VirtueMart (Plugins stokable variants)
En este nuevo punto de Tutoriales Virtuemart, vamos a tratar el tema de Campos Personalizados, controlaremos nuestro stock de productos a través de distintos atributos utilizando un plugins que viene incluido en nuestro VirtueMart. El plugins nos va a facilitar la tarea de crear productos derivados e hijos sin crear uno por uno y nos va a agregar distintos atributos. El plugins en cuestión es stokable variants.
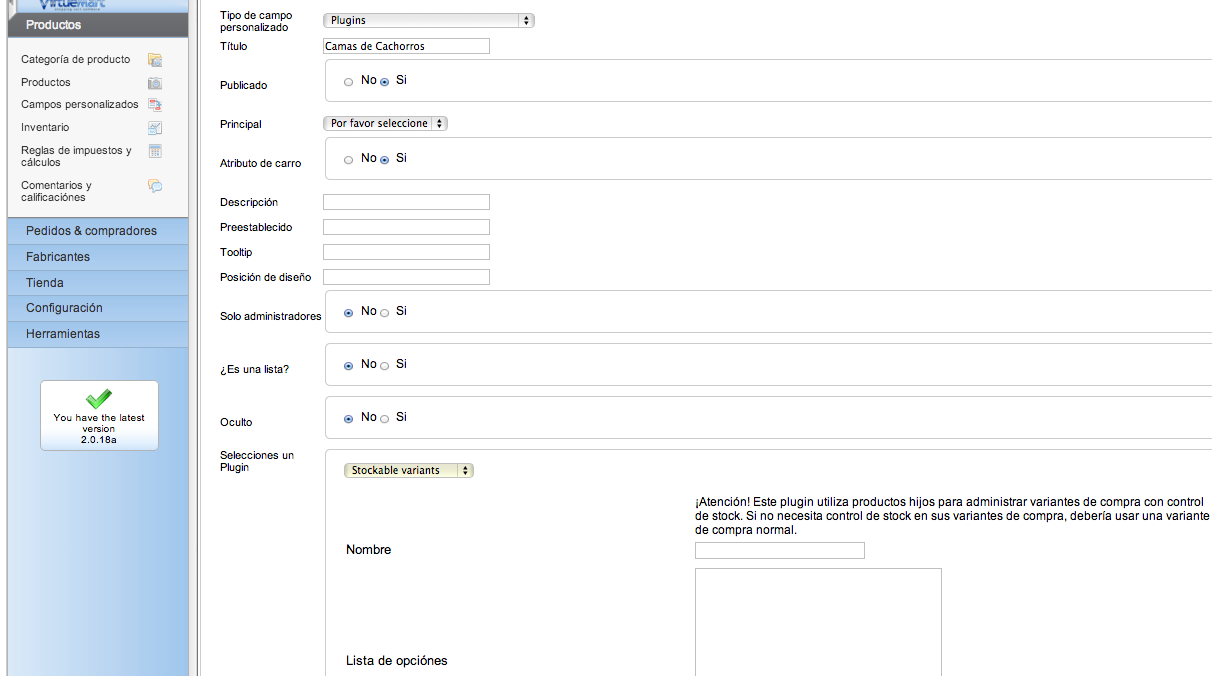
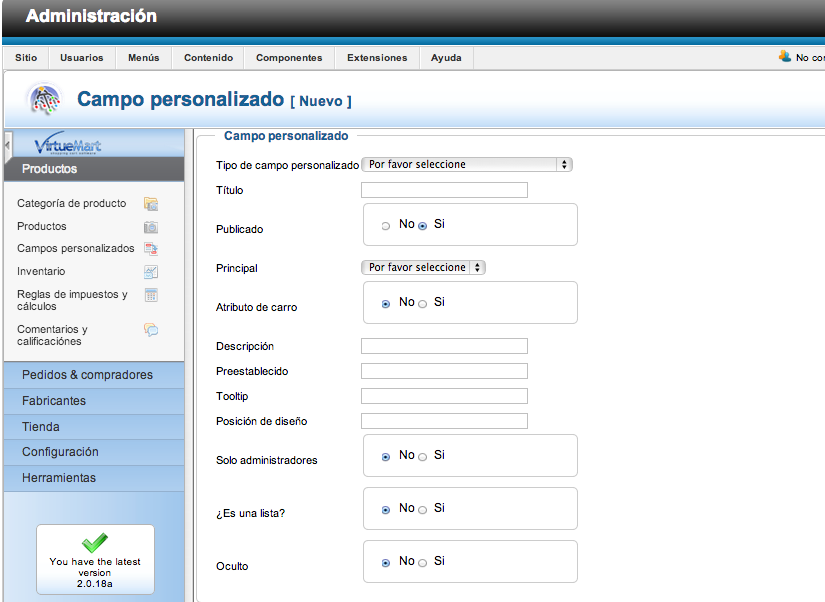
Una vez situados en la administración de Joomla nos dirigimos a componentes/virtuemart. Dentro del panel de control de virtuemart vamos al menú lateral, buscamos Campos Personalizados, creamos un nuevo campo personalizado apretando el botón Nuevo que se encuentra en el margen superior derecho con un icono de (+), nos va a quedar así como muestro en la imagen.
Edición del Campo Personalizado
1- Donde dice tipo de campo personalizado abrimos el selector y seleccionamos plugins
2- Donde dice Título escribimos uno, en mi caso va a ser Camas de Cachorros.
3- Donde dice Atributo de carro cliqueamos en Si
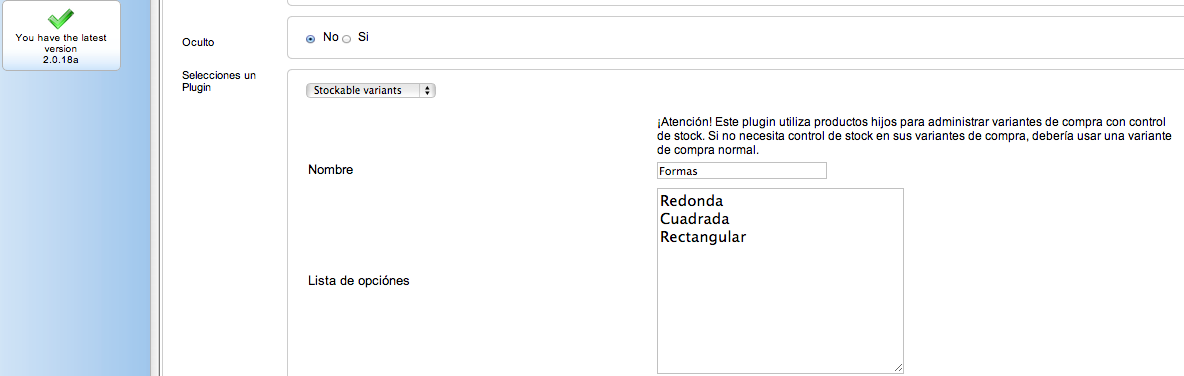
4-Donde dice Seleccione un Plugin, seleccionamos stokable variants, se nos va a desplegar una serie de campos que son los distintos tipos de control de stock que vamos a manejar, quedándonos así.

