Introducción a Zoo CCK
Un CCK, Content Construction Kit (paquete de construcción de contenidos) en inglés, es un componente que te permite mejorar la forma en que publicamos los contenidos y como estos son visualizados en Joomla.
Entre los más nombrados están K2, Seblod, Fabrik y Zoo. En esta oportunidad nos concentraremos en ZOO
ZOO fue desarrollado por la compañía alemana Yootheme, conocida mundialmente por sus templates y además son desarrolladores de Warp Framework y Widgetkit. Yootheme se caracteriza por un diseño de vanguardia, en donde se resaltan su nivel de detalle, sus tipografías, elementos minimalistas, colores sobrios y elegantes, entre otros.
Descarga e instalación
Para descargar el componente lo pueden hacer desde Yootheme, deben descargar el componente y el pack de lenguajes. La instalación es a través del gestor de extensiones Joomla, en donde luego de la instalación se realiza en forma automática la comprobación de requisitos.
Aplicaciones
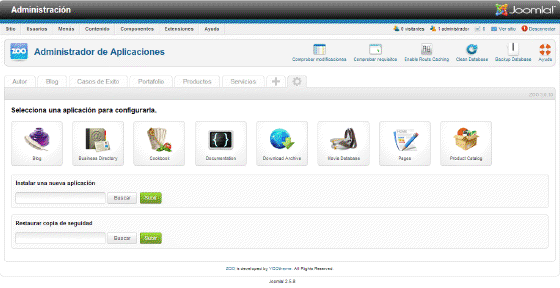
ZOO se presenta en dos versiones una gratuita y otra de pago. La gratuita viene con 2 aplicaciones Blog y Pages. La de pago viene con Blog, Directorio de Empresas, Libro de Recetas, Directorio de Documentación, Directorio de descargas, Directorio de Películas, Páginas y Catálogo de Productos.

Cada una de estas aplicaciones es una plantilla para mostrar la información en el sitio web.
Importación y Exportación
Debajo de las aplicaciones como se puede apreciar en la fotografía, se permite importar y exportar cada una de estas aplicaciones y su base de datos para hacer alguna migración de sitio web por ejemplo.
ZOO tiene la capacidad de importar artículos, categorías y fotografías desde Joomla. Desde K2 puede importar los mismos elementos además de los campos extra (Extra Fields).
Lenguaje
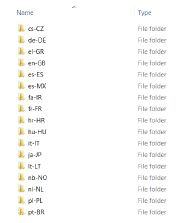
El cambio de lenguaje en ZOO es muy sencillo. Al abrir el archivo se encontrarán con un listado de lenguajes.

Seleccionamos el que vamos a utilizar, en nuestro caso ES-es (Español de España), al abrirlo nos encontraremos con 2 carpetas, APPS y ZOO. APPS, se debe subir por FTP al directorio media/zoo/applications asegurándonos que se sobrescriban las carpetas actuales y queden los 2 idiomas en cada una de las carpetas ES-es y EN-gb. La carpeta ZOO se sube por FTP al directorio raíz de nuestro sitio, para revisar que quedo bien debemos revisar la carpeta administrator y la carpeta languages. Con estos pasos el idioma español queda activado inmediatamente.
Instancias
Se puede crear múltiples instancias de una aplicación, cada una con una configuración distinta. Para crear una una instancia nueva se debe hacer click en el signo mas en donde se les pedirá seleccionar una instancia de las que tenemos disponible, para el gratuito solo está Blog y Pages.
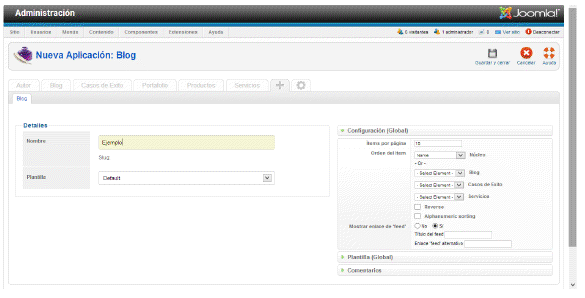
A modo de ejemplo crearemos un blog. Luego de crear esta instancia se desplegará la siguiente pantalla.

En esta debemos ingresar el nombre de esta y su plantilla la que podemos dejar default, por defecto. La configuración del costado derecho no es necesario realizarla inmediatamente, se puede volver a modificar una vez que tengamos los contenidos ingresados.
Una vez creada guardamos y cerramos y nos llevará a la pestaña Items. En primer lugar se debe crear las categorías que necesitaremos para esta instancia en la segunda pestaña.
¿ y donde están los Extra Fields?
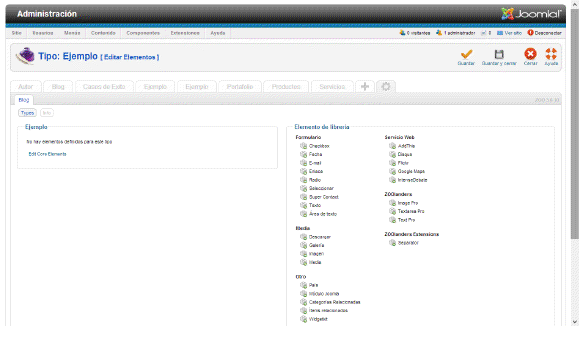
Probablemente muchos usuarios de K2 se preguntarán dónde están los campos extra o extra fields. ZOO no tiene campos extra dado que cada uno de los campos que se utilizan son creados a medida. Para empezar a utilizar la instancia es necesario pre configurar, para ello debemos acceder a la pestaña que tiene un símbolo de configuración, es como un engranaje. Luego se debe seleccionar la instancia que se creó, en este caso Blog. Una vez en ella se debe crear su layout presionando el botón nuevo, lo nombraremos ejemplo. Luego aparecerá en el listado de instancias y crearemos el layout respectivo, presionando debajo de su nombre donde dice “Editar Elementos” y nos aparecerá la siguiente pantalla.

Cada uno de los elementos que compondrán el formulario para ingreso de contenidos están a la derecha, estos se deben arrastrar al área derecha y de esta forma ir agregando los elementos que necesitaremos para crear nuestro blog.
Se pueden agregar campos tipo formulario, multimedia, servicios web, módulos de Joomla entre otros, cada uno con sus parámetros distintos que se pueden seleccionar al pinchar el botón del lápiz.
Después de guardar y cerrar volvemos a la pantalla anterior y configuramos las distintas vistas. Como al crear el blog decidimos usar Default, usaremos esta la primera. Esta tiene las siguientes vistas o layouts:
Default: Feed | Full | Submission | Teaser
Feed: es la vista para fuentes.
Full: es la vista del ítem
Submission: es la vista para publicaciones desde el frontend, desde la misma página sin entrar a la parte de administración de Joomla.
Teaser: vista de categoría
En cada uno de estos layouts se podrán seleccionar los elementos que creamos previamente y seleccionan de la misma forma que fueron creados, agregándolos al área derecha.
Continua en la próxima edición de la revista Joomla Magazine en Español.
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/

Comentarios