Creando Contenidos con ZOO CCK (Parte II)
Siguiendo con el artículo "Introducción a Zoo, en esta oportunidad aprenderemos como crear nuestros primeros contenidos con el constructor de contenidos ZOO de Yootheme (versión gratuita).
En el artículo anterior vimos que los contenidos se pueden obtener de distintas vías:
- Importación desde artículos de Joomla
- Importación desde ítems de K2
- Importación desde archivo CSV
- Creación directa de items
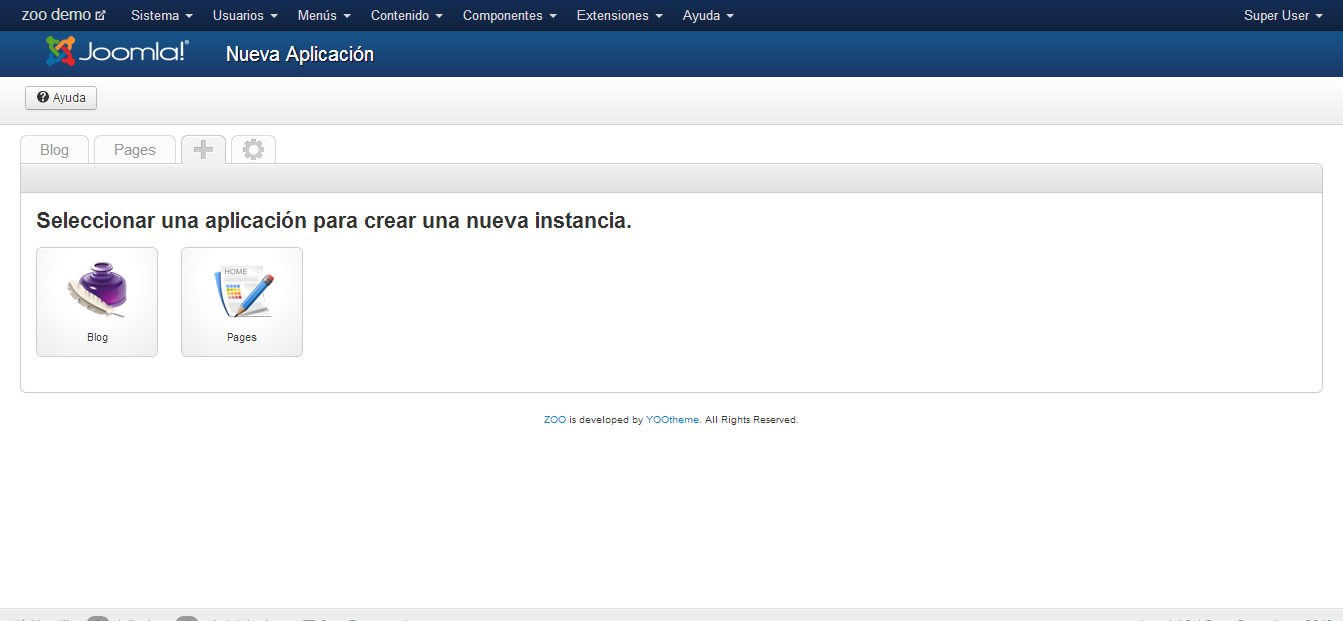
En esta oportunidad nos referiremos a la última "Creación directa de ítems". Previo a la creación de un ítem se debe crear la nueva instancia que utilizaremos. La versión gratuita de Zoo trae 2 aplicaciones Blog y Pages, por ahora nos basaremos en Blog. Para su creación presionaremos el botón con el signo más que nos llevará a la siguiente pantalla.

