Aprendiendo a usar Joomla.com
En este artículo veremos como realizar y configurar una cuenta en el nuevo portal de Joomla.com, un nuevo sitio donde podrás realizar tu sitio web de forma más ligera, libre e ilimitada, dandote la oportunidad de tener un Subdominio propio sin gasto alguno, ejemplo: revista.joomla.com
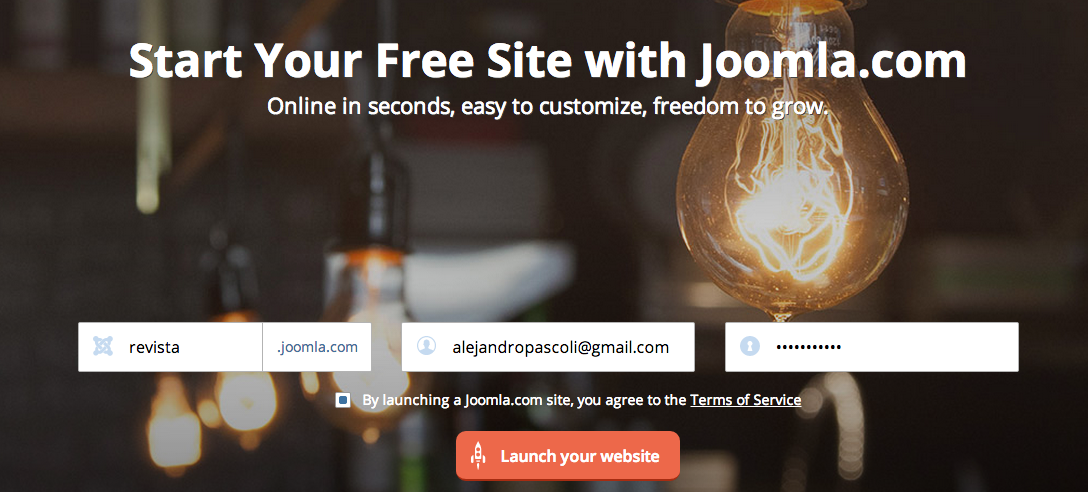
Cuando accedemos por primera vez a www.joomla.com como primera opción veremos una pantalla, como la que les muestro en la imágen siguiente, donde tendremos que colocar el nombre de nuestro subdominio, una dirección de mail, una contraseña, y aceptar los terminos de servicio. En el recuadro rojo hacemos clic y lanzamos el sitio.

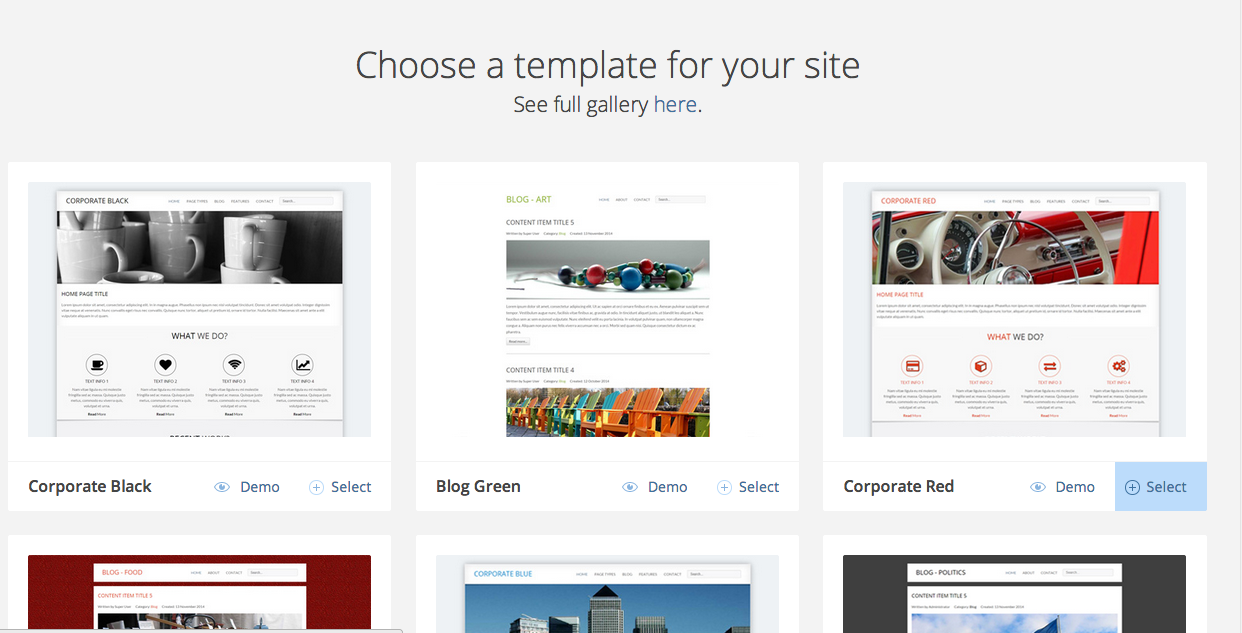
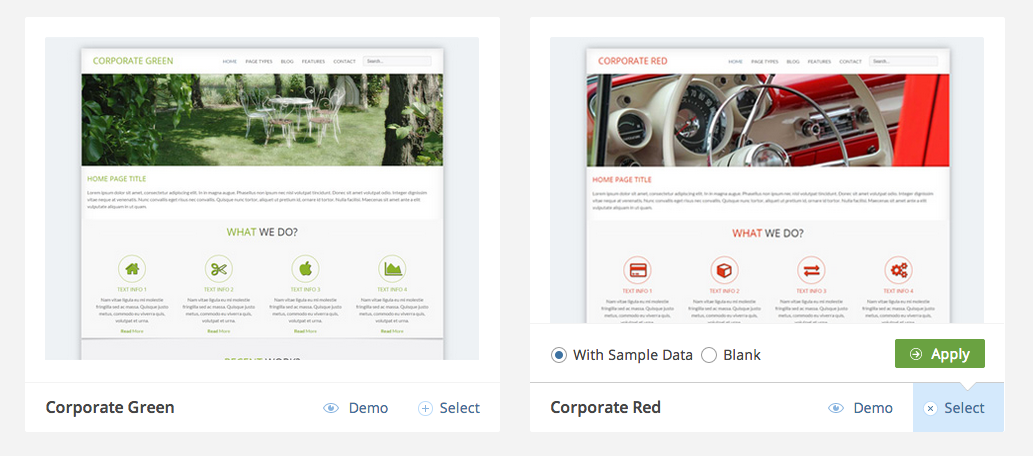
Podemos utilizar el método que les explique anteriormente o también podemos seleccionar una plantilla desde la galería. Elegimos la de nuestro agrado haciendo clic en Select.

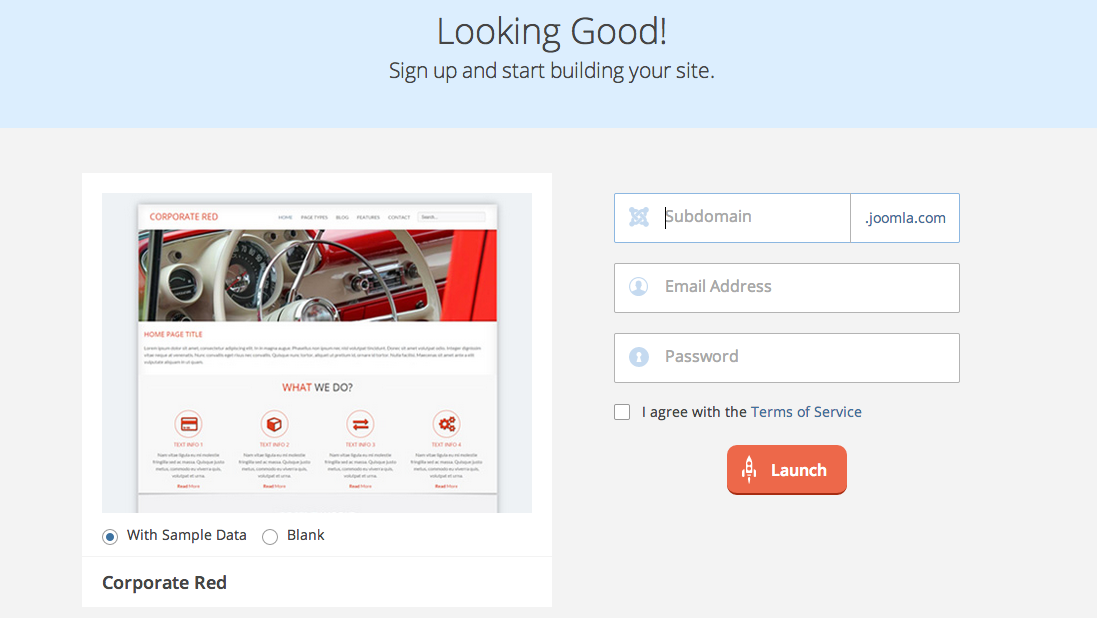
Rellenamos los datos, y en la parte izquierda debajo de la imagen tenemos dos opciones, donde dice With Sample Data: significa que nos va a instalar esa plantilla elegida con su estructura y datos de ejemplo, esto es ideal para usuarios más novatos, si eliges donde dice Blank, esto te instalara la plantilla pero sin datos de ejemplo y puedes hacerla a tu gusto.