Relleno de los Campos
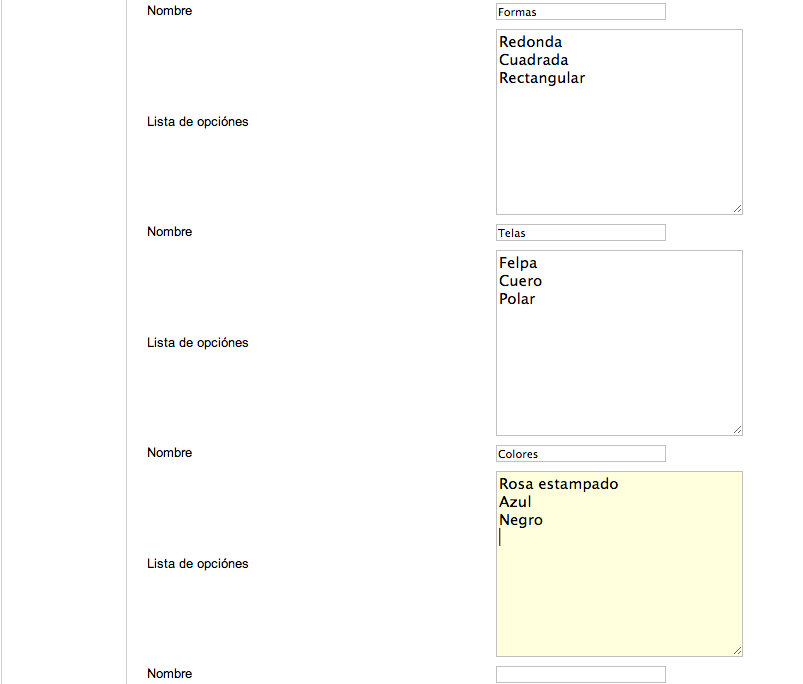
En el primer campo le coloco el nombre que quiero darle, (en mi caso Formas). Paso al segundo campo y me pide que liste las opciones, las cuales voy poniendo una debajo de la otra como muestro en la imagen.

