Optimizar imágenes para nuestros sitios Joomla!
Optimizar se refiere a reducir al máximo el peso de una imagen sin disminuir, en lo posible, su calidad original.
¿Por qué es importante optimizar las imágenes de nuestro sitio Joomla!?
Es importante porque con imágenes optimizadas podemos reducir el consumo de ancho de banda del servidor, podemos reducir el espacio en disco duro del servidor y mejorar los tiempos de carga del lado del usuario final. Además, las imágenes bien procesadas ayudan al indexamiento correcto de nuestra página.
Factores a tener en cuenta
Formato, tamaño, peso, colores y transparencia.
Formatos de imagen
JPG-JPEG (Joint Photographic Experts Group)
El formato JPEG comprime el tamaño del archivo final utilizando un algoritmo de compresión con pérdida, es decir, que para representar cierta cantidad de información (en este caso de color), utiliza una menor cantidad de la misma. En la mayoría de programas para edición de imágenes es posible especificar qué tanta compresión y pérdida de calidad se quiere. El formato JPEG es la mejor opción si lo que se desea es obtener imágenes de tono continuo, como fotografías.
PNG (Portable Network Graphic)
El formato PNG permite almacenar imágenes en blanco y negro y en color real, así como también imágenes indexadas, utilizando una paleta de 256 colores. Soporta la transparencia de canal alfa, es decir, la posibilidad de definir 256 niveles de transparencia. Posee una función de entrelazado que permite mostrar la imagen de forma gradual. La compresión que ofrece este formato, compresión sin pérdida, es de 5 a 25% mejor que la compresión GIF. El formato PNG almacena información gama de la imagen, que posibilita una corrección de gama y permite que sea independiente del dispositivo de visualización.
GIF (Graphics Interchange Format)
El formato GIF puede contener entre 2 y 256 colores (2, 4, 8, 16, 32, 64, 128 ó 256) entre 16,8 millones de su paleta. Por lo tanto, dado que la paleta tiene un número de colores limitado (no limitado en cuanto a colores diferentes), las imágenes que se obtienen con este formato por lo general son muy pequeñas. GIF permite que se define como transparente, solo un color de la paleta.


Tamaño y Peso
No es lo mismo tamaño que peso. Tamaño se refiere a las dimensiones de una imagen, peso se refiere al espacio de disco o memoria que necesitamos para almacenar una imagen.
Tamaños:
Grande: Tamaño superior o igual a 1024×768 píxeles
Mediana: Tamaño entre 320×240 y 1024×768 píxeles
Pequeña: Tamaño inferior a 320×240 píxeles y a partir de 100x100 píxeles
Muy pequeña: Tamaño inferior a 100×100 píxeles
Pesos:
Pesada: Peso sea superior o igual a 1 Mbyte (1.024Kbytes)
Peso mediano: Peso entre 300Kbytes y 1 Mbyte (1.024Kbytes)
Ligera: Peso inferior a 300Kbytes y mayor de 100Kbytes
Muy ligera: Peso inferior a 100Kbytes
Cómo optimizar
Existen varias maneras de optimizar las imágenes para nuestros sitios Joomla!
Podemos contar primero con el programa más conocido para manejo de fotografías, Photoshop; cuenta con una herramienta que permite optimizar las imágenes sin alterar el archivo original.
Acá una breve descripción del proceso:
-
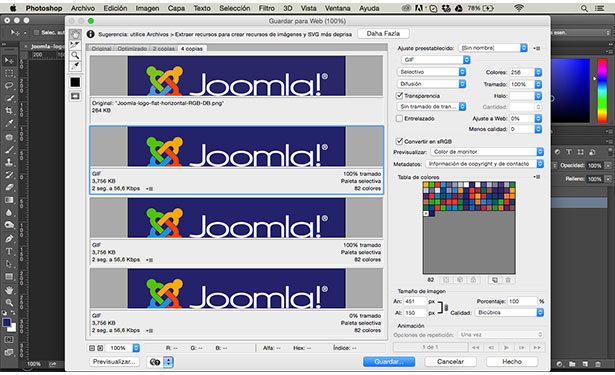
Abrimos el cuadro de diálogo Guardar para Web. Seleccionamos Archivo > Guardar para Web. Hacemos clic en la ficha Optimizado para ver la imagen con los ajustes de optimización actuales, la ficha 2 copias para obtener previsualizaciones continuas y comparar la imagen original y la imagen optimizada, o la ficha 4 copias para ver varias versiones de la imagen optimizada.