De los dos métodos posibles para realizar nuestra web, en este ejemplo, utilizaremos el primero, para luego poder enseñarles como cambiar de plantilla, cuando publiquemos el sitio, sea de la forma que hayamos elegido, nos dice que nos enviaran un mail de confirmación, debemos revisar nuestra casilla de mail, abrir el mail y seguir el enlace para confirmar.

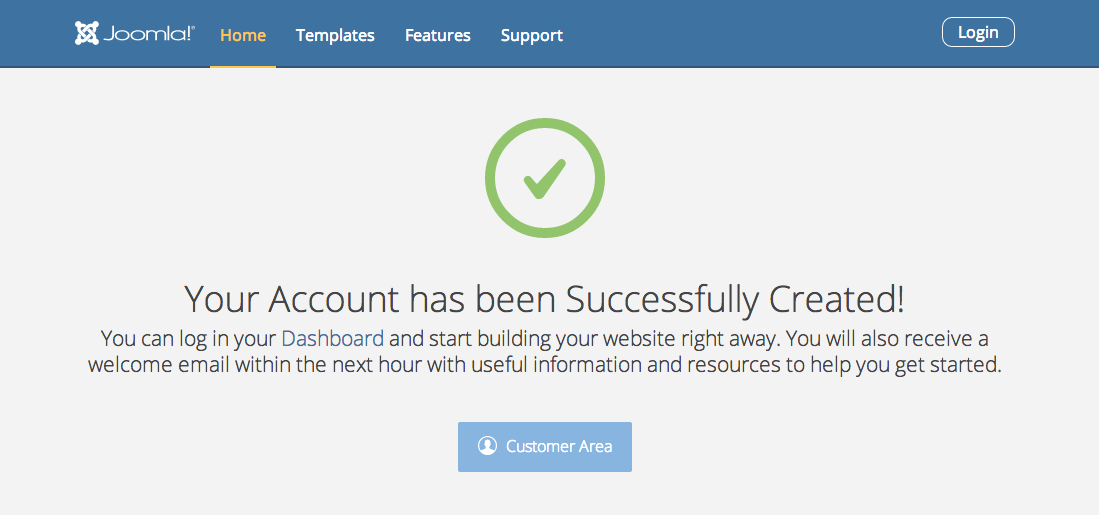
Cuando seguimos el enlace que nos llega a nuestra casilla de email, nos dirige al sitio nuevamente en donde se nos indica que nuestra cuenta ya fue activada y podemos iniciar sesión en nuestro panel de control. Luego, tras algunas horas, recibiremos un nuevo correo electrónico con información y recursos para ayudarte a comenzar.

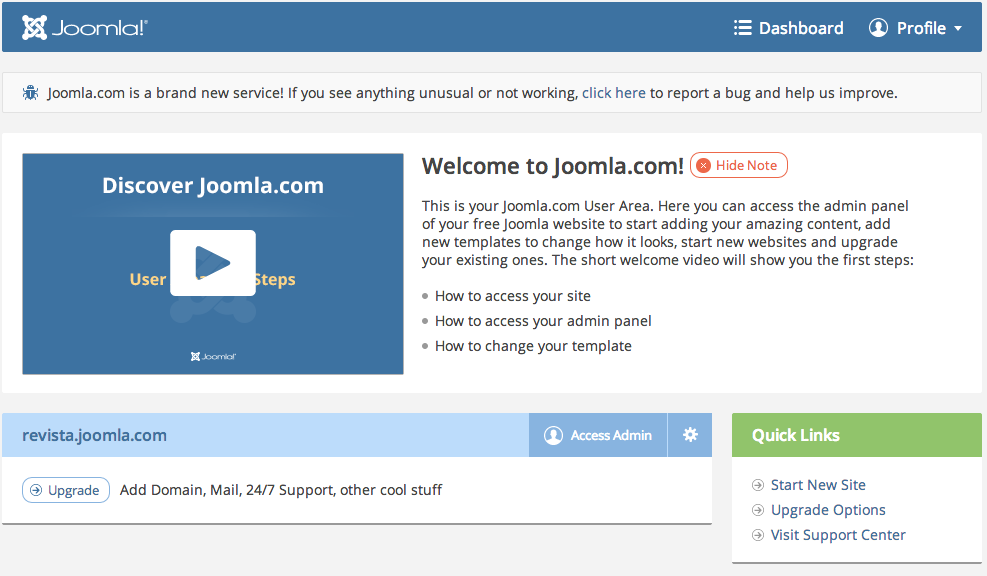
Al acceder mediante Customer Area al panel de administración, recibiremos un mensaje de bienvenida: “Esta es su Área de Usuario Joomla.com. Aquí puede acceder al panel de administración de su sitio web Joomla, para empezar a añadir su increíble contenido, añadir nuevas plantillas, (así poder cambiar cómo se ve), comenzar nuevos sitios web y actualizar los existentes. El corto video de bienvenida les mostrará los primeros pasos”:
- ¿Cómo acceder a su sitio?
- ¿Cómo acceder a tu panel de administración?
- ¿Cómo cambiar la plantilla?

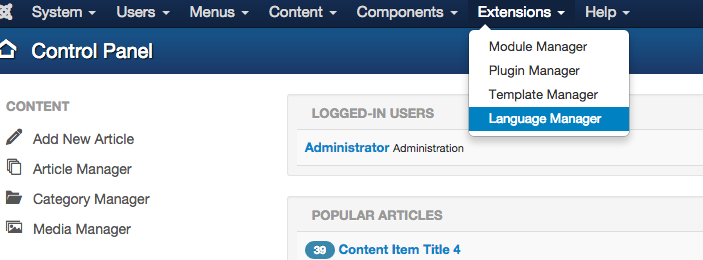
Cuando accedemos a la administración de nuestros sitio web Joomla por primera vez, nos daremos cuenta que esta en inglés. Para cambiar el lenguaje de nuestro sitio y administración nos dirigimos a Extension/Language Manager, hacemos click.

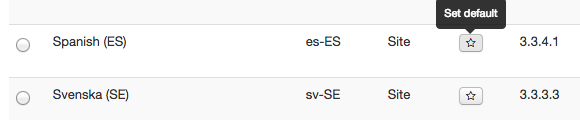
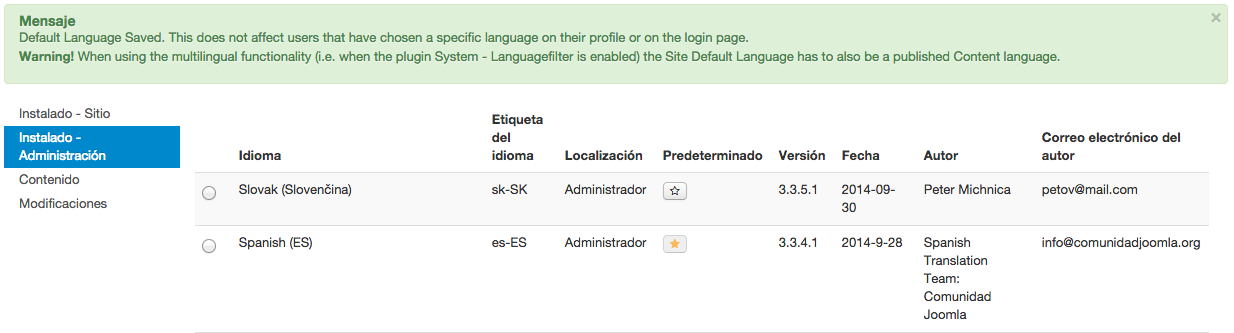
Vemos todos los idiomas disponibles, en nuestro caso vamos a elegir el idioma Español, y para dejarlo como predeterminado para el sitio lo seleccionamos haciendo clic en la estrella que muestro en la imagen siguiente.

