Editor Rokpad: Simpleza orientada al código
Este pequeño review surge a raíz de la necesidad de dar un reconocimiento a un sencillo plugin que me ha ayudado en varios proyectos que requieren de mucho código HTML, Clases de CSS y snippets de UIKIT o Bootstrap, etc.
Que es ROKPAD
Rokpad es un plugin gratuito y codigo libre desarrollado por la compañìa estadounidense Rockettheme . Rokpad se podria calificar como un plugin orientado a la edición, es decir, un plugin de la misma categoría de JCE o Tiny MCE, pero en lugar de enfocarse al WYSWYG (Lo que ves es lo que obtienes, What You See is What You Get), está centrado en el código (HTML, CSS, PHP, JS, etc) similar a tener un notepad++ o sublime text dentro de los articulos, modulos y componentes de Joomla.
¿Para quienes es util?
- Desarrolladores o integradores de nivel medio o avanzado que requieren utilizar código HTML, clases CSS, estilos, etc.
- Cuando la pureza del código es necesaria para un proyecto, ejemplo sin errores de validación en la W3C
- Para los desarrolladores que ya conocen el poder de Bootstrap o UIKIT y quieren llamar sus funciones desde un artículos y módulos personalizados
¿ Para quienes NO es útil?
- Para el cliente final, que tenga solo conocimientos de Word para subir un artículo.
- Para desarrolladores o diseñadores que se están iniciando con Joomla y prefieren tener toda la funcionalidad a la vista y el código les importa un pedo.
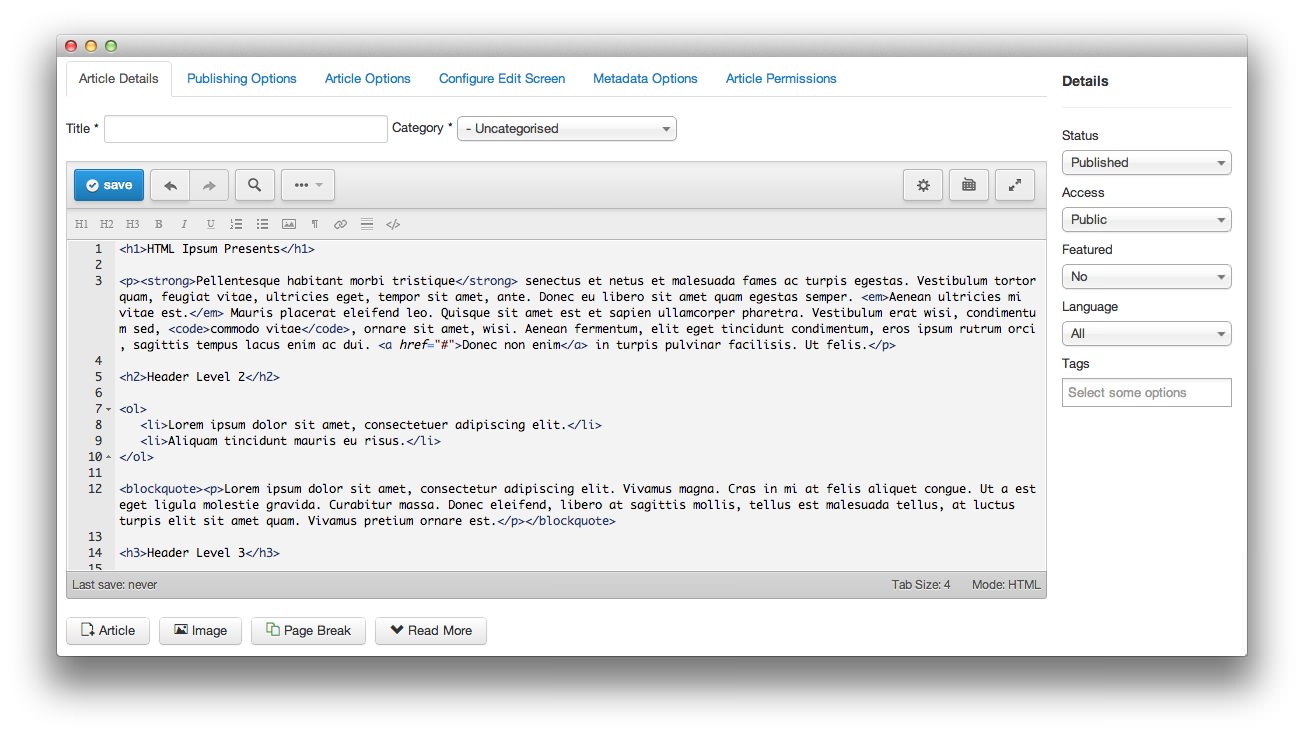
A primera vista

