Extensión - RJ: Components Anywhere
Esta RJ (Revisión Joomla) es sobre una extensión, que a pesar, el que aun no esta en su fase estable, sin duda alguna que va a ser muy revolucionaria. No solo por el hecho de que proviene de un desarrollador de lujo dentro del proyecto Joomla, sino porque su función principal es increible.
Components Anywhere, es un plugin para Joomla! de tipo “system”. Con el puedes colocar componentes en “cualquier” lugar del sitio, incluyendo dentro de artículos, módulos e incluso dentro de otros componentes de terceros. ¿Sorprendente verdad?. Revisemos si esto se cumple así.
Notas Preliminares
--> La extensión fue revisada cuando estaba en su fase “Beta” (etapa de prueba de la extensión, antes de que sea estable) y en la versión 0.1.4.
--> La versión de Joomla usada para la revisión fue la 3.2
--> Las opiniones, sugerencias, críticas… que se puedan ofrecen en este artículo son de índole Personal del Autor. Es decir, todas ellas representa un criterio o evaluación personal del “Autor Testeador” de la herramienta o extensión pertinente.
--> La revisión se realizó a la parte no-comercial de la herramienta, la cual tiene como diferencia de la comercial, que no cuenta con la funcionalidad del “Control de seguridad avanzado”, que no es más que la posibilidad de determinar qué grupo de usuarios y qué componente se puede incluir o no, en las “etiquetas” para que la extensión realice su función.
Configuración del Plugin
A pesar que el plugin no es necesario configurarlo, ya que la configuración que viene por defecto es la indicada, vamos a verla.
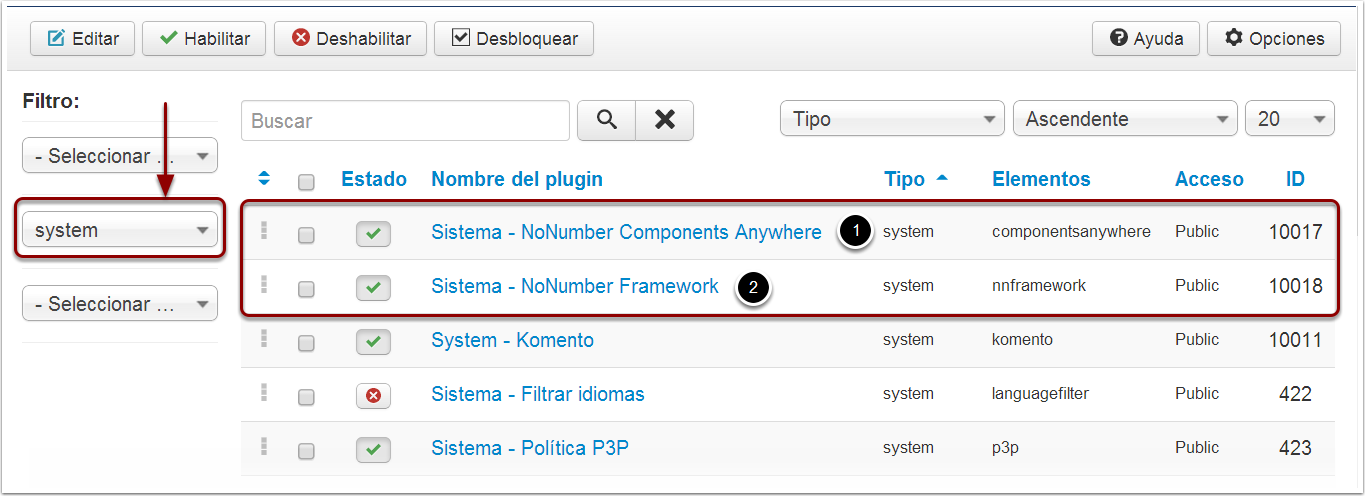
Una vez que instalamos el plugin a través del “Gestor de Extensiones”, y accedemos al “Gestor de Plugin” y filtramos por los tipos de plugin “System”, veremos algo parecido a la siguiente imagen:

Siguiendo la numeración de la imagen previa:
1- Este es el plugin como tal, encargado de realizar la funcionalidad correspondiente, y es al que vamos a acceder.
2- Este plugin es para uso del desarrollador, ya que estas librerías o framework son necesarias para el correcto funcionamiento de cualquier extensión que provenga de este desarrollador. Este plugin no es necesario tocarlo.
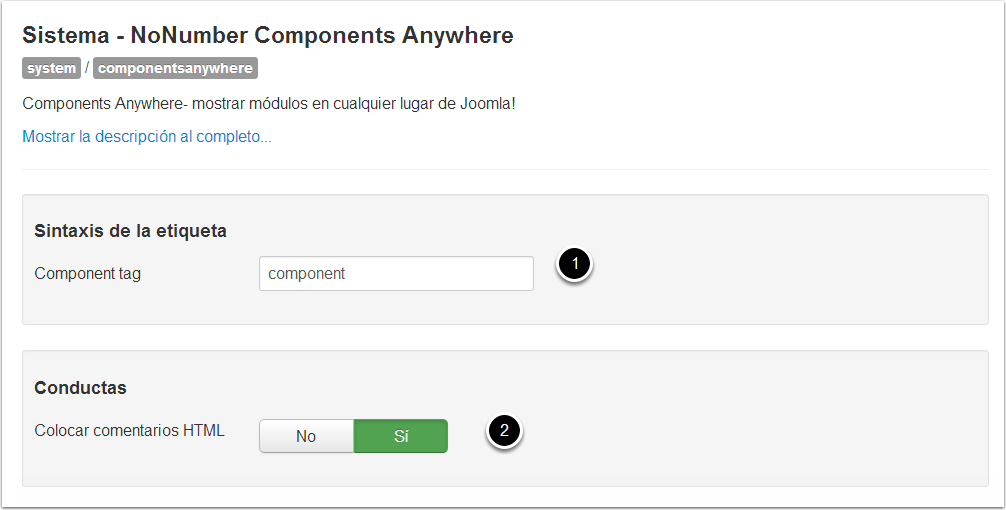
Una vez dentro del plugin, veremos algo como esto:

Estos son los dos parámetros principales que posee el plugin en su estado actual. Siguiendo la numeración de la imagen anterior:
1- Esta es la etiqueta que se va a usar en la sintaxis para el funcionamiento de este plugin. Se preguntarán ¿Que sintaxis es?. Ya lo veremos más adelante. Lo importante es, que esta etiqueta es modificable, por lo que no necesariamente tiene que ser la que aparece por defecto, sino que puede ser por ejemplo, “integrarComponente”. Eso sí, se recomienda que todo sea junto, sin espacios intermedios.
2- Esta opción es destinada, a que si por alguna razón no funcionara correctamente, pues nos mostrará comentarios de los posibles errores que pueda estar ocurriendo.
De todas forma, también pueden ver la descripción de cada campo donde explican también su funcionalidad.
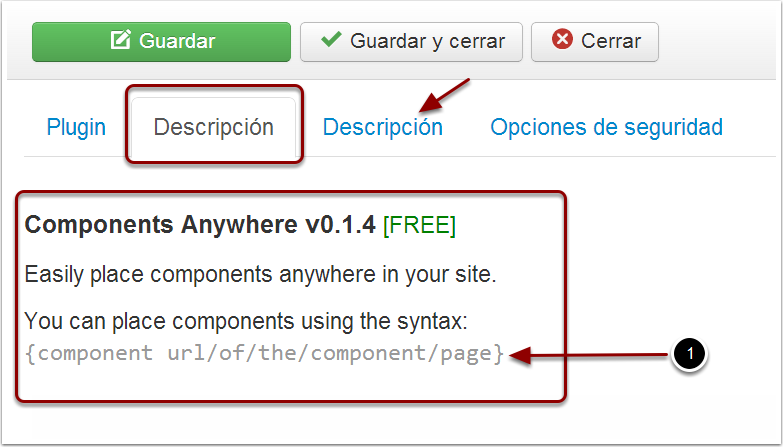
Ahora, hay otra pestaña importante dentro de la configuración del plugin:

