Cómo crear una plantilla front-end para Joomla! desde cero (parte 3)
En esta oportunidad aprenderemos cómo configurar nuestra plantilla para poder empaquetarla e instalarla desde el gestor de extensiones. Y también veremos cuán fácil es usar las declaraciones Jdoc de Joomla! para mostrar el contenido dinámico de nuestro sitio.
El corazón de nuestra plantilla: el archivo index.php
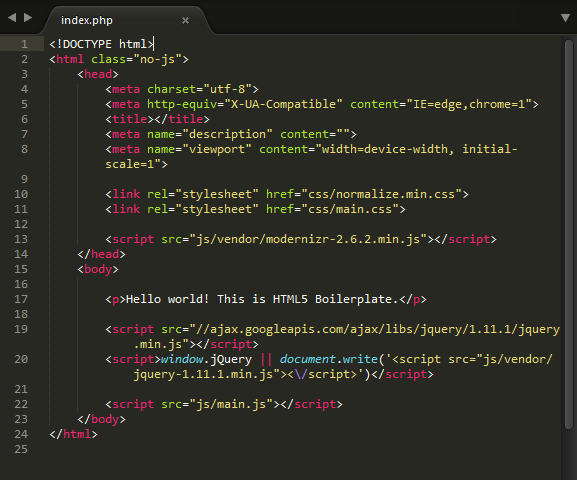
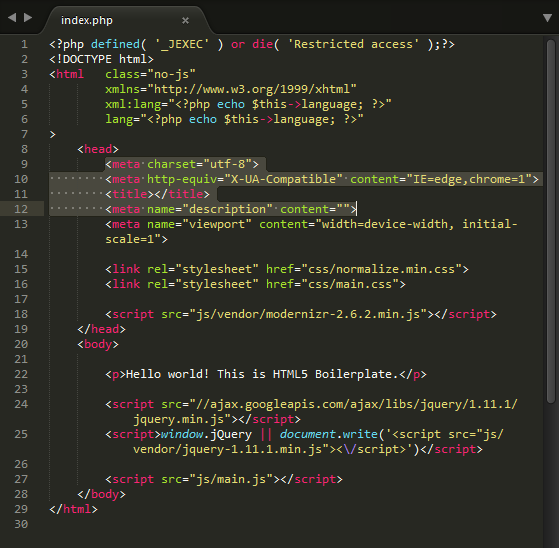
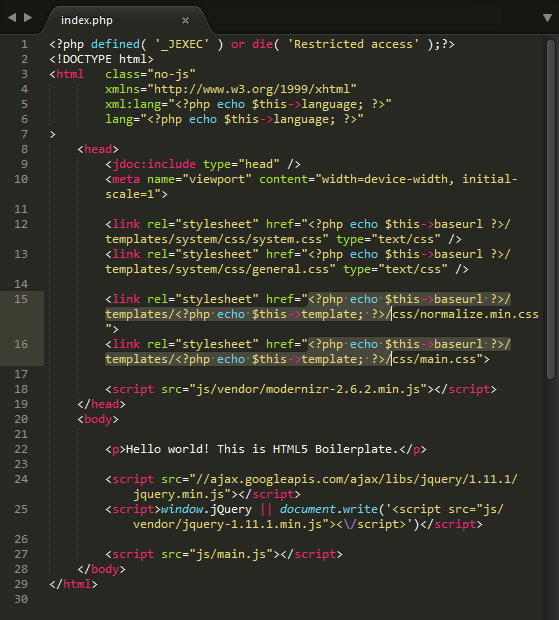
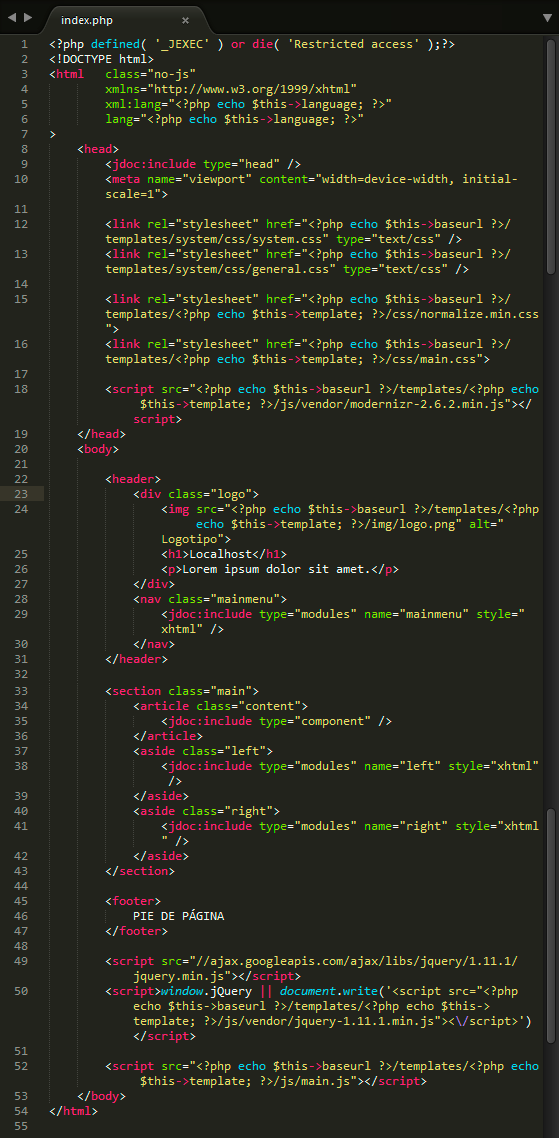
Como podemos observar en la figura, Boilerplate ya ha hecho el trabajo inicial por nosotros y nos brinda un archivo index.php configurado de tal manera que podamos concentrarnos en la maquetación.
La etiqueta <meta name=”viewport” content=”width=device-width, initial-scale=1”> permitirá que nuestra plantilla se adapte al ancho del dispositivo; en otras palabras, será una plantilla adaptable o “responsive” (por favor, no digas que es ¡¿“responsiva”?! :D).
El index.php también está optimizado para mostrarse correctamente en cualquier navegador (css/normalize.min.css y js/vendor/modernizr-2.6.2.min.js) y trae una hoja de estilos (css/main.css) para que podamos agregar nuestras reglas CSS. También incluye dos archivos en JavaScript por si deseamos agregarle más funcionalidad a nuestra web (la librería js/vendor/jquery-1.11.1.min.js y js/main.js).