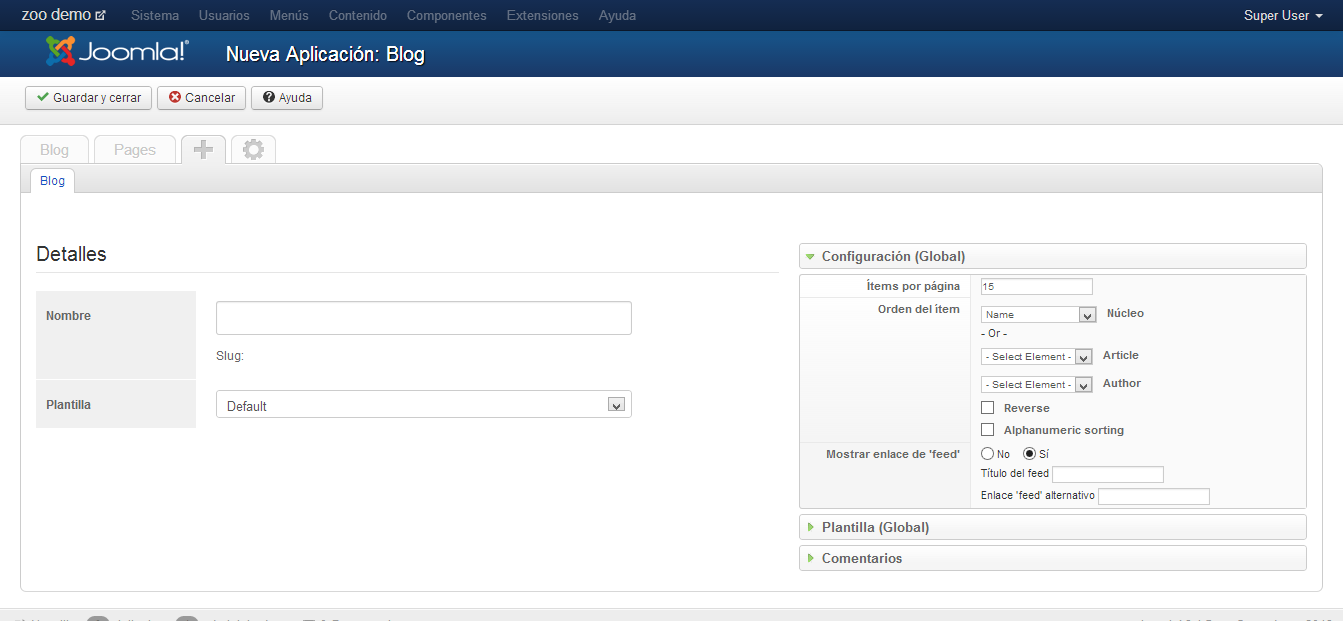
Aquí seleccionaremos Blog, donde nos llevara a una nueva en donde se nos pregunta el nombre que tendrá la nueva aplicación y qué plantilla usaremos, por defecto viene "default" usaremos esta. Estas opciones sólo pueden seleccionarse una vez, después no es posible cambiarlas.

Luego de guardar y cerrar accedemos a la pantalla siguiente donde se nos indicará que no tenemos ítems creados aún. Antes de crear un nuevo ítem debemos crear una categoría previamente. Para crearla simplemente hay que acceder a la pestaña categorías y presionar el botón nuevo, asignar un nombre y marcar publicada. Hay que tener precaución con esto porque por defecto esta opción viene despublicada. Luego guardar y cerrar para continuar con la creación del ítem.
