Cómo implementar los íconos vectoriales de IcoMoon en una plantilla de Joomla!
IcoMoon es una librería web que nos brinda muchas colecciones de íconos vectoriales donde podemos elegir y descargar aquellos que necesitemos para usarlos en nuestros proyectos. También nos brinda la posibilidad de subir nuestros propios íconos en formato SVG y generar los correspondientes archivos de fuentes tipográficas.
Una de las características de Joomla! 3.x es que incorpora más de un centenar de íconos vectoriales de IcoMoon en la plantilla del panel de administración (back-end) y en algunos módulos que vienen por defecto (front-end). Debido a que dichos íconos vectoriales se utilizan como fuentes tipográficas, es posible prescindir del uso de imágenes o sprites, lo que representa una gran ventaja en el tiempo de carga del sitio.
Veamos cómo podemos implementar los íconos vectoriales de IcoMoon en una plantilla de Joomla!
Digamos que hemos elegido la plantilla "Protostar" para el front-end de nuestro sitio; por lo tanto, nuestra web se mostrará asi:

Supongamos ahora que queremos que en el módulo del Menú Principal, a la izquierda de cada elemento del menú se muestre un ícono representativo. Para hacer esto, necesitamos conocer cuáles son las clases incluidas en la hoja de estilos de la plantilla "Protostar".
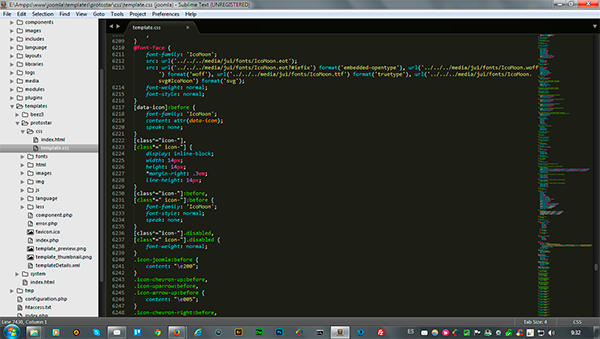
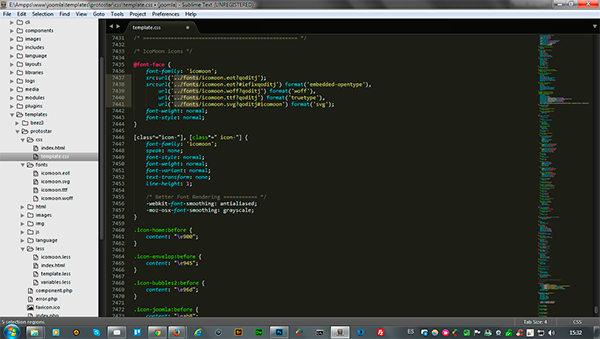
En el archivo templates/protostar/css/template.css los estilos de los íconos vectoriales de IcoMoon se muestran a partir de la línea 6210. Vemos que la clase .icon-home se encuentra en la línea 6624 y corresponde al ícono de la clásica casita que se usa con frecuencia para indicar la página principal del menú (home).

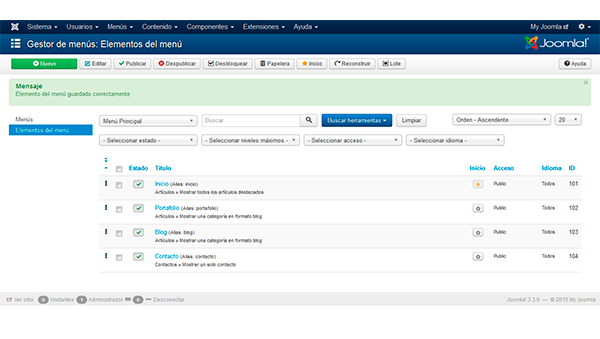
Entonces, desde el panel de administración, ingresamos al Gestor de menús para editar el primer elemento del menú: "Inicio".