Luego que dejamos en español el sitio, sigue cambiar de lenguaje la administración. Para ello nos dirigimos a nuestro margen izquierdo donde dice Installed - Administrator y hacemos clic en su estrella correspondiente para dejarlo como predeterminado.

Para ver nuestro sitio web por primera vez podemos hacer clic en la esquina superior derecha donde aparece el nombre de nuestro sitio, el cual para este caso es “Revista”

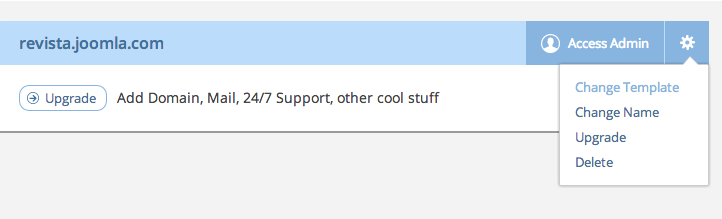
Para cambiar la plantilla debemos ir a joomla.com, en la parte donde dice Access Admin, al lado hay una imagen de un engranaje, si posicionamos el mouse sobre esa imagen nos salen distintas instancias que podemos seleccionar, para el cambio de plantilla elegimos Change template haciendo clic.

Para previsualizar una plantilla podemos presionar el botón Demo, luego para seleccionar la de nuestro gusto Select, y por ultimo seleccionamos si la queremos con datos demo o en blanco.

Si revisamos la parte frontal de nuestro sitio veríamos que ya tenemos la plantilla elegida. Nos quedaría cambiar por nuestro contenido y cambiar todo a nuestro idioma y gusto.

Cuando realizamos la creación de una cuenta en Joomla.com el sitio que tendremos será un poco más ligero que uno que instalemos de una forma convencional, utilizando este metodo nos daremos cuenta que no podemos subir extensiones, solo debemos usar las que vienen por defecto, las extensiones que estan integradas y veremos como usarlas, son las siguientes:
Extensiones Joomla.com
- Cómo realizar un seguimiento de las visitas a su sitio web con Google Analytics
- Cómo agregar enlaces a redes sociales en su sitio web
- Cómo integrar Google Maps en tu sitio web
- Cómo habilitar Disqus para comentarios en su página web
- Cómo agregar botones de intercambio de redes sociales para su sitio
Cómo realizar un seguimiento de las visitas a su sitio web con Google Analytics
Google Analytics te permite rastrear las visitas a tu sitio con gran detalle. puedes aprender muchas cosas acerca de sus visitantes y cómo las personas utilizan su sitio. Google Analytics es un servicio gratuito y con el plugin especialmente construido para su sitio Joomla, puedes fácilmente empezar a usarlo. Todo lo que necesitas hacer es:
Crear cuenta de Google Analytics y obtener su ID de seguimiento
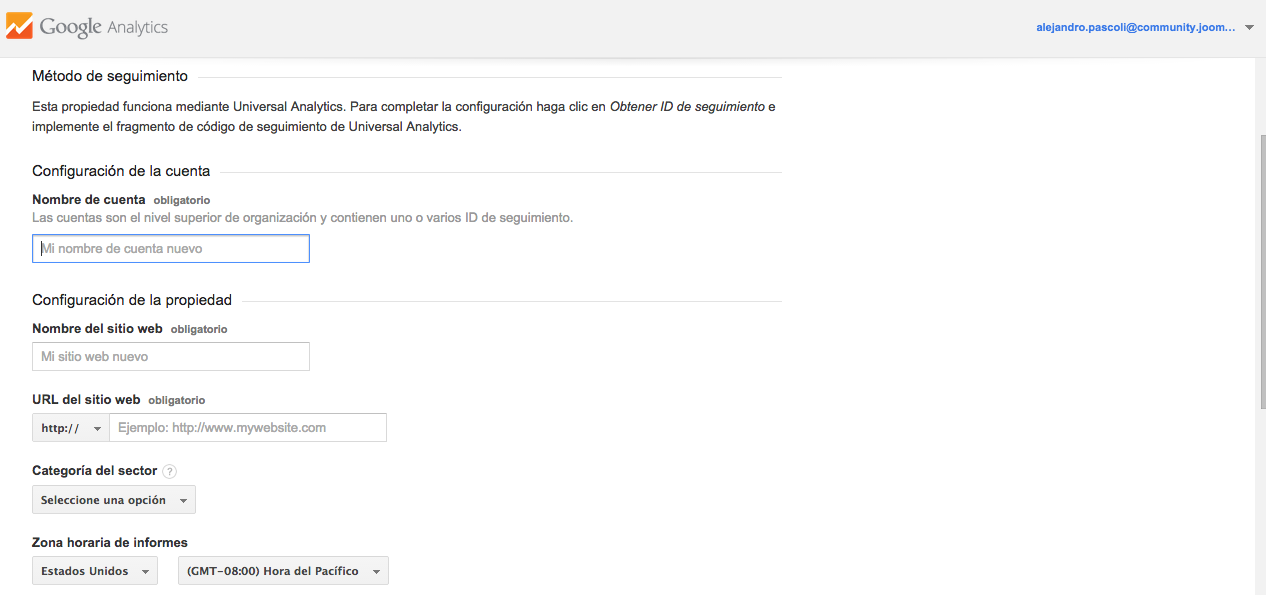
Ir a http://www.google.com/analytics/ e inicia sesión con tu cuenta de Google. Si no tienes una, se le pedirá que cree una cuenta. Inscríbete en Google Analytics y rellena con los datos de tu sitio web:

Asegúrate de introducir la URL correcta para tu sitio web y que se seleccione http: // en el menú desplegable (en caso contrario las visitas no serán contadas correctamente).
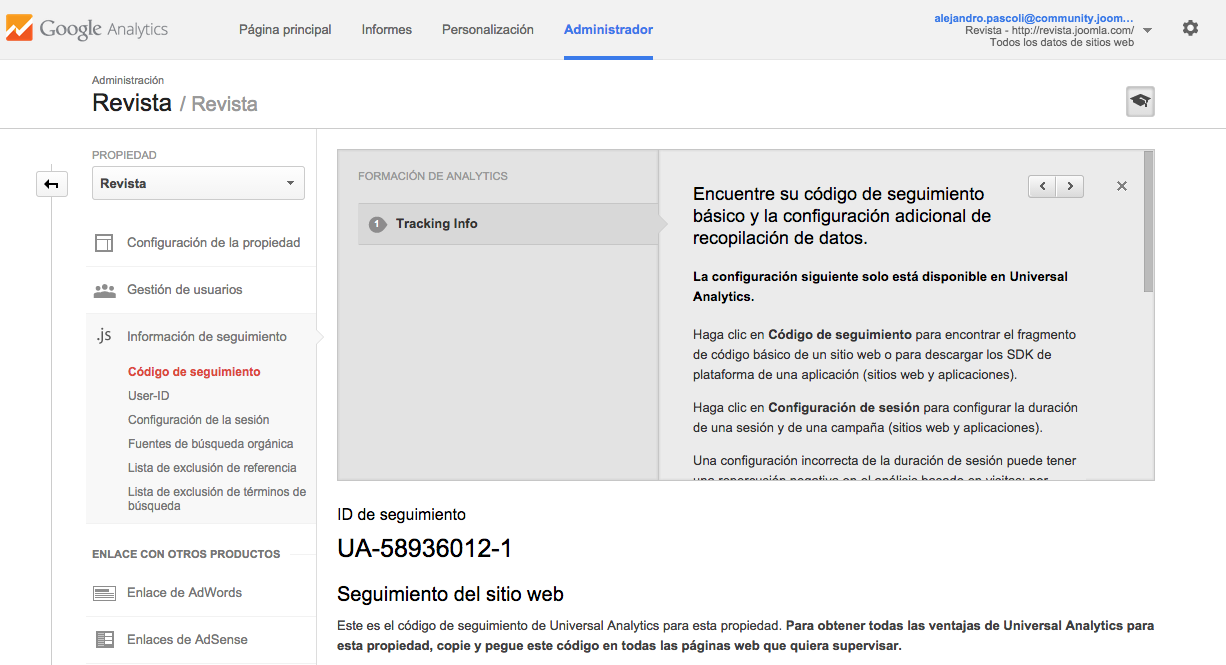
Cuando termines, pulsa Obtener ID de seguimiento que es el botón azul en la parte inferior de la página. Luego serás redirigido a la siguiente pantalla:

