Botones sociales en Gantry
Este tutorial plantea la incorporación de nuevos botones para vínculos a redes sociales dentro del Panel de Administración de Plantillas disponible para Rockettheme. El ejemplo que daré está focalizado en la nueva versión del marco de trabajo donde se desarrollan las plantillas, Gantry Framework 4, en este caso daré el ejemplo de la plantilla Leviathan.
Requisitos
-
Plantillas Rockettheme, Gantry Framework 4
-
Tener definida el orden de los Sitios Sociales a mostrar (Twitter, Facebook, etc… o Google, Twitter, etc…)
-
Iconos de redes sociales (puedes descargarlas en las siguientes páginas)
http://vandelaydesign.com/blog/social-media/icons/
http://icons.mysitemyway.com/matte-white-square-icons-social-media-logos/

Como se muestra en la columna derecha están solo 3 iconos seguidos de un RSS, cambiaremos tanto los iconos como sus opciones para ingresar el link.
Archivos afectados:
- templates\rt_leviathan\template-option.xml
- templates\rt_leviathan\css\template.css
- templates\rt_leviathan\features\social.php
Paso 1: Agregar las opciones en la Plantilla
Localizamos el archivo donde están las opciones de configuración de la plantilla, template-option.xml y buscamos la línea 125:
<fields name="social" type="chain" label="SOCIAL_BUTTONS" description="SOCIAL_BUTTONS_DESC">
<field name="enabled" type="toggle" default="0" position="left" label="SHOW" />
<field name="position" type="position" default="copyright-c" label="POSITION" />
<field name="twitter" type="text" default="" label="TWITTER_LINK" position="left" class="text-long" />
<field name="facebook" type="text" default="" label="FACEBOOK_LINK" position="left" class="text-long" />
<field name="google" type="text" default="" label="GOOGLE_LINK" position="right" class="text-long" />
<field name="rss" type="text" default="" label="RSS_LINK" position="right" class="text-long" />
</fields>
1- Esta configuración nos muestra las opciones y los nombres de los campos de redes sociales del panel de control, solo modificaríamos desde la tercera línea, Twitter.
2- Ir al principio de la línea 128 y reemplazar por lo siguiente:
<field name="myspace" type="text" default="" label="MSPACE_LINK" position="right" class="text-long" />
<field name="facebook" type="text" default="" label="FACEBOOK_LINK" position="left" class="text-long" />
<field name="xing" type="text" default="" label="XING_LINK" position="right" class="text-long" />
<field name="linkedin" type="text" default="" label="LINKEDIN_LINK" position="left" class="text-long" />
<field name="reverbnation" type="text" default="" label="REVERBNATION_LINK" position="left" class="text-long" />
<field name="youtube" type="text" default="" label="YOUTUBE_LINK" position="left" class="text-long" />
<field name="twitter" type="text" default="" label="TWITTER_LINK" position="left" class="text-long" />
<field name="google" type="text" default="" label="GOOGLE_LINK" position="right" class="text-long" />
</fields>
3- Si desean agregar más sitios de redes sociales, copiamos el último campo y lo pegamos debajo:
<field name="google" type="text" default="" label="GOOGLE_LINK" position="right" class="text-long" />
Cambiar el nombre de la red social en cuestión, dentro de las comillas de field name y label
Pueden repetirlo tantas veces como queremos, si poseemos muchas páginas en redes sociales.
Para una lista completa de redes Sociales, ir a http://en.wikipedia.org/wiki/List_of_social_networking_websites

