Hola, diseño Flat. 17 plantillas Joomla de inspiración
Durante el último par de años hemos visto una enorme evolución en la manera en que diseñadores y desarrolladores se acercan al diseño de la Interfaz pública y la experiencia del usuario (UI/UX). Diseño adaptable, twitter, Bootstrap, Jquery, Less, Sass, y HTML5 vienen a la mente. Y ahora, por primera vez, con el tiempo, una tendencia del diseño gráfico surge de la necesidad de accesibilidad. Estoy hablando del diseño Plano (Flat Desing).
Para describir lo que es el diseño Plano, es más fácil pensar en lo opuesto de la tendencia skeumórfica, el estilo que dominó la web durante muchos años. El Skeumorfismo es el intento de emular los efectos reales de luz, sombra y profundidad en la pantalla utilizando texturas, gradientes y sombras profundas. Botones brillantes con relieves y fondos con textura son usos comunes en el diseño Skeumorfista. Este tipo de diseño se ha hecho más popular con aplicaciones como Apple book Sore, que simula una estantería de madera, y la aplicación Calendar que luce como un cuaderno de espirales. Como todas las tendencias, el diseño Skeumórfico está empezando a desaparecer.
¿Qué sucede cuando perdemos las sombras y gradientes, y enfocamos nuestro diseño en la autenticidad y la accesibilidad? Obtenemos un diseño más simple... obtenemos un diseño “Plano”. Dependiendo de a quién le preguntes, te dirán que el diseño plano está muerto o que es lo nuevo que viene. Pero no lo creas así. Observa algunos de los mejores diseños de interfaces del 2013 y verás que el diseño Plano está aquí para quedarse. Con Android, Windows 8 y Apple IO7 adoptando el diseño plano en sus UIs, puedes apostar que veremos más de este estilo también en los diseños Web.
Sin ningún orden en particular, he aquí un vistazo a 17 plantillas Joomla! bien diseñadas que adoptan el Flat Desing.
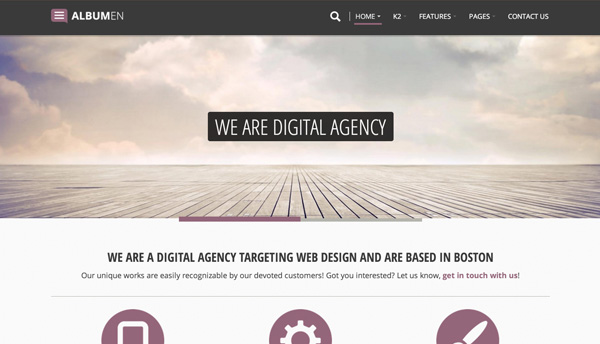
1. Albumen by Bang2Joom
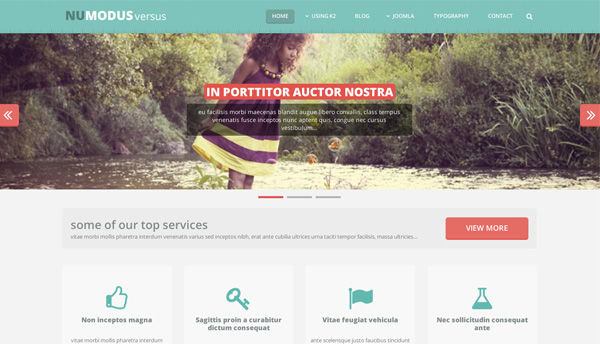
2. NuModusVersus by Nuevvo (gratuita)
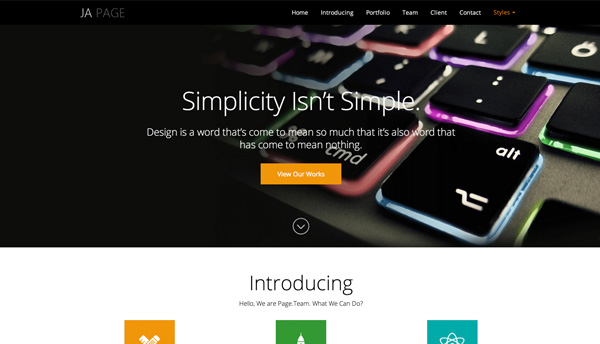
3. JA One Page by JoomlArt
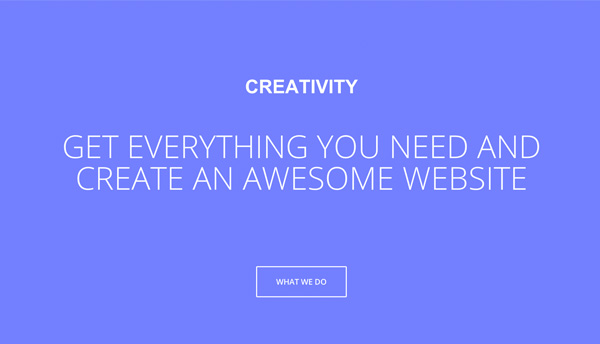
