Accessible Resources for Joomla 3.x
«Kindness is the language which the deaf can hear and the blind can see» (M.Twain): with an accessible template we can really do it!
Hello Joomlers and happy August! Today we have some good news for you from the Joomla Accessibility Team: meanwhile we work on the new, accessible, Joomla 4, we decided to select some accessible resources for you, immediately operational with Joomla 3.
‘Kindness is the language which the deaf can hear and the blind can see’. With this famous sentence by Mark Twain, we kick off a series of articles produced by the Joomla Accessibility Team, to highlight the resources immediately available to develop an accessible site in Joomla! 3.

We started reviewing templates, extensions and online resources. We will share with you the links to access any technical documentation available. We will analyze which are the systems to check the sites and obtain useful information about the digital accessibility of our platforms and valuable information on how to improve them.
The recent regulations, for example the Accessibility Act of the European Parliament, require us to consider accessibility as a rule. It’s a pity that there is a need for a mandatory requirement, to oblige developers to think about accessibility, but this will finally allow more users to access websites and services.
Prior to presenting the resource of this month, let’s remember the meaning of Accessibility.
What does accessibility mean?
Accessibility is the characteristic of a device, a service, a resource or an environment that can be easily used by any type of user (source Wikipedia). We have chosen to utilize this generic definition of the most widespread encyclopedia on the web to underline how this concept must be shared starting from its most common meaning.
In order to be applied effectively by all the actors:
- who produces the devices;
- who makes the services and resources available;
- those who use them.
Here we talk about users' rights to access:
- in places, natural environments and buildings;
- on the web;
- on devices of all kinds;
- cultural experiences in a broader sense.
Accessibility starts from conscious planning, whether it is a website, a device or a service, a resource or an area: that is to say that accessible is not born but it becomes.
How do you become accessible?
Dealing with the sensory and motor differences of people, studying the limits of ergonomics of the able-bodied, knowing how to interface with auxiliary devices that reduce (but do not cancel) the sensory or motor deficit, following national and international directives.
Web accessibility
In particular, the needs that Web accessibility aims to address include:
- Visual problems: from complete blindness to all gradations of low vision, inability to distinguish colors, contrasts, small details.
- Motor difficulties: total or partial impediment of the use of the hands, including tremors, muscle indolence, loss of precise muscle control.
- Lack or loss of hearing: in all gradations that prevent or decrease the use of the content they want to publish.
- Seizures: epileptic seizures caused by visual strobes or flashing effects.
- Intellectual and developmental disabilities: learning disabilities such as dyslexia, cognitive impairments of different origins, memory loss, inability to maintain attention, etc.
An accessible website should be:
Perceivable
- Providing textual alternatives to non-textual content;
- Integrating audio and video content with subtitles and/or transcriptions;
- Applying the correct levels of contrast;
- By operating in a way that actions, such as increasing the font size, changing the orientation of the device, do not result in loss of content.
Operable
- Navigable with a keyboard;
- Providing clear and intuitive navigation;
- Offering an adequate availability of time to complete the operations;
- Offering the ability to skip repetitive blocks on individual pages.
Understandable
- Using simple language for content;
- Providing extensive descriptions of acronyms ;
- Providing suitable indications for the solution of any errors.
Robust
- Ensuring maximum compatibility with user programs from operating systems to browsers, including assistive technologies.
Digital accessibility starts with a template
Even if the purpose of the next Joomla 4 will be to have a completely accessible system, both in the front end and in the back end, we can currently manage things using resources that allow us to obtain platforms that are accessible to all. To do this, it is better to carefully manage the choice of the template that could allow us to obtain a good result and also greater flexibility of use.
The creation of an accessible website starts from the choice of the template.
Our friends at the Istituto dei Ciechi di Milano Foundation, with whom we collaborate, confirm it: they have a site in Joomla and promote courses on the use of Joomla for blind people. Their experience and our knowledge of the CMS have allowed us to travel the roads of accessibility also from the point of view of the development of a site.
Today we present an accessible template for Joomla! 3 available free of charge for non-commercial use.
