Como mostrar un módulo de Joomla! en una nueva ventana
En alguna ocasión puede que necesitemos mostrar un módulo de Joomla! como único contenido y en una ventana aparte, quizás el caso mas común sea para mostrar un reproductor multimedia, en una ventana aparte para que la navegación del sitio web no interfiera con la reproducción de los medios, si ese es el caso este artículo pretende enseñar un modo de llevar dicha tarea a cabo.
Como lo indica el título, el objetivo de este tutorial es enseñar una forma de hacer que se muestre en una ventana nueva, únicamente el contenido de un módulo al clicar en un ítem de menú o bien un link de texto o imagen en un artículo.
Para ello usaremos:
- Blank Component
disponible para Joomla! 2.5 y 3.x
http://extensions.joomla.org/extensions/style-a-design/personal-layout/17363
- Gantry Framework (Bundle, integra template, framework y plugins requeridos)
para Joomla! 2.5 y 3
http://www.gantry-framework.org
- Un módulo (a fines de ejemplo usé SP Simple Yotube de JoomShaper)
http://extensions.joomla.org/extensions/social-web/social-media/video-channels/16654
Desde el backend, una vez instaladas las extensiones, haremos lo siguiente:
Configuración de Gantry
A continuación crearemos un estilo de la plantilla, una copia u override de la original (o master), y la editaremos añadiendo una línea de javascript para hacer que la ventana cambie de tamaño.
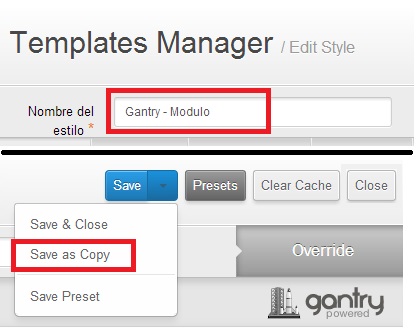
En en el menú Extensiones -> Gestor de plantillas clicamos sobre: Gantry - Default y en el campo Nombre del estilo cambiamos el nombre a Gantry - Modulo, y lo guardamos como copia, pulsando la flecha del botón Save y eligiendo en el menú emergente Save As Copy.
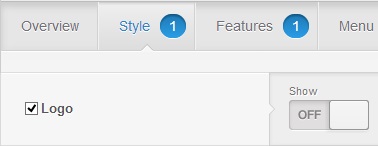
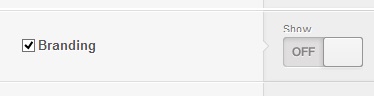
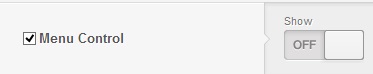
Recorriendo las solapas de opciones, configuramos lo siguiente a fin de evitar mostrar otras cosas que no sea la salida del módulo.
Style

Features

Menu

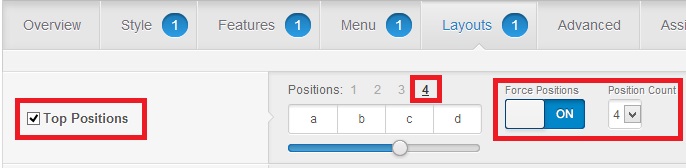
Layout

Pulsamos Save y luego Close, pero manteniéndose aún en el Gestor de plantillas clicamos la derecha de nuestro estilo (override) Justo donde dice Gantry en la columna de Plantilla.
![]()
en Personalizar plantilla, clicamos en Editar la página principal de la plantilla

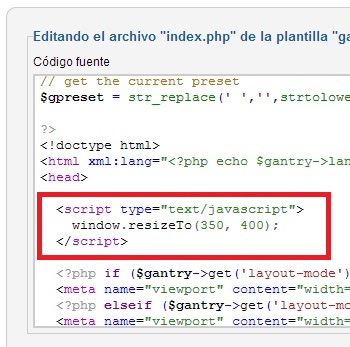
En la vista decódigo fuente agregaremos el siguiente código javascript, esto con el fin de que cuando se abra una ventana nueva, la misma cambia al tamaña especificado en la instrucción window.resizeTo() la cuál recibe los parámetros de ancho y alto en pixeles
Pulsamos sobre el botón Guardar y cerrar.
Configuración de ítem de menú
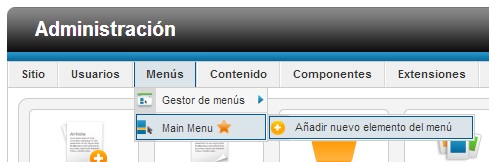
Dentro de un módulo de menú, crearemos un ítem de menú, de momento es conveniente que sea visible luego podremos ocultarlo.

