Notas sobre Joomla 3, Alfa 2
Joomla 3.0 Alpha 2 acaba de ser lanzado, comentamos en este artículo lo que creemos que es más importante y lo que se precisa saber para poderle sacar un mejor provecho.
No utilizar en producción
Sé que esto se ha dicho una y otra vez, pero por favor no utiliceis una versión alfa en un sitio de producción. Esta versión tiene dos propósitos principales:
- Avance para que los desarrolladores puedan poner sus extensiones al día para utilizarlas con Joomla 3.
- Como un lanzamiento para realizar el marketing promocional y que los usuarios puedan conocer las características de la nueva versión de Joomla 3.
Gracias al equipo de JUX
JUX fue aprobado oficialmente en el JoomlaDay de Chicago en el 2011, pero solamente empezaron a trabajar juntos en la JandBeyond del 2012. Nos sentimos muy honrados por el talento y la dedicación de este equipo que ha trabajado día y noche durante meses y revisado casi cada archivo en Joomla. Un agradecimiento especial a Weßling Rouven que ha sido nuestro punto de unión al núcleo de Joomla y que ha ido más allá en sus fuerzas. No empiecen a celebrarlo todavía, tenemos un montón de trabajo que hacer antes ;)
Nuevas funciones
Algunas de las nuevas características de 3.0 no se las pueden perder, como el nuevo proceso de instalación y la plantilla de administración. Otras joyas magníficas pueden estar más escondidas, pero sin duda son dignas de destacar.
Consolidación de la instalación

El proceso de instalación ha sido completamente revisado para poder tener una experiencia de usuario optimizada. Todo el proceso se hace ahora en solo 3 pasos. Si lo desea, puede enviar el archivo de configuración para su posterior ajuste, así como, opcionalmente, enviar por correo electrónico la contraseña (desactivado por defecto por razones de seguridad). Vale la pena señalar que se han de cumplir con los requisitos que siempre se han necesitado para iniciar el proceso de instalación.
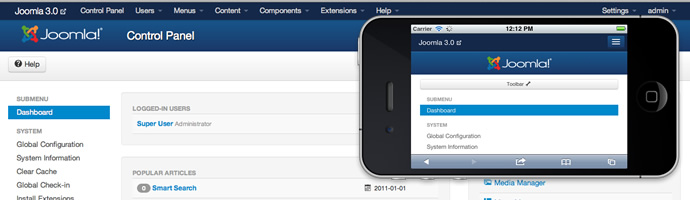
Isis la nueva plantilla para la administración

Isis es el nombre de la nueva plantilla para la administración, siguiendo la tónica de poner nombres a las plantillas de nombres de divinidades egipcias: Hathor y Khepri. Construido sobre una rutina de carga, Isis aprovecha al máximo el margen de beneficio de la rutina de carga del núcleo nuevo y, por supuesto, completamente adaptativa. Isis también utiliza jQuery UI para arrastrar y soltar, la fuente de iconos Icomoon para todos sus iconos y cuadros de selección así como para todas las entradas de selección. Todo esto está disponible para los desarrolladores, posteriormente ampliaremos la información sobre estos puntos.
Protostar la nueva plantilla para el sitio web

La Alfa-2 viene con una versión actualizada de Beez, pero se puede obtener una vista previa de la plantilla nueva Protostar habilitándola en el gestor de plantillas. Protostar sigue el sistema de "espacio" de los temas Solarflare y Milkyway. Al igual que Isis, Protostar está completamente construido para soportar rutina de carga y también es adaptativa (un proto-star es una estrella que está en un constante estado de cambio del flujo y de tamaño). Si es desarrollador y quiere probar la extensión de rutina de carga con sus estilos completos, puede probar con Protostar.
JUI - Biblioteca de la Interfaz de usuario de Joomla

Los nuevos archivos JUI utilizados para todas las nuevas características se pueden encontrar en/media/jui. Piense en el JUI como su Joomla SDK. Todas las herramientas que necesita están ahora en el núcleo y se actualizará continuamente.
JUI incluye:
- Bootstrap
- Bootstrap extendido para Joomla
- jQuery
- jQuery UI
- Icomoon iconos de fuente
- Chosen js seleccionador de cajas.
Migración a jQuery
3.0 Alpha 2 sistemas de navegación; jQuery (en modo no conflicto) y Mootools habilitado. jQuery es la biblioteca de javascript que se ha elegido para el JUI, como es natural, ya que está diseñado para Bootstrap jQuery y estamos usando jQuery UI para arrastrar y soltar (y otras cosas). El objetivo es entregar Joomla 3,0 estable con jQuery no sólo requerido y habilitado para el núcleo, sino para mantener el apoyo a Mootools para los desarrolladores de extensiones y la compatibilidad hacia atrás.
Reordenamiento por arrastrar y soltar, seleccionar ordenar

