VSCode - Use it like a pro!
Whenever there is a talk regarding text editors, many names come up, but Visual Studio Code (a.k.a VSCode) has its own special place among developers. Being Flexible, easy to use, and very open to customizations, VSCode has proved to be a powerful tool for developers.
Why is it so famous?
- A great number of themes/extensions
- Awesome community support on GitHub
- Fast and easy to use
- It's free!
Getting Started
Download VSCode for your machine and install it.

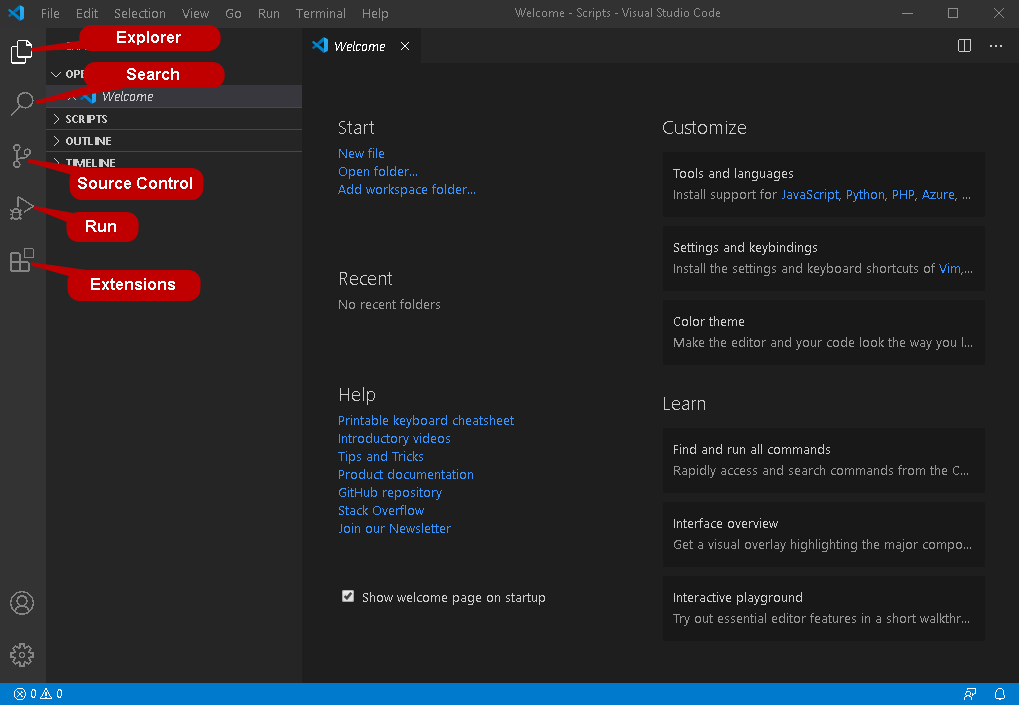
On the left-hand side, you can see various icons.
- Explorer: used to manage files and folders.
- Search: used to find all references of a string in the whole file.
- Source Control: used for version controlling (don't panic, will cover this later).
- Run and Debug: used to Run and Debug code.
- Extensions: used to add extensions to your VSCode installation and make it suitable for your work.
At the top, you got the usual Menu Bar and at the bottom right of the window, you get feedback and notification icons.
More on Extensions
VSCode marketplace offers 26500+ extensions for you to make your work easier!
Some Must have extensions are:
Prettier
Prettier helps keep your code and your teammates' code consistent by automatically correcting code omissions and style errors. It's very efficient when used in conjunction with ESLint.
Bracket Pair Colorizer
It's too colorful, but it's useful! Bracket Pair Colorizer is a VSCode extension that gives a different color to each couple of matching brackets. This allows you to avoid silly bugs by quickly identifying unclosed arrays or wrong bracket alignment
Regex Previewer
This VSCode extension lets you preview your regex expressions in a side-by-side document.
Auto Rename Tag
It feels really annoying, even though it takes some 3 odd seconds. This extension enables users to change HTML/XML opening and closing tags simultaneously.
Live Share
Live Share allows you and your teammates to share and edit projects in real-time. I mostly use it for debugging purposes when working with a team on a common project that requires real-time collaboration
Github Pull Requests And Issues
This extension allows you to review and manage GitHub pull requests and issues in VSCode.

GitHub code management
VSCode makes version controlling and code modifications in GitHub repositories super easy.