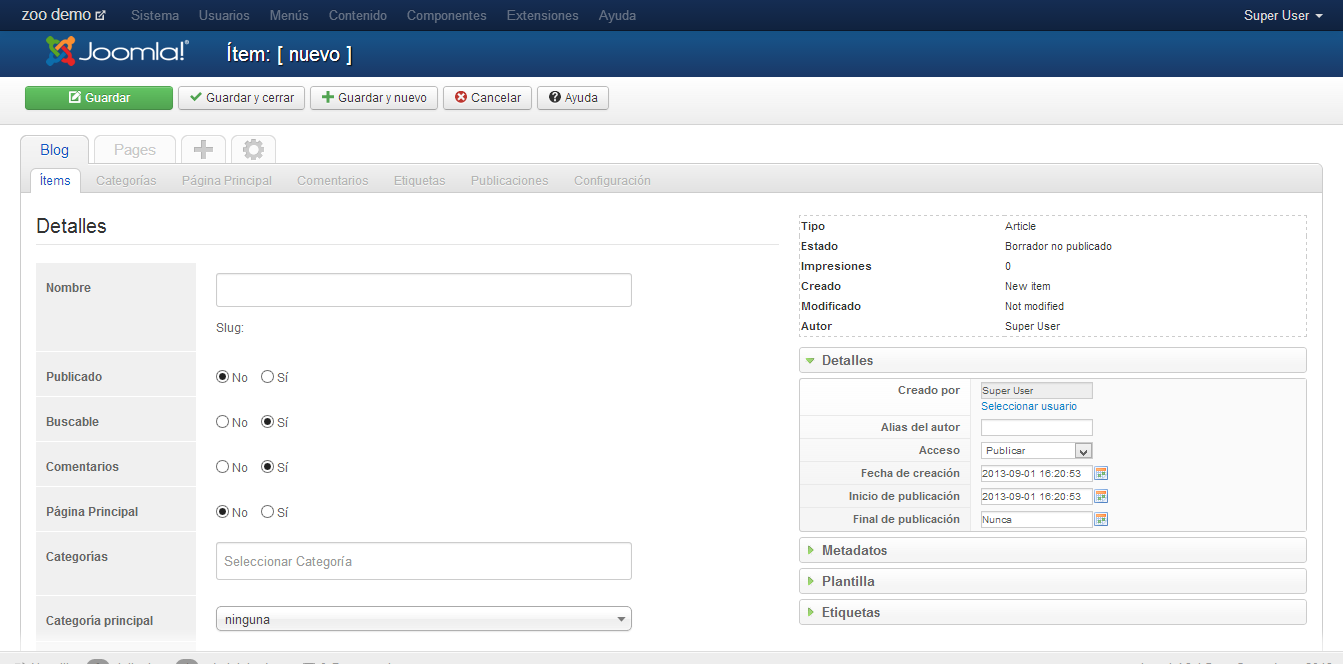
Despues volvemos a la pestaña de ítems y presionamos nuevo, aquí nos encontraremos con un formulario que contiene distintos campos divididos en 2 columnas, la columna izquierda son los campos que vienen previamente creados a modo de ejemplo y que pueden ser modificados desde el editor de instancias. La columna derecha son propios del core de zoo y no pueden ser modificados.

La fila derecha contiene elementos clásicos como los que podemos encontrar en el creador de artículos de Joomla, o K2, es decir, fecha de publicación y despublicación, parámetros exclusivos para la visualización del ítem, etiquetas, metadatos, etc.
Creación de campos personalizados
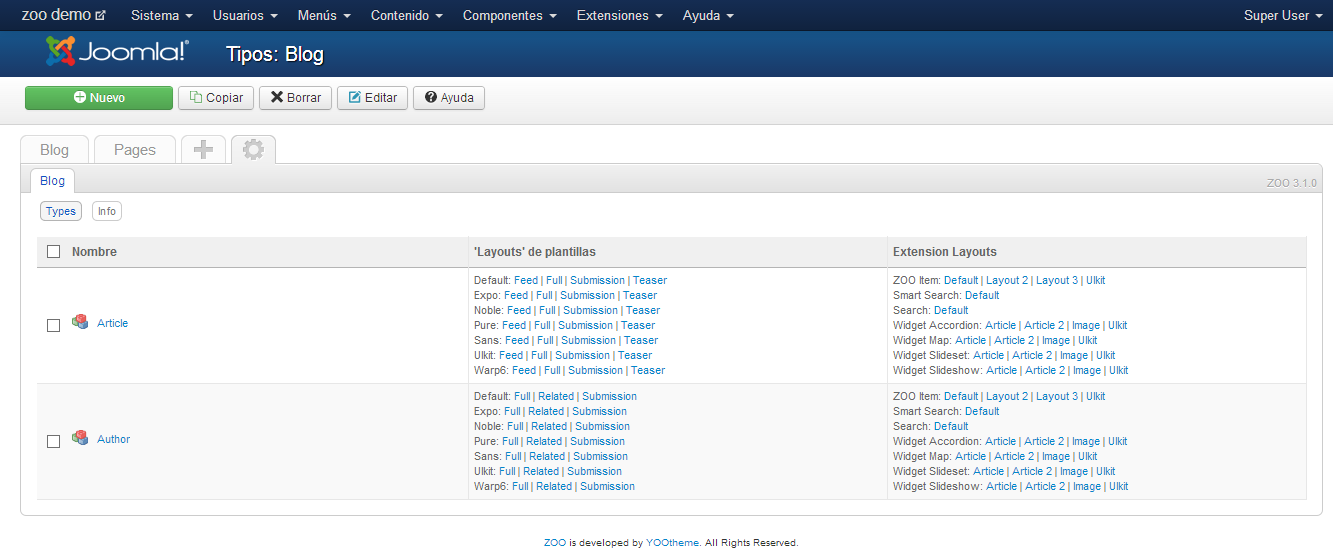
