Gantry 4.0 Menú responsive alternativo
Desde que Gantry actualizó a responsive en Agosto de 2012, el menú ha variado desde un dropdown común y corriente a uno más avanzado en cuanto a estilo y diseño. En la última actualización, tenemos 2 tipos de menús responsive.
Hoy le voy a mostrar una forma alternativa para mostrar el menú, muy útil cuando no se requieren submenús, pero necesitamos mostrar todos los puntos de manera clara en dispositivos móviles, especialmente smartphones.
Esto lo realicé para un cliente, que no le gustó el dropdown de Gantry, así que ya está probado.
Nota: esto funcionará en navegadores nuevos. Si piensan en IE8 o más antiguos, tiene que ocupar responsive.js y tiempo :P
La recomendación: siempre mantener actualizado su navegador.
Comencemos:
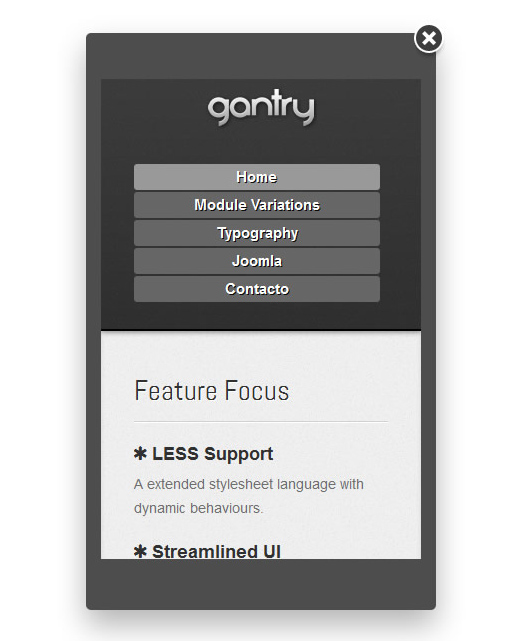
Esta es el resultado final, visto en un teléfono con resolución 320x480:

Bien, para empezar, vamos a usar el módulo menú que viene por defecto en Joomla!, ese viejo y nunca bien ponderado menú. Tiene limitaciones; por ejemplo en los submenús, pero como les dije al comienzo es para usar en sitios simples, de poco contenido. De esta manera, no tendremos problemas.
Lo vamos a asignar a la posición que viene por defecto en Gantry, para los menús: Header-B, y el logo, en Header - A.
En el administrador de Gantry - Layouts / Header Positions, lo ajustamos a la relación 3/9.
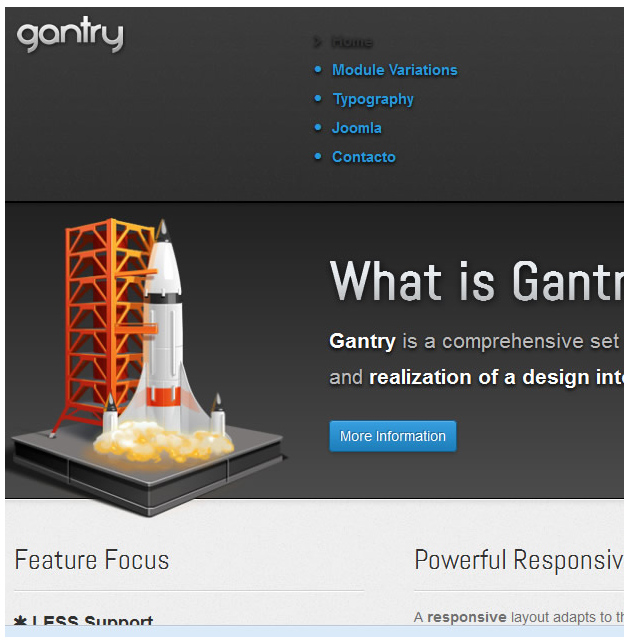
Tendremos algo asi:

Se ve espantoso, pero no se preocupen. Vamos a crear unos pocas reglas CSS y tendremos algo decente.
Como les comenté el el tutorial anterior, deben crear dentro de la carpeta CSS de Gantry, un archivo llamado gantry-custom.css. Y ahí escribimos la siguiente regla:
.menu li {
display: inline;
float: left;
}
Con esto, ya lo tenemos en línea:

pero le falta mucho todavía. Pongámosle un fondo y una sombra al texto:
ul.menu li a, ul.menu li .item, ul.menu li .separator {
background: #666;
margin-right: 8px;
padding: 3px 10px;
border-radius: 3px 3px 3px 3px;
color: #FFFFFF;
text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.9);
}
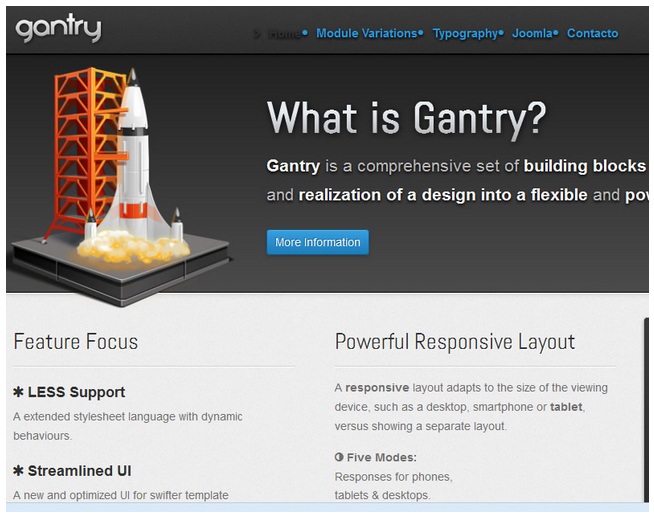
Tenemos algo más presentable:

Le añadí algunas propiedades para dejarlo visualmente óptimo. Aparecen estilos de lista - los puntos a la izquierda de los textos - y no los queremos. Pues bien, barramos con ellos:
ul.menu li a:before, ul.menu li .item:before, ul.menu li .separator:before {
content: none !important;
}
Y un color para el menú activo:
ul.menu li.active.current > a, ul.menu li.active.current > .item, ul.menu li.active.current > .separator, ul.menu li#current.active > a, ul.menu li#current.active > .item, ul.menu li#current.active > .separator {
color: #FFFFFF;
background: #999;
}
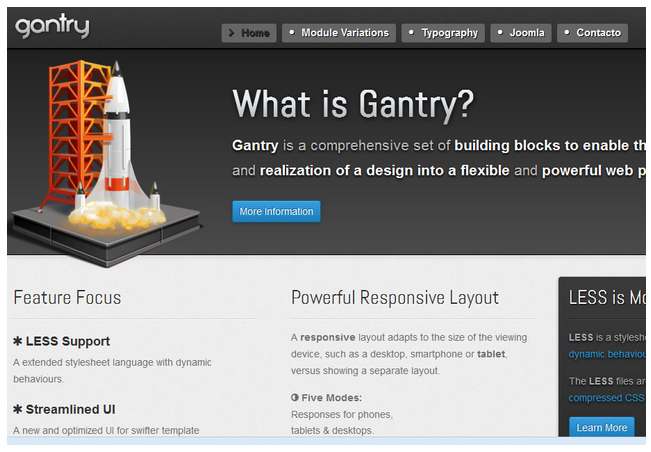
Ya tenemos algo bastante bien acabado:

¿Y para que sea responsive?
Claro, aquí viene lo más importante; la vista en smartphones. Para eso ocupamos Media Queries, de esta manera:
@media only screen and (max-width : 480px) {
ul.menu li a, ul.menu li .item, ul.menu li .separator {margin-bottom:2px;}
.menu li {float: none;display: inline;}
.menu {text-align: center;}
div.subCategory p{padding-left:0px;}
}
Y ya tenemos listo nuestro menú responsive, totalmente funcional ;)
Para otros tamaños de pantallas, simplemente agreguen otros Media Queries, por ejemplo para tablets de 7 pulgadas si lo consideran necesario, solamente cambien el max-width.
@media only screen and (max-width : 768px)
Como siempre digo, esto es el puntapié inicial, ustedes son los encargados de realizar innovaciones y diseños más o menos complejos, más funcionales, más bonitos. De eso se trata.
Contacto:
Gonzalo Suez es un entusiasta colaborador de la comunidad Joomla! en Chile. Es especialista en Joomla! CMS, CSS y desde hace un tiempo a esta parte uno de los referentes al momento de hablar de Gantry en las comunidades hispanohablantes.
Web Site: www.gsuez.cl
Email:
Facebook: gsuez.design
Twitter: @gsuez
Google+: https://plus.google.com/u/0/107796451885521916967
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/

Comentarios