Let's have a hands-on!
- Initialize an empty repository in GitHub (eg:- name it Demo-repo)
- Clone the repo in your machine
git clone https://github.com/username/Demo-repo
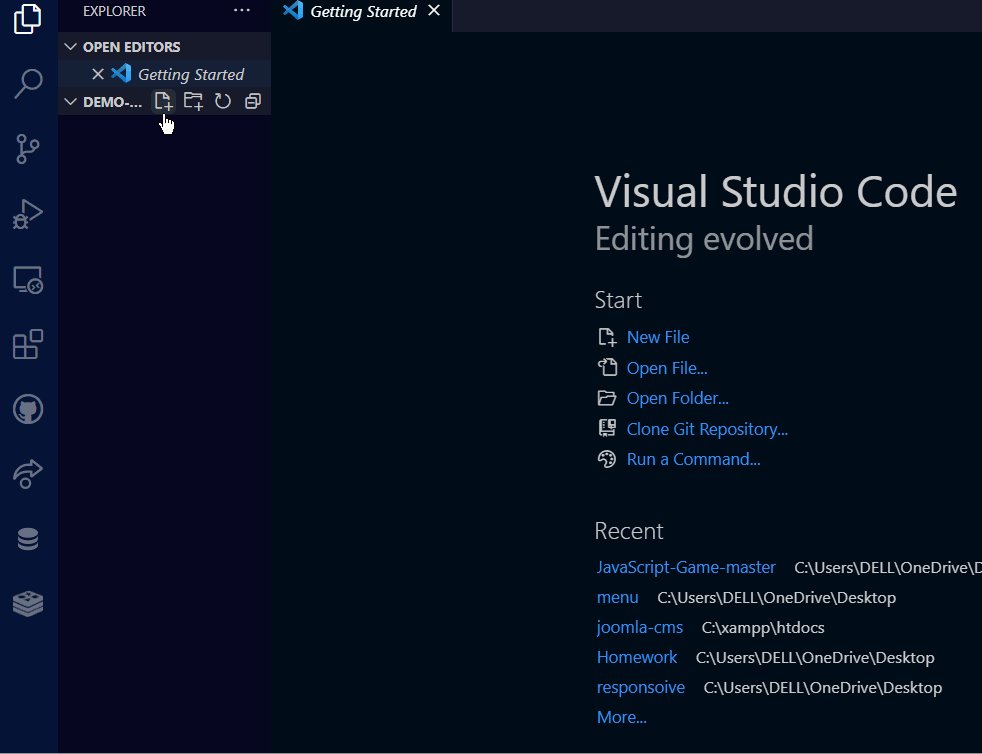
- Open the repo in VSCode
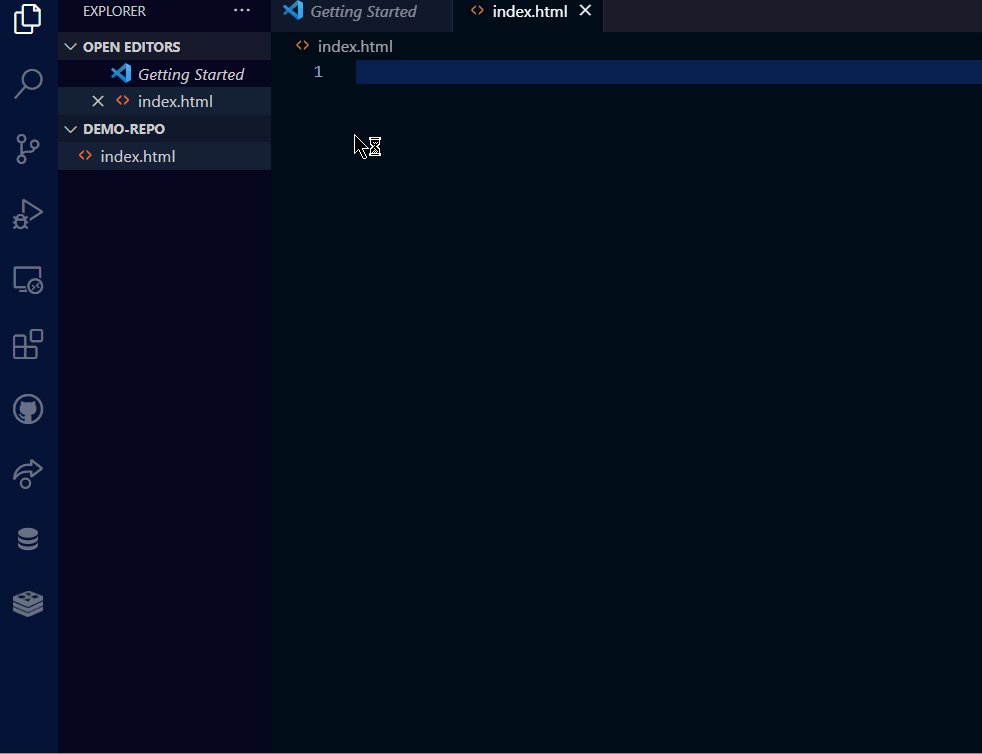
- Create a file of your choice (no judgements here, it can be HELLO WORLD for a start)
- Save the changes