La administración del gestor de contenidos utilizan ahora jQuery UI para el reordenamiento arrastrando y soltando. Para previsualizar, asegúrese de cambiar el orden de búsqueda seleccionando “Ordenar”. Si es desarrollador y quiere empezar a añadir la nueva característica arrastrar y soltar, la clasificación, y otras características nuevas a su componente debería revisar estos documentos. The JoomlaShine team provided the drag’n’drop and Michael Babker provided the Sort/Order select boxes (inglés).
Comportamientos del Bootstrap con JHtml en el núcleo
Joomla 3.0 Alpha-2 viene con nuevas herramientas en el Bootstrap, pestañas y acordeones plegables. Los desarrolladores podrán utilizar opcionalmente el formato nativo del Bootstrap o pueden aprovecharse de los comportamientos de JHtml. Si han utilizado JPane en el pasado, deberían sentirlo muy familiar. La documentación detallada y el desarrollo ha sido proporcionado por Dave Horsfall de HWD. Se esperan más comportamientos del Bootstrap en la rutina de carga en las próximas versiones.
Fuente de iconos basada en Icomoon
![]()
Se incluyen 145 fuentes de iconos vectoriales en el JUI para los iconos estándar, compatibles en el interfaz de usuario y en el de la administración del sitio. Lo magnífico de utilizar una fuente de icono es que es infinitamente escalable (solo cambia el tamaño de la fuente), agradable para la vista, nítida, requiere una sola petición de http... y es totalmente accesible. La claridad visual es importante para los nuevos Macs, iPhones, iPads... y cualquier dispositivo de menos de 72dpi en el que aparecen los iconos de la imagen pixelados. Hemos implementado los iconos Icomoon exactamente como iconos de arranque, lo que significa que se puede utilizar el marcado tal como lo haría en el Bootstrap. Incluso mejor, no necesita usar el Bootstrap "icono en blanco" de clase, ya que estos iconos asumen automáticamente el color de la fuente! Puede encontrar los 145 iconos soportados actualmente en Joomla 3,0 aquí.
Nuevas opciones avanzadas de módulo para crhome
En el tag de Opciones avanzadas de los módulos encontrará ahora las opciones para cambiar la etiqueta del módulo de un contenedor div o para html5, Tamaño, Bootstrap para cambiar el intervalo de clase, Header Tag para cambiar a la cabecera h3 h1, h2, etc , para fines de SEO, Header Class para agregar una clase como el Bootstrap “page-header” de clase y Estilo del Módulo para cambiar el módulo de chrome para Joomla a cualquier chrome de cualquier plantilla instalada. Gracias a Paulo Griiettner y Anderson Grudtner Martins.
Bootstrap para diseños de rejilla (adaptables)
Una de las principales ventajas de pasarse al Bootstrap, es el soporte de diseño web adaptale para todos los anchos de navegador. Para los desarrolladores de extensiones, es muy recomendable que utilicen los automatismos de los estilos de diseño adaptativo para mejorar sus componentes. Si bien el diseño del interfaz tendrá más variación, los diseños de la administración están recomendados para establecerse en diseños estándar tales como: span2/span6/span4 para paneles de control con barras laterales izquierdo y derecho span2/span10 para vistas de lista / tabla con la barra lateral izquierda y el submenú (más información aquí)
- span10/span2 para editar vistas con la barra lateral derecha
- span12 de para todo el ancho
Nuevo selector de posición de módulo
 Anderson Grudtner Martins ha desarrollado un sencillo cuadro de selección para elegir la posición del módulo en lugar de la ventana modal. El cuadro de selección utiliza js para la búsqueda en tiempo real, y Anderson lo ha modificado para permitir una posición en el módulo nuevo/personalizado si la búsqueda no devolvió resultados.
Anderson Grudtner Martins ha desarrollado un sencillo cuadro de selección para elegir la posición del módulo en lugar de la ventana modal. El cuadro de selección utiliza js para la búsqueda en tiempo real, y Anderson lo ha modificado para permitir una posición en el módulo nuevo/personalizado si la búsqueda no devolvió resultados.
LEES CSS para plantillas 3.0
Uno de los cambios más importantes en el desarrollo de las plantillas para Joomla 3.0 será aprovechar el poder de LESS. Las plantillas del sitio web y el administrador tendrán ahora un directorio /less y un archivo template.less, que importará todos los archivos del Bootstrap y JUI less a partir de /media/jui/less. Los desarrolladores de plantillas ya pueden elegir con LESS archivos a importar desde el JUI y cuáles les gustaría incluir en su plantilla. Por ejemplo, para cambiar fácilmente todos los colores del tema, utilice su propio variables.less en lugar del predeterminado por el Bootstrap. Igualmente, puede cambiar los iconos en icomoon.less. En un vistazo a /templates/protoestrella/less y /administrator/templates/isis/less 3.0 Alpha 2 se pueden ver algunos ejemplos. La maravilla de este enfoque es que tendrá todo el CSS para el sitio web entero y todos los componentes justo en un archivo compilado template.css! Todo ello sin reemplazar o duplicando el CSS como los "viejos" días de Joomla :)
Por supuesto, si siente nostalgia, siempre se puede usar CSS en la plantilla e importar el CSS JUI/Bootstrap desde /media/jui/css, pero eso no es divertido.
Grupos de botones radiales para campos