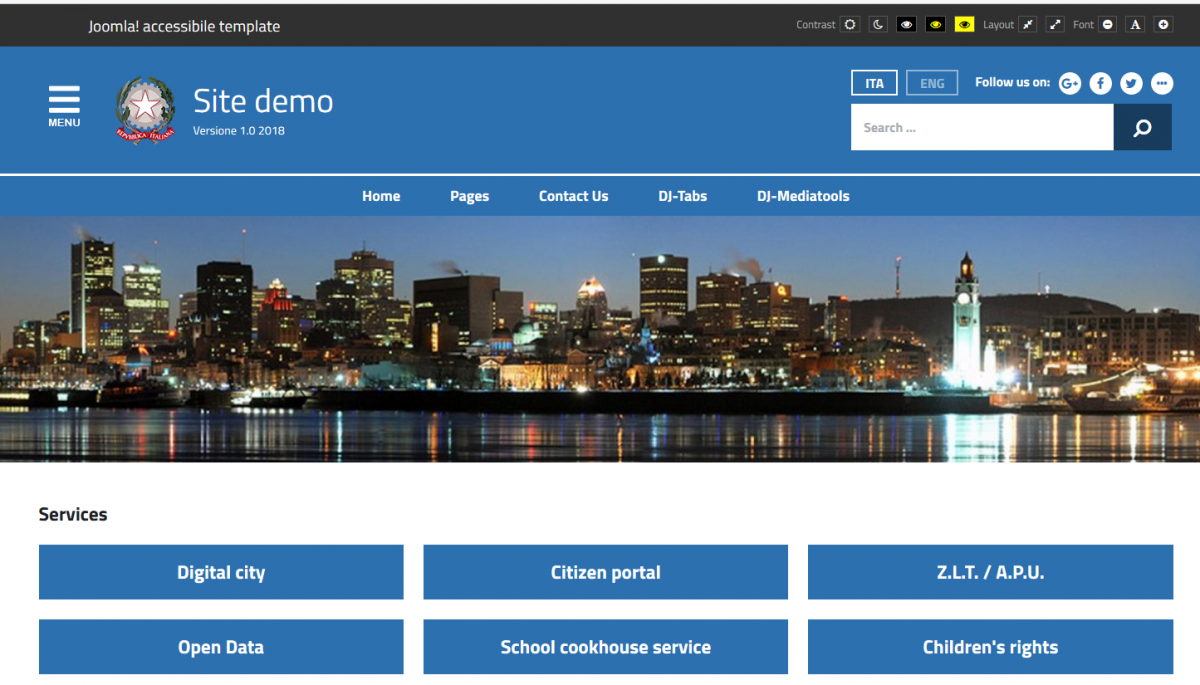
Etico: An accessible template compatible with the Wcag 2.1 guidelines
The ‘Etico’ accessible template was created by Joomlers Donato Matturro and Vito Disimino, members of the JAT (Joomla! Accessibility Team), as part of an accessibility project, conducted with the Joomla Lombardia Association, a former member of the AgID coalition and created following the guidelines proposed by the Italian Government's Agency for Digital Italy.
The Template has already been installed on some platforms of organizations and associations and also on commercial platforms that have decided to make their communication more ethical. To see it in action you can visit the official online version at this link.
Here are some of the features offered by the template:
- Page navigation using only the keyboard - with the TAB key
- Skip menu - active by navigating with the keyboard, it allows you to skip the navigation of the main menu by positioning yourself directly in the sections of the page
- Wide choice of colors of the various sections of the page
- Selective activation of the sections of the accessibility bar (contrast, layout and font size)
- Look and feel with the guidelines of the Digital Italy Agency.
- Advanced definition of template positions
- Choice of use of internal fonts or with connection with Google Font
- Use of Font Awesome 4.7 / 5.0 Icons or Bootstrap Icon
- Ability to assign AccessKey menu items
- Error-free with the WAVE accessibility checker
How to get an evaluation copy of the new accessible template
The use of this template is granted for free for educational and/or non-commercial purposes only.
Keep accessibility in mind!
Thank you for following us so far and, above all, thank you for taking digital accessibility into consideration: an ethical, conscious and responsible gesture!
In the next chapter, we will talk more about accessible Joomla 3.0 Templates and we will see what other resources are available online.
Donato Matturro e Vito Disimino
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/



Comments 3
Where is this template available to download from?
At least in the demo there are multiple major issues that prevent this template from even reaching WCAG level A compliance and it should not be used or recommended as an accessible template for joomla.
Without access to the template I will refrain from posting the issues here as it might be a case of the person who built the web site making some mistakes.
Thanks for the tip Brian, we're doing some testing and will update you as soon as possible.
In the meantime, you can request a last version of the template at the email address indicated in the demo footer: http://pa-demo.joomlalombardia.org/index.php/eng/
The template as shown on the demo link is not accessible and fails even at WCAG level A
Where can this template be downloaded so that I can check to see if the problem is with the person who built the demo site or if the problem is with the template.