Ahora nuestro trabajo será modificar este archivo index.php para que el sistema Joomla! lo reconozca como plantilla.
Las tres primeras líneas del index.php
Si revisamos la documentación oficial de Joomla!, una plantilla debe comenzar con las siguientes líneas:
- <?php defined( '_JEXEC' ) or die( 'Restricted access' );?> es una instrucción de seguridad en PHP que evita que los intrusos accedan a nuestro código.
- <!DOCTYPE html> es la declaración del tipo de documento. En este caso, se indica que es un documento HTML5.
- <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>" > inicia la etiqueta HTML e identifica automáticamente cuál es el idioma de nuestro.
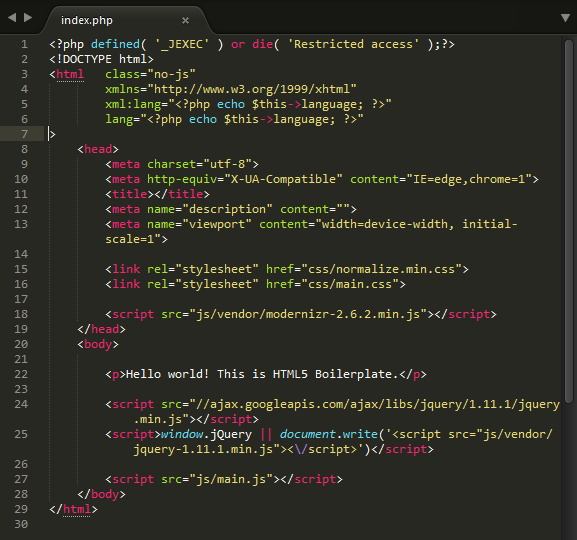
Luego de realizar estos cambios, nuestro index.php debe verse así:

Aunque todavía falta mucho por hacer; con estas tres líneas ya podemos subir nuestra plantilla a nuestro sitio desde el panel de administración de Joomla!
Empaquetar e instalar nuestra plantilla
Como cualquier extensión de Joomla!, en primer lugar tenemos que comprimir el contenido de la carpeta miplantilla dentro del archivo miplantilla.zip y lo guardamos en algún lugar de nuestro ordenador (por ejemplo, en el escritorio de Windows).

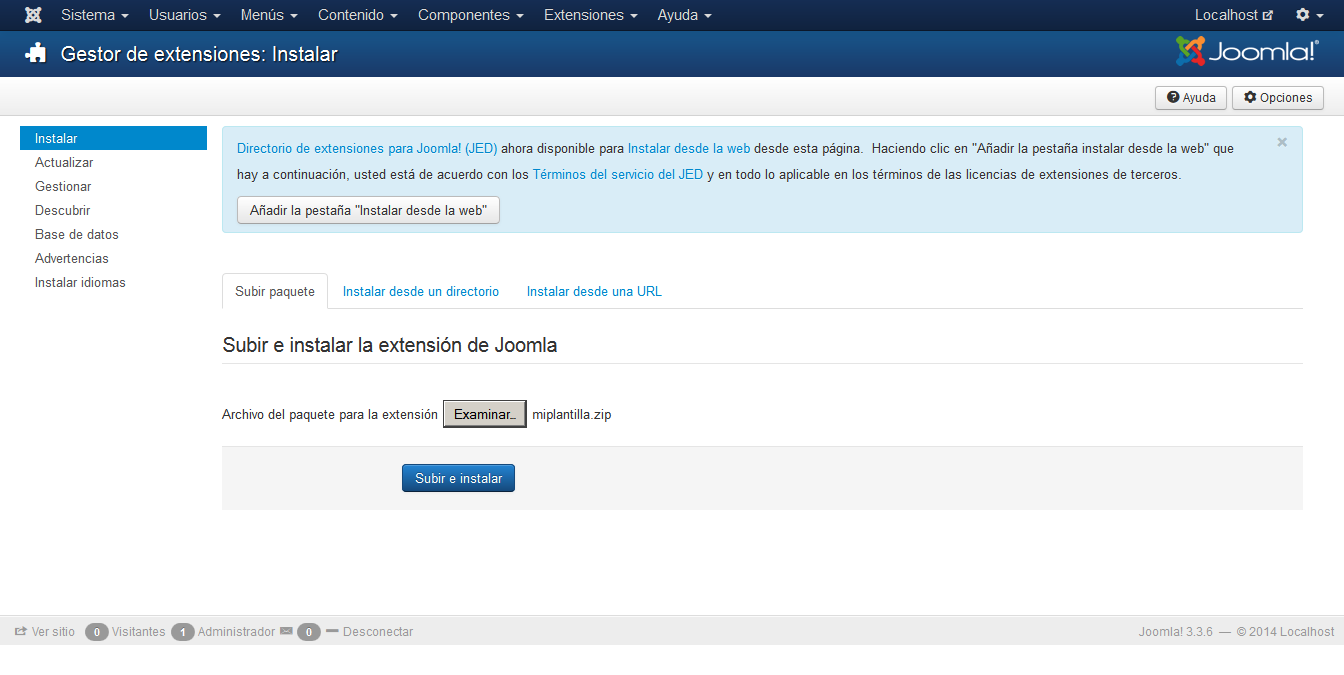
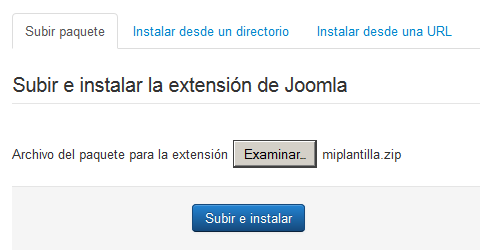
En segundo lugar, desde el panel de administración de Joomla!, ingresamos al gestor de extensiones (Gestor de extensiones: Instalar) y “subimos” el archivo miplantilla.zip.


