Uso de los colores en el Diseño Web
Para utilizar los colores y generar el objetivo deseado, es fundamental conocer cómo utilizar el color y el efecto que este produce en las personas, los sentimientos que provocan los distintos colores y la combinación de los mismos. "Quien nada sabe sobre los efectos universales y el simbolismo de los colores, jamás podrá emplearlos adecuadamente".
Teoría
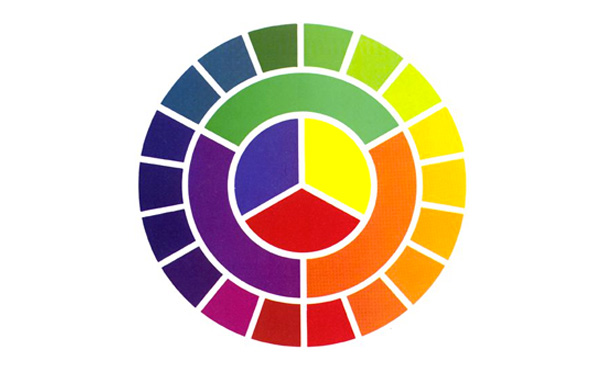
- Colores primarios
No son producto de la mezcla de otros: amarillo, azul y rojo - Colores secundarios
Se obtienen al mezclar dos primarios: verde, violeta y naranja. - Colores terciarios
Se consiguen al mezclar partes iguales de un primario y un secundario. En realidad no son más que matices de un color. Amarillo verdoso, azul verdoso, azul violáceo, rojo violáceo, rojo anaranjado, amarillo anaranjado. - Colores cuaternarios
Se obtienen mediante la mezcla de los terciarios entre sí: rojo terciario + amarillo terciario da un naranja neutralizado, amarillo terciario + azul terciario da un verde muy neutro (verde oliva) y rojo y azul terciario da un violeta neutro parecido al de la ciruela.

- Un matiz no puede obtenerse con una mezcla de más de tres colores.
- Los primarios puros que se usan para impresión litrográfica son CMYK: Cian, Magenta, Amarillo Cadmio Limón y Negro.
- Los colores complementarios son técnicamente los de máximo contraste:
Azul-naranja
Rojo-verde
Amarillo-violeta - La ley de la mezcla de colores de la luz no es igual que la mezcla de colores materiales, pues una es aditiva y otra sustrativa. En la primera los colores primarios son el verde, el violeta y el naranja y la suma de todos da blanco, en la segunda son el azul, rojo y amarillo y la suma de todos da negro.
- Los colores del espectro son: rojo, naranja, amarillo, verde, azul, añil y violeta.
- La elección de los colores debe ser una elección fundamentada, cada color tiene la capacidad de transmitir unos sentimientos y sensaciones distintos. Lo visual siempre es más rápido de entender.
Colores
Amarillo
Es considerado un tono alegre y cálido, agrega brillo y luz, brinda energía. Es el primer color percibido por la retina, lo cual hace que propicie el cansancio de la vista.
Azul
Propicia la calma, la productividad y la serenidad. Es sinónimo de confianza y seguridad. Ayuda a generar efectos de concentración y relajación.
Rojo
Atrae rápidamente la atención, evoca emociones fuertes e incrementa el apetito; también se asocia con la pasión, la intensidad y el amor. También está relacionado con las alertas ante peligro.
Verde
Se asocia a la salud, a la tranquilidad, al dinero y la naturaleza. Los tonos profundos evocan abundancia, mientras que los claro, calman. Es símbolo de fertilidad. Produce sentimientos de tranquilidad y de salud.
Naranja
Este tono es sinónimo de entusiasmo, emoción, calidez y precaución. Por eso es usado para atraer la atención y provocar alegría.
Violeta
Significa lealtad, bienestar, éxito y sabiduría.
Blanco
Se relaciona a la pureza, a la inocencia y al vacío. Es ideal para usar en espacios pequeños ya que da una sensación de amplitud. Produce sensación de sofisticación.
Rosa
Es un color que tranquiliza y evoca al amor. Los tonos oscuros se usan para expresar diversión, emoción, energía; los rosas claros se asocian al romance.
Café
Este color evoca a la tierra; a la confianza y la practicidad.
Armonías de color
Existen numerosas gamas de colores y combinaciones que podemos hacer con ellas. Lo principal es elegir el color del que se quiere partir dependiendo de lo que se quiere comunicar, teniendo en cuenta claro está, que si existe un manual de imagen corporativa nos podemos guiar por este.
Es fácil combinar colores a través de lo representan. Pero una guía mucho más sencilla para esta tarea es el círculo cromático. En el podemos ver cada uno de los colores y trazar las principales combinaciones entre ellos. Las armonías de colores nos pueden ayudar a que esto sea más fácil. Las armonías son combinaciones generales de colores, a través de las cuales podemos ir jugando.
Las principales armonías son:
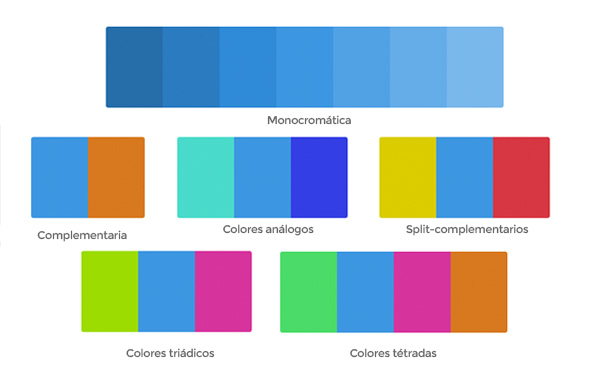
- Monocromática
- Complementaria
- Tríadico
- Tetrádica
- Análoga

