Rediseñando un sitio web
Al rediseñar un sitio web existente, si no es simplemente cambiarle la cara, a menudo se piensa en empezar de 0. Sin embargo, al realizar esto, se corre el riesgo de perder información útil que hay en el sitio. Vamos a ver los pasos que se deberían realizar para hacerlo de una manera profesional y eficiente.
Por eso consideramos que es una buena práctica, revisar primero el sitio completo para asegurarse de mantener, durante la revisión, toda la información que existe en el sitio web y, al mismo tiempo, mantener, y si es posible mejorar, la capacidad del cliente para poder realizar el mantenimiento del sitio, así como continuar el desarrollo de la marca, de la mejor manera posible.
Veamos cómo se puede hacer para evaluar un sitio web antes de volver a desarrollar el nuevo. Cada uno de los siguientes puntos le ayudará a desarrollar un plan coherente y asegurarse, al mismo tiempo, que su rediseño tendrá los menos problemas posibles.
Pasos para rediseñar un sitio web
En primer lugar queremos advertir que rediseñar un sitio web no es una tarea sencilla, aunque lo pueda parecer, puede llegar a ser un trabajo de lo más tedioso que puede existir en el diseño gráfico.
Los pasos que consideramos básicos para rediseñar con éxito un sitio web son los siguientes:
- Revisión con el cliente
- Evaluación de la situación.
- ¿Por qué rediseñar el sitio web?
- Establecer las preguntas clave para rediseñar.
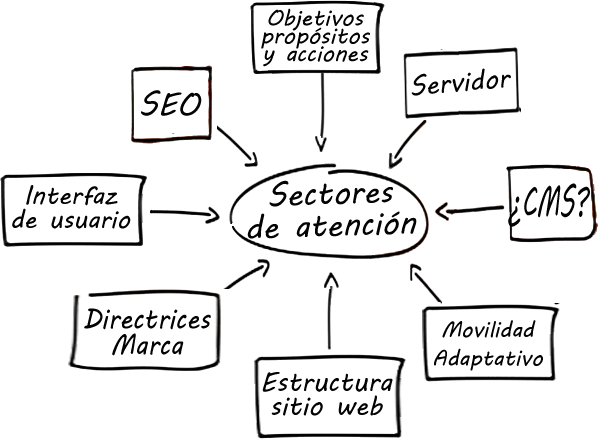
- Establecer el conjunto de objetivos, propósitos y acciones.
- ¿Qué necesitamos para rediseñar el sitio web?
- ¿Es compatible el servidor con el desarrollo que quieres utilizar?
- ¿El cliente prefiere mantener el CMS existente, si es que utiliza, o está dispuesto a cambiar?
- Si no tiene preferencias... Evidente, ¡utilizarás Joomla! ;-)
- ¿El sitio web necesita utilizar tecnología para movilidad?
- ¿Hay demasiados datos inútiles para movilidad?
- ¿Existe un modelo de negocio para su solución técnica?
- Evaluación de la situación.
- Examen técnico
- ¿Cuál es el estado de código base existente?
- Arquitectura de información del sitio y la interfaz de usuario
- El acceso a los archivos de origen para las soluciones recopiladas
- ¿Hay una tecnología nueva que permita alcanzar los objetivos de una manera más sencilla?
- Diseño
- Directrices de marca
- ¿Alguno de los niveles visuales es aprovechable?
- Elegir un diseño (plantilla) de acuerdo con las necesidades del cliente.
Preguntas que debemos hacernos para el rediseño del sitio
- ¿Por qué no funciona el diseño actual?
- ¿Cuáles son los problemas que tiene el diseño actual?
- ¿Es necesario un rediseño a nivel global o en componentes específicos?
- ¿Qué nos dicen las métricas y estadísticas de uso del sitio?
- Objetivos para el nuevo diseño. Claros, específicos y medibles. No sirve, por ejemplo, vender tecnología punta, o muebles modernos...
- Los propósitos para el nuevo diseño. Que conduzcan a acciones específicas que nos acerquen a los objetivos planteados.
- Procesos a seguir para resolver el diseño, la estrategia.
- Identificar y/o recolectar los materiales que necesitamos.
- Presupuesto de necesidades, de personal y económico.