Los campos a rellenar o variables son cuatro, de las cuales rellene tres como detallamos en la imagen.

Una vez que hayamos rellenado los campos le damos al botón Guardar y cerrar y ya tenemos creado nuestro primer campo personalizado. Desde el menú lateral izquierdo seleccionamos Productos, nos aparecerán todos los productos que tengamos en nuestra tienda, elegimos el producto a editar y hacemos clic, en mi caso camas de cachorros.
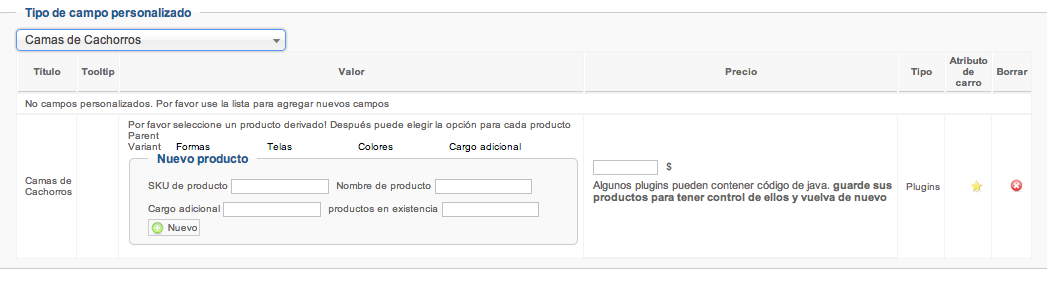
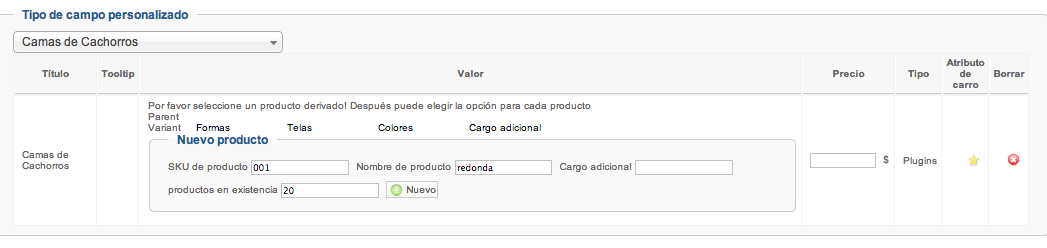
Una vez que se abre la pantalla nos van a aparecer distintos tab de edición del producto, vamos hasta el último que es el de Campos Personalizados y hacemos clic, en donde dice tipos de Campos personalizados, seleccionamos el que creamos dando un clic sobre él, y se nos va a desplegar otra serie de campos a rellenar, quedándonos de esta forma.

Lo primero que rellenamos es el Sku de producto, ponemos un sku, ejemplo 001, continuamos con Nombre de producto, ejemplo redonda, en Cargo adicional si queremos que este modelo tenga un cargo adicional le colocamos un importe, este va a sumarse al costo inicial del producto, en mi caso no lo relleno. En Productos en existencia la cantidad que tengamos en stock, ejemplo 20. Una vez finalizado el relleno de los campos hacemos clic en Nuevo.