Por lo general, zoo viene con un cantidad de campos ya creados a modo de ejemplo, tales como título, fecha, autor, descripción, foto de categoría (Teaser Image), foto de vista del ítem (image) etc. Si se requieren campos adicionales para agilizar y personalizar el ingreso de información para los usuarios o administradores, debemos acceder a la pestaña de configuración de las distintas planillas de zoo que corresponde al botón que tiene el engranaje. Luego se debe seleccionar la instancia que estamos utilizando que en este caso corresponde a Blog y se desplegará la siguiente Vista.

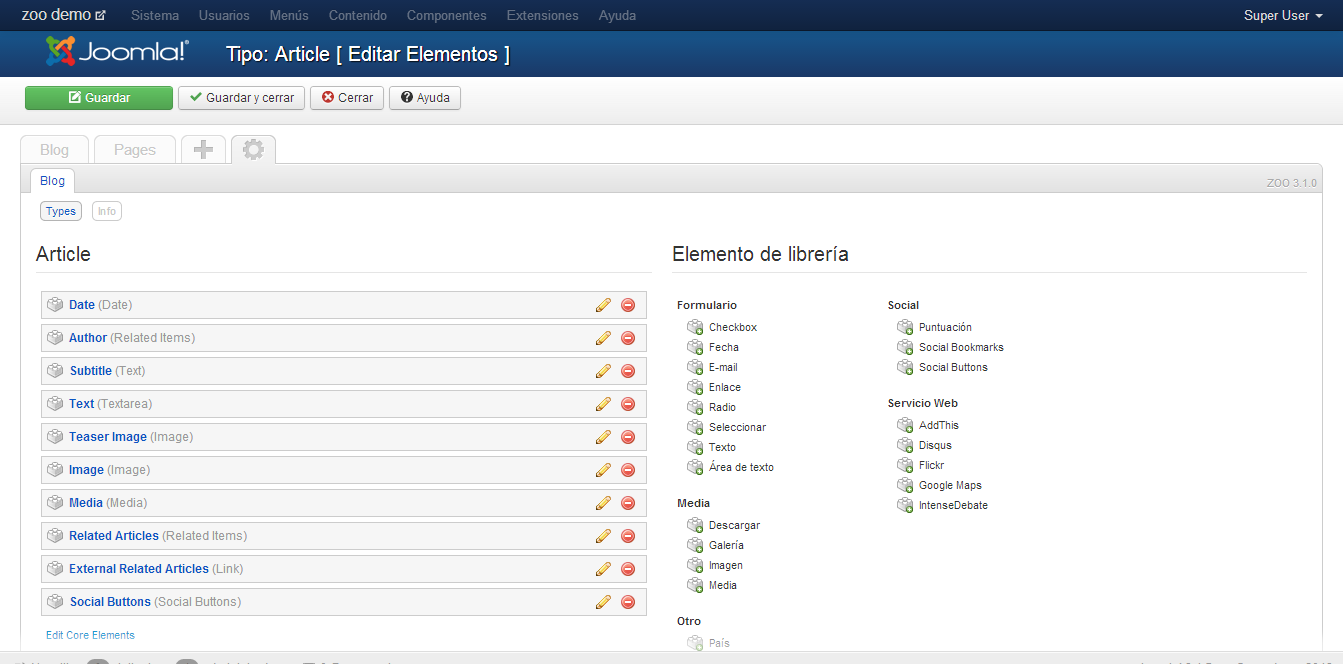
Luego debemos presionar el botón "Editar elementos" que están bajo el título de la aplicación en este caso "Article", y nos encontraremos con la siguiente pantalla.