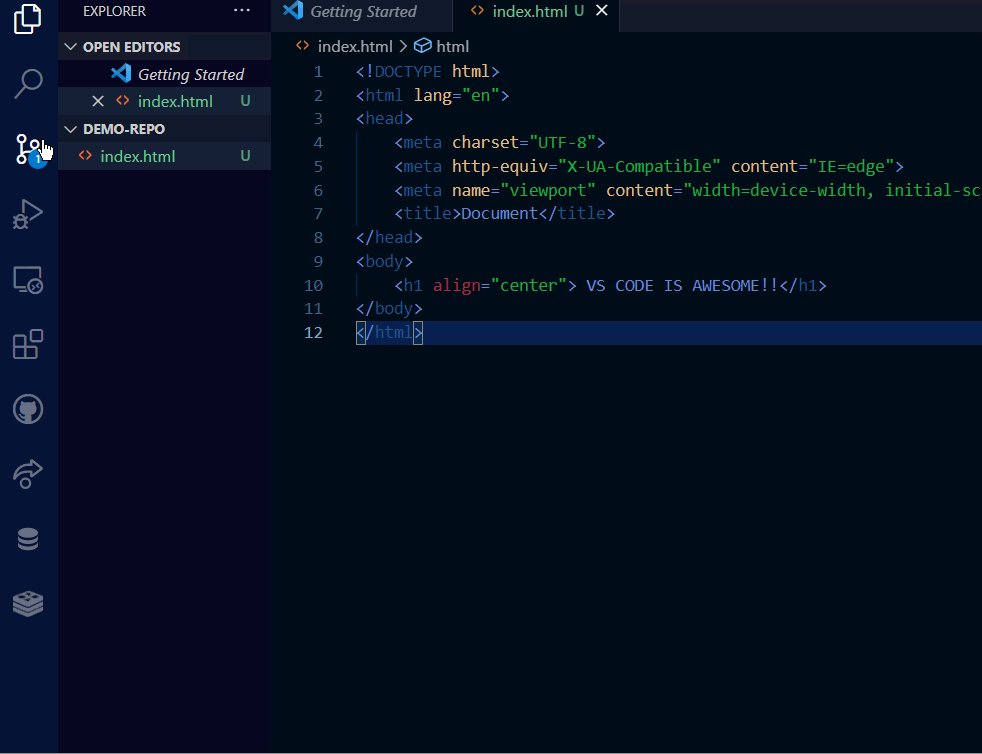
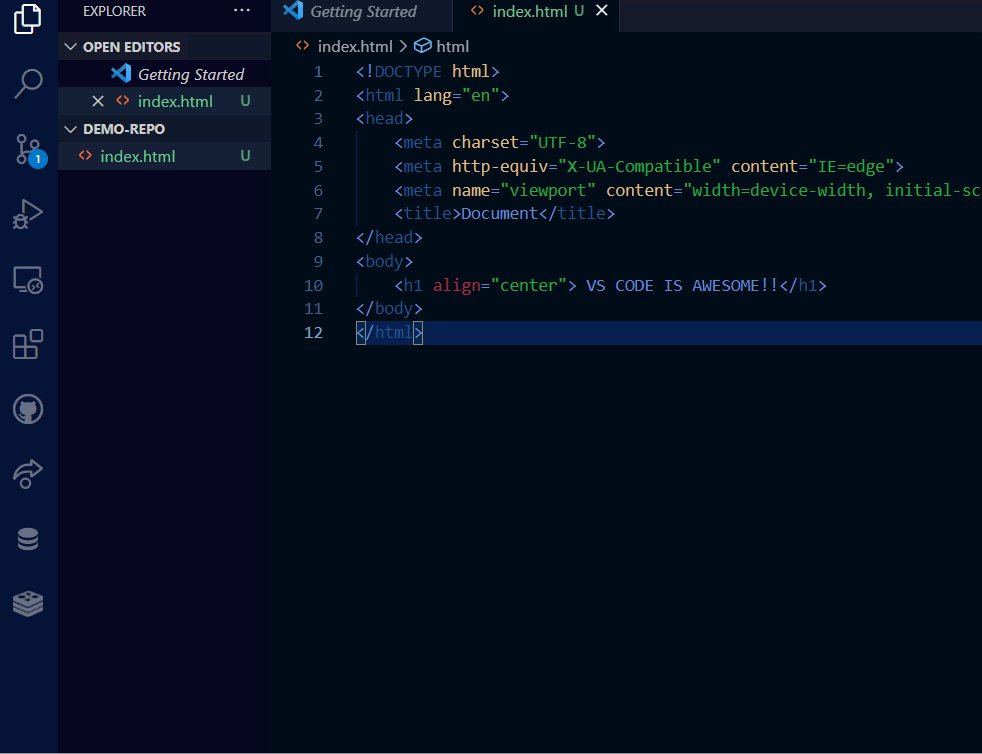
- See on the left hand, you can see a notification on the Source Code icon