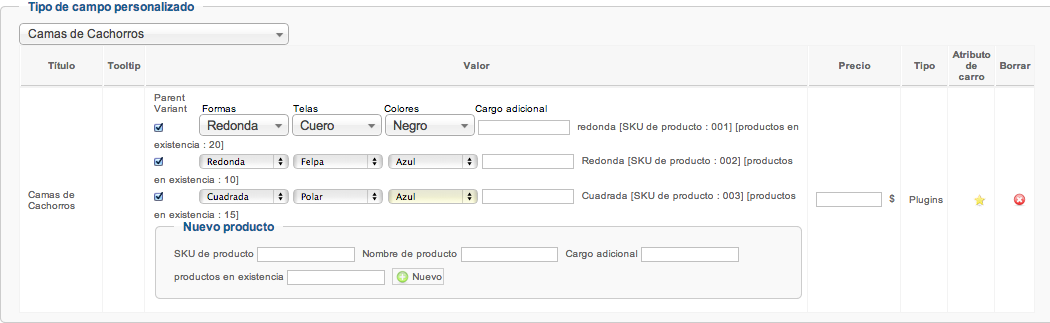
Ahora, en lo que aparece después de haber cliqueado nuevo, editamos el producto derivado o pariente, colocando Redonda/cuero/negro. Ahora bien, a modo de ejemplo vamos a suponer que también tengo 10 camas redondas de felpa color azul entonces creo otra derivación con esos datos, sku nuevo 002 , Nombre Redonda, en existencia 10, hacemos clic en nuevo y editamos colocando, redonda/felpa/Azul.
Vamos a realizar una última derivación pero ahora con camas cuadradas, tela polar, color azul, 15 en existencia. Entonces comienzo con uno nuevo sku 003 Nombre Cuadrada en existencia 15, hago clic en nuevo, edito la nueva derivación con los siguientes parámetros Cuadrada/Polar/azul quedando de esta forma.

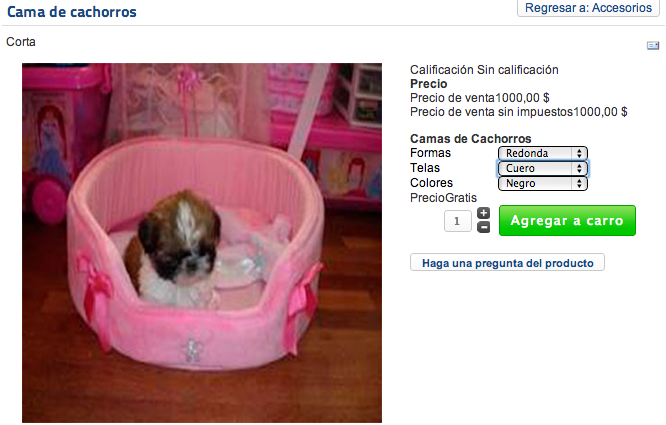
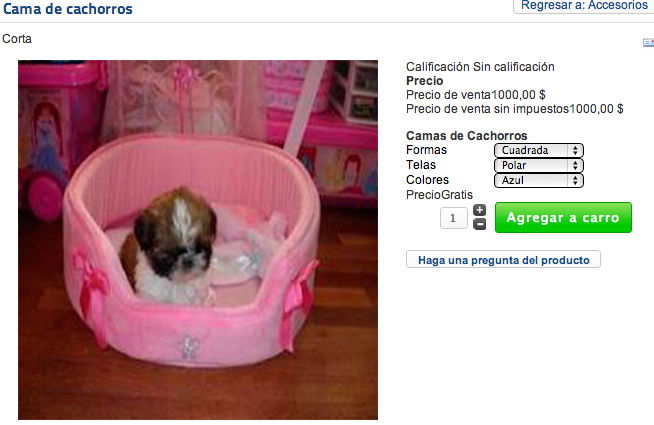
Ahora bien, esto nos va a servir para hacer distintos productos derivados, darles distintos atributos y sumarle una diferencia de dinero si la tuviera. Para finalizar la edición hacemos clic en Guardar y cerrar, vemos como quedó en nuestra página.



