2 minutos de lectura
( 391 palabras)
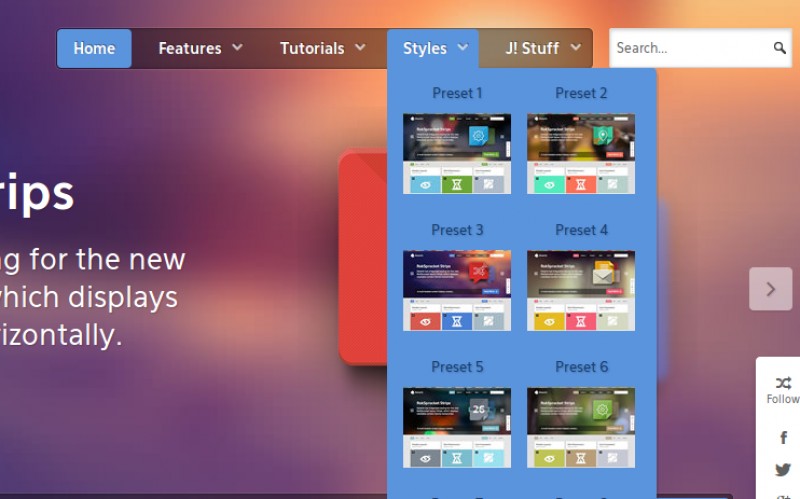
Como hacer un menú de opciones de diseño
En diversos foros y en las redes sociales he visto algunos mensajes preguntando como se podía hacer un menú donde se puedan incluir imágenes y comentarios, además del título. He pensado aportar esta solución que se puede implementar en las plantillas de Rocketthme.
Crear un nuevo botón de menú --> Gestor de menú --> Nuevo.
Área de Detalles
- En Elemento de menú eliges la opción URL Externa.
- En el tipo de menú Pones el nombre que le quieras dar al botón del menú.
- En el enlace lo dejas vacio
- El resto de entradas son las normales en un menú padre.
Área de Opciones del menú Fusión
- Subtetx Line, aconsejo no poner nada, pero se puede añadir un texto corto de lo que se pretende.
- Columns of Child Items: Aquí se eligen las columnas que quieres que tenga el menú.
- Item distribution; personalmente prefiero utilizar el manual, pero lo mejor es ver cual es que más se adecua a lo que necesitamos.
- Manual Item Distribution: Aquí se determina las columnas y las filas que quieres que se vean, siempre que hayas elegido el Item "Manual" si no se deja en blanco 2, 2, 2, 2, o 3, 3, 3, o... lo que mejor se adapte a las necesidades de lo que se haga.
- Drop-Down Width: La cantidad que me ha dado mejor resultado es 550, pero también es mejor experimentar.
- Items hijos de grupo: Si
Añadir nuevo elemento de menú
Crear un nuevo botón de menú --> Gestor de menú --> Nuevo.
Área de Detalles
- En Elemento de menú eliges la opción URL Externa.
- En el tipo de menú Pones el nombre que le quieras dar al botón del menú.
- En el enlace se ha de poner http//:www.tudominio/?presents=elnombredelapresentación (normalmente es present1, o 2,... este número define que presentación es de la plantilla.
- Elemento padre: el nombre del menú que hayas definido. Diseño, personalización, etc.
- El resto de entradas son las normales en un menú padre.
Área de Opciones del menú Fusión (submenú)
- Línea de subtítulo, Explicación simple del diseño.
- En el resto de entradas las definidas por defecto
Se hace un submenú por cada diseño que quieras que se vea
Esta solución también sirve para acompañar los menús de imágenes y explicaciones cortas de su contenido.
Es darle al diseño de los menús una nueva posibilidad como diseño del sitio web.
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/

Comentarios