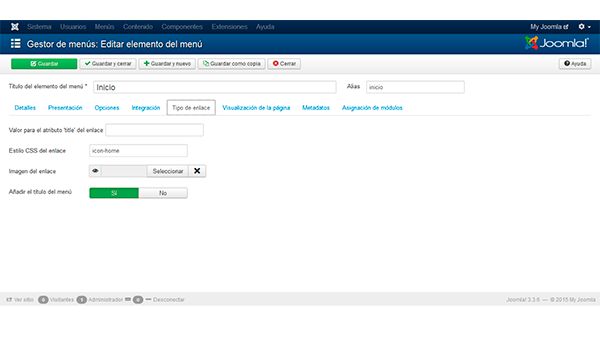
En la pestaña “Tipo de enlace” asignamos el estilo CSS del enlace escribiendo “icon-home” en la caja de texto.

Luego del cambio, actualizamos nuestro navegador y vemos que aparece el ícono de la casita a la izquierda del primer elemento del menú.

Ahora repetimos el procedimiento para cada uno de los elementos del menú restantes.
- Al elemento “Portafolio” le asignamos el estilo “icon-joomla” para mostrar el ícono de Joomla!.
- A “Blog” le asignamos “icon-comments” para mostrar el ícono de la burbuja de comentarios.
- A “Contacto” le asignamos “icon-envelope” para mostrar el ícono del sobre de correo.
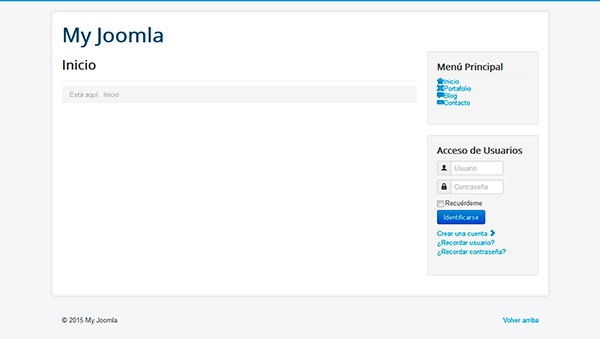
Actualizamos el navegador y ahora en el Menú Principal se muestra un ícono diferente para cada elemento.

Eso es todo. ¿Fácil, no?
Sin embargo, ¿qué pasaría si ninguno de los 145 íconos disponibles en la hoja de estilos es de nuestro agrado o nuestra plantilla no trae incorporados los íconos de IcoMoon o simplemente necesitamos utilizar otros íconos? No hay problema. IcoMoon nos brinda la solución.
Ingresamos en el sitio oficial de IcoMoon y hacemos clic en el botón rojo “IcoMoon App”.

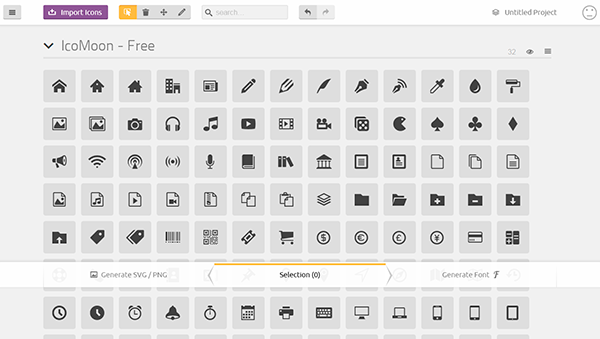
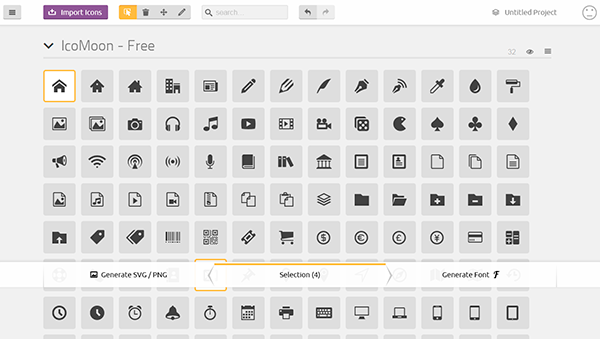
Vemos que, por defecto, se muestran dos colecciones gratuitas: “IcoMoon - Free” y “Linecons”. Si necesitamos agregar íconos de otras colecciones, también podemos hacerlo.

