Explicando Joomla a no tecnólogos (Parte III)
Este artículo está escrito como continuación de los publicados en esta misma revista en los pasados meses de Noviembre de 2013 y Enero de 2014:
Noviembre 2013. _ Explicando Joomla a no tecnólogos (Parte I) : hablamos sobre qué es y cómo funcionan las plantillas y otras extensiones como los módulos, plugin y componentes.
Enero 2014. _ Explicando Joomla a no tecnólogos (Parte II) : Hablamos sobre qué es y cómo funciona un sistema de base de datos y en concreto los relacionados con Joomla y su proceso de instalación.
Por lo tanto es muy aconsejable la lectura de los mismos (al menos del primero) antes de aventurarse en la agradable aventura del saber que va a suponernos continuar con la de este documento. Porque… ¿Qué vamos a tratar en las siguientes líneas? Vamos a razonar que proceso genera la página web que Joomla me muestra a través de mi navegador al hacer click en cualquier lugar de mi portal.
Distinguiremos tres maneras de generarse la página web.
La primera, la carga inicial de la página antes de que pinchemos en ningún sitio, cuando escribimos solo el nombre del dominio (por ejemplo: www.joomla.org).
La segunda cuando pinchamos en algún enlace reconocible como tal en la página (sobre una imagen, un botón, un texto).
Y la tercera, y por la que empezaremos nuestro razonamiento… La que se carga después de hacer click en algún elemento de un menú.
Hacer click sobre un “elemento” de menú. Los angloparlantes lo denominan “ítem”, nosotros (ignorando un poco al diccionario) lo denominaremos “elemento”, y como nos referimos a los “menu’s ítem” lo traduciremos como “elementos de menú”.
Pero antes de saber que es un “elemento de menú”, vamos a aclarar que un “menú” es una extensión de Joomla, como lo eran los módulos o los componentes. Una extensión con un formato especial que permite que desde el back-end (www.midominio.es/administrator) podemos dotar al mismo de elementos, y a estos de las propiedades necesarias para que al pinchar sobre ellos ocurra algo.

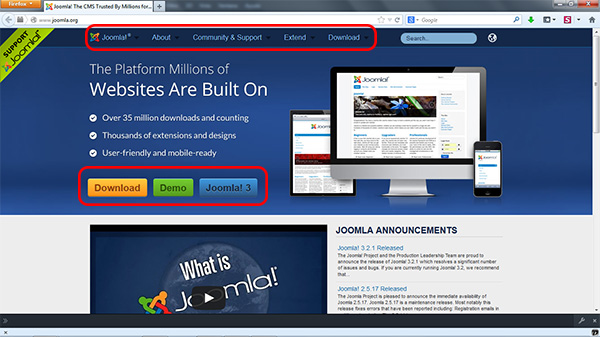
En la imagen anterior vemos un menú (recuadrado en rojo) compuesto de cinco elementos, todos visibles y que por defecto tiene pulsado el primero de ellos denominado “Joomla”.
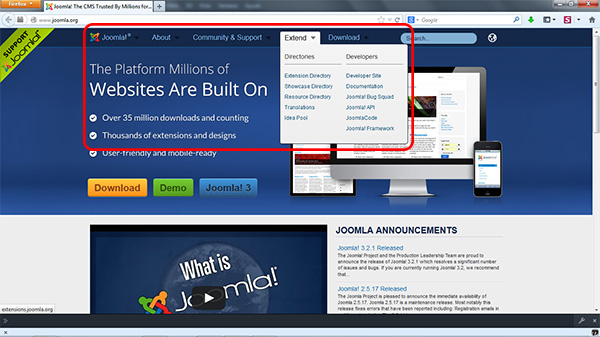
Joomla permite que de una forma muy sencilla, anidemos los elementos de los menús, unos dentro de otros como puede verse dentro del cuadro rojo de la siguiente imagen.

En esta última imagen podemos ver que se ha hecho click sobre el elemento “EXTEND” del menú de primer nivel (el de la foto anterior). Esta acción ha desplegado un segundo nivel donde hemos situado el ratón sobre el elemento de menú “Resorce Directory”. No habiendo pinchado aún sobre él, por lo que aún no se ha desencadenado la acción que este último elemento de menú tenga asociada. De manera que aun con el árbol del menú desplegado sobre nuestra pantalla principal, aún seguimos viendo la página por defecto del portal y no la que se generará al hacer click sobre “Resorce Directory”.