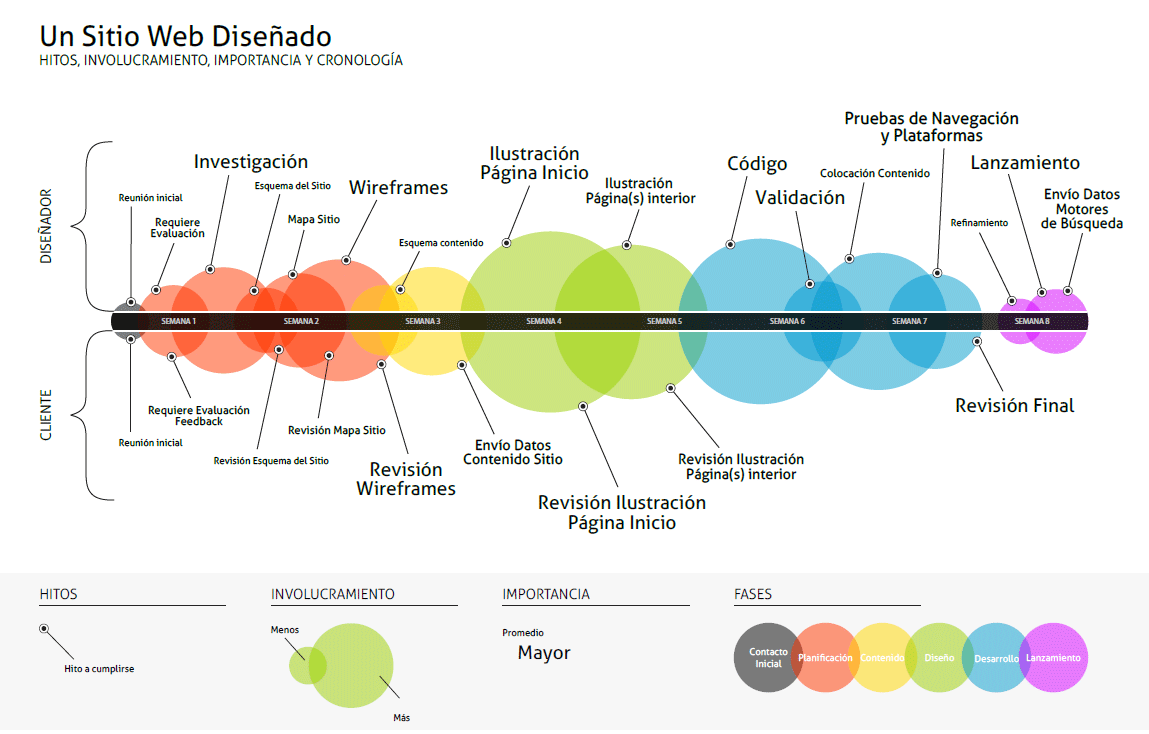
Esencialmente podemos ver 3 acciones a realizar
1ª Acción: Revisión con el cliente
En primer lugar se ha de tener claro, tanto por parte del cliente, como del gestor del equipo de trabajo que es lo que se quiere conseguir, establecer unos objetivos, qué propósitos tienen estos objetivos y las acciones que se realizarán para conseguirlos... y por supuesto, dejarlos por escrito, de manera sencilla y clara, para que todas las personas del equipo fijen sus esfuerzos en conseguirlos.
En el caso de un sitio nuevo solo se ha de seguir una metodología de trabajo recurrente... pero en un rediseño entran aspectos psicológicos que se han de tener en cuenta, como la relación con el creador del sitio, con el servidor donde está alojado, la familiaridad con el orden del sitio, sobre todo si este tiene un intranet de trabajo. Esta información se debe de obtener en la primera reunión con el cliente de una manera informal, pero clara, Esta información le permitirá establecer la estrategia de desarrollo del sitio adecuada, para que en la próxima entrevista ya tenga claro una serie de parámetros, de alguna forma, inamovibles y al mismo tiempo, el esfuerzo que deberá de hacer para realizar el trabajo, pues no es igual, trabajar en el panel de control del servidor con el que trabaja normalmente, que tener que aprender, y retener, un nuevo panel de control, o tener que utilizar un lenguaje de programación que no es el habitual... y eso significa tiempo y esfuerzo.