Elegimos cuatro íconos de la colección “IcoMoon - Free”, uno para cada elemento del menú principal de nuestro sitio. Los íconos elegidos se muestran con un fondo blanco y un borde amarillo.

Una vez hecha la elección, hacemos clic en el botón “Generate Font” para generar las fuentes tipográficas.

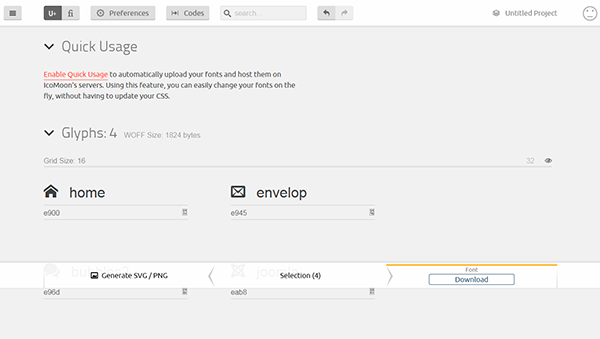
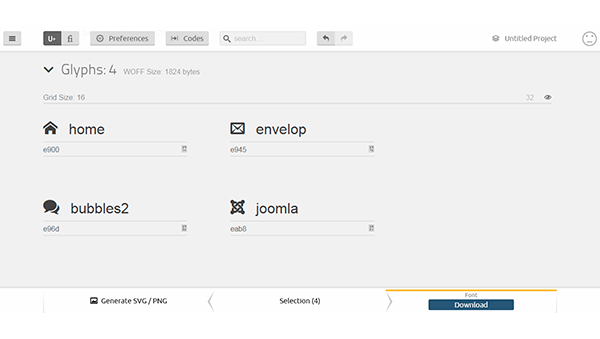
Verificamos los íconos que hemos elegido y hacemos clic en el botón “Font Download” para descargar el archivo icomoon.zip que contiene las fuentes tipográficas generadas por la aplicación y sus correspondientes estilos CSS.

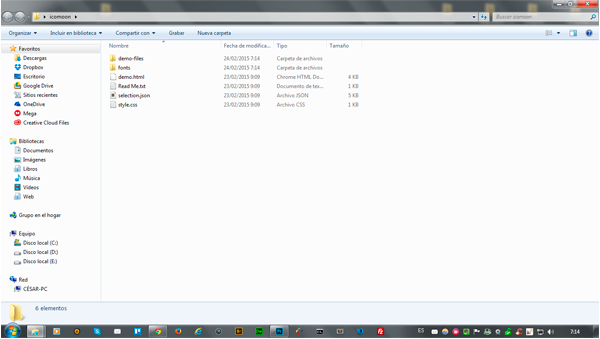
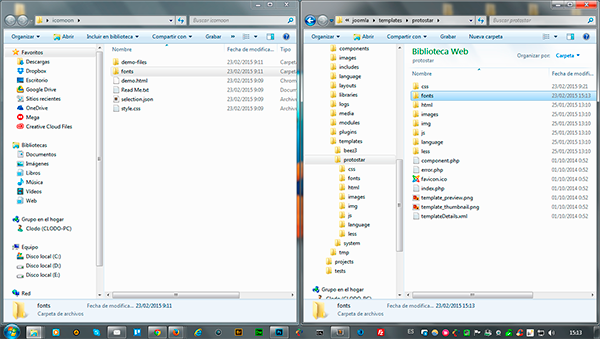
Luego de la descarga, descomprimimos el archivo icomoon.zip y verificamos su contenido. Solamente nos interesa la carpeta “fonts” y el la hoja de estilos “style.css”.

Copiamos la carpeta “fonts” y la pegamos en el directorio de la plantilla "Protostar" (templates/protostar/).

