Tutorial - The Missing Link to Intro Images in Joomla 2.5
The new "Images and Links" parameter was a great addition to Joomla 2.5. But have you ever wondered why the blog intro image doesn't link to the full article? In this simple tutorial, I'll show you how to modify your template to add that missing link.
Who loves clicking on pictures? I know I do. So, when it comes to our blog layouts, why is it that our intro image doesn't link to the full article? Sure, we have a title link and read more link, but sometimes that's not enough for image-clickers like us. Maybe this option will be added in a future Joomla update. Until then, you can follow the steps below to add some link love to your template's intro images.
For this example, we'll be looking at the Category Blog layout. I'm using Joomla's default Beez 2 template and the Australian Parks demo site, but these steps should apply for most Joomla 2.5 templates out there.
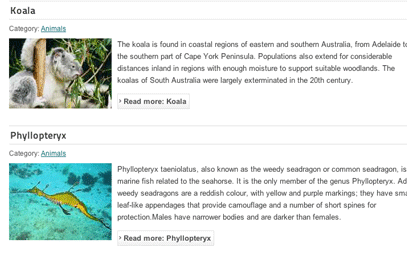
The Joomla Category Blog Layout
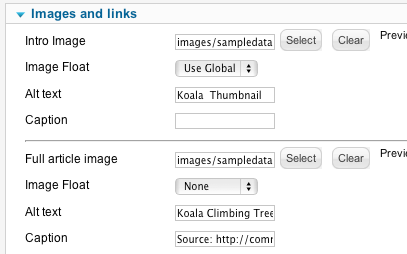
This is our standard category blog layout. I'm using the article's Images and Links parameter to add these intro images, and align them to the left of the text.


Create a template override
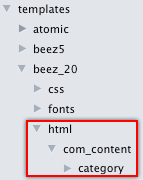
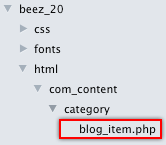
Step 1: Locate the html folder inside your template, templates/beez_20/html. Next, create these two empty folders inside: com_content/category. (With category nested inside of com_content) If your template is missing the html folder, then create that too.

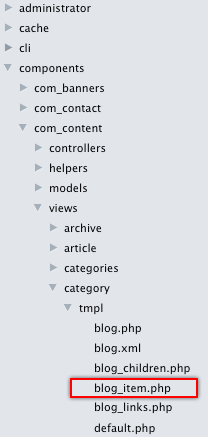
Step2: Locate this file from the Joomla core: /components/com_content/views/category/tmpl/blog_item.php

Step3: Copy blog_item.php to your template's category folder that you created in Step 1

Now, we can safely edit the blog layout from within the scope of our template, without worrying about the changes being overwritten when you update Joomla*. If these files already exist in your template, then there is no need to copy them from the system files. Just proceed with the next steps below.
Adding the link
Beginner's note: Don't worry if you're not familiar with HTML or PHP. The basic concept is that we're just wrapping a link tag (anchor) around the intro image to make the image clickable. Then we will add some php code inside of the link (the href) to make it work.
Back to the template override file we created from step 3 above, blog_item.php. In this file, search for "image_intro". You're looking for the following block of code, around line 130:
<img
<?php if ($images->image_intro_caption):
echo 'class="caption"'.' title="' .htmlspecialchars($images->image_intro_caption) .'"';
endif; ?>
src="/<?php echo htmlspecialchars($images->image_intro); ?>" alt="<?php echo htmlspecialchars($images->image_intro_alt); ?>"/>
The code above is the default code for our intro image. Now, we can wrap that image in an HTML anchor tag. For the link, we can use the same PHP snippet found in the title link (around line 28). The final code should look like this:
<a href="/<?php echo JRoute::_(ContentHelperRoute::getArticleRoute($this->item->slug, $this->item->catid)); ?>"><img
<?php if ($images->image_intro_caption):
echo 'class="caption"'.' title="' .htmlspecialchars($images->image_intro_caption) .'"';
endif; ?>
src="/<?php echo htmlspecialchars($images->image_intro); ?>" alt="<?php echo htmlspecialchars($images->image_intro_alt); ?>"/>
</a>
And that's all there is to it! Your intro images should now link to the full article, just like the Read More link and article title does.
Notice that Joomla's Featured blog layouts use a different template file than the Category blog layouts, so they'll require a separate template override. You would copy the system file found here: components/com_content/views/article/featured/default_item.php, and then perform the same steps as above to create the link.
* IMPORTANT: Always make a backup of your changes so you can add them back if they get overwritten by future Joomla or template updates.
For a general overview on using Images and Links in Joomla 2.5, check out this tutorial video I posted when the feature was first released.
Are you using Joomla's intro image feature an interesting way? Show off your site in the comments below.
Some articles published on the Joomla Community Magazine represent the personal opinion or experience of the Author on the specific topic and might not be aligned to the official position of the Joomla Project
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/
 Community Magazine
Community Magazine 
Comments