En la imagen anterior podemos ver la pantalla del administrador de Joomla donde una vez seleccionado un menú, se nos muestran para que trabajemos los elementos del mismo. En principio no parece nada complicada, una columna con el estado con el que indicamos si esta publicada o no, un título (y debajo la acción que desencadena este elemento al ser pinchado), si es la página por defecto (¡Oído!, ¡Oído!, prestemos atención a este punto…. Pero no ahora… ahora sigamos con nuestro razonamiento), la siguiente columna indica que tipo de usuarios puede ver ese elemento en el menú (púbico, registrado, etc…). La penúltima indica el idioma que tiene que tener configurado el navegante en su perfil para ver ese elemento, y por último un identificador único para cada uno de ellos.
Al hacer click en uno de los elementos de menú, veremos una pantalla similar a esta:

Donde hemos remarcado en rojo el “Tipo de elemento de menú” es decir la ACCIÓN que se desencadenará al pulsar sobre ese elemento de menú.
El abanico de ACCIONES a desencadenar es muy amplio. Incluso sin instalar nuevos componentes podemos hacer que al pinchar en una opción de menú se muestre en la parte principal de la plantilla (revisa la parte “I” de la saga de artículos, del mes Noviembre de 2013) lo que indiques como “Tipo de elemento de menú”.
Échale un ojo por ejemplo a las posibilidades que se abren sólo en relación con la posibilidad de mostrar “Artículos”
Como ves puedes decirle que al hacer clic en ese elemento de menú sólo se muestre un artículo, o todos los de una categoría, incluso en formato blog o como una lista secuencial, etc…
Ya tenemos identificado que un menú se compone de elementos y que estos al pinchar sobre ellos producen una acción que llena de información la parte principal de nuestra página web, pero ¿y el resto de la plantilla como se rellena?
¿Recordáis que era un módulo? Era el tipo de extensión que permitía mostrar información a través de uno de los huecos de la plantilla (excepto en la parte principal que ya hemos visto como se llena de información).
Pues en la configuración de los módulos una de las cosas que podemos configurar es la posición de la plantilla donde queremos que este se visualice.
Como podemos ver en la siguiente imagen remarcado en rojo.

En esa misma ventana vemos que el propio módulo en su configuración tiene una pestaña que se denomina “Asignación del módulo” en la que le decimos si queremos que este módulo se vea en todas las opciones de menú, en ninguna, en todas menos en las que indiques o solo en las que indiques. En cualquiera de estas dos posibilidades debes indicar una por una cuales son las opciones de todos los menús (que Joomla te va a mostrar amablemente) quieres que sea la que desencadene que este módulo se vea al hacer click en ella.

Ya tenemos casi toda la información que necesitamos para que nuestra página se complete.
Repasemos lo que ocurre con los módulos al hacer click en un elemento de menú.
Hacemos Click en un elemento de menú y la acción asociada a ese elemento crea el contenido de la parte principal. Después los módulos configurados para visualizarse al hacer click en ese elemento de menú se muestran en los huecos de la plantilla que indique en su parametrización… ¡Y ya tenemos una página cargándose en nuestro explorador web!
Si esto fue un poco complejo vamos a terminar con un poco más de “magia”: ¿Recordáis que al principio hablamos de que había tres formas de crear una página? ¿Y que sobre la primera opción dijimos algo así: “La primera, la carga inicial de la página antes de que pinchemos en ningún sitio”? Y un poco más adelante hemos comentado “si es la página por defecto (¡Oído!, ¡Oído!, prestemos atención a este punto…. Pero no ahora…)”, pues ¡AHORA! es el momento de recordarlo. El elemento de menú que tiene marcada esta opción, un único elemento de entre todos los menús que tengamos en nuestro portal que la tenga marcada, será en el que nuestro Joomla hará click por nosotros cuando pidamos que se cargue la página principal de nuestra web escribiendo solo el nombre del dominio (Por ejemplo: https://www.joomla.org). Así que cambiando ese marcador, el de “Página por defecto”, eligiendo otro elemento de cualquier menú en su lugar, la acción que éste desencadene será la que cree la nueva página principal de nuestro portal.
Y de nuevo me he enrollado mucho para explicar algo que seguro que ya sabías antes de que empezara a contártelo… pero bueno… ¿y el buen rato que hemos pasado juntos, yo al escribirlo y tú al leerlo?
Como no quiero ponerme más pesado, si queréis que siga con esta “saga” estaré encantado, y si ya os he saturado bastante con cosas tan “llanas”, para el próximo mes escribo sobre algún tema de esos del mundillo de la programación. Vosotros diréis.
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/

Comentarios