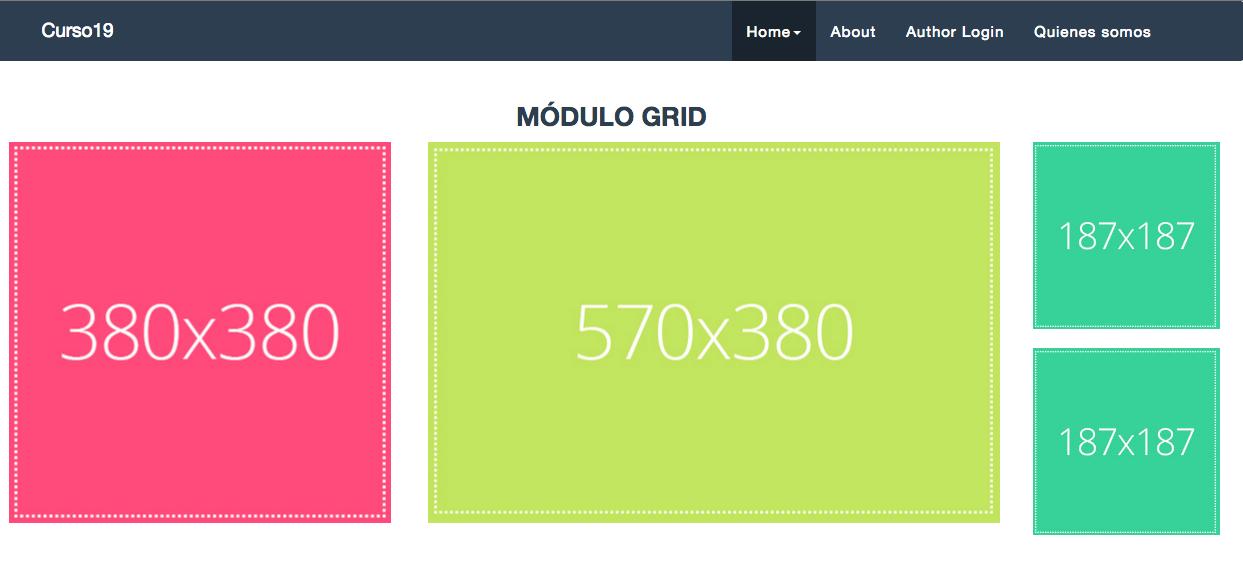
Finalizado nos quedaría de la siguiente forma

Espero que este artículo sea de utilidad, y siempre agradezco sus comentarios, hasta pronto.
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/

Comentarios