Extensión - RJ: SP Tab
La RJ (Revisión Joomla) se trata del módulo (sp_tab) que debe su nombre a la analogía que ofrece su estructura con la de una ventana con pestañas. Como se va haciendo costumbre en esta sección de la revista se mostrarán cuales son las principales opciones que contiene esta extensión, un ejemplo de su utilización, así como exponer su valoración crítica.
Notas Preliminares
--> La extensión fue revisada cuando estaba en su versión 1.9
--> La versión de Joomla usada para la revisión fue la 3.1.5
--> Las opiniones, sugerencias, criticas… que se puedan ofrecen en este artículo son de índole Personal del Autor. Es decir, todas ellas representa un criterio o evaluación personal del “Autor Testeador” de la herramienta o extensión pertinente.
--> La extensión es completamente gratuita, por lo que goza de todas las opciones integradas por el autor.
Cómo Funciona “Sp_tab”
Este módulo nos permitirá mostrar en cada una de sus pestañas otros módulos que tengamos dentro de nuestro sitio, es decir, que nos ahorra espacio en la página donde decidamos colocarlo. Cada pestaña adopta el nombre del módulo que decidamos mostrar. Un ejemplo de su utilización que se me ocurre es que se utilice para mostrar una sección que tenga que ver con los artículos, ya que en una pestaña podríamos tener los artículos más leídos, en otra los artículos añadidos recientemente, etc. De esto último se tratará el ejemplo que veremos a continuación que nos servirá para adentrarnos en las opciones que ofrece el módulo que estamos tratando el día de hoy.
Por lo tanto tenemos que, en una pestaña mostraremos los artículos más leídos del sitio, en otra los artículos añadidos recientemente y por último podremos ver cómo podemos también publicar un artículo con imagen y texto.
Para publicar un artículo completo en una de las pestañas de nuestro sitio sugiero crear un módulo de tipo “Artículos-Noticias de actualidad”.
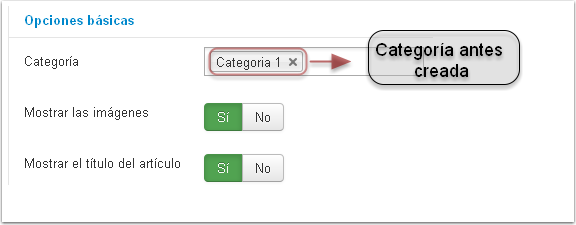
Creo que sería conveniente mostrar una imagen de lo que acabo de escribir para evitar que podamos perder el hilo de lo que estamos leyendo. La imagen que muestro a continuación es de la creación del módulo “Artículos-Noticias de actualidad “.

Nota que en el campo categoría se escogio “Categoría 1” porque es el nombre que elegí para el ejemplo. Aclarar que a este módulo no le ponemos posición y que el nombre representa el nombre de la pestaña, en este caso le puse ¨Artículo Simple¨.
Configuración del Módulo

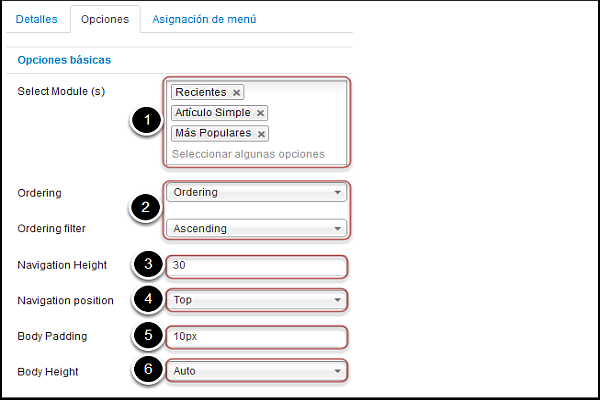
En esta primera vista que capta la imagen podemos ver 6 opciones las cuales comentaré a continuación.
- Select Module (s): Ahí es donde indicamos que módulos queremos mostrar. En la imagen aparecen 3 para seguir con la idea del ejemplo.
- Ordering y Ordering filter: Su función es darle un orden a las pestañas, ya sea por orden de título u orden de añadido.
- Navigation Height: Se refiere a la altura que van a tener la barra de las pestañas.
- Navigation position: Posición en donde se van a mostrar las pestañas, ya sea arriba o abajo.
- Body Padding: Margen alrededor del contenido con respecto al borde del módulo.
- Body Height: Si lo dejamos en “auto” el alto del módulo se adaptará al alto del contenido que decidamos mostrar, o de lo contrario podemos ponerle un alto fijo.
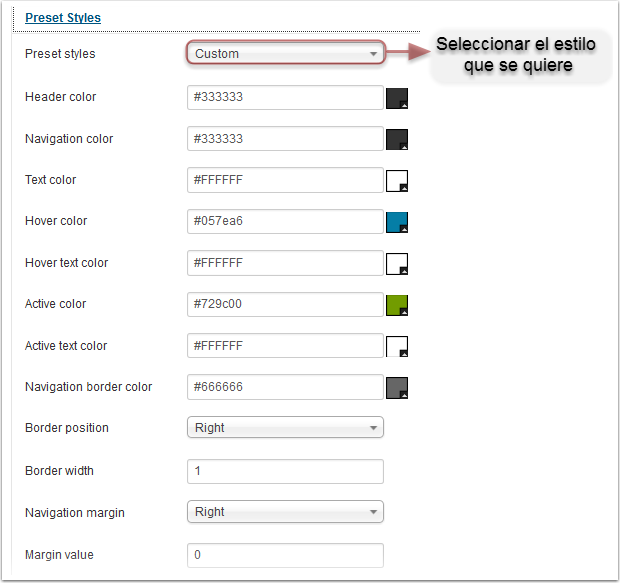
Ahora le toca el turno a las opciones que están dedicadas a los colores y estilos que le podemos dar al módulo. En la imagen que sigue se señala la opción (Preset styles), en la cual si lo dejamos como aparece por defecto en Custom, podemos elegir por nosotros mismos los colores que preferimos, pero también tenemos la posibilidad de elegir los diferentes estilos que el módulo nos ofrece, por ejemplo yo utilicé el estilo 5 (style 5).