Combinación monocromática
Esta gama está basada en un solo color. Mediante variaciones de saturación del mismo, se obtienen distintas tonalidades. No es una gama de contraste.
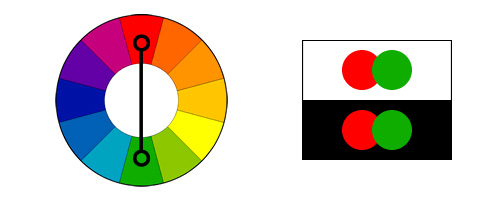
Combinación complementaria
Los colores que están uno frente al otro en la rueda de color se consideran colores complementarios (Ejemplo: Rojo-Verde). El alto contraste de los colores complementarios crea un aspecto vibrante especialmente cuando se utiliza en la saturación completa. Este esquema de color debe gestionarse bien por lo que no es discordante. Las combinaciones de colores complementarios son difíciles de utilizar en grandes dosis, pero funcionan bien cuando se quiere algo para destacar.

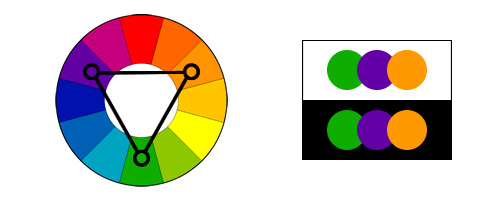
Combinación colores triádicos
Un esquema de color triádico utiliza colores equidistantes alrededor de la rueda de color. Las combinaciones triádicas tienden a ser bastante vibrantes, incluso si utilizan versiones pálidas o insaturadas de sus matices. Para utilizar una armonía triádica con éxito, los colores deben ser cuidadosamente equilibrados - un color dominante y otros dos para el acento.

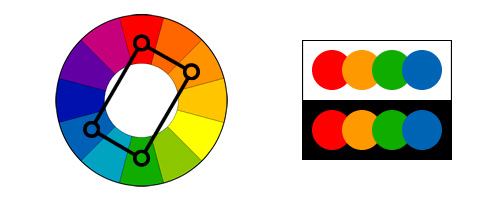
Combinación colores tétradas
El rectángulo o combinación de colores tetrádica utiliza cuatro colores dispuestos en dos pares complementarios. Esta combinación ofrece un montón de posibilidades de variación. Funciona mejor si se deja un color dominante. También debe prestar atención al equilibrio entre los colores cálidos y fríos.

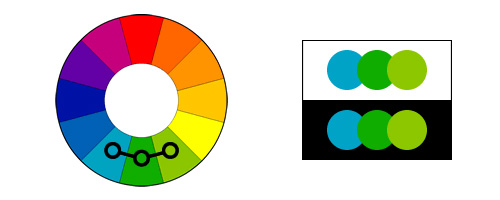
Combinación colores análogos
Para este esquema se usan colores que están uno al lado del otro en la rueda de color. Por lo general se adaptan bien y crean diseños serenos y confortables. Las combinaciones de colores análogos a menudo se encuentran en la naturaleza y son armonioso y agradable a la vista. Hay que asegurarse de tener suficiente contraste al elegir un esquema de color análogo. Eligir un color dominante y un segundo de apoyo, en caso de un tercero (junto con el negro, blanco o gris) se utilizaría como un acento.

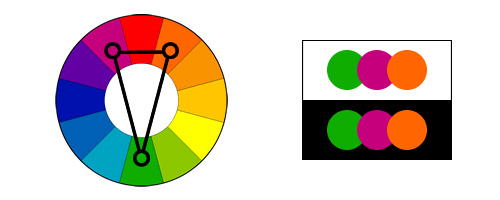
Combinación colores split-complementarios
Este esquema es una variación del complementario. Además del color base, utiliza los dos colores adyacentes a su complemento. Esta combinación de colores tiene el mismo fuerte contraste visual como la combinación de colores complementarios, pero tiene menos tensión.

Some articles published on the Joomla Community Magazine represent the personal opinion or experience of the Author on the specific topic and might not be aligned to the official position of the Joomla Project
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/
 Community Magazine
Community Magazine 
Comentarios