Módulo Instagran en Joomla
En este tutorial les voy a enseñar a instalar un módulo Brilliant Instajoom que es free,él nos ayudará a mostrar nuestras imágenes de Instagram, esta red social que ya es bastante popular en el mundo web, este módulo nos permitirá hacer diferentes configuraciones.
Características
-
Últimas fotos de cualquier usuario de Instagram.
-
El control del tamaño de las imágenes.
-
El control sobre el número de imágenes que se vean.
-
Versión móvil adaptativa.
-
Fácil de instalar, sólo tiene que crear su Instagram App en su cuenta de Instagram.
-
Enlace a todas las fotos de Instagram del usuario (puede no ser mostrado).
-
Joomla 3.0 y versiones posteriores.
1- Como primer paso descargamos el módulo del JED Brilliant Instajoom , o bien lo podemos descargar desde Extensiones/Gestionar e ir al tab que dice Instalar desde la web, ponemos el nombre del módulo en cuestión Brilliant Instajoom e instalamos. (Antes de instalar cualquier extensión o plugin realizar una copia de seguridad)
2- Este módulo nos va a preguntar el ID de cliente de Instagram para ello vamos a crear una API en nuestro Instagram el cual nos dará el ID que requiere el módulo para mostrarse.
3- Nos dirigimos a http://instagram.com/developer/ donde crearemos nuestra API.
4- Hacemos clic en donde dice Manage Clients.

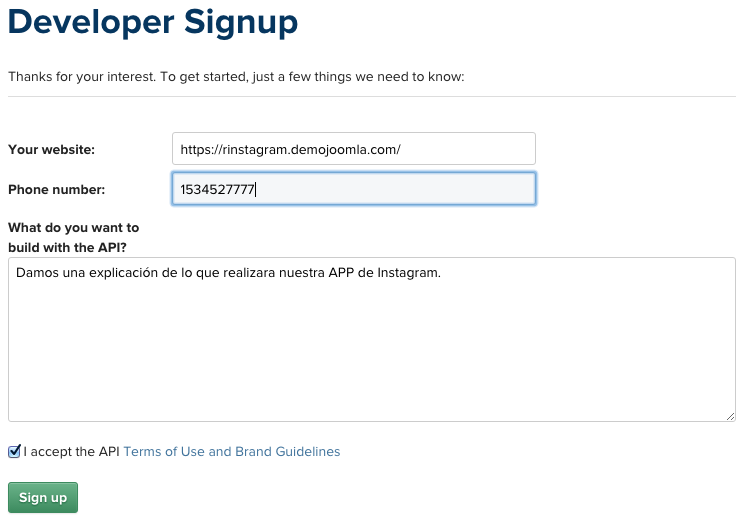
5- Rellenamos los datos pedidos a nuestro Gusto. Hacemos clic en Sing Up.

6- Cómo es nuestra primera vez volvemos a hacer clic en Manage Clients y luego en Register a new client.
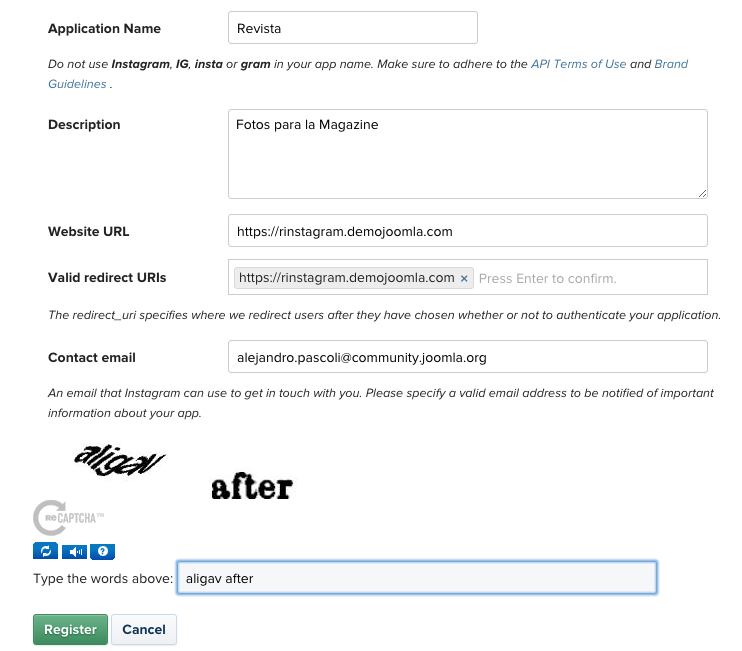
7- Nos aparece un formulario que llenaremos con los datos de nuestra web, a modo de ejemplo les dejo el que yo rellene.

