Tutorial: Gantry, módulos izquierda y derecha con diferentes anchos
Hace poco un cliente me pidió que los módulos izquierdo y derecho tuvieran diferentes anchos. Como estaba usando Gantry, revisé un tutorial oficial y aquí les dejo el paso a paso que hice personalmente para lograrlo.
Gantry viene con sus posiciones Sidebar A, B y C con anchos iguales en relación al Mainbody (4|4|4, 3|6|3, 2|8|2). Esto funciona muy bien para la mayoría de los sitios, pero a veces debemos modificar archivos para lograr cosas especiales.
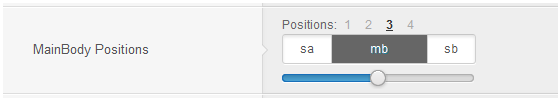
Lo primero, tenemos instalado nuestro sitio trabajando con Gantry, en este caso hemos dejado el Mainbody Position en el Template Manager con una relación 3|6|3

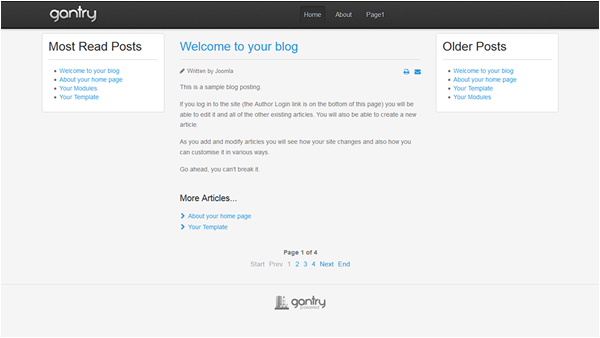
y vemos algo así:

El módulo “Most Read Post” y “Older Post” tienen el mismo ancho. Vamos a cambiar eso, aquí viene la parte buena.
Importante: este cambio afecta todo el sitio.
Supongamos que queremos un módulo a la izquierda más angosto que el de la derecha. Eso se traduciría en un módulo izquierdo de 3 columnas, el mainbody con 5 columnas y el modulo derecho de 5 columnas de espacio. Es decir una relación 3|5|4 trabajando con Gantry en 12 columnas.
Para esto, abrimos el archivo gantry.config.php en la carpeta Gantry:
templates/gantry/gantry.config.php
Ahora, vamos a la raiz de Joomla, al archivo libraries/gantry/gantry.config.php y lo abrimos. La variación del diseño de 12 columnas son controladas por dos variables; $gantry_default_pushpullschemas y $gantry_default_mainbodyschemacombos.
Buscamos $gantry_default_pushpullschemas en la línea 132 más o menos, seleccionamos el código y hacemos lo mismo con $gantry_default_mainbodyschemacombos. El código seleccionado lo copiamos al archivo que ya tenemos abierto, abajo al final, templates/gantry/gantry.config.php.
Necesitamos editar 2 variables para tener el layout que queremos:
Buscamos $gantry_default_pushpullschemas = array(
y vamos a esta línea
'sa4-mb4-sb4' => array('rt-push-4','rt-pull-4',''),
'sa3-mb6-sb3' => array('rt-push-3','rt-pull-6',''),
'sa2-mb8-sb2' => array('rt-push-2','rt-pull-8',''),
'sa3-mb5-sb4' => array('rt-push-3','rt-pull-5',''),
Esta última línea la agregamos nosotros.
Luego, buscamos $gantry_default_mainbodyschemascombos = array(
vamos a esta línea:
3 => array(
array('mb'=>4, 'sa'=>4, 'sb'=>4),
array('mb'=>6, 'sa'=>3, 'sb'=>3),
array('mb'=>8, 'sa'=>2, 'sb'=>2),
array('sa'=>4, 'mb'=>4, 'sb'=>4),
array('sa'=>3, 'mb'=>6, 'sb'=>3),
array('sa'=>2, 'mb'=>8, 'sb'=>2),
array('sa'=>3, 'mb'=>5, 'sb'=>4),
También, esta última línea la agregamos nosotros.
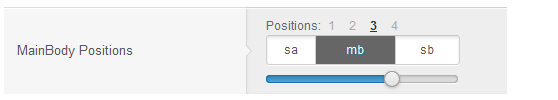
Ahora, vamos al Template Administrator, en la pestaña Layout - MainBody Positions y vemos nuestra nueva posición:

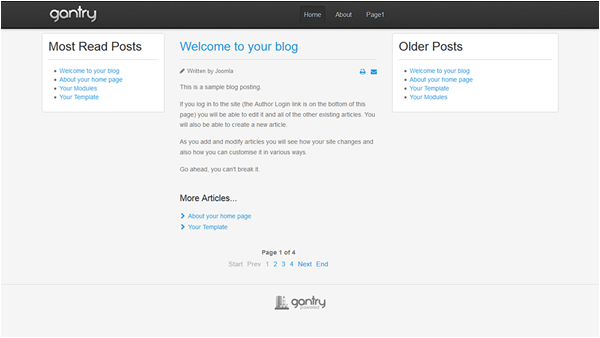
Guardamos y ya tenemos nuestro sitio adaptado como queremos, a gusto del cliente :)

Hay otros templates que vienen con la opción de cambiar esto en la administración del template, como Master Bootstrap, pero Gantry sigue siendo popular para muchos usuarios.
Some articles published on the Joomla Community Magazine represent the personal opinion or experience of the Author on the specific topic and might not be aligned to the official position of the Joomla Project
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/
 Magazine
Magazine 
Comentarios