4. Creativity by Gavick Pro
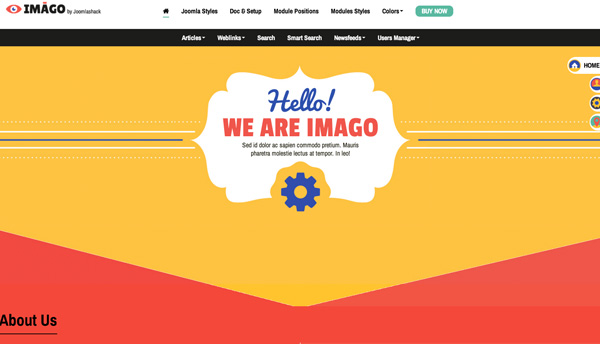
5. Imago by Joomla Shack
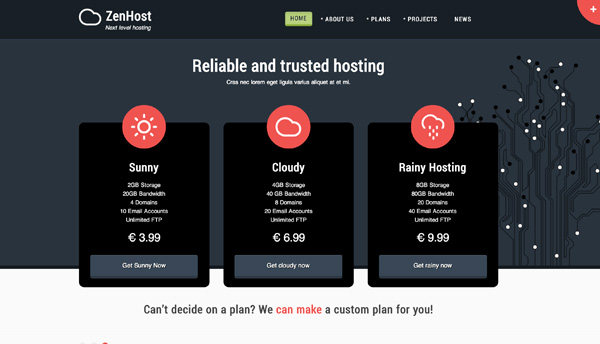
6. ZenHost by Joomla Bamboo
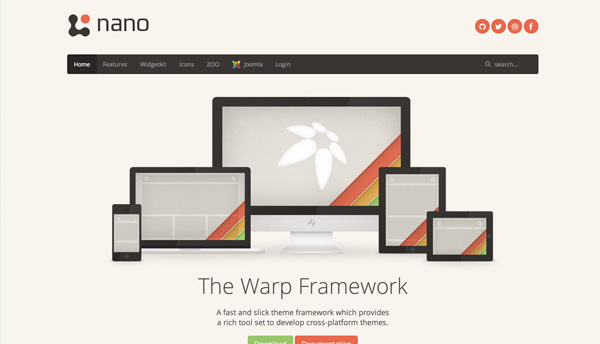
7. Nano3 Organic by YooTheme
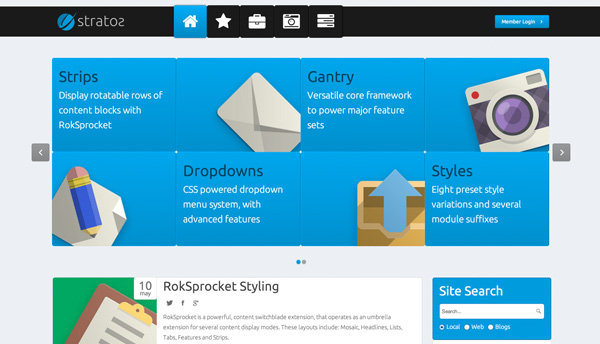
8. Stratos by Rockettheme
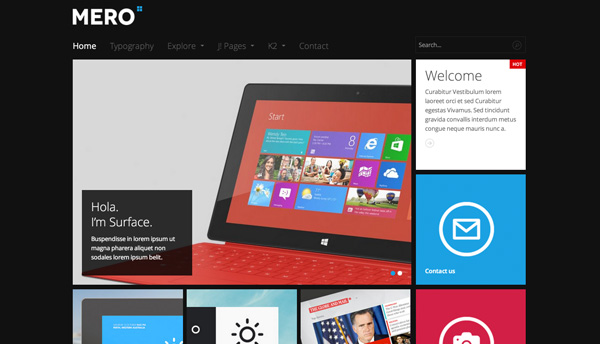
9. Mero by JoomlArt
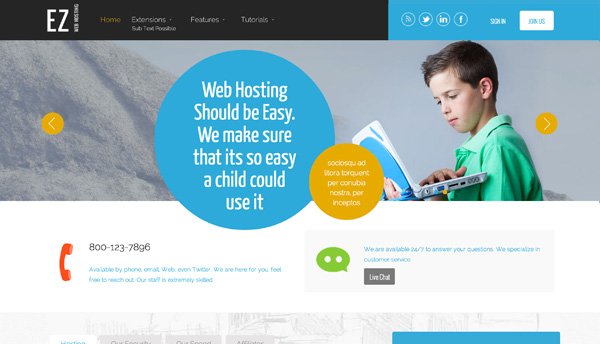
10. EZ WebHosting by Shape5
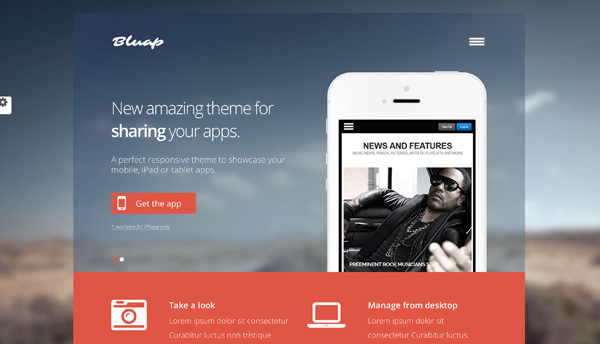
11. Bluap by GavickPro
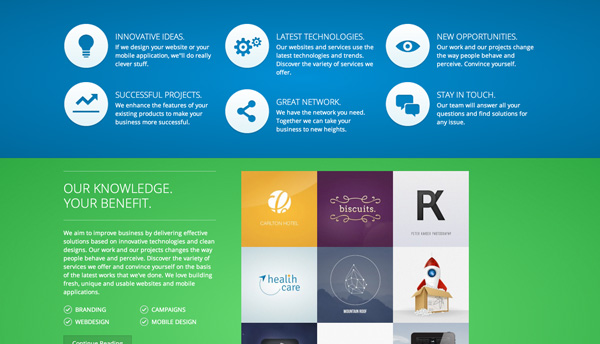
12. Infinite by YOOTheme
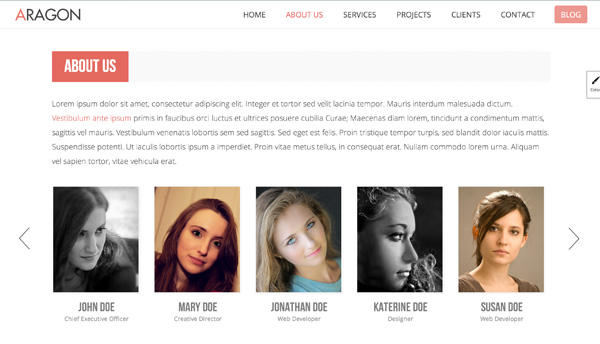
13. Aragon by Templaza
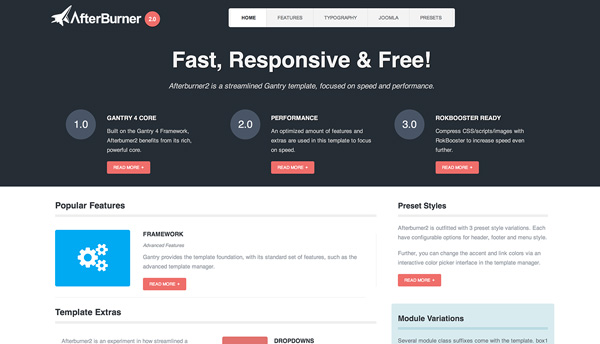
14. Afterburner2 by Rockettheme (gratuita)
15. nuArt by Nuevvo
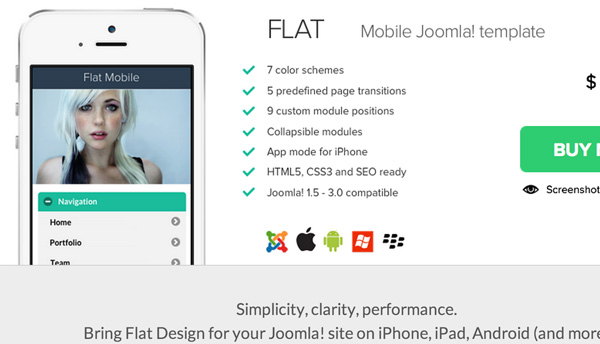
16. Flat by Mobile Joomla
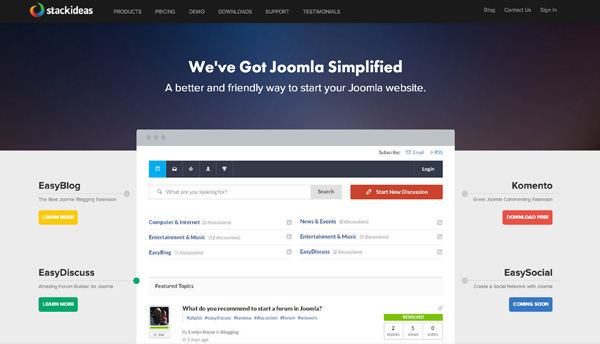
17. Stack Ideas
Este último, StackIdeas, no es un proveedor de plantillas, pero provee sorprendentes extensiones Joomla. Lo he incluido en la lista porque recientemente rediseñaron su sitio con un estilo limpio y plano,¡ y luce genial !