Pronto se dará cuenta de como se alternan los botones radiales agrupados en 3.0 Alpha 2. Los desarrolladores de extensiones pueden añadir simplemente una class = "btn-group" a sus <parámetros de campo en el formulario .xml para su componente, y los radios por arte de magia se transforman en grupos de botones en la parte administrativa.
Las nuevas características de desarrollo
Continuaremos añadiendo y actualizando características de Joomla 3.0 hasta la versión Beta, que es cuando estas características se congelan (se paran). He aquí algunas de las cosas en que se está trabajando:
Nuevo módulo de asignación de menú

Pedro Gonçalves (iMaQma) y Peter van Westen (NoNumber) han estado colaborando en una interfaz de usuario totalmente nueva para los módulos de asignación a los elementos del menú. Esta es una de las interfaces más complejas en la administración de Joomla por lo que hemos tenido muchos ciclos de actualizaciones para manejar todos los menús anidados, elementos de menú y el número potencial de las opciones del menú. La nueva interfaz de usuario de Bootstrap y por supuesto el uso de jQuery, aquí verá una vista previa.
Gestor del menú de administración
Jeremy Wilken (gnomeontherun) y Daniel Dimitrov (compojoom) están adaptando el gestor del menú de administración completo de SquareOne a Joomla 3.0 para proporcionar un control total sobre el menú de administración.
Bootstrap para mejoras del módulo de menú
Philip Locke y Kreijveld René han donado gentilmente algunas de las características de su módulo de menú Joostrap por lo que el mod_menu por defecto de Joomla podrá manejar mejor todos los menús de rutina características de carga/nav.
Bootstrap 2.1 y jQuery 1.8
JUI se mejorará continuamente así como se irá actualizando según lo previsto, para ofrecer lo último y mejor para los desarrolladores de extensiones. jQuery 1.8 fue lanzado recientemente y el Bootstrap 2,1 sale el lunes 20 de agosto (ya está accesible), por lo que ya estamos trabajando en la actualización de la próxima versión.
Más características de JQuery
Vamos a seguir aportando más características a Mootools y a jQuery para las dos bibliotecas. Cosas como el selector de color y el selector de datos probablemente se moverán a jQuery UI en la próxima versión.
Más soporte RTL
Chalak Kareem ha sido de gran ayuda con el apoyo a RTL para Bootstrap y JUI. Va a seguir mejorando RTL para Joomla 3,0 y aportando ayuda y soporte de RTL para Chosen js.
Una mayor accesibilidad
Andrea Tarr asistió recientemente a una reunión sobre accesibilidad a Bootstrap y seguirá proporcionando mejoras de accesibilidad a 3,0.
Son bienvenidos los comentarios y sugerencias
Como siempre, estamos abiertos a su participación, aporten sus sugerencias y comentarios al Foro JUX o haga ping a mí twitter personal. También puede utilizar estos mismos puntos de contacto si está interesado en contribuir con código a Joomla 3,0. Pronto vamos a aportar documentación más detallada. ¡Aportar retroalimentación por parte de los desarrolladores puede cambiar el curso de Joomla 3.0!
Para ver el documento original visitalo aquí
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/

Comentarios