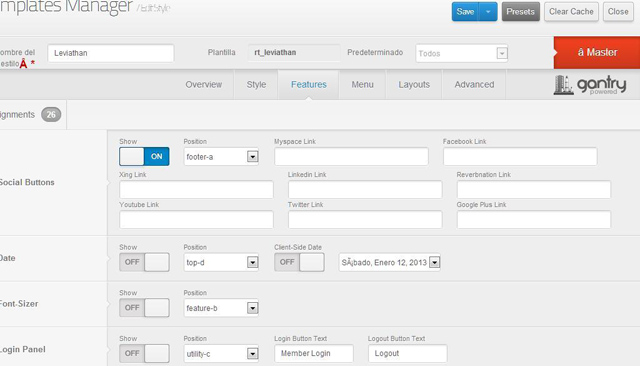
Aquí vemos los campos de botones sociales extra que hemos ingresado
Paso 2: Configurar las posiciones de los iconos
Localizamos en la carpeta templates/rt_ionosphere/less el archivo donde se gestionan los selectores CSS de las imágenes sociales, en el archivo template.less casi al final luego de // Social Icons - Feature estarán las configuraciones de las ubicaciones para los iconos sociales, más abajo encontraremos los siguientes selectores:
.rt-facebook-btn span {
background-position: 10px 0;
}
.rt-twitter-btn span {
background-position: -39px 0;
}
.rt-google-btn span {
background-position: -135px 0;
}
.rt-rss-btn span {
background-position: -88px 0;
}
Reemplazar esos selectores con lo siguiente:
.rt-myspace-btn span {background-position: 0 0px;}
.rt-facebook-btn span {background-position: 0 -40px;}
.rt-xing-btn span {background-position: 0 -80px;}
.rt-linkedin-btn span {background-position: 0 -120px;}
.rt-reverbnation-btn span {background-position: 0 -160px;}
.rt-youtube-btn span {background-position: 0 -200px;}
.rt-twitter-btn span {background-position: 0 -240px;}
.rt-google-btn span {background-position: 0 -280px;}
Siempre es posible agregar uno más copiando y pegando, coincidiendo el mismo nombre de la red social en el archivo template-option.xml y cuya posición sea correcta con la imagen.
Paso 3: Añadir botones sociales
En la carpeta templates/rt_leviathan/features abrir el archivo social.php, veremos la siguiente línea 27:
<?php if ($gantry->get('social-facebook') != "") : ?>
<a class="social-button rt-facebook-btn" href="/<?php echo $gantry->get('social-facebook'); ?>">
<span></span>
</a>
<?php endif; ?>
<?php if ($gantry->get('social-twitter') != "") : ?>
<a class="social-button rt-twitter-btn" href="/<?php echo $gantry->get('social-twitter'); ?>">
<span></span>
</a>
<?php endif; ?>
<?php if ($gantry->get('social-google') != "") : ?>
<a class="social-button rt-google-btn" href="/<?php echo $gantry->get('social-google'); ?>">
<span></span>
</a>
<?php endif; ?>
<?php if ($gantry->get('social-rss') != "") : ?>
<a class="social-button rt-rss-btn" href="/<?php echo $gantry->get('social-rss'); ?>">
<span></span>
</a>
<?php endif; ?>
<div class="clear"></div>
Reemplazar las líneas con los nuevos script de redes sociales:
<?php if ($gantry->get('social-myspace') != "") : ?>
<a class="social-button rt-myspace-btn" href="/<?php echo $gantry->get('social-myspace'); ?>" target="_blank">
<span></span>
</a>
<?php endif; ?>
<?php if ($gantry->get('social-facebook') != "") : ?>
<a class="social-button rt-facebook-btn" href="/<?php echo $gantry->get('social-facebook'); ?>" target="_blank">
<span></span>
</a>
<?php endif; ?>
<?php if ($gantry->get('social-xing') != "") : ?>
<a class="social-button rt-xing-btn" href="/<?php echo $gantry->get('social-xing'); ?>" target="_blank">
<span></span>
</a>
<?php endif; ?>
<?php if ($gantry->get('social-linkedin') != "") : ?>
<a class="social-button rt-linkedin-btn" href="/<?php echo $gantry->get('social-linkedin'); ?>" target="_blank">
<span></span>
</a>
<?php endif; ?>
<?php if ($gantry->get('social-reverbnation') != "") : ?>
<a class="social-button rt-reverbnation-btn" href="/<?php echo $gantry->get('social-reverbnation'); ?>" target="_blank">
<span></span>
</a>
<?php endif; ?>
<?php if ($gantry->get('social-youtube') != "") : ?>
<a class="social-button rt-youtube-btn" href="/<?php echo $gantry->get('social-youtube'); ?>" target="_blank">
<span></span>
</a>
<?php endif; ?>
<?php if ($gantry->get('social-twitter') != "") : ?>
<a class="social-button rt-twitter-btn" href="/<?php echo $gantry->get('social-twitter'); ?>" target="_blank">
<span></span>
</a>
<?php endif; ?>
<?php if ($gantry->get('social-google') != "") : ?>
<a class="social-button rt-google-btn" href="/<?php echo $gantry->get('social-google'); ?>" target="_blank">
<span></span>
</a>
<?php endif; ?>
<div class="clear"></div>

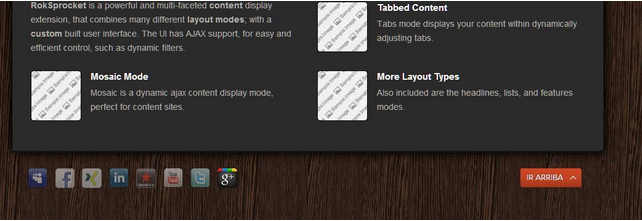
Así se ve los iconos de redes sociales, gestionados desde el panel de control Gantry sin tener que realizarlo manualmente en un módulo. Note que los iconos están con efectos alfa, y se colorean al pasar el mouse sobre ellos.
Por último podéis completar manualmente desde los campos las direcciones de tus páginas sociales, en el panel de control de la plantilla, en los campos vacío la imagen que corresponda no estará visible.
Puedes contactar al autor de este tutorial a través de su perfil de Google Plus:
https://plus.google.com/115159241074620349102
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/
Comentarios