Primeramente pueden notar, que en esta versión, tenemos la pestaña “Descripción” repetida, y es el objetivo de las versiones beta corregir estas pequeñas cosas. A no ser que el desarrollador está planeando algo diferente para cada pestaña, claramente se ve que se repite.
Pero bueno, lo importante es el contenido de ellas, ya que nos explica el sencillo procedimiento para lograr hacer funcionar el plugin. Siguiendo la numeración de la imagen anterior:
1- {component url/of/the/component/page} : ¡Esta es la famosa SINTAXIS! , ya ven que no es la gran cosa. Va exactamente así, con los corchetes, y todo lo que está dentro.
Pueden observar, que tenemos la palabra “component”, la cual la habíamos visto anteriormente, por lo que efectivamente, se trata de la etiqueta a usar dentro de la sintaxis, la cual varía en dependencia de lo que habíamos puesto anteriormente.
Luego le sigue una URL. Esta url no es más, que la url del componente a mostrar. Y esta es la parte importante de todo este plugin. Pongamos un ejemplo, tenemos un componente para formularios, el cual no tiene ningún módulo para mostrar el formulario en el frontend. Digamos, que la URL de este formulario sería:
http://www.tusitio.com/index.php?component=com_miform&formid=123
Para sacar nuestro formulario, solamente tenemos que crear un módulo de tipo HTML, y poner en la salida personalizada esto:
{component index.php?component=com_miform&formid=123}
Como ven, esta url es del tipo NO-SEF (o no amigable) ya que es la url recomendada para usar con el plugin. Pero también puedes usar url SEF (amigables) dentro de la sintaxis, pero no es lo recomendable.
¿Donde puedo obtener esta URL? Por el momento, no hay otra forma que no sea por el menú. Es decir, generalmente cada componente viene vinculado con opciones de menú, por lo que por ahí podemos sacar la URL.
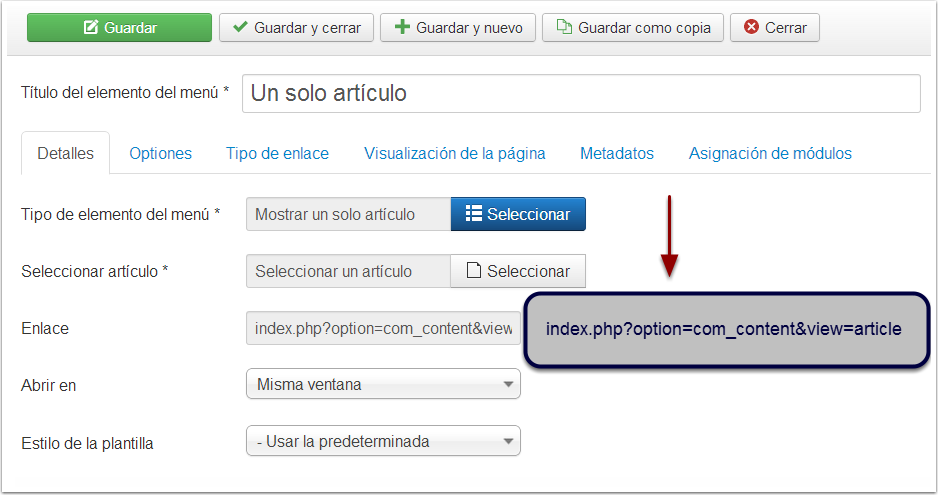
Pongamos un ejemplo. El componente para los artículos y categorías, se llama “com_content”. Si vamos al menú, y creamos un enlace de tipo “Mostrar un solo elemento artículo”, veremos que la url que aparece en el campo enlace, es esta:

Como ven esta es la url a escoger, y ponerla dentro de nuestra sintaxis. Aunque, en este caso tenemos que añadir también el “ID” del artículo que vamos a ver, ya que el mismo se obtiene en el campo “Seleccionar artículo”. Por lo que la url final, poniendo de ejemplo que el ID del artículo sea “25”, sería:
index.php?option=com_content&view=article&id=25
Quedándonos la sintaxis de esta forma:
{component index.php?option=com_content&view=article&id=25}
Sin duda, se nos enredó el plugin, porque en este caso es fácil y trivial, pero no todos los usuarios pueden llegar a deducir estas cosas, y no todos los componentes son tan triviales.
Revisión Joomla
Hasta aquí el funcionamiento básico de esta extensión. Como podemos ver, es simple, útil, funciona muy bien, pero así como esta ahora, es un poco compleja para usuarios noveles. Tal vez me esté adelantando a ofrecer un criterio, ya que esta en fase beta aún, pero es precisamente por ello, que opino que tiene que existir una especie de “botón”, parecido al del “Leer más” o el de las imágenes, que integre esta línea, escogiendo de un listado el componente a mostrar. Creo que facilita el uso de este plugin, por lo menos con la mayoría de componentes populares.
Por lo demás, ustedes han visto que todo es bien fácil. Además, cuenta con un apartado de seguridad o privilegios (funcionalidad de pago) que hace que sea mucho más flexible. Solo noto a faltar, la usabilidad frente a un usuario final novel. Pero como esta en fase Beta (vuelvo a reiterar) - lo cual conlleva a que el desarrollador tenga planes de crear un plugin para integrar esta especie de botón - mi evaluación será:

By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/

Comentarios