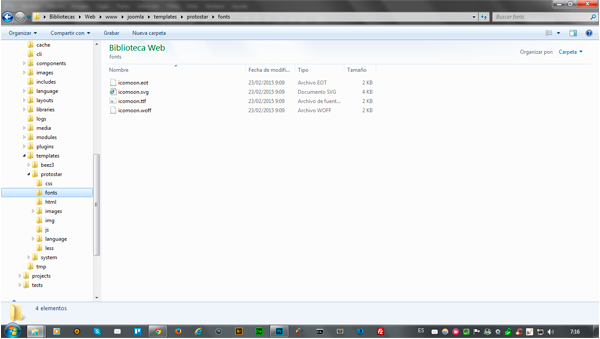
Verificamos que dentro de la carpeta “fonts” haya cuatro archivos que corresponden a las fuentes tipográficas: icomoon.eot, icomoon.svg, icomoon.ttf e icomoon.woff.

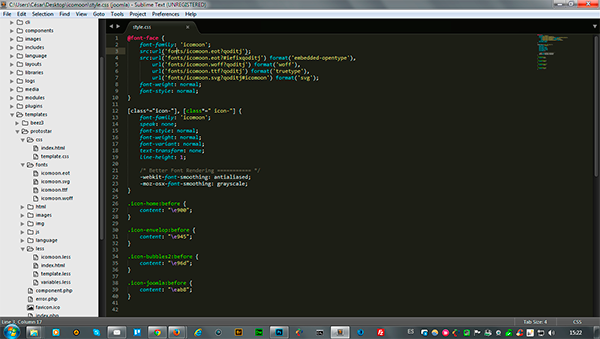
Ahora nos concentramos en el archivo style.css.

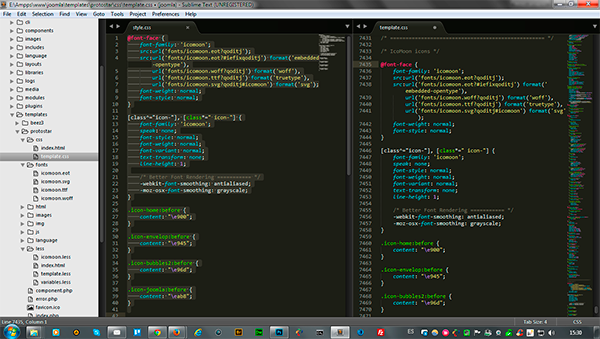
Copiamos todo el contenido del archivo styles.css al final de la hoja de estilos de la plantilla "Protostar" (templates/protostar/css/template.css).

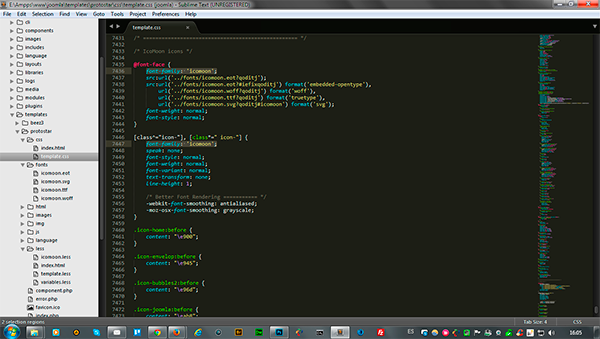
Ahora nos concentramos en la hoja de estilos template.css (templates/protostar/css/template.css). Como los archivos de la carpeta “fonts” se encuentra en el directorio template/protostar/fonts tenemos que cambiar la ruta de las fuentes tipográficas en el archivo template.css subiendo un nivel en la estructura de archivos.

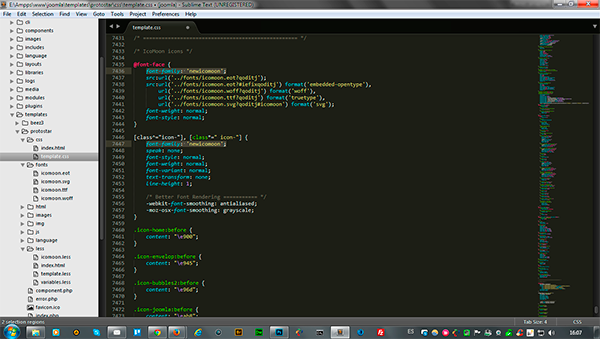
Para evitar posibles conflictos con las clases existentes en la plantilla "Protostar", renombramos el atributo “font-family”: ‘icomoon’ por ‘newicomoon’.