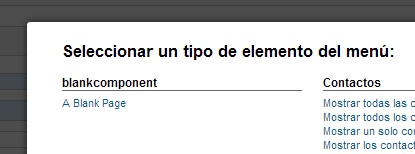
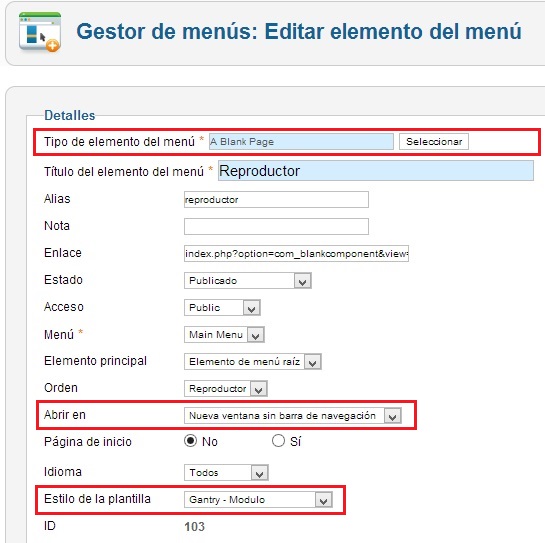
En Tipo de elemento del menú pulsaremos el botón Seleccionar y en la ventana modal que aparece clicamos en A Blank Page

Configuramos el ítem de menú con lo siguiente:
Sección Detalles
Título del elemento del menú: Reproductor
(aquí puede ir el nombre que nosotros deseamos para el menú)
Abrir en: Nueva ventana con/sin barra de de navegación
(cualquiera de las dos opciones pero que sea en ventana nueva)
Estilo de la plantilla: Gantry - Modulo
(el estilo que creamos anteriormente)

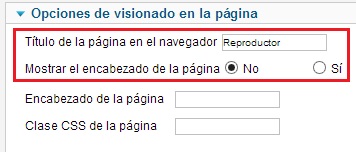
Sección Opciones de visionado en la página
Título de la página en el navegador: Reproductor
(o un título representativo, si lo dejamos en blanco, saldrá "Blank Component" en la barra de título del navegador)
Mostrar el encabezado de la página: No

Configuración del módulo
En el gestor de módulo editamos la configuración del módulo que usamos (en el caso de este ejemplo SP Simple Youtube). Configuramos el módulo asignándole la posición top-a del estilo que hemos creado (Gantry - Modulo) (dicho sea de paso que podemos escribir directamente la posición en el campo de texto para ahorrarnos de abrir la ventana de selección). Nos aseguramos que el campo Estado tenga el valor Publicado, en Asignación de menú elegimos Solo en las páginas seleccionadas y marcamos el ítem de menú que creamos anteriormente (en este ejemplo Reproductor).

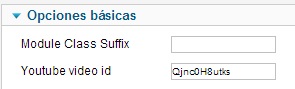
Mostrar el título lo cambiamos a Ocultar y para hacer funcional este ejemplo, en opciones básicas podemos colocar como id de video de youtube: Qjnc0H8utks

A modo de ejemplo usé un módulo llamado SP Simple Youtube para mostrar videos, pero Uds. pueden usar el módulo que deseen. Asignamos el módulo solo al ítem de menú que creamos para ello.

Añadir los enlaces a la página que muestra el módulo
Hasta ahora podemos abrir el módulo en ventana nueva desde el ítem de menú que creamos en un paso anterior usando la extensión BlankComponent, pero si necesitamos crear enlaces en un artículo usaremos alguno de los siguiente códigos según sea necesario, pero siempre desde la vista de código HTML del artículo.
Para enlaces de texto:
<a href="/index.php/reproductor" onclick="window.open(this.href,'targetWindow','toolbar=no,location=no,status=no,menubar=no,scrollbars=no,resizable=no');return false;">Abrir reproductor</a>
Para enlaces con imágenes:
<a href="/index.php/reproductor" onclick="window.open(this.href,'targetWindow','toolbar=no,location=no,status=no,menubar=no,scrollbars=no,resizable=no');return false;"><img src="/images/play_button.jpg" border="0" /></a>
Nótese que utilizamos javascript porque así se abre la página que contiene el módulo en una nueva ventana y no en otra pestaña del navegador como sucede si usamos el atributo target="_blank" en la etiqueta <a>. Y si usamos otra URL para nuestra página con el módulo podemos copiar la misma desde el menú en la vista del frontend y pegarla en en el atributo href que usamos en los código anteriores.
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/

Comentarios