Alinear Menú desplegable en Gantry
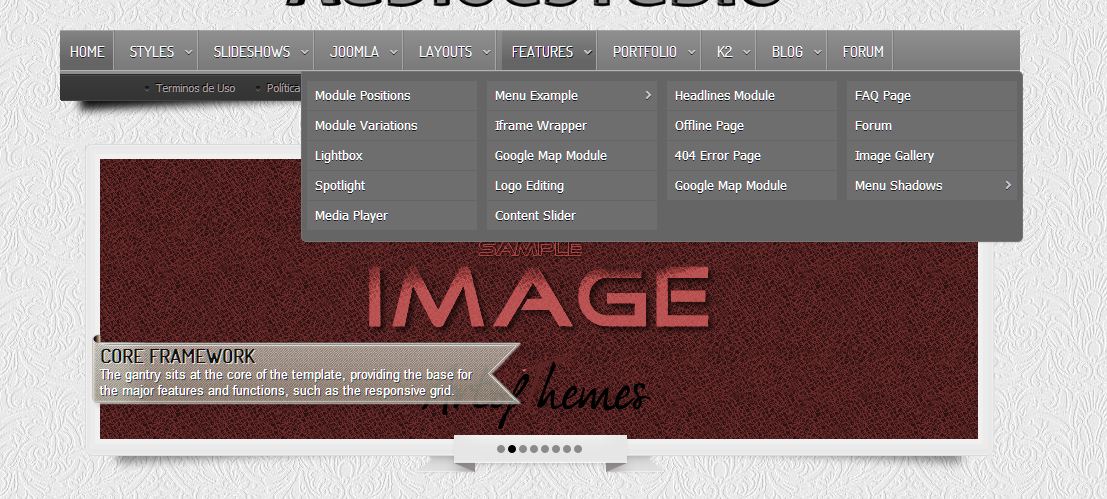
Continuando con la personalización de plantillas basadas en Gantry Framework, expongo ahora una función que nos dará una ventaja al momento de tener el menú desplegable alineado para que no se salga de la pantalla, esta característica evita el tener que mover el menú a la izquierda, ya que el Dropdown basado en CSS se alinea de izquierda a derecha, si nuestro menú está en la derecha del sitio y tenemos varias columnas, sucede una falencia en la experiencia de usuario, como se muestra en la imagen.
Las plantillas basadas en el Marco de trabajo Gantry, poseen la ventaja de estar desarrollado bajo Estándares mediante boostrap que permiten simplificar la tarea de diseñar en HTML5 y CSS3, de esta manera la modificación de la estructura del sitio es muy simple.
Empecemos por añadir la característica a fin de poder visualizar el menú desde la derecha hacia la izquierda o centrado. Recordemos que se puede añadir esta característica en cualquier plantilla Joomla que trabaje con Gantry, ya que el menú con el que trabaja está en un módulo.
Dirigirse a la carpeta templates\xxxxx\html\mod_roknavmenu\themes\gantry-dropdown
Trabajaremos solo con dos archivos, que nos permitirá realizar esta pequeña función
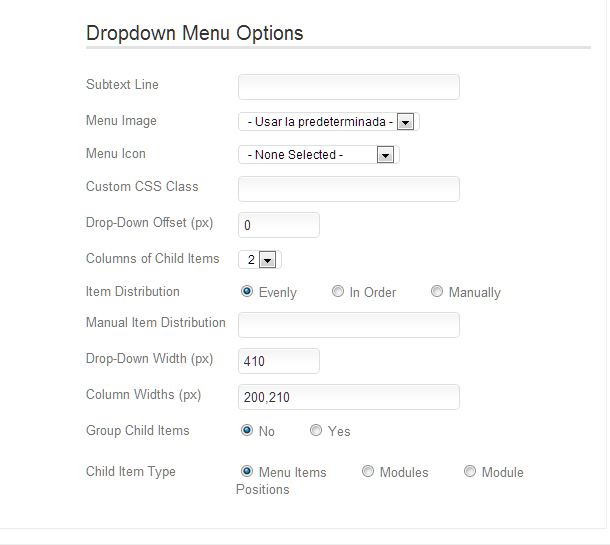
Abrimos ítem.xml y encima de field name="dropdown_columns"… agregamos lo siguiente:
< field name="dropdown_offset" default="0" type="text" size="10" label="Drop-Down Offset (px)" description="Set an offset in pixels to center the dropdown" >
Esto hace aparecer el campo Drop-Down Offset para ingresar su parámetro, como se muestra en la imagen
Abrimos el segundo archivo layout.php y en la línea 88 aprox. debajo de $column_widths… añadimos:
$dropdown_offset = intval(trim($item_params->get('dropdown_offset')));
Más abajo en la linea 94 aprox. Debajo de $wrapper_css incluiremos esta línea:
$wrapper_css .= $dropdown_offset == 0 ? '"' : 'margin-left:-'.$dropdown_offset.'px;"';
Note que las comillas dobles están justo al final de la primera línea, esto hace que esta sentencia finalice su renderizado css $dropdown_width.'px;"'; Quite las comillas dobles al final de la línea superior de la nueva que ha incluido, quedara como esto:
$wrapper_css = ' style="width:'.$dropdown_width.'px;'; $wrapper_css .= $dropdown_offset == 0 ? '"' : 'margin-left:-'.$dropdown_offset.'px;"';
Esta sentencia php podrá renderizar el CSS a partir del margen izquierdo asignado en el campo creado previamente, añadiendo un valor negativo en los parámetros del menú. Esto es que al ingresar un valor mayor, la alineación se extiende hacia la izquierda.
Vemos como queda el menú luego de ingresar un valor que permite que el menú se vea, dependiendo de las columnas que posea el menú desplegable puede ingresar valores de entre 100 a 200px aprox.

By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/

Comentarios