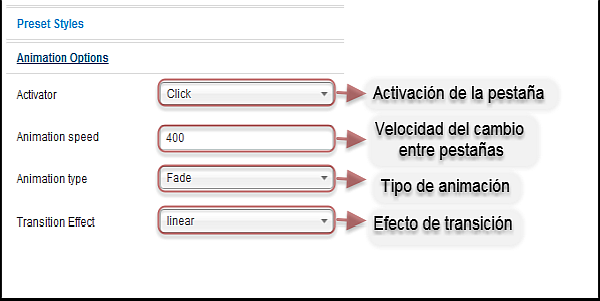
En la sección de opciones de Animation Options (Opciones de Animación) tenemos todo lo referente al efecto del módulo. En la primera opción nos aparece “Clic” como predeterminada, pero podemos elegir Hover para que se active con solo pasarle el ratón por encima.
En el tipo de animación tenemos la posibilidad de elegir las opciones de Horizontal Scroll, Vertical Scroll, para el efecto entre cada pestaña. La opción Fade significa que entre una y otra el efecto es desvanecer el contenido.

Visualizando el resultado:
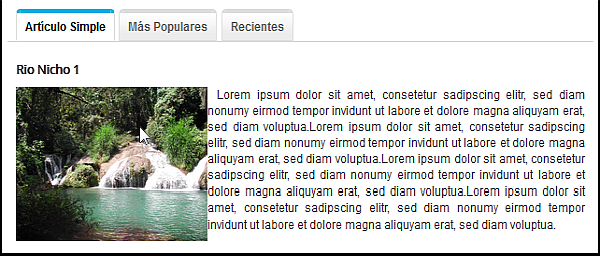
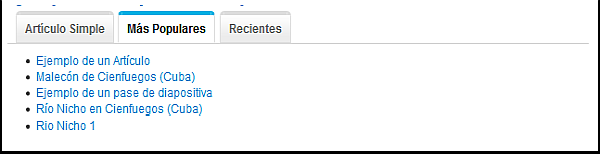
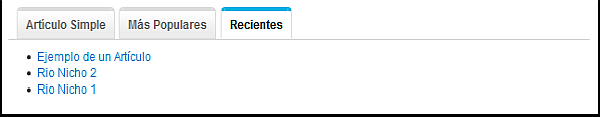
Con lo anterior configurado a nuestro gusto estamos en condiciones de visualizar lo que hemos hecho hasta ahora. Seguidamente iré mostrando como me quedó el módulo en las diferentes pestañas. En la primera pestaña muestro como se ve un artículo completo, en la segunda una lista con los artículos destacados del sitio y en la tercera una lista de los artículos añadidos recientemente.



Revisión Joomla
La opinión que me merece el haber trabajado con el módulo ( sp_tab) es que es bastante flexible con respecto a su interfaz, pues posee varias opciones con respecto a esto y sobre todo brinda estilos ya configurados por sus desarrolladores.
La manera en que muestra el contenido en su interior no depende de él, por lo que es necesario prepararlo por separado, es decir, en cada módulo que decidamos mostrar en el (sp_tab) debemos proporcionarle todos los estilos y formas con la que queremos que se muestren.
Se sigue manteniendo el problema, de que las extensiones no están traducidas al idioma español. Pero ya esto no depende del todo. del desarrollador, sino más bien de la comunidad que la utiliza, y que no colaboran con tener esta magnífica extensión usadas por todos, en su idioma nativo.
Me parece muy útil como decía al principio de este artículo para ahorrar espacio en nuestro sitio, mostrar información relacionada con un mismo tema, etc.
Por lo anterior descrito considero que esta extensión se le puede otorgar la calificación de:

By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/

Comentarios