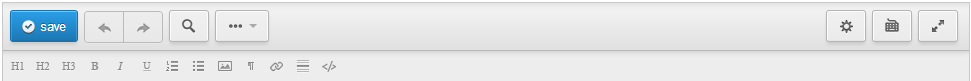
Panel

Arriba
- Guardar, estrategicamente puesto ahi ya que nos ahorra mucho tiempo sobre todo por su característica de guardar con Ajax. De hecho ahora que estoy escribiendo este articulo con JCE ya lo estoy extrañando T_T.
- Deshacer y Rrehacer, para que explicarlo, no?
- Buscar, cuenta con las clasicas funciones de buscar de un editor de código como buscar, buscar y reemplazar, etc.
- ..., aqui encontramos funciones como Go to line (para ir a la linea que especifiquemos), Find and Replace (Buscar y Reemplazar) y Beautify HTML que merece mas que este espacio asi que será explicada mas adelante en el artículo
Abajo
Se encuentra una serie de atajos para ahorrarnos tiempo en abrir y cerrar con etiquetas, por ejemplo para etiquetar un párrafo solo debes seleccionarlo y presionar el botón P, por otro lado, si estas copiando y pegando texto desde otra fuente al presionar el botón P se creará lo siguiente <p>|</p> (lo de al medio es el cursor, de modo que solo basta con pegar y el texto quedará automaticamente etiquetado. Existe la posibilidad de crear atajos personalizados, para mayor informacion puedes revisar el siguiente tutorial
Universal TAG </>
Esta caracteristica nos ayuda a crear etiquetas personalizadas, por ejemplo, si quiieres etiquetar unas lineas como un div seleccionas las lineas y presionas el boton "</>", luego escribes la palabra div en su interior y automagicamente se escribirá en la etiqueta de inicio y en la final :).
Características Principales:
- Una de las principales razones que me motivo a usar este plugin fue la poca amistad que tienen los editores con el código, ya se han dado cuenta cuando han tratado de insertar un video de YouTube por ejemplo. Si bien es cierto se pueden deshabilitar los filtros que eliminan algunas líneas de código o estilos, es más cómodo tener un editor de código que te permite olvidar esta limitación
- Código a la vista, separado con números de líneas
- Beautify HTML muchas veces cuando programamos un artículo en Joomla se nos produce un desorden en el cual finalmente no sabemos cuál div cierra a otro, una etiqueta <p> que tiene inicio pero no tiene final, etc. Al presionar el botón Beautify HTML, se ordena automaticamente todo el código, separando todas las etiquetas y divs por niveles
- Guardar con AJAX. Puedes guardar tus avances sin mayor esfuerzo y sin refrescar la páginas, te darás cuenta que por este sencillo botoncito ganaras mucho tiempo.
- Autoguardar. A quien no le ha pasado que cuando está trabajando en un artículo o en un módulo personalizado y esta lista el agua en el hervidor para prepararte un delicioso café, o te llaman por teléfono y sales para contestar la llamada y cuando regresas te encuentras con la desagradable sorpresa que al momento de guardar tu trabajo se ha cerrado la sesión y has perdido todo lo realizado hasta ese minuto…? Bueno este plugin trae la funcion de autoguardar despues de la cantidad de minutos que estimes conveniente.
Instalación:
- Joomla 2.5: lo puedes descargar desde la sección de descarga de extensiones de Rockettheme
- Joomla 3+: Instalar desde la web - Rokpad
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/

Comentarios