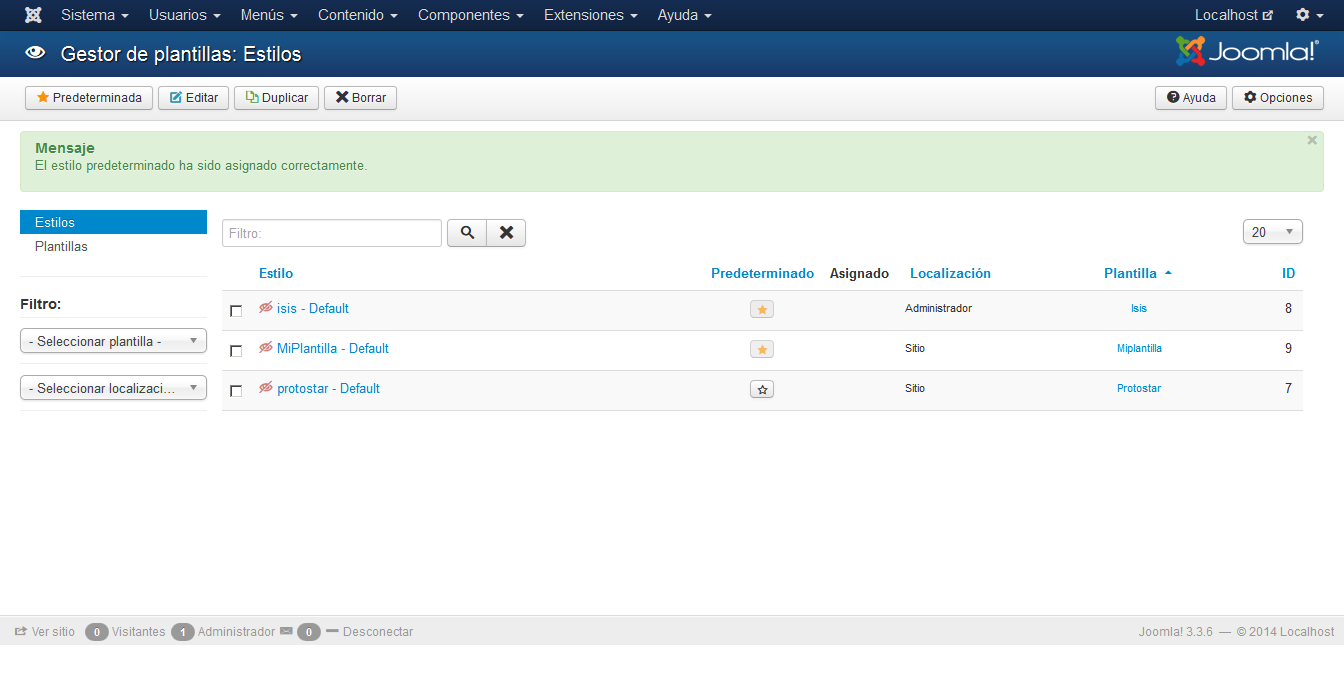
En tercer lugar, ingresamos al Gestor de plantillas (Gestor de plantillas: Estilos) y establecemos nuestra plantilla como estilo por defecto del sitio.


Para comprobar que todo salió bien, abrimos nuestro sitio en el navegador y deberíamos ver una página con fondo blanco que muestra el texto de la imagen.

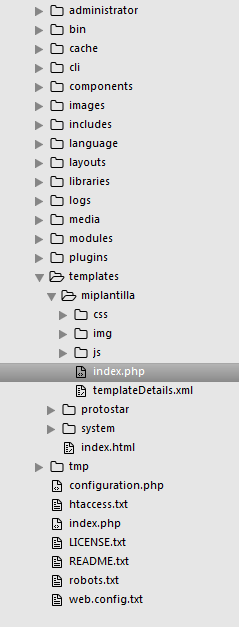
Es importante tener presente que nuestra plantilla se encuentra en la carpeta templates/miplantilla dentro de la instalación de Joomla!

Antes de continuar, tengamos en cuenta lo siguiente:
- Si nuestra instalación de Joomla! está en un servidor local (localhost), podemos trabajar directamente con los archivos ubicados en la carpeta templates/miplantilla/.
- En el caso de que hayamos instalado Joomla! en un servidor remoto, cada vez que modifiquemos el contenido de algún archivo de nuestra plantilla será necesario actualizar dicho archivo vía FTP (por ejemplo, mediante un cliente FTP como FileZilla).
Ahora sí, continuaremos con la configuración correcta del archivo index.php.
El <head> del index.php
Toda la información de nuestro documento se encuentra entre las etiquetas <head>...</head> dentro del index.php.

Tenemos que reemplazar las cuatro líneas sombreadas en la imagen por la declaración Jdoc de Joomla! <jdoc:include type="head" /> que coloca automáticamente toda la información correcta en el encabezado <head>: el título de la página, la información de las meta-etiquetas (description, generator, etc.) y las librerías JavaScript del sistema.
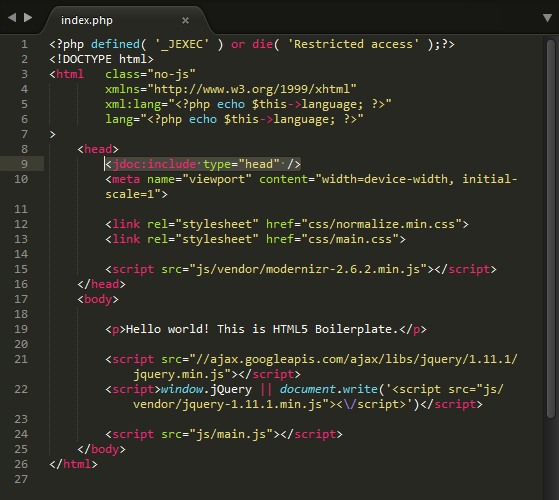
Después del cambio, tendremos lo siguiente:

Opcionalmente, es una buena práctica incluir las hojas de estilo del sistema interno ubicadas, por defecto, en la carpeta templates/system/css de la instalación de Joomla!
¿Cómo lo hacemos? Pues, después de la etiqueta <meta name=”viewport”...> agregamos estas dos líneas:
- <link rel="stylesheet" href="/<?php echo $this->baseurl ?>/templates/system/css/system.css" type="text/css" /> para cargar la hoja de estilos system.css.
- <link rel="stylesheet" href="/<?php echo $this->baseurl ?>/templates/system/css/general.css" type="text/css" /> para cargar la hoja de estilos general.css.
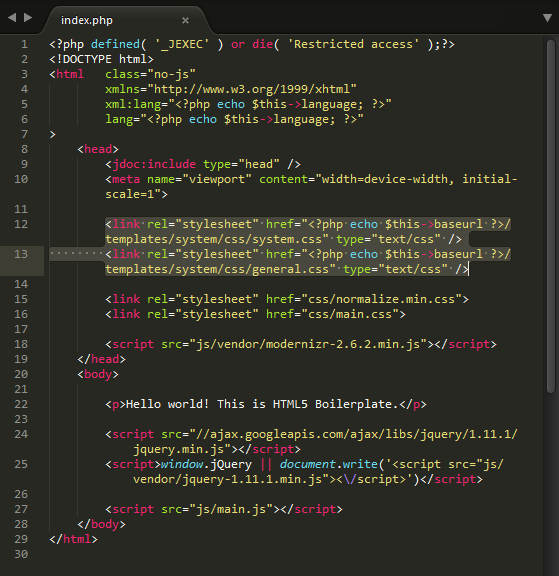
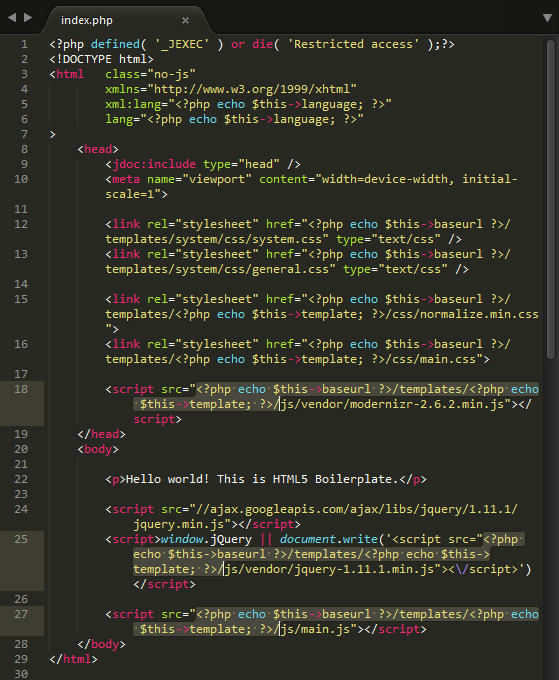
Nuestro index.php tiene ahora este aspecto:

Para cargar correctamente las hojas de estilo que nos brinda Boilerplate (ubicadas en la carpeta templates/miplantilla/css) debemos agregar la instrucción PHP <?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/ a las rutas de enlace en el atributo href:
- <link rel="stylesheet" href="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/css/normalize.min.css" type="text/css" /> para cargar el archivo css/normalize.min.css.
- <link rel="stylesheet" href="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/css/main.css" type="text/css" /> para cargar el archivo css/main.css.

Finalmente, para cargar correctamente los <script> JavaScript debemos agregar la instrucción PHP <?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/ a los atributos src:
- <script src="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/js/vendor/modernizr-2.6.2.min.js"></script> para cargar el archivo js/vendor/modernizr-2.6.2.min.js.
- <script>window.jQuery || document.write('<script src="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/js/vendor/jquery-1.11.1.min.js"><\/script>')</script> para cargar el archivo js/vendor/jquery-1.11.1.min.js.
- <script src="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/js/main.js"></script> para cargar el archivo js/main.js.

Ahora, si vemos nuestro sitio en el navegador observaremos que el estilo de la fuente tipográfica ha cambiado; lo que quiere decir que el index.php carga correctamente las hojas de estilo y las librerías JavaScript que utilizará nuestra plantilla.

El <body> del index.php
Todo el contenido de nuestro sitio se muestra entre las etiquetas <body>...</body> en el index.php.
En la primera parte de esta serie de artículos vimos que nuestro sitio consta de cuatro secciones:
- Inicio
- Portafolio
- Blog
- Contacto
Y, en principio, además del contenido también se desea mostrar dos módulos:
- El acceso de usuarios.
- Una lista con los artículos recientes del blog.
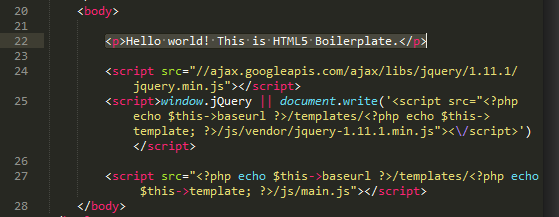
Empecemos borrando la línea <p>Hello world! This is HTML5 Boilerplate.</p> que, por defecto, coloca Boilerplate en el <body>:

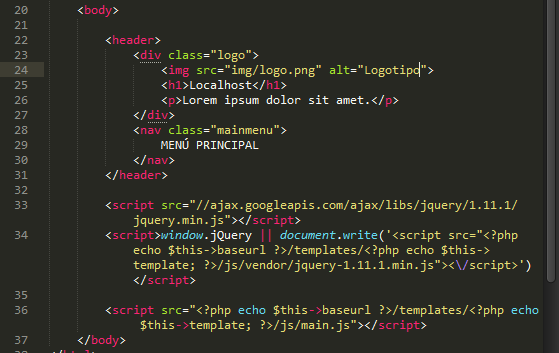
Ahora escribimos la etiqueta semántica <header> que contendrá:
- un <div class=”logo”> con una imagen, el título principal del sitio y un párrafo a manera de “eslogan”;
- y la etiqueta semántica <nav class=”mainmenu”> con el menú principal.

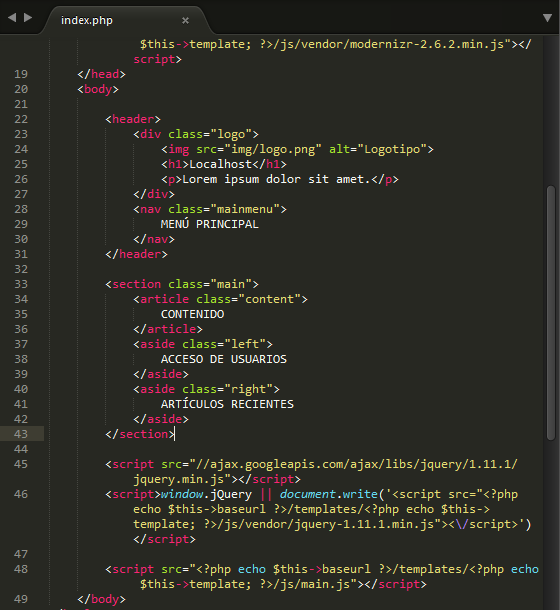
El contenido del sitio se encuentra dentro de la etiqueta semántica <section class=”main”> dividida en tres partes:
- la etiqueta <article class=”content”> mostrará el contenido principal del sitio;
- la etiqueta <aside class=”left”> mostrará el módulo de acceso de usuarios;
- y la etiqueta <aside class=”right”> mostrará la lista de los artículos recientes del blog.