This notification indicates the number of changes made in the repository. Now you wish to push these changes to GitHub. You can do it very easily, Keep up with me, you are doing great!
- Now remember the workflow
Make changes > Stage commits > Commit > Push
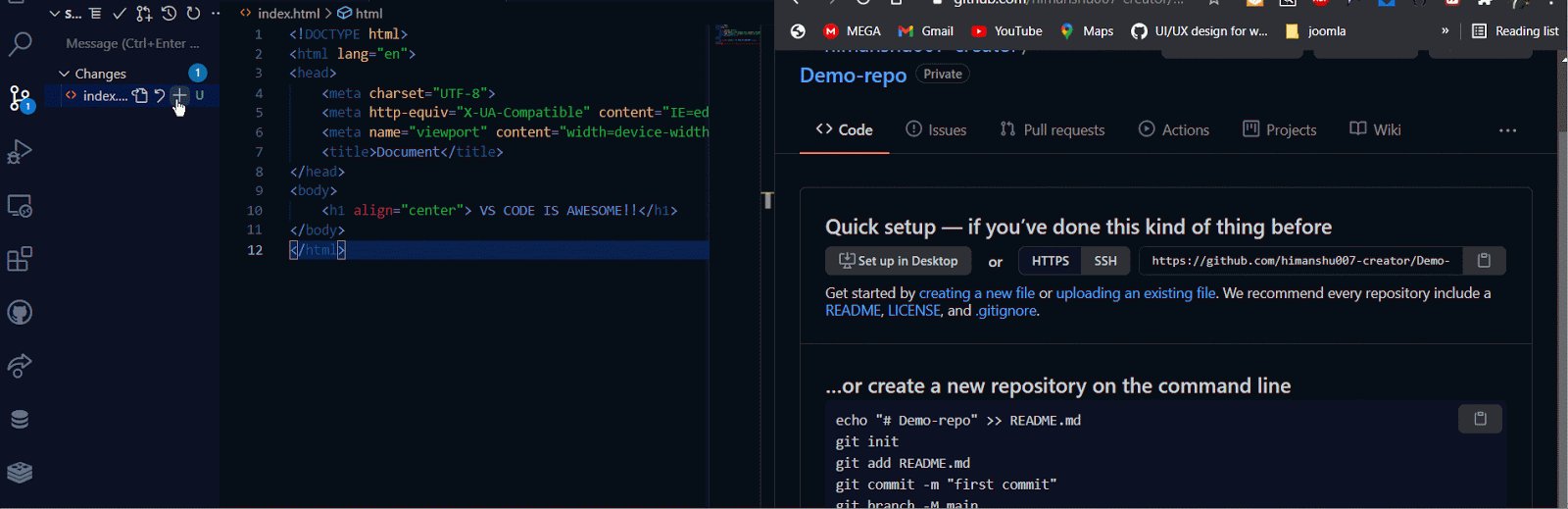
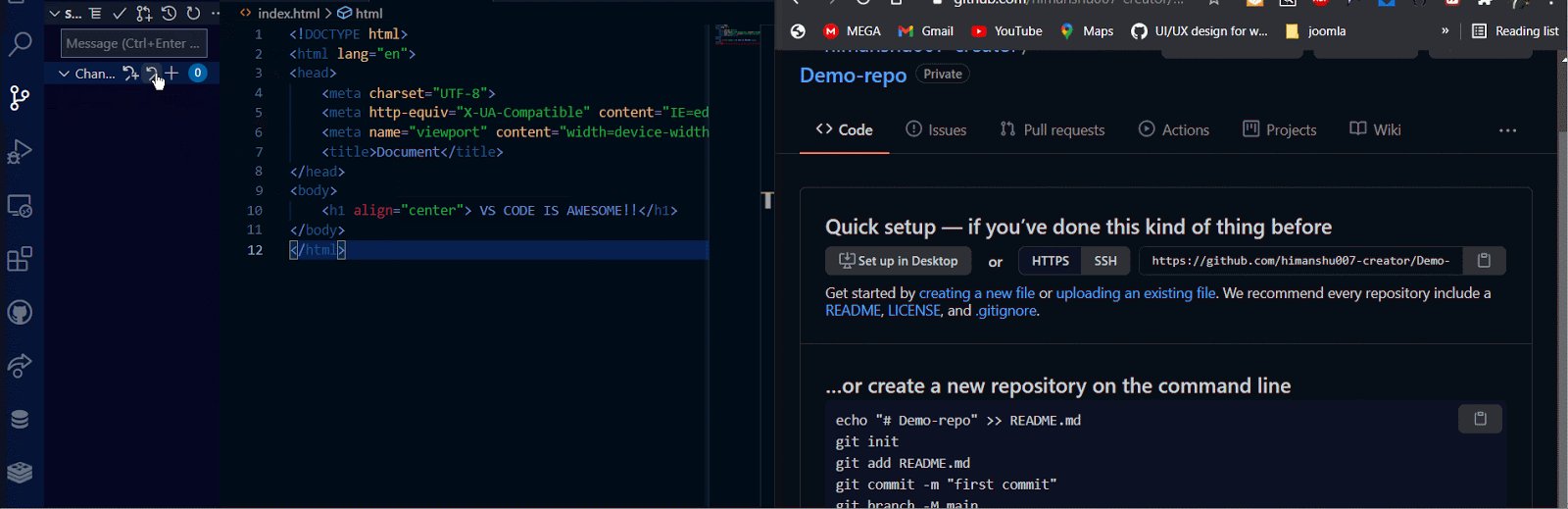
- Open the Source code icon, here you can see the files where