En la columna izquierda se encuentran los campos que vienen de fábrica, mencionados anteriormente y que ya pudieron ser vistos en el formulario de ingreso de contenidos. A la derecha podemos ver las alternativas de campos que podemos agregar, campos de selección múltiple, checkbox, radio buton, texto, área de texto; campos multimedia, como video, foto galería (requiere widgetkit), media (videos), mapas de Google, etc.
Para agregar campos a nuestro formulario de ingreso de contenidos debemos arrastrarlos uno por uno según nuestra elección a la columna izquierda de la pantalla. una vez realizado esto, se puede variar algunos parámetros dependiendo del tipo de elemento, por ejemplo, las alternativas para los campos de selección múltiple, la ruta para las imágenes, etc.
Una vez resuelto estos temas, se puede comenzar con el ingreso de los contenidos
Ingreso de contenidos
El ingreso de contenidos se puede realizar de 2 formas, a través de la administración o directamente en la parte pública del sitio.
El ingreso desde la administración no merece mayor explicación ya que solo se debe ingresar los contenidos al formulario que creamos previamente.
Para el ingreso de los contenidos desde la parte pública del sitio se debe realizar mediante la función "Submissions" o "Publicaciones".
Dentro del editor de layouts correspondiente a nuestra instancia y aplicación, podremos encontrar el editor de Submissions. Esta característica tiene entre otras ventajas que los contenidos que son enviados desde la parte pública, no necesariamente puede ser los mismos de la parte de administración, por ejemplo, si tenemos colaboradores para una revista y nos envían artículos periódicamente, se puede agregar los campos nombre, dirección, país y otros datos de quien nos remite el artículo, para agregarlos simplemente se agregan como elementos en la parte blog, para que aparezcan disponibles en el área "Publicaciones".
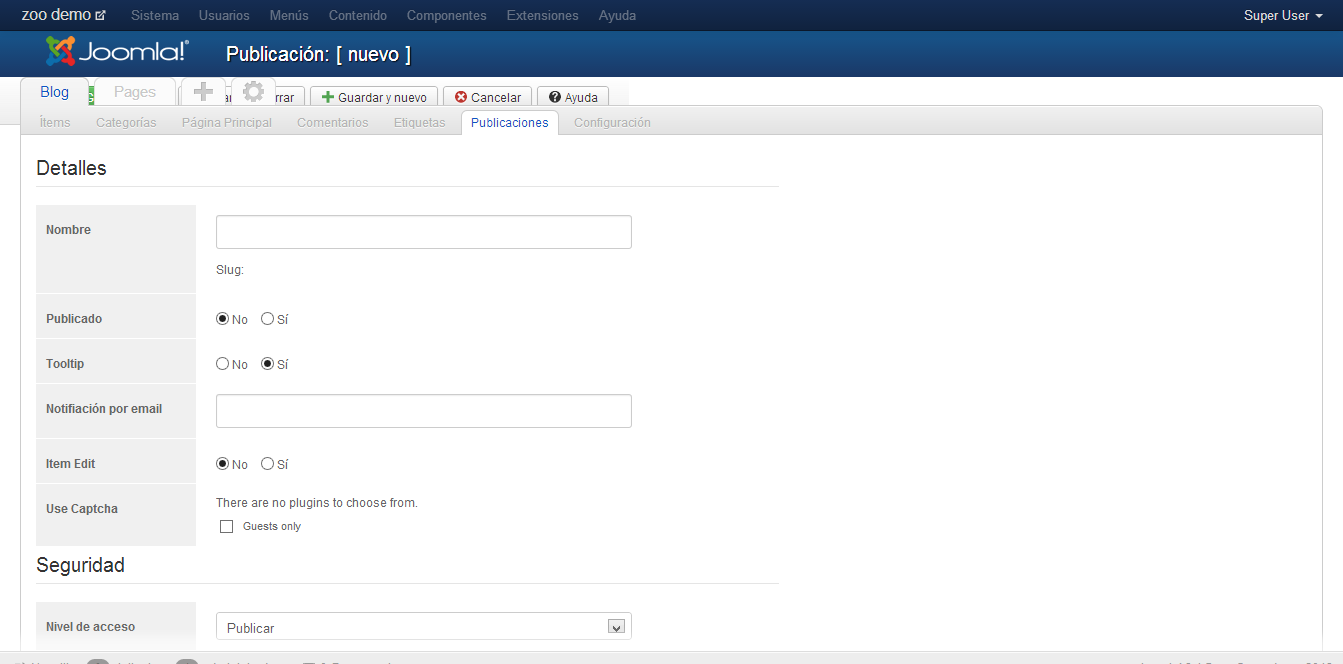
Una vez seleccionados los campos para el envío de formularios desde la parte pública del sitio, se debe acceder a la sección de configuración de "Publicaciones", y crear uno nuevo, en donde nos aparecerá la siguiente pantalla.