Si eres un desarrollador de plantillas y estás buscando iniciarte en el diseño Plano, echa un vistazo al paquete Flato UI Pro de Desigmodo. Está desarrollado en Bootstrap y puede ser fácilmente incorporado como tema para Joomla
Finalmente, ¡necesito tu ayuda! Probablemente has notado que la mayoría de los ejemplos de diseño Plano anteriores, son Plantillas Joomla. ¿Sabes de algunos sitios actuales desarrollados con Joomla que estén usando alguna de estas plantillas o diseño Plano en general? Comparte tu sitio en los comentarios. Me encantaría tener una fuente de información para futuros artículos sobre las tendencias de diseño con Joomla.
Artículo Original: "Hello, Flat Design. 17 Joomla! Templates for Inspiration"
Comentarios del traductor.
1. ¿Por qué un diseño plano haría más accesible o auténtica la UX? Una de los argumentos del Skeumorfismo es que el acercar los diseños a la apariencia de objetos reales y cotidianos, puede acortar la curva de aprendizaje en el uso de una aplicación, sin embargo los defensores del diseño plano creen que esto limita la creatividad del diseñador en función de que se trata solo de imitar la realidad. Punto para el diseño plano. El hecho de hacer todo plano, definitivamente pone a prueba el ingenio y creatividad de los diseñadores para guiar y comunicar al usuario lo que se desea.
En cuanto a la accesibilidad, el diseño flat junto con el minimalismo, es una gran herramienta para mejorar la usabilidad de los dispositivos móviles, de manera que se pueden lograr botones claros y del tamaño adecuado para poder ser "tocados" atinadamente, claro, nuevamente el ingenio del diseñador se pone a prueba. Por otro lado, el hecho de tener un aspecto sencillo, hace que las páginas y aplicaciones que usan internet, sean más pequeñas y se economiza en traslado de información. Otro punto para el Flat Design.
2.El diseño plano no es nuevo. De hecho Google y facebook lo usan desde hace tiempo ya. Sin embargo es una moda, y no podemos decir que llegó para quedarse. Igual que todas las tendencias, pasará y está en evolución. CSS3 y toda su fabulosa colección de efectos y la cada vez con mejor compatibilidad de los exploradores, nos permiten darle un plus de efectos y distintivos al diseño plano. Existe otra tendencia revolucionaria del Flat design que busca hacer los diseños menos Planos o, digamos, menos skekeumorfistas. Este, me atrevo a nombrarlo, Diseño plano skeumorfista, sin duda es una prueba de que "Nada" está dicho con este estilo:
![]()
Imagen: http://naldzgraphics.net/design-2/evolution-of-flat-design/
No siempre viene bien un diseño plano. No siempre es lo ideal, ni siempre está bien empleado. Windows 8 ha significado un parte aguas en esta tendencia y aunque ha sido imitado hasta el cansancio, la mayoría de los usuarios se quejan de su dificultad de uso en dispositivos de escritorio que no son touch screen. Ejemplo simple de que no siempre se debe usar. Un análisis bien detallado de las necesidades de un desarrollo, tomando en cuenta entre otros factores, el tipo de usuarios y el tipo de dispositivos que éstos usarán, debe ser obligatorio antes de decidirse por este estilo. Esto pone a prueba aún más, no solo a diseñadores, sino también a desarrolladores y claro, al asunto de las web adaptables. ¡Otro gran tema!
Por mi parte, debo decir que el diseño plano es una de mis favoritas tendencias pues, desde mi punto de vista, es como tener una realidad alternativa en la pantalla, en la que la creatividad, los colores y los textos pueden crear sensaciones igualmente maravillosas que una libreta de espiral que se mueve o ¡ un mueble de madera del que puedes tomar tus libros virtuales !
Claro que "En gustos se rompen géneros", y claro que tú debes tener una opinión distinta, te invito a compartirla en la sección de comentarios, este tema da para mucho y sería muy enriquecedor leer los diferentes puntos de vista. ¡Hasta pronto!
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/


















Comentarios