changes were made. Simply click on the “+” icon to stage the commits.
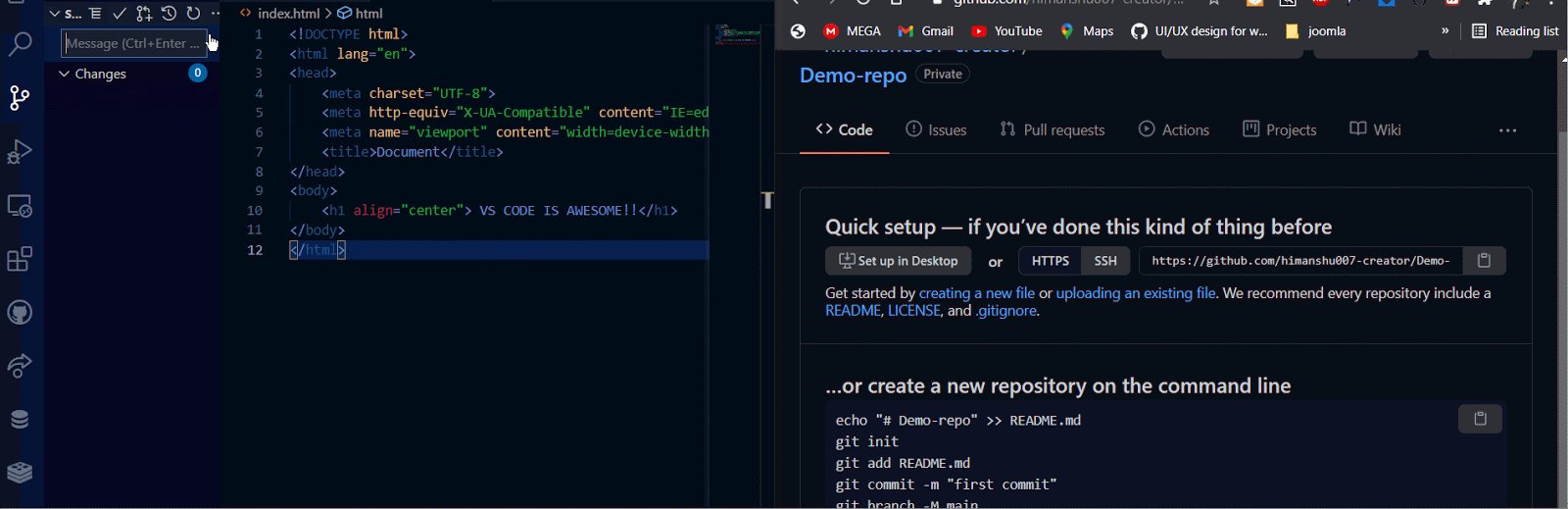
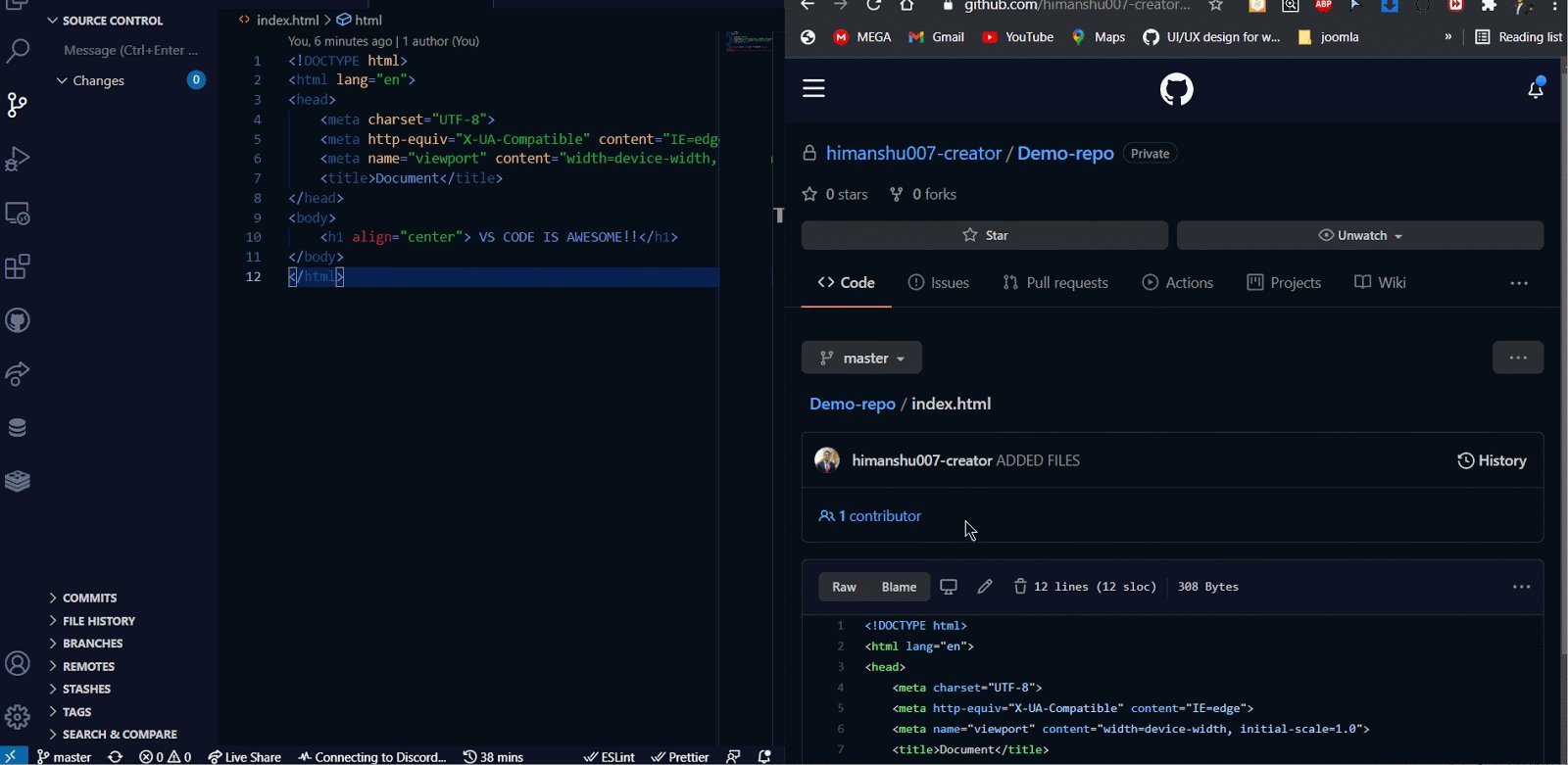
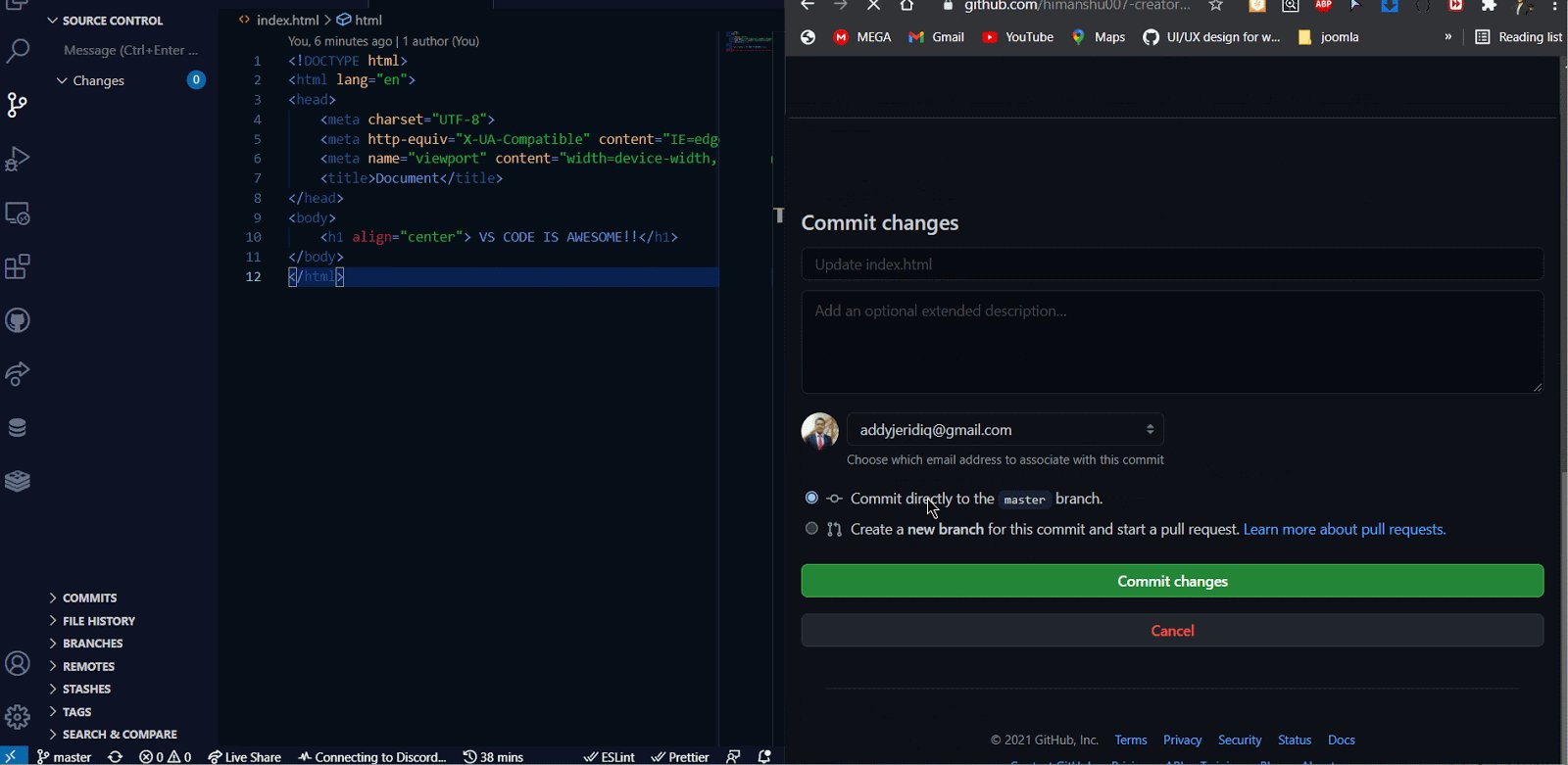