Copia el ID de seguimiento completo que se ve en la parte superior de la página. Lo necesitarás para permitir el seguimiento en nuestro sitio.
Habilitar el seguimiento de Google Analytics
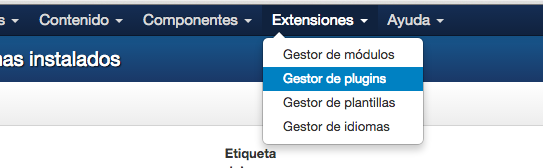
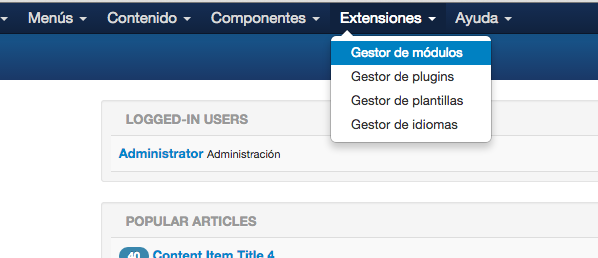
En la administración de Joomla, Acceder a la administración del sitio e ir a Extensiones/Gestor de Plugins:

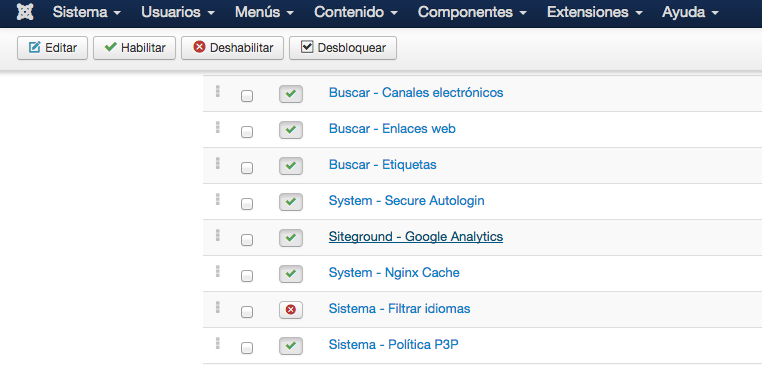
Busca y haz clic en el plugin llamado SiteGround - Google Analytics.

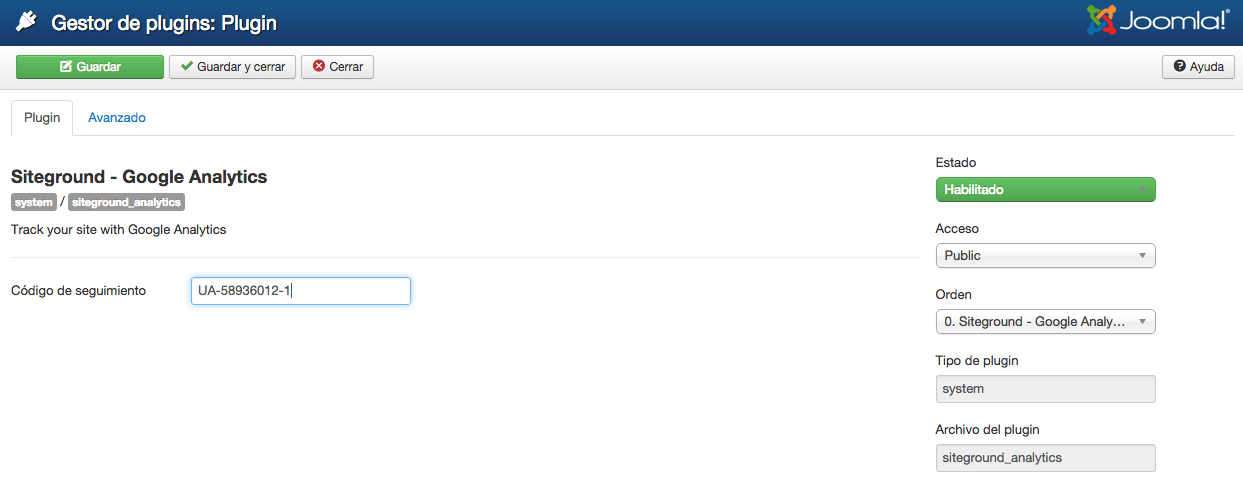
Introduce el ID que creamos en el campo código de seguimiento y cambia el estado a Habilitado. Luego Guardar y Cerrar.

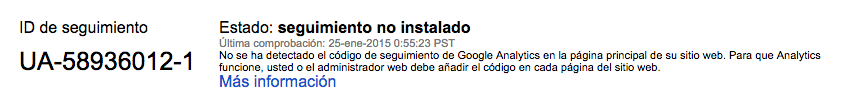
Toma en cuenta que puede tardar hasta 24 horas para que los cambios sean reflejados en Google Analytics. Durante ese tiempo, puedes estar viendo un mensaje como este:

Cómo agregar enlaces a redes sociales en su sitio web
Puede vincular fácilmente su sitio web con diferentes redes sociales utilizando el SiteGround - Módulo Social. Este módulo puede ser ubicado en cualquier parte del sitio, pero su diseño está optimizado para algunos lugares específicos en nuestras plantillas.
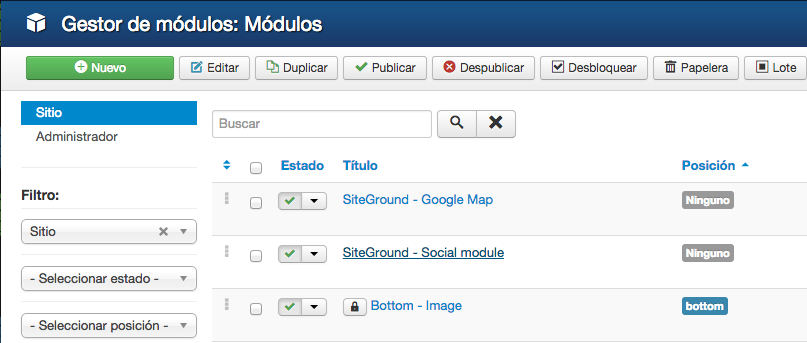
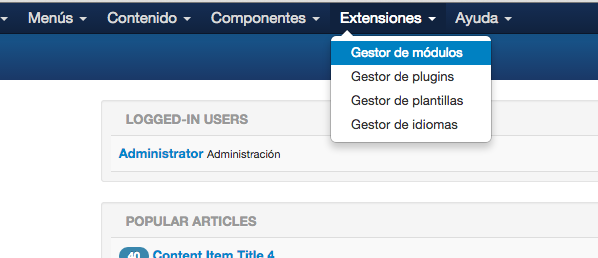
Ir a Extensiones/Gestor de módulos:

Encuentra el módulo denominado SiteGround - Módulo Social y haga clic en él. La lista de los módulos puede ser larga para ello puede usar el buscador para encontrar el módulo.