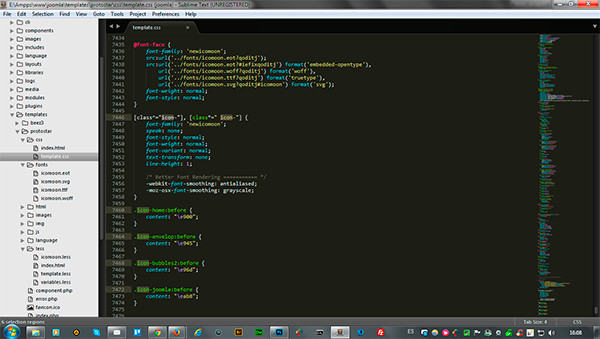
También renombramos las clases correspondientes a cada uno de los íconos vectoriales.


Luego de realizar los cambios, vemos que el Menú principal de nuestro sitio no ha cambiado. ¿Por qué? Porque todavía no hemos modificado las clases CSS asignadas inicialmente a cada elemento del menú.
En el Gestor de menús, tenemos que realizar los siguientes cambios:
- En el elemento de menú "Inicio": “icon-home” por “icomoon-home”.
- En el elemento de menú "Portafolio": “icon-joomla” por “icomoon-joomla”.
- En el elemento de menú "Blog": “icon-comments” por “icomoon-bubbles2”.
- En el elemento de menú "Contacto": “icon-envelope” por “icomoon-envelop”.
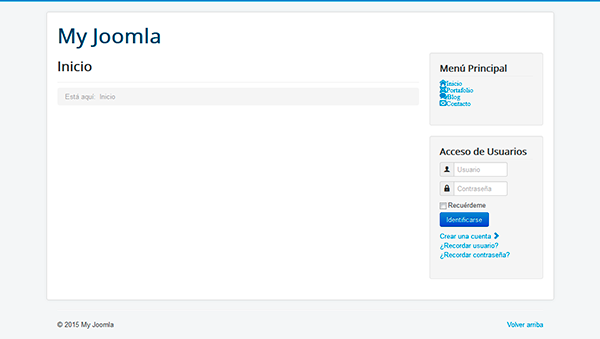
Luego de los cambios, el Menú Principal se verá así:

A primera vista, los nuevos íconos se muestran correctamente pero la tipografía de los elementos del menú ha cambiado a una fuente del tipo serif en lugar de conservar la tipografía original de la hoja de estilos ("Helvetica Neue", Helvetica, Arial, sans-serif).
La solución es agregar dicha tipografía al atributo font-family: ‘newicomoon’.

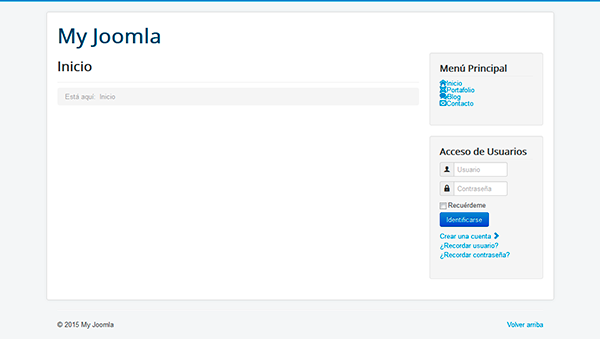
Y ahora sí, el Menú Principal de nuestro sitio ya se muestra tal como queríamos.

Como hemos visto, la gran ventaja de implementar IcoMoon en Joomla! es la posibilidad de elegir solamente aquellos íconos que necesitamos en cada proyecto en lugar de descargar extensas colecciones con íconos que no usaremos casi nunca.
Hasta la próxima. Saludos desde Lima, Perú. ¡Abur!
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/

Comentarios