-
Aplicamos los ajustes de optimización. Hacemos clic en una versión para seleccionarla (un recuadro alrededor indica nuestra versión seleccionada) y seleccionamos un ajuste de optimización del menú Ajustes. Se puede ver el tamaño del archivo y el tiempo de descarga a diferentes velocidades de conexión debajo de la imagen. Para elegir una velocidad de conexión diferente, utilizamos el menú Previsualizar. Las opciones disponibles cambian en función del formato de archivo que se haya seleccionado.
-
Bloqueamos un color. Seleccionamos la herramienta Cuentagotas y tomamos una muestra del color que deseamos conservar. En la tabla de colores, hacemos clic en el botón Bloquear para los colores que seleccionamos. Si elegimos un ajuste de optimización con menos colores, el color bloqueado permanecerá en la imagen. A medida que reducimos el número total de colores en la imagen, algunos colores se eliminan de la tabla. Si optimizamos una imagen con un perfil de color incrustado distinto de sRGB, los colores de la imagen se deben convertir a sRGB antes de guardarla para su uso en la Web. De este modo, aseguramos que los colores que se ven en la imagen optimizada tendrán el mismo aspecto en los distintos navegadores Web. La opción Convertir en sRGB está seleccionada por defecto.
-
Establecemos el tamaño de la imagen. Especificamos un valor de anchura o altura para cambiar el tamaño de la imagen optimizada. Elegimos un método de interpolación del menú Calidad al redimensionar la imagen. Irregular (por aproximación) es el método más rápido pero el menos preciso y es el que más se ajusta a las ilustraciones que contienen bordes no suavizados. Redondeada (bicúbica) es el método más lento pero más preciso que producen gradaciones tonales más suaves.
-
Metadatos. En el menú Metadatos, seleccionamos los metadatos que deseamos guardar con el archivo optimizado.
-
Generamos la imagen optimizada. Hacemos clic en Guardar para crear el archivo de imagen optimizada para la versión seleccionada.
En segundo lugar, tenemos gran cantidad de recursos digitales que nos sirven para reducir el peso de las imágenes, por medio de herramientas de compresión que elimina datos innecesarios (en términos visuales).
Algunas de las herramientas son:
-
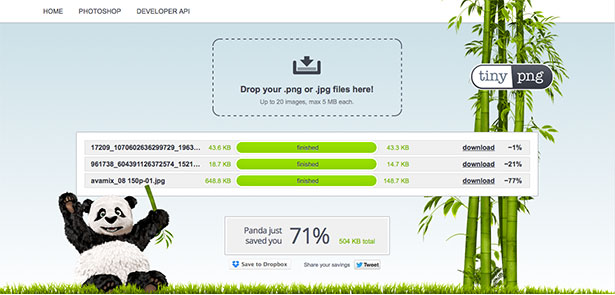
TinyPNG.com (Online)
El proceso es bastante sencillo con muy buenos resultados en dos sencillos pasos, basta con cargar una imagen ya sea en formato JPG o PNG, y por medio un algoritmo de compresión con pérdida, se logra reducir en algunos casos hasta un 70% de peso de la imagen. Solo resta que descarguemos nuestra imagen optimizada lista para nuestro sitio Joomla! En la imagen adjunta podemos ver como una imagen de 648,8 KB quedó en 148,7 KB

-
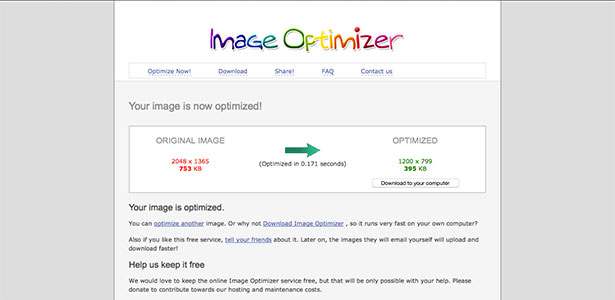
Image Optimizer - (Online/Offline)
El proceso es muy similar al anterior sitio, basta con seleccionar una imagen y especificar que tipo de compresión queremos, luego de eso podremos descargar nuestro archivo.

-
PNGGauntlet - png (Offline)
-
RIOT- jpg (Offline)
Ambos son aplicaciones para windows, que se pueden descargar para ejecutar la misma tarea desde tu computador.
Por último las imágenes deben estar ajustadas al espacio que necesitamos, ni sobredimensionadas (más peso o tamaño del necesario) ni deformadas, ni pixeladas.
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/

Comentarios