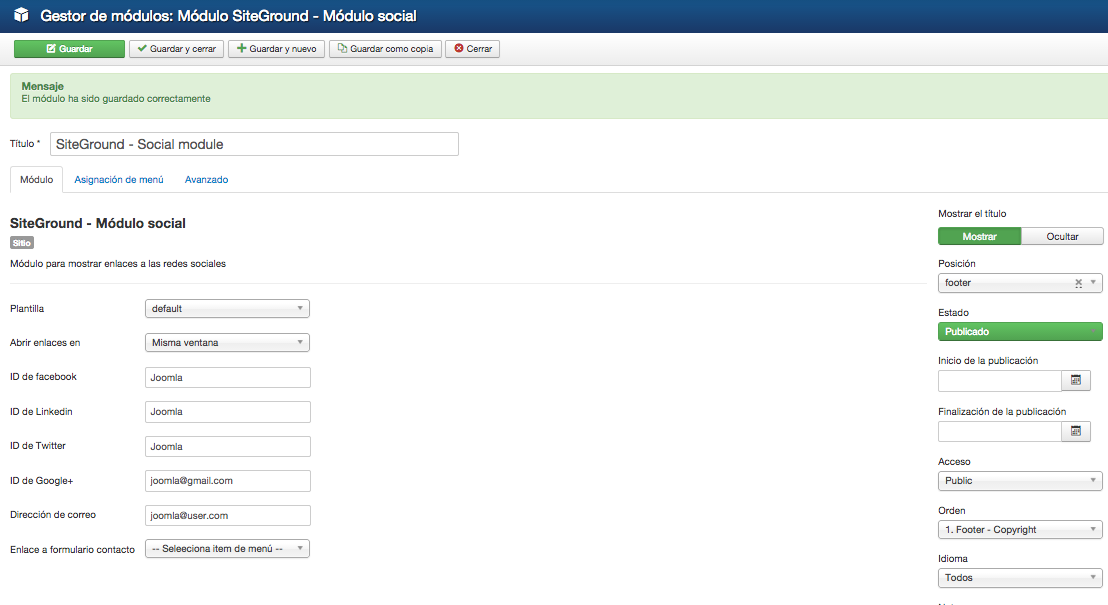
Introduce los ID de los perfiles que quieras enlazar a su tu sitio web. Por ejemplo, si la dirección de su perfil / página de Facebook, es https://www.facebook.com/joomla, basta con introducir Joomla en el campo de Facebook. El plugin completa el resto de la URL. También puedes añadir una dirección de correo electrónico o un enlace a su página de contacto. Si dejas cualquiera de los campos en blanco, el icono de medios de comunicación social correspondiente no se mostrará en su sitio web. elegimos la posición footer, habilitamos el plugin, en Asignación de Menú, ponemos que se vea en todas las páginas. Guardamos y cerramos.

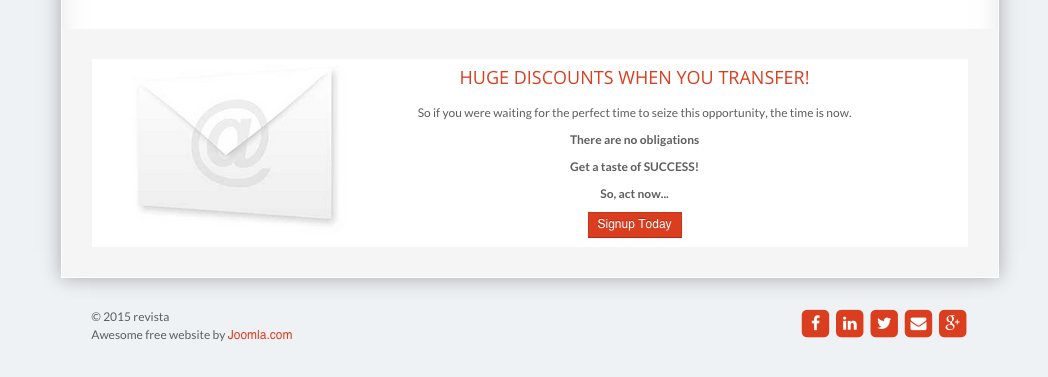
Vemos el resultado, tengamos en cuenta que lo podemos variar de posición y hasta duplicar y ponerlo en varias posiciones.

Cómo integrar Google Maps en tu sitio web
Agregar un mapa con alguna ubicación física dentro de tu sitio web, se realiza fácilmente gracias al módulo de Google Maps. Prácticamente se puede colocar el módulo en cualquier posición de su sitio web, pero está diseñado para verse bien en el encabezado de la página de contactos o como elemento de lado en sus artículos. También puedes agregar un número ilimitado de mapas a través de su sitio web. En este tutorial, te mostraremos cómo.
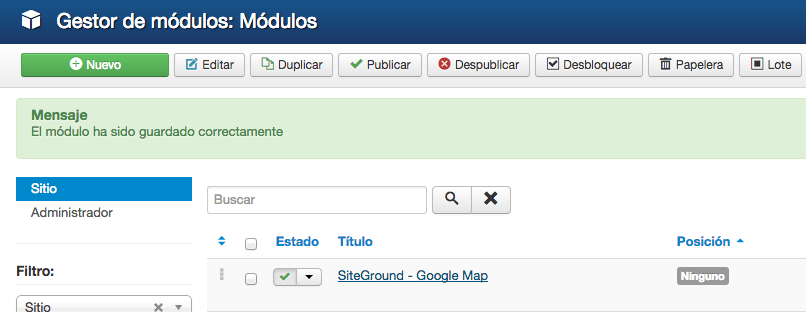
Ir a Extensiones/Gestor de módulos:

Google Maps ya está instalado, pero no se ha asignado un lugar donde se debe mostrar en su plantilla. Para modificar esto, encontrar el módulo denominado SiteGround - Google Map y haga clic en él. Como la lista de los módulos podría ser larga puede usar el buscador para encontrar el módulo:

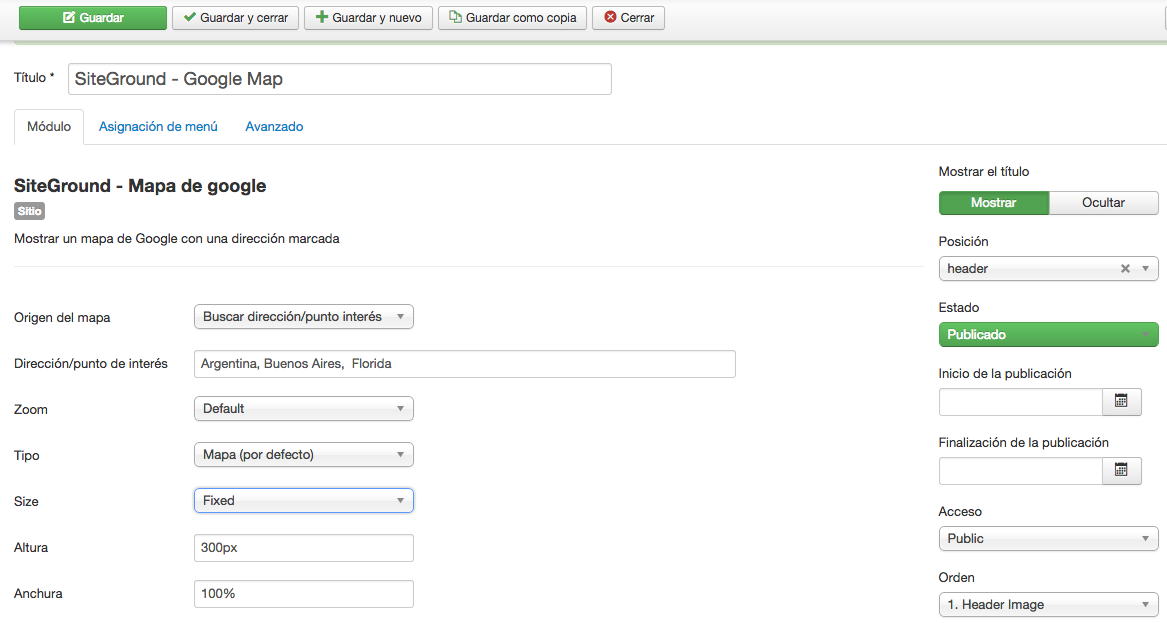
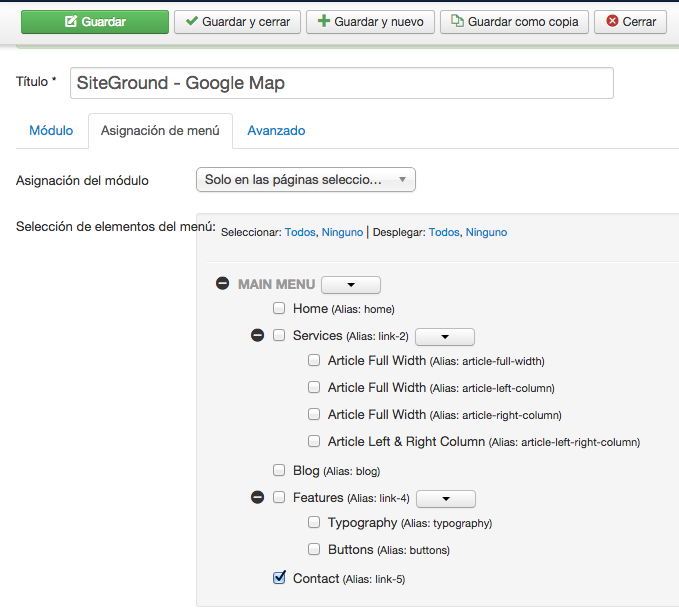
Introduzca la dirección que desea mostrar en el campo de Dirección/punto de interés, en size, cambiamos a fidex, así podemos definir la altura y el ancho, en posición colocamos header, En la siguiente pestaña Asignación de menú elegimos, Solo en las Páginas Seleccionadas, y dejamos marcado Contact, Guardamos y Cerramos. De seguro podemos hacer diferentes combinaciones a nuestro gusto.