Como pauta de preguntas abiertas para saber lo que nos interesa, se podrían utilizar las siguientes:
- ¿Por qué no funciona el diseño actual?
- ¿Cuáles son los problemas que tiene el diseño actual?
- ¿Es necesario un rediseño a nivel global, en componentes específicos, estético, o una combinación de los tres?
- ¿Qué nos dicen las métricas y estadísticas de uso del sitio?

2ª acción: Revisión técnica
Elección del servidor
¿El servidor actual es prescindible? este punto, sobre todo si es un servidor compartido, es muy importante para establecer la tecnología, aunque de hecho debería de ser al revés, elegir el servidor, según la tecnología a utilizar en la creación del sitio web, cuando es un rediseño, puede haber condicionantes de relación del cliente con el servidor, que no permitan cambiar de servidor.
Desde luego, si se ha de utilizar un CMS como Joomla!, lo recomendable, altamente recomendable, diría yo, es que el servidor tenga soporte y la instalación esté optimizada para funcionar sin problemas y con seguridad. Muchas veces que elige uno u otro más que por esto, por el precio, sin valorar el coste posterior que se tendrá en el mantenimiento de seguridad y la solución de problemas.
¿Cuál es el código base actual?
Lo primero que tendremos que hacer es ver con qué código se ha Realizado el sitio y si es conveniente cambiar a otro sistema, por ejemplo, pasar de HTML o +NET a PHP..., dependiendo de la estrategia de futuro. de peso del sitio, capacidad de adaptación, etc.
Ver si el código se estableció de una manera clara, o por el contrario, es confuso y difícil de interpretar.
Ver si en el sitio se están utilizando tablas, si el sitio tiene más de 3 años seguramente será este el caso, y si nos conviene pasarlas a div o buscar otras soluciones...
Todas estas preguntas nos llevarán a saber si será más efectivo, mantener lo existente y mejorarlo en lo posible, o por el contrario, a pesar de que en principio dé algo más de trabajo, es aconsejable empezar de cero el rediseño, para que en un futuro sea más fácil realizar cambios, un futuro a más largo plazo.
Como no, en este punto es conveniente plantearse si adoptamos un CMS como Joomla! u optamos por un trabajo independiente, en nuestro caso, normalmente tendremos claro la elección, ¡utilizaremos Joomla! seguro que siempre encontraremos los argumentos suficientes para utilizar Joomla! en el rediseño.
Arquitectura de la información y elección de la interfaz pública
Organización de la información que habrá en el sitio, que categorías y subcategorías se establecerán y la relación entre ellas.
Establecer el mapa del sitio como forma de hacer más fácil la navegación en el sitio web y organizar más efectivamente los contenidos, es un ejercicio en el que le ponemos nombre a las secciones, las categorías, creando una estructura de URLs, en el caso de que se necesite, y ordenando de manera jerárquica el sitio por medio de organigramas, diagramas de flujo y de procesos…
Las necesidades de utilización de dispositivos móviles en la actualidad y en el futuro y el desarrollo de esta plataforma es importante hoy en día, puesto que cambia los conceptos como es la página de inicio, o la estructura de los menús. Si es conveniente utilizar la tecnología de adaptabilidad del sitio o que sea responsiva. Depende de la importancia en la estrategia de de relación de la empresa con sus colaboradores y clientes se establecerá si el diseño se realiza de dispositivos móviles hacia pantallas de gran formato o al revés.
Definir si se utilizarán macro menús o por el contrario un menú principal acompañado de otros menús por temas o secciones. En esto también tiene algo que decir si se va a utilizar el sitio web en dispositivos móviles o no, pues dependiendo de esto los menús deben de tener un formato u otro.
¿Qué extensiones, complementos u otros elementos necesitaremos?
Hemos llegado al momento en que ya sabemos que sistema de código utilizaremos, el CMS del que se partirá… pero ahora se le ha de dar una estructura técnica para conseguir realizar aquellas acciones y actividades que se necesitan.
Esto nos lo proporcionarán las extensiones, complementos, módulos… es posible que se necesiten utilizar aplicaciones en combinación con Joomla! lo que nos obligará a buscar como se relacionan, etc.
¿Hay una nueva tecnología que permita alcanzar los objetivos de una manera más simple?
Es importante el utilizar siempre las posibilidades tecnológicas más sencillas y fáciles de implementar y mantener, y que además nos den seguridad de continuación.