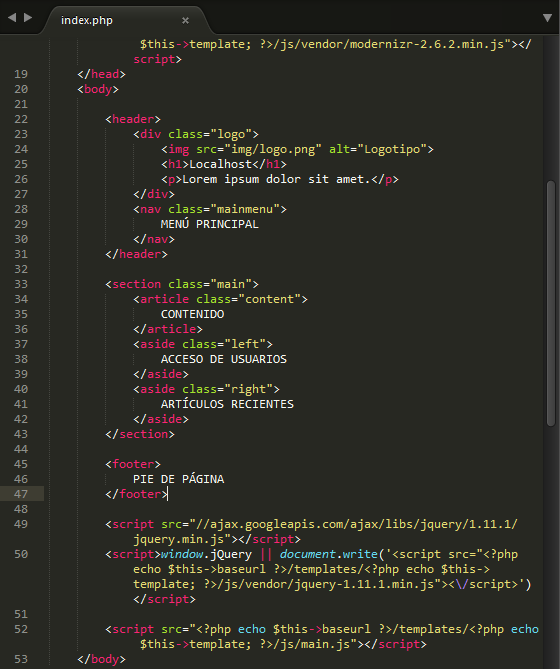
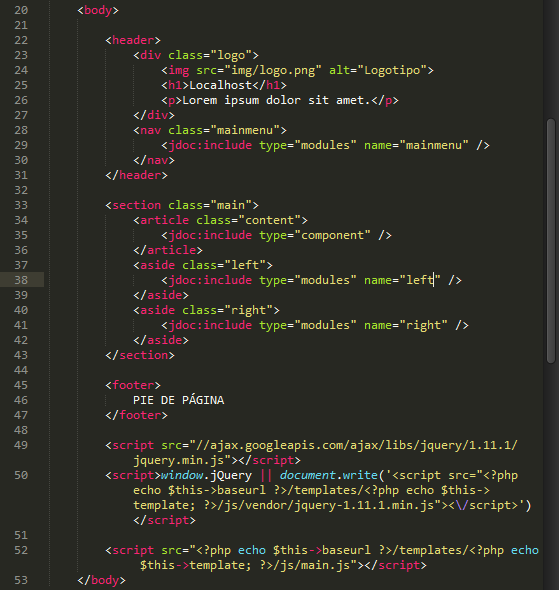
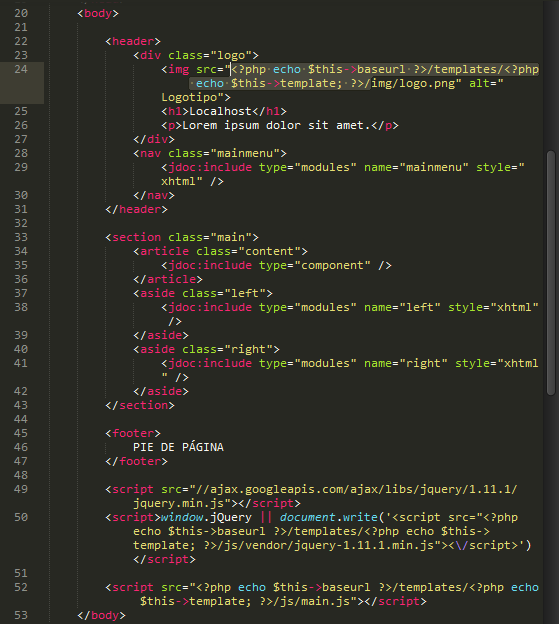
El pie de página se mostrará en la etiqueta semántica <footer>. El <body> tendrá el siguiente aspecto.

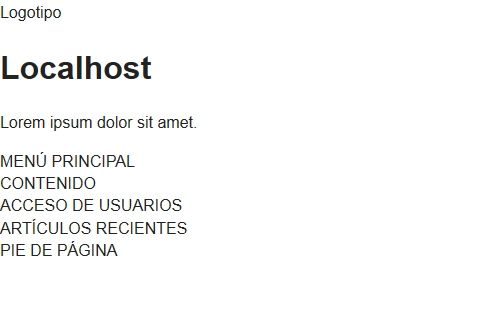
Si cargamos nuestro sitio en el navegador, observaremos lo siguiente:

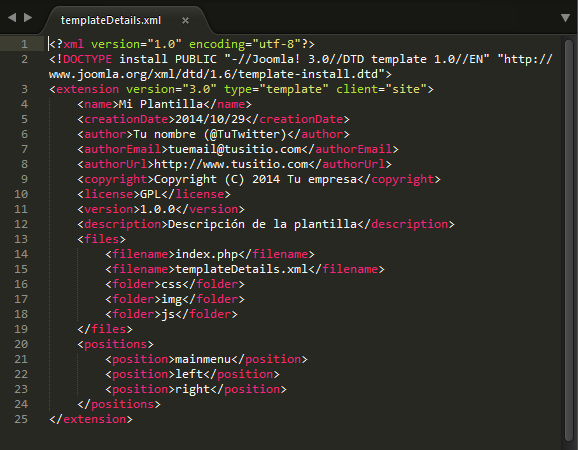
Antes de continuar, recordemos que en la segunda parte de esta serie definimos tres posiciones para los módulos en el archivo templateDetails.xml:

¿Cómo hacemos para mostrar el contenido dinámico de nuestro sitio? Es muy sencillo. Usaremos las declaraciones Jdoc de Joomla!
- Para mostrar el módulo del menú principal en la posición “mainmenu”, reemplazamos la frase “MENU PRINCIPAL” por la declaración <jdoc:include type=”modules” name=”mainmenu” style="xhtml" />.
- El contenido principal se carga en el componente principal de Joomla!; por lo tanto, para mostrarlo reemplazamos la palabra “CONTENIDO” por la declaración <doc:include type=”component” />. No es necesario definir una posición para el componente.
- Para mostrar el módulo de acceso de usuarios en la posición “left” reemplazamos la frase “ACCESO DE USUARIOS” por la declaración <jdoc:include type=”modules” name=”left” style="xhtml" />.
- Para mostrar el módulo de la lista de artículos recientes del blog en la posición “right” reemplazamos la frase “ARTICULOS RECIENTES” por la declaración <jdoc:include type=”modules” name=”right” style="xhtml" />.