Existen 2 tipos de envíos desde la parte pública en base al grado de confianza que tenemos con las personas que enviaran artículos o publicaciones, "Thrusted Mode" cuando esta función está activada significa que confiamos en las personas que nos envían información, y por ende, tienen más funcionalidades a su disposición. Con esta funcionalidad desactivada, podemos permitir que personas anónimas puedan publicar información, por ejemplo, un portal de avisos clasificados abierto a la comunidad.
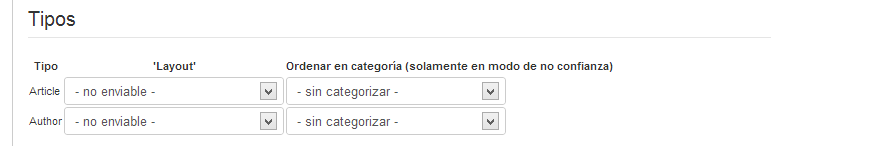
En el envió de información se puede predeterminar la categoría específica en la cual se quiere incluir esta información. cómo se puede observar en la siguiente imagen:

Para habilitar el envío de información desde la parte pública del sitio, debemos crear un ítem de menú "ZOO->Publicaciones" y seleccionarlo desde la columna derecha.
Vistas de publicaciones
Para mostrar la información generada mediante los formularios se puede hacer de 3 formas, vista de ítem, página principal o vista de categoría.
Cada una de ellas es configurable a medida desde la página de configuración de layouts. En ella encontraremos las siguientes opciones:
- Feed: configura las fuentes
- Full: vista del ítem (artículo) en particular
- Submission: envíos desde la parte pública
- Teaser: vista de categoría y/o página principal
Cada una de estas opciones tienen distintas posiciones para agregar distintos campos según nuestros requerimientos,
- Title: utilizada casi exclusivamente para el título del artículo
- Media: por lo general utilizada para una imagen u otros elementos multimedia como mapas o videos
- Specification: por lo general se usa para campos en formato de lista.
- Bottom: por lo general se usa para redes sociales, items relacionados, Galería de fotos, etc.
Para publicar cualquiera de estas vistas simplemente se debe vincular a un ítem de menú de ZOO y se seleccionan desde la columna derecha.
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/

Comentarios