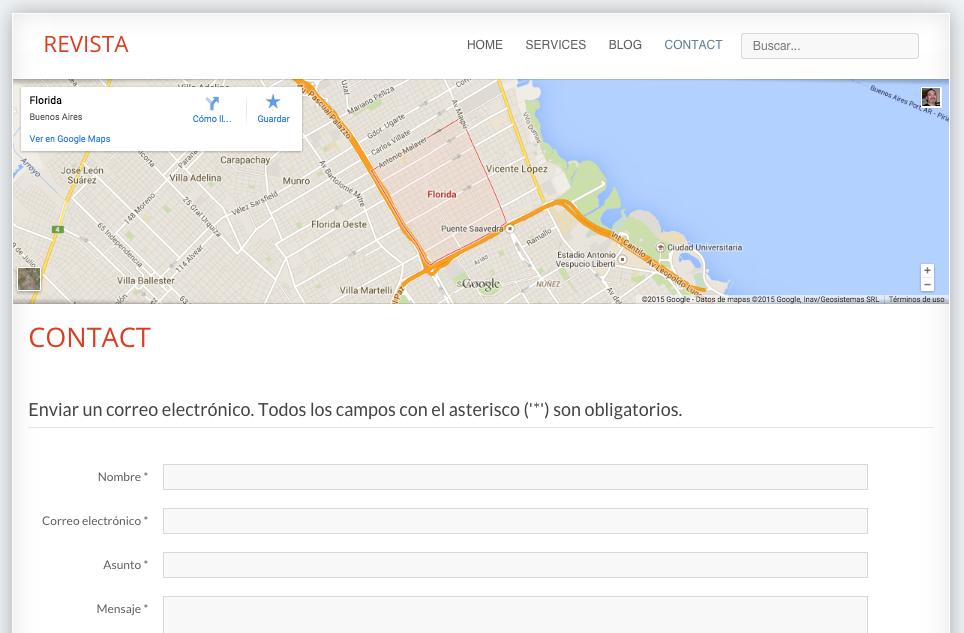
El resultado que veríamos sería el siguiente:

Cómo habilitar Disqus para comentarios en su página web
Disqus es un popular servicio que permite a los visitantes del sitio web dejar comentarios en su sitio, con el servicio preferido del usuario (Google, Facebook, Twitter) sin tener que registrarse en una cuenta separada. Utilizar Disqus en su sitio Joomla es realmente fácil.
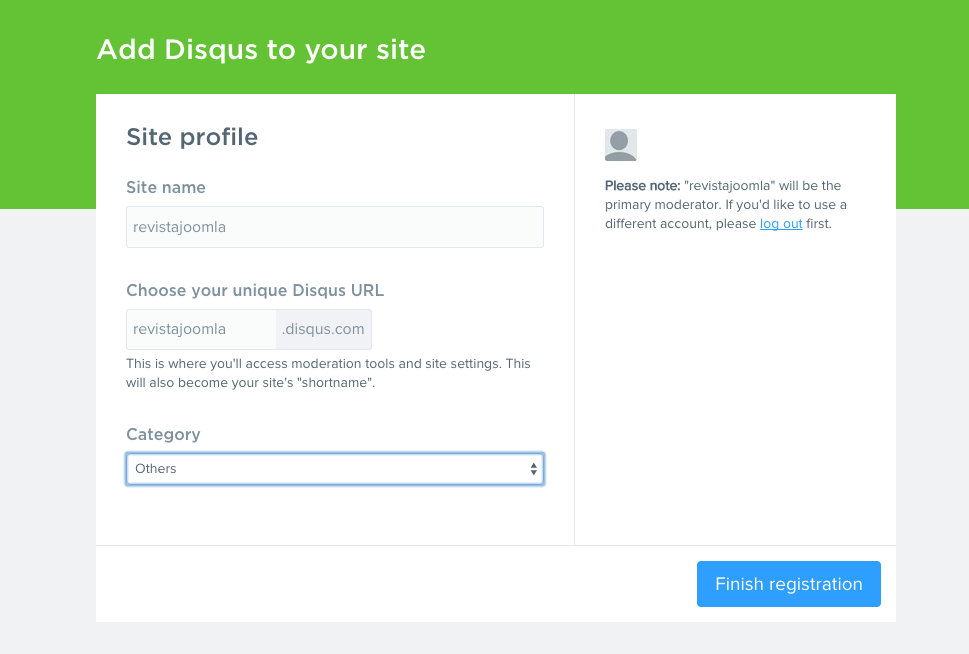
Pásate por Disqus.com y registrate con tu correo electrónico. Cuando estes registrado inicia sesión, y anda a Agregar Disqus al sitio. Elige un nombre para tu sitio (podría ser útil elegir el mismo nombre que su sitio), o un subdominio (esto también será su "nombre corto", se explica con más detalle a continuación). Completamos los datos pedidos y hacemos clic en Finish registration:

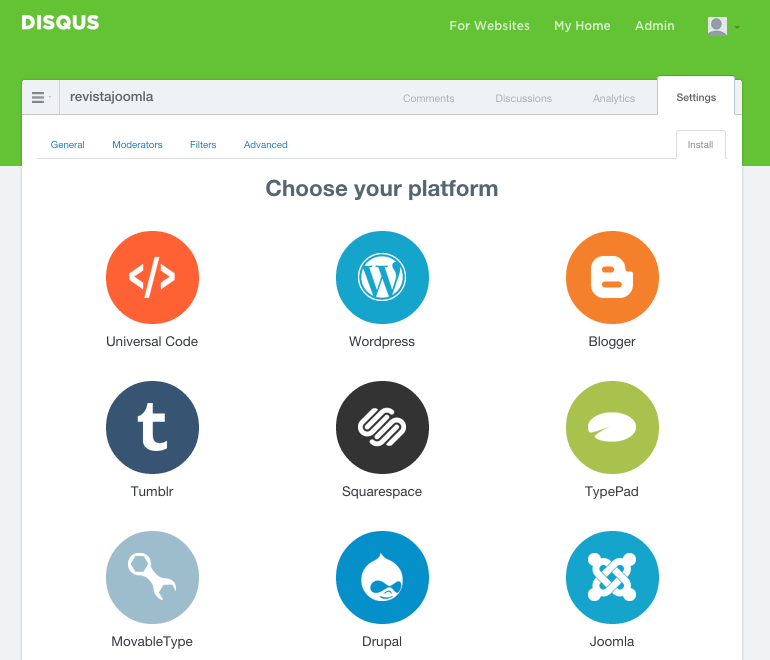
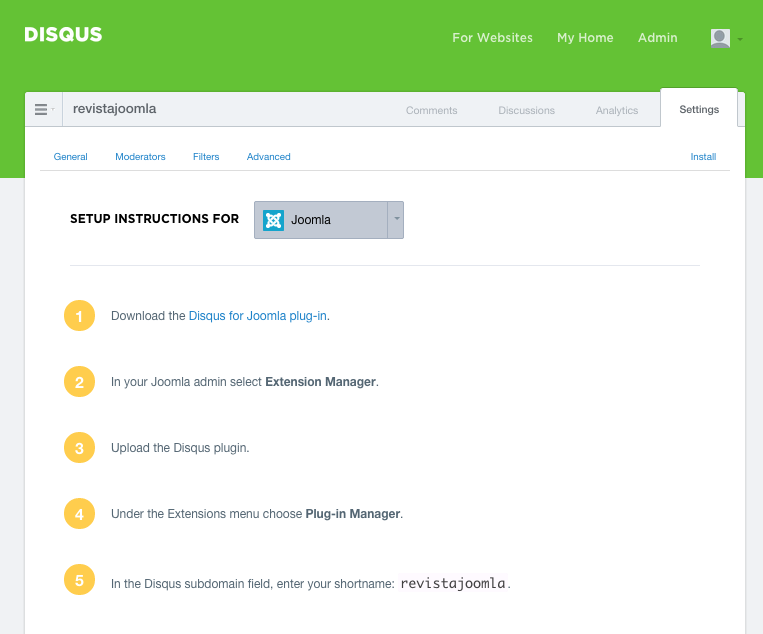
Selecciona Joomla como plataforma, en el siguiente paso. Puesto que ya tienes el plugin Disqus instalado en tu Joomla, puedes copiar el nombre corto para tu sitio web (ver en el ítem 5):