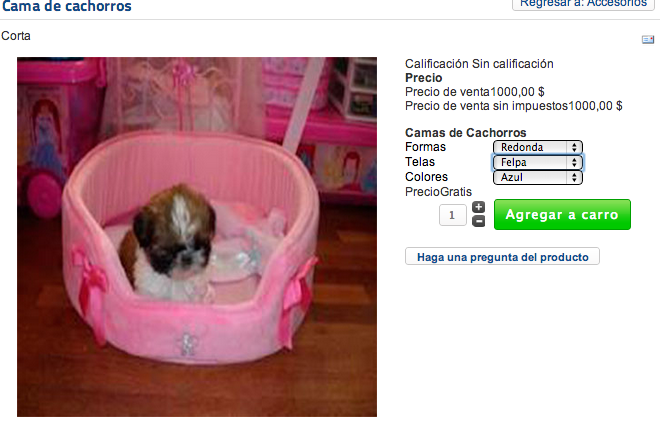
Bueno ya tenemos nuestro producto derivado realizado y funcionando bien, pero si miramos bien las imágenes nos damos cuenta que siempre nos aparece la palabra PrecioGratis , esto sucede en algunas plantillas y no en todas. En la mayoría de las plantillas de pago que he trabajado nunca ha aparecido, así que si en nuestra plantilla nos sucede, vamos a solucionarlo. Para ello nos dirigimos a nuestros archivos de Joomla ya sea por medio del componente eXtplorer, por FTP o a través de nuestro manejador de archivos del Hosting.
1- Buscamos la carpeta language.
2-En los archivos que vemos buscamos la carpeta es-ES y damos clic en ella.
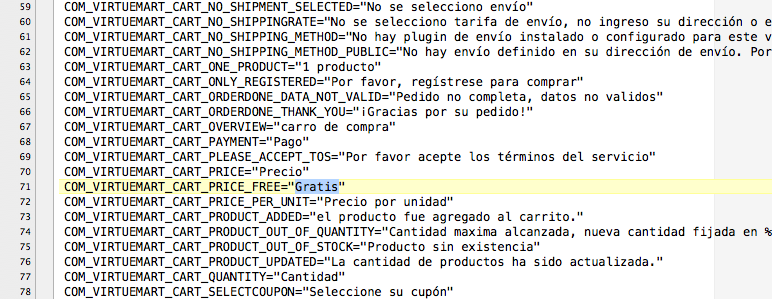
3-buscamos y editamos el archivo es-ES.com_virtuemart.ini , damos clic en el y lo editamos con nuestro editor de código preferido. En la línea 71 nos va a aparecer esto. COM_VIRTUEMART_CART_PRICE_FREE="Gratis"

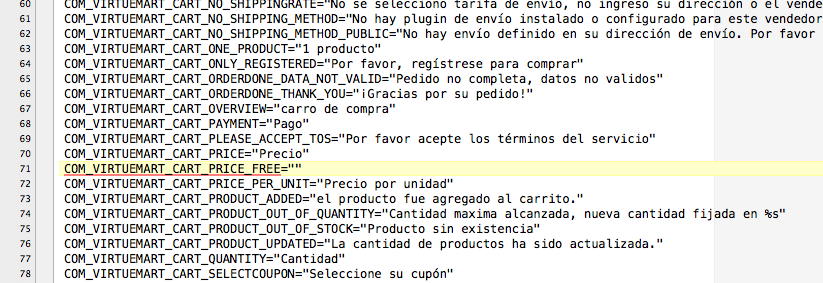
Lo único que debemos hacer es borrar Gratis y dejar las comillas, ahora aplicamos los cambios guardando el archivo. Esto nos quedaría así.

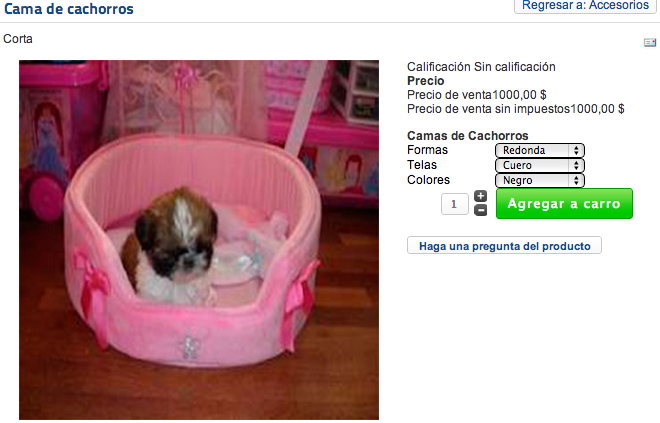
Si refrescamos nuestro sitio veremos que ya no aparece eso que no queríamos. Lo vemos en la imagen siguiente.

Conclusión
Espero que con estos pasos haya podido explicar como manejar nuestros productos derivados a través del plugins stokable variants, es mi deseo que les pueda haber dado una mano en la edición de dicho plugins, ante cualquier duda no teman en consultarme, compartir es mi mayor satisfacción.
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/


Comentarios