Esto que en principio parece tan sencillo es un verdadero rompecabezas, sobre todo cuando tienes miles de extensiones a mano, es preciso que las personas que realicen este trabajo, estén al día de las que más se utilizan. Entre los desarrolladores está extendida la opinión que lo mejor es realizarlas, pero desde el punto de vista del realizador de un sitio, esto no es lo más adecuado, las razones las dejaremos para otra ocasión :) pues ya estamos ocupando más espacio del que deberíamos :-).
Evidentemente, si en el sitio existieran tecnologías como flash, tendremos que ver como realizar algo semejante, con tecnologías que valga la pena el esfuerzo, tanto para abrir el sitio web a dispositivos que no pueden utilizar estas tecnologías y proporcionar una base técnica escalable actual.
Una vez realizado el sitio
Cosas a tener en cuenta... no nos podemos olvidar de establecer una estrategia de migración del sitio. La utilización de herramientas para webmasters con las que chequear los posibles errores 301 y 404 y arreglar estas situaciones conflictivas, que tanto molestan a todos los usuarios del sitio web.

3ª Diseño
Una vez claro los deseos del cliente en cuanto a diseño, se establecen los primeros bocetos. Hemos de decir, que contrariamente a muchas prácticas, el diseño no debe de estar supeditado a la tecnología a utilizar, si no que esta debe de saber plasmar el diseño con sus posibilidades.
Primero se estructura el diseño de la interfaz pública, partiendo de la composición y proporciones, estableciéndolas primero en papel como boceto, después pasando las ideas a maquetas más elaboradas y con más detalle de la elaboración del diseño. Personalmente prefiero trabajar primero en monocromo para después ir añadiendo el color, según las necesidades de marca que tenga establecida la empresa.
directrices de la marca
Un rediseño de un sitio web que pertenece a una marca determinada siempre va a tener que seguir algunas pautas. Siempre hay la probabilidad de que la marca ha ido variando con el tiempo, o que el departamento de marketing tenga interés en realizar un cambio aprovechando la circunstancia, lo que permitirá más libertad para ciertos proyectos y ampliar los límites de las directrices de la marca. No pasa lo mismo con sitios web pequeños y que están más abiertos a cambiar, que realmente no tienen ninguna política de diseño de marca o son muy simples. Estas más bien lo que deseará es que les crees un diseño de marca para ellos.
¿Hay en el sitio alguna sección aprovechable?
Si el sitio web que vamos a diseñar, se realizó correctamente, es muy probable que tenga algunas secciones que sean aprovechables, tal vez no en cuanto al diseño, pero si en cuanto a la estructura, la jerarquía visual, imágenes… es necesario mantener la mente abierta y receptiva, pues es mejor perder un poco de tiempo revisando las estructuras, que el tiempo que nos costará rehacerlo todo. La ventaja de partir de un sitio bien hecho es que lo podrás mejorar más fácilmente.
En búsqueda de la plantilla ideal
Siento decepcionarte… pero esa plantilla no existe… la tendrá que trabajar el equipo encargado de ello, y para ello se basará en varias variables; el diseño anterior, las necesidades actuales del cliente y las tecnologías a utilizar, movilidad, o no, etc.
Primero… lo primero
Después de elegir el tipo de distribución de la plantilla, es conveniente, antes de pasar al programa de edición, hacer un esquema en papel, una vez definido, pasarlo a limpio en su programa favorito de diseño, primero el esquema en monocolor, después añadiendo los colores que se han decidido utilizar… hasta que el mensaje y la estética, se combinen lo mejor posible. Este es el momento de pasar el diseño a los desarrolladores y empezar el trabajo en equipo con ellos, hasta conseguir el prototipo para mostrar al cliente.
Esperamos que tener estos puntos en su mente, le ayude en el próximo rediseño de un sitio web, antes de sumergirse en cambiar extensiones, trabajar con las CSS o abrir el programa de turno de edición, para empezar a diseñar… aun no sabe bien que.
Seguramente, con la experiencia podrá añadir a estos puntos, otros nuevos, pues esta lista no es definitiva, si no básica.
Nos gustaría que si encuentra a faltar algún punto que considera importante… o no tan importante, lo añada en un comentario. Gracias
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/


Comentarios