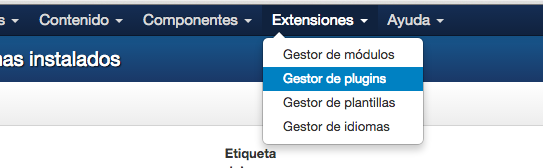
Para habilitar comentarios Disqus en su sitio web, vaya a Extensiones/Gestor de Plugins en el backend de Joomla:

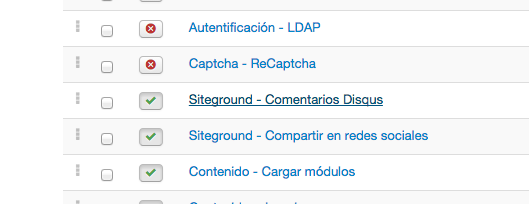
Encuentra el plugin SiteGround - Comentarios Disqus en la lista y haga clic en su nombre. Como la lista de los plugins podría ser larga puede usar el buscador para encontrar el plugin:

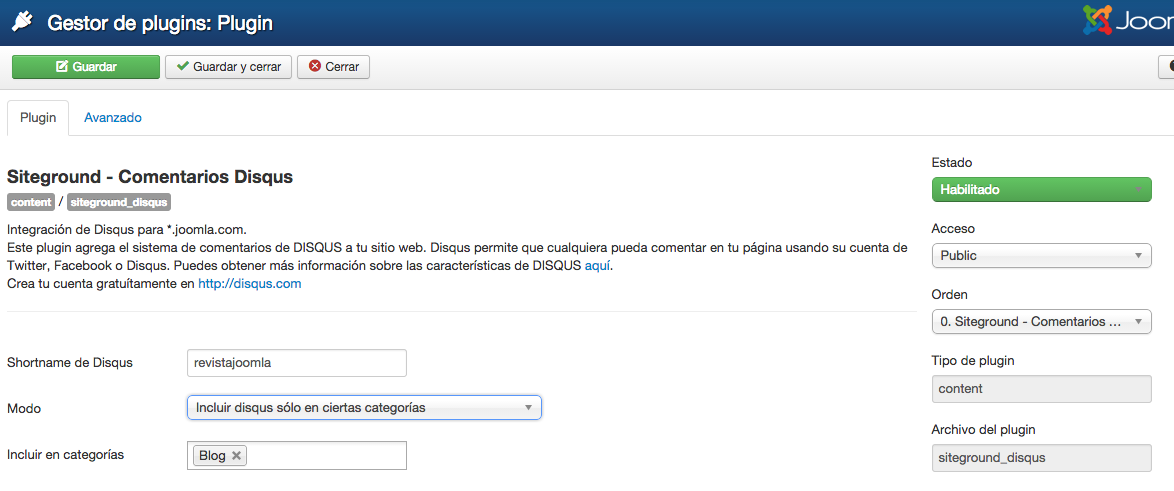
Una nueva pantalla con opciones cargará. Pega el nombre corto que has copiado en el panel Disqus admin (ver apartado anterior) en el campo nombre corto de Disqus. Puedes seleccionar si deseas incluir o excluir Disqus a ciertas categorías. Esto es útil si estás construyendo un sitio que tiene una sección de blog independiente y desea permitir que los comentarios se vean sólo en esas entradas de blog. En el campo de categorias, Incluido/Excluidos, puedes seleccionar una o más categorías para aplicar esta configuración,. Al hacer clic en el campo, aparecerá una lista de todas las categorías, en este caso elegiremos Blog, Guardamos y cerramos.

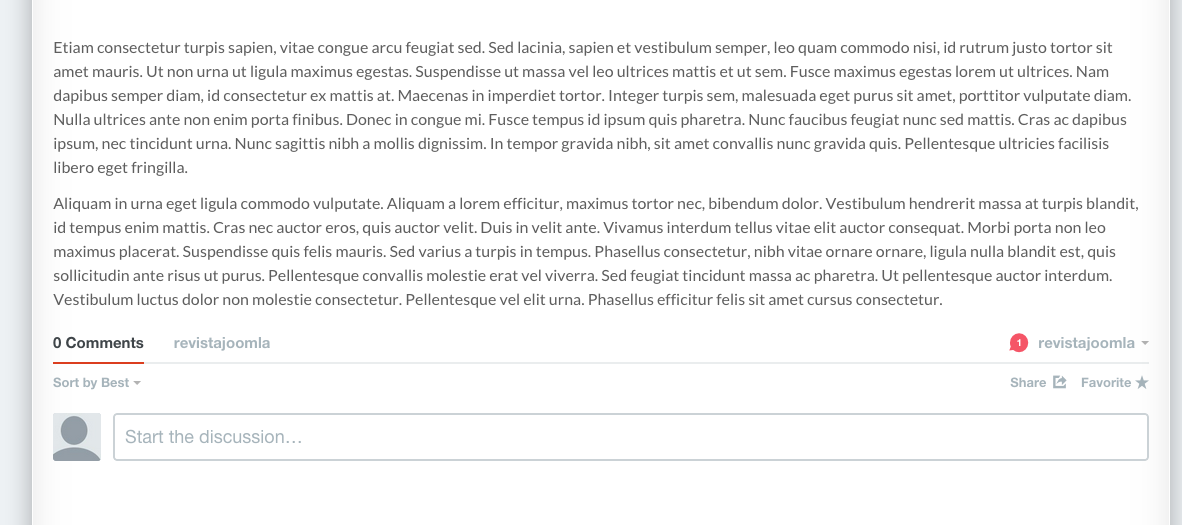
Cuando vemos nuestro sitio web. Y abrimos un artículo, que hayamos incluido Disqus (o bien excluido, si opta por usar esa opción). Así debería quedar su sección de comentarios:

Opciones avanzadas de Disqus
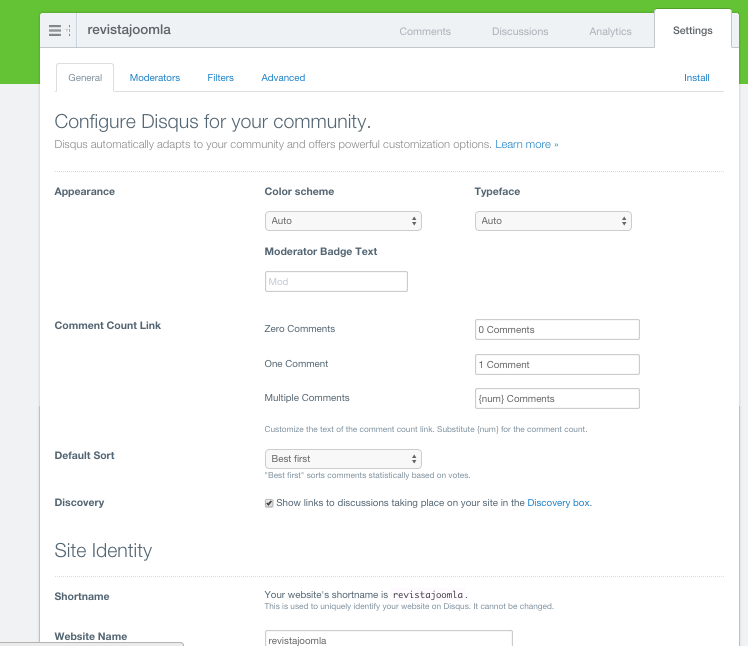
Disqus permite editar múltiples opciones para el plugin comentarios. Visita la sección Setting/General. Desde esta sección se puede encontrar el nombre corto Disqus, modificar la apariencia de la sección de comentarios, cambiar la configuración predeterminada para los comentarios, la moderación, etc.