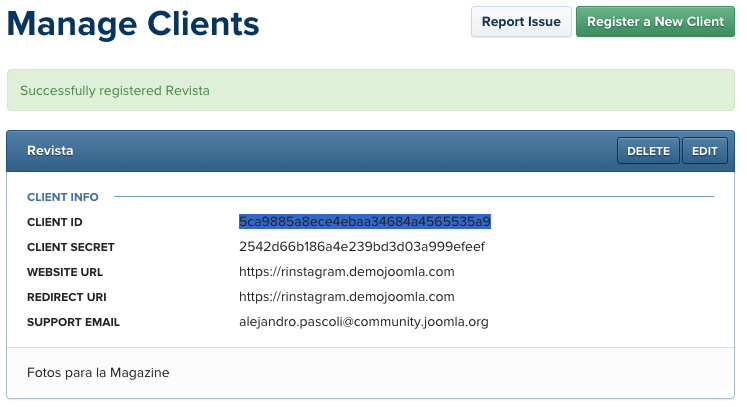
8 - Una vez enviado nos dará los datos que requerimos.

9- Volvemos a la administración de nuestro Joomla e iremos a nuestro módulo que antes instalamos. Extensiones/Módulos.

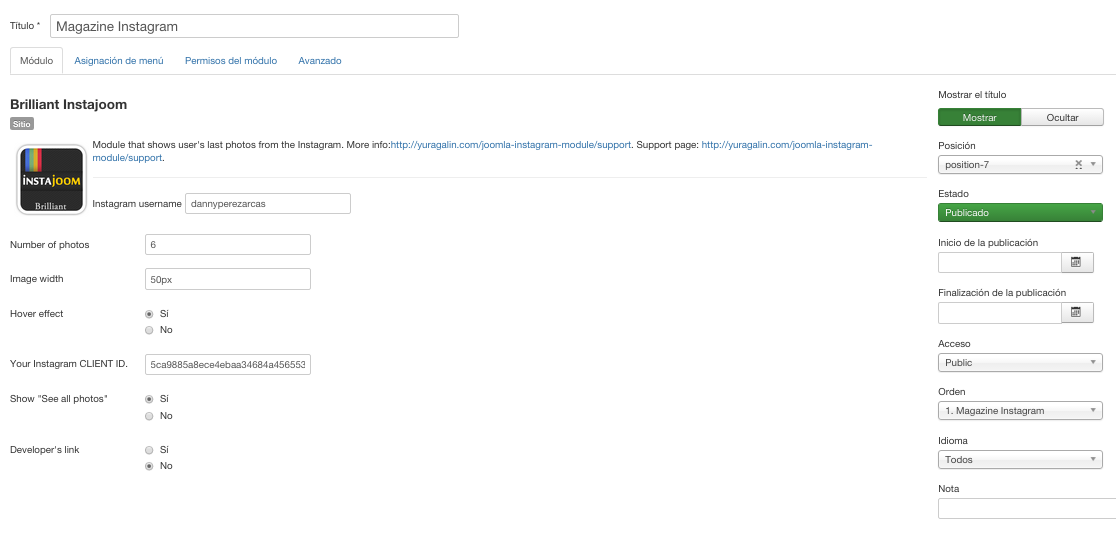
10- Hacemos clic en el módulo y procedemos a su configuración como les muestro en la imagen siguiente. Antes de hacer clic en Guardar, seleccionamos en el ítem Asignación de Menú donde queremos que el módulo se muestre. Luego Guardamos y Cerramos.

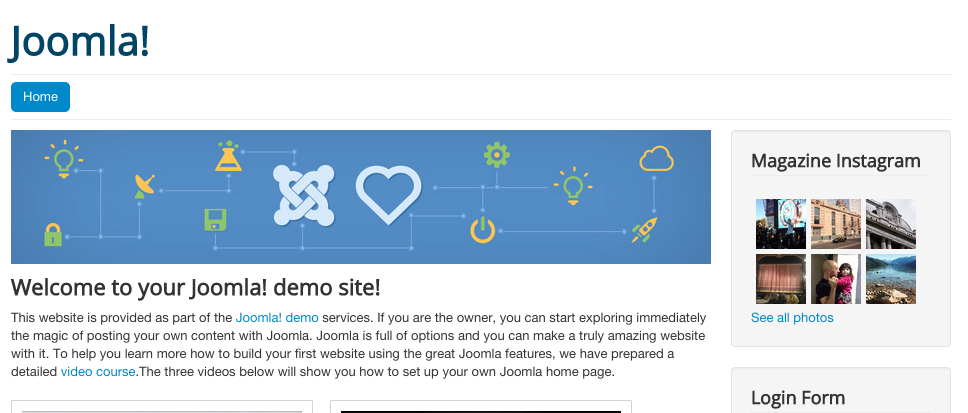
11- Después de guardar nos queda el módulo terminado de la siguiente forma.

Espero que lo puedan utilizar en sus sitios web, les dejo un saludo y hasta próximos tutoriales.
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/

Comentarios