Sin embargo, si probamos nuestro sitio en el navegador, veremos que se muestra el contenido principal del sitio pero no aparece ninguno de los módulos.

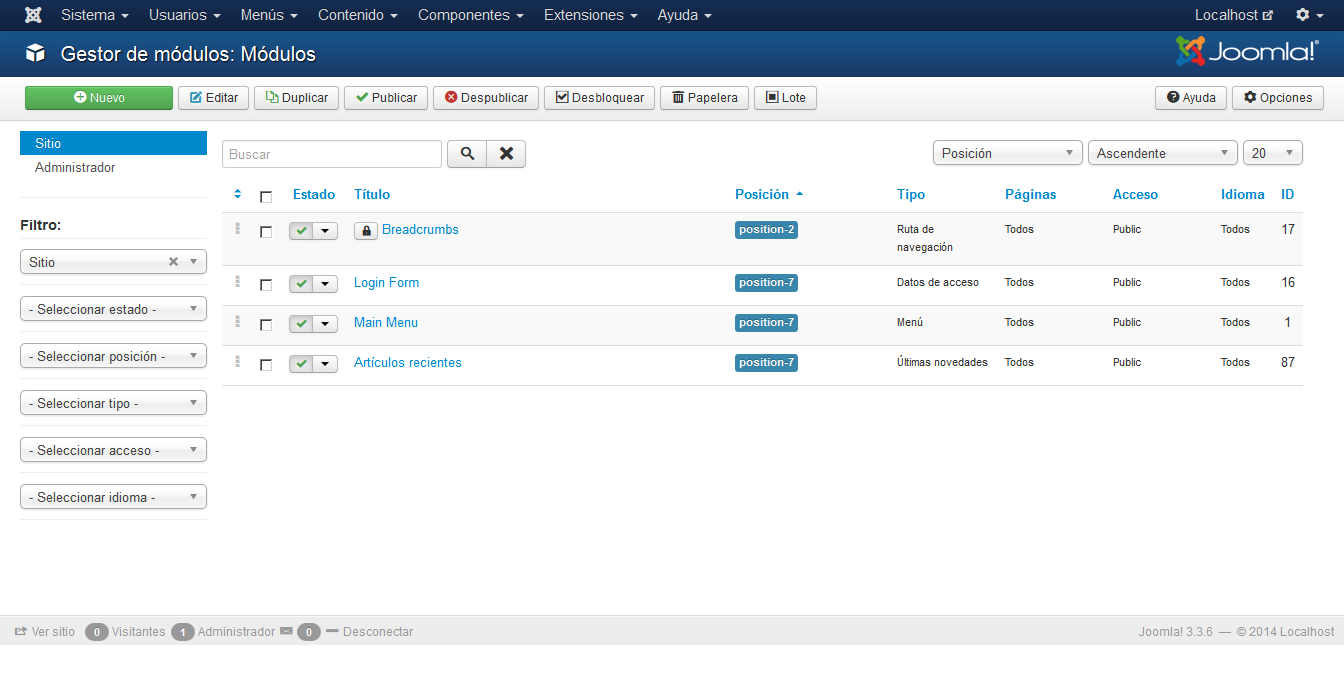
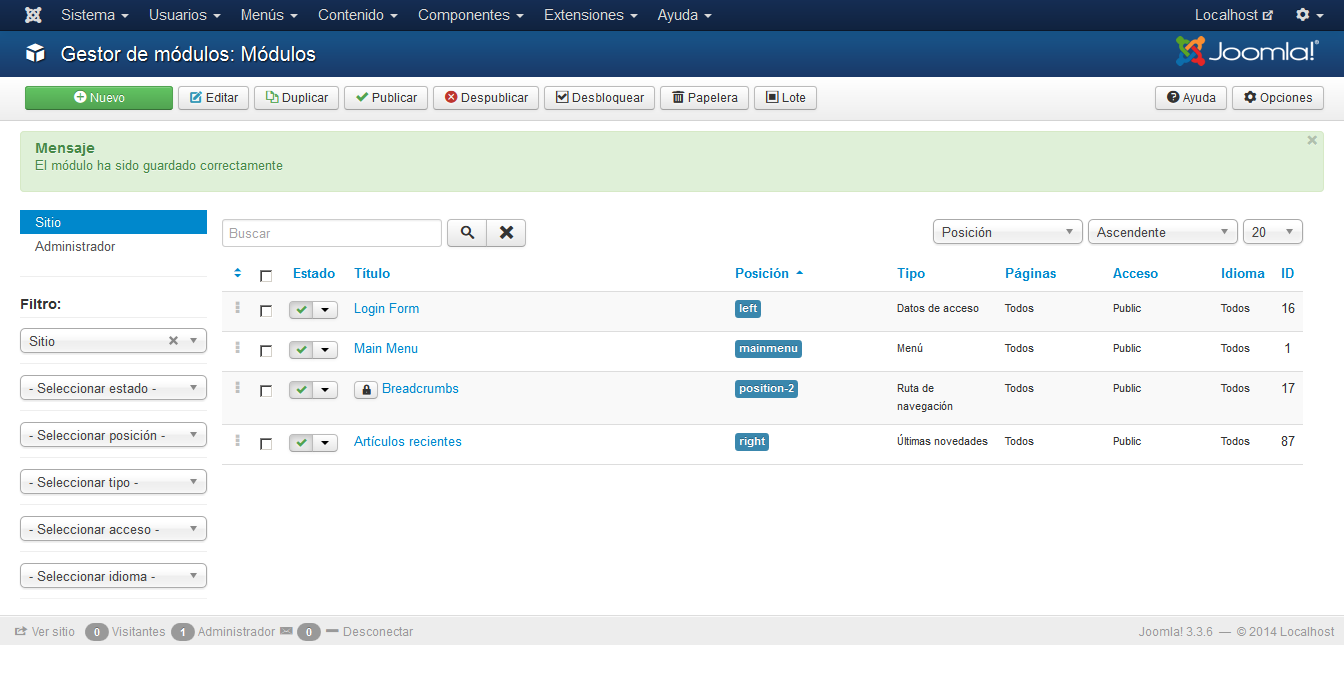
Desde el panel de administración de Joomla! ingresamos al gestor de módulos (Gestor de módulos: Módulos) y observamos que todavía no hemos asignado las posiciones de nuestra plantilla a los módulos.

Según lo establecido líneas arriba, la asignación debe ser:
- Módulo “Main Menú” en la posición “mainmenu”.
- Módulo “Login Form” en la posición “left”.
- Módulo “Artículos recientes” en la posición “right”.
Luego de hacer los cambios correspondientes, el gestor de módulos debería quedar así:

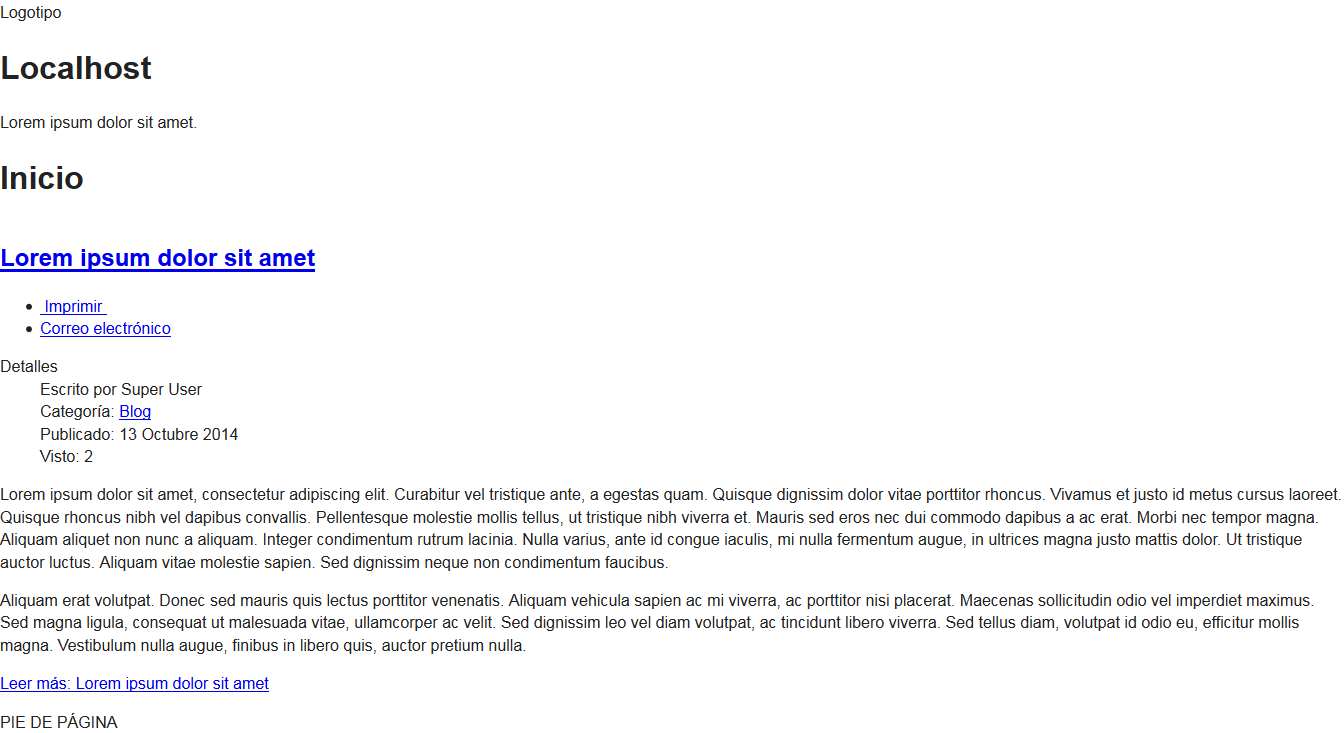
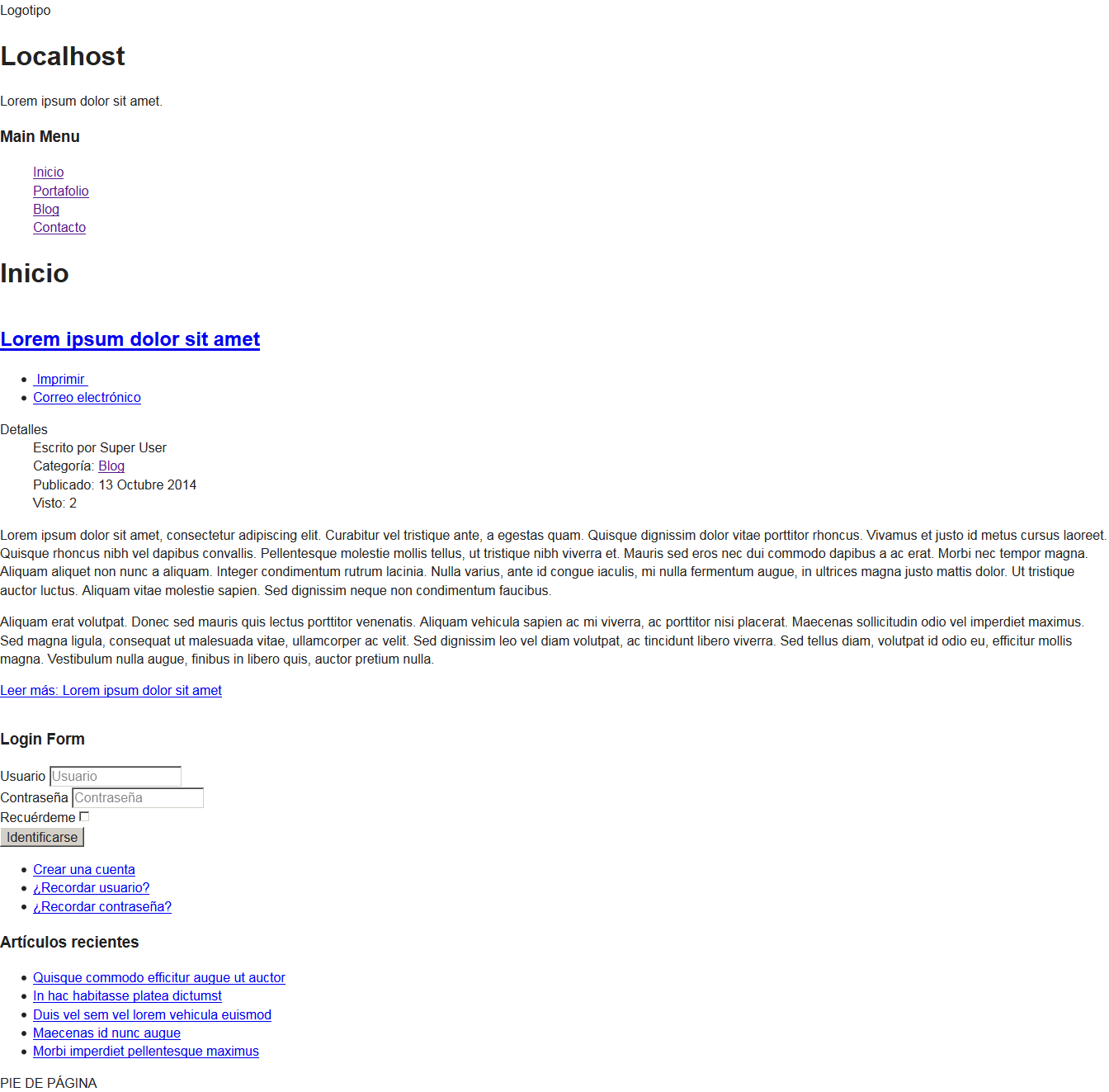
Y ahora sí, al cargar nuestro sitio en el navegador observaremos que se muestra el contenido principal y los tres módulos.