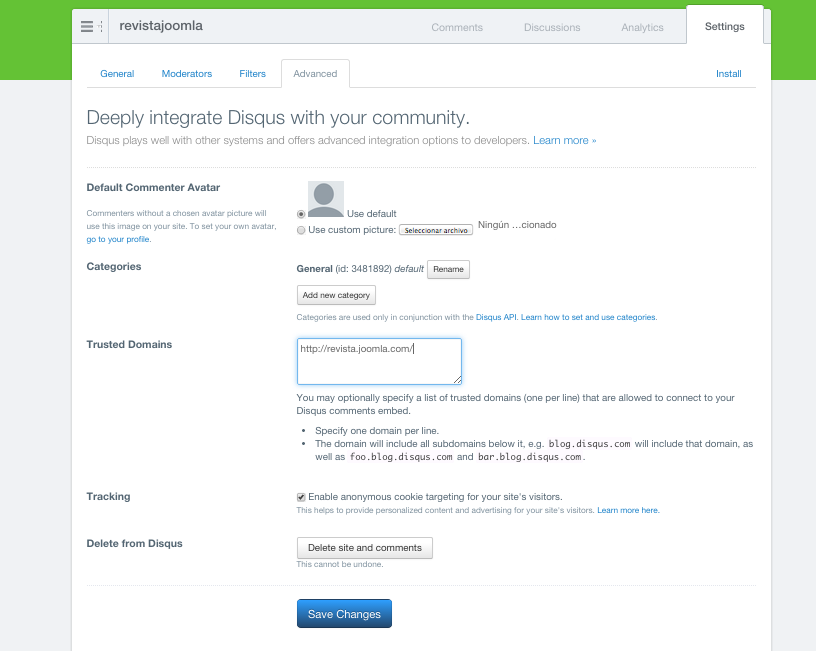
Por defecto, cualquiera que conozca su nombre corto Disqus puede incluir los comentarios en su sitio. Puede limitar esto, debe ir a Settings/Advanced o Administración/avanzado y añadiendo la URL completa de tu sitio web (por ejemplo revista.joomla.com) en la sección Trusted Domains o dominios confiables. Salvamos y ya podríamos utilizar de una buena forma los comentarios en nuestro sitio.

Cómo agregar botones de intercambio de redes sociales para su sitio
La adición de botones de redes sociales hace que sea fácil para los visitantes en difundir su contenido y ayuda a popularizar su sitio web. Usted puede agregar fácilmente los botones de compartir en tu sitio web Joomla, con el plugin incorporado. Sigue los pasos descritos en este tutorial para aprender cómo habilitarlo.
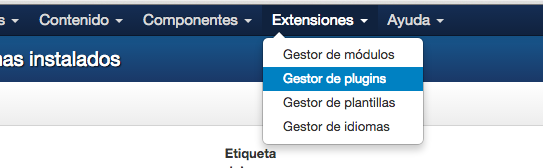
Ir a Extensiones/Gestor de Plugins:

Encuentra el plugin denominado SiteGround - compartir en redes sociales. Como la lista de plugins podría ser larga puede utilizar el buscador para encontrar el plugin:

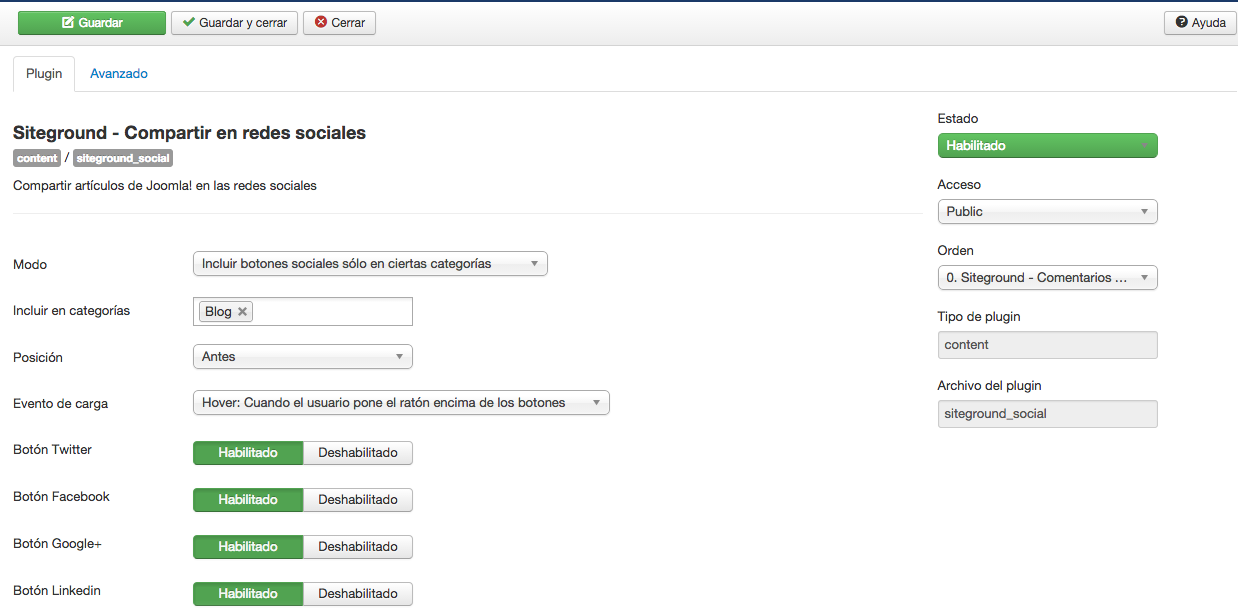
En la siguiente pantalla verás todas las opciones del plugin.
- En modo usted puede elegir si desea botones de redes sociales para ser incluidos o excluidos sólo en ciertas categorías.
- En el campo Incluir categorías , puede definir las categorías que va a incluir o excluir.
- En Posición se define si los botones se mostrarán antes o después de su contenido. También puedes optar por mostrar los botones en ambos lugares.
- En la parte de los botones de redes si estarían habilitados o no, por defecto todos están habilitados, pero es posible que desee ocultar algunos mediante la desactivación de ellos.
- Verificamos que el plugin esté habilitado, el acceso público.
- Guardamos Y cerramos.

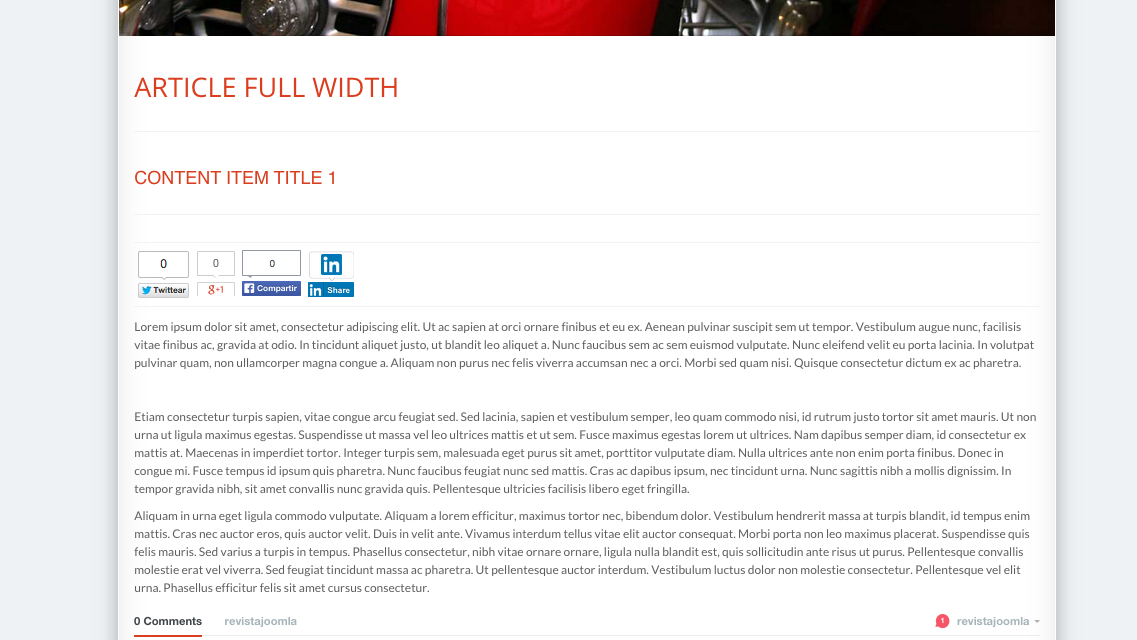
El resultado es el siguiente:

Con estos pasos seguidos en este tutorial podemos definir qué extensiones usar de todas las que vienen por defecto, espero que les haya sido de utilidad, les dejo un saludo, y un agradecimiento enorme por leerme.
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/

Comentarios