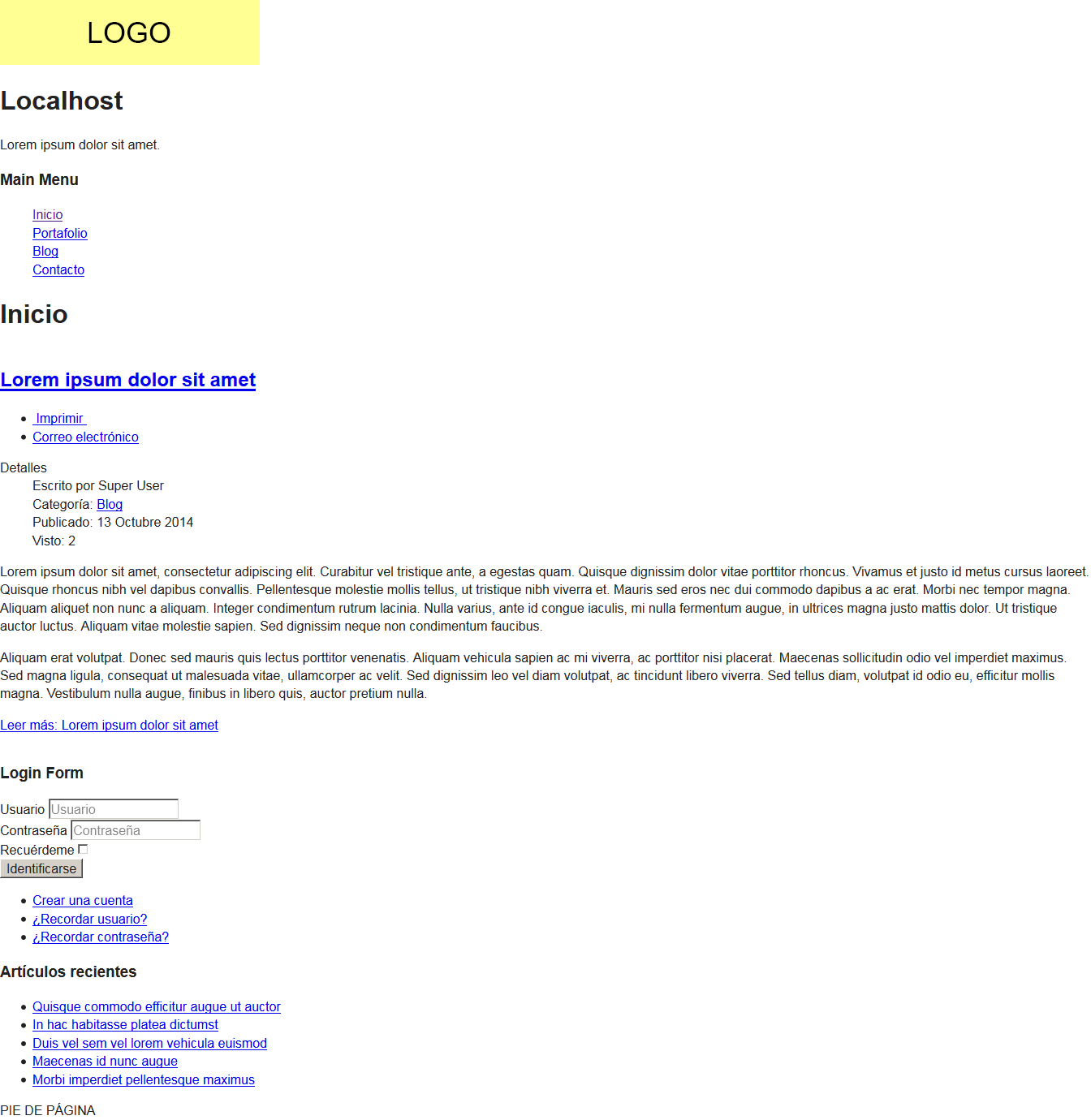
Podemos observar que todavía no se muestra la imagen del logotipo; solamente se muestra el atributo alt=”Logotipo” de la etiqueta <img>. Esto quiere decir que la ruta del archivo de la imagen es incorrecta. Para solucionarlo debemos agregar la instrucción PHP <?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/ al atributo src de la etiqueta <img>:

Finalmente, la estructura de nuestro sitio está completa, según los requerimientos iniciales:

Nuestro archivo index.php ha quedado así:

En la cuarta parte de esta serie de artículos nos dedicaremos exclusivamente a trabajar en la hoja de estilos para que nuestra plantilla se adapte correctamente a cualquier dispositivo conectado a Internet.
Hasta la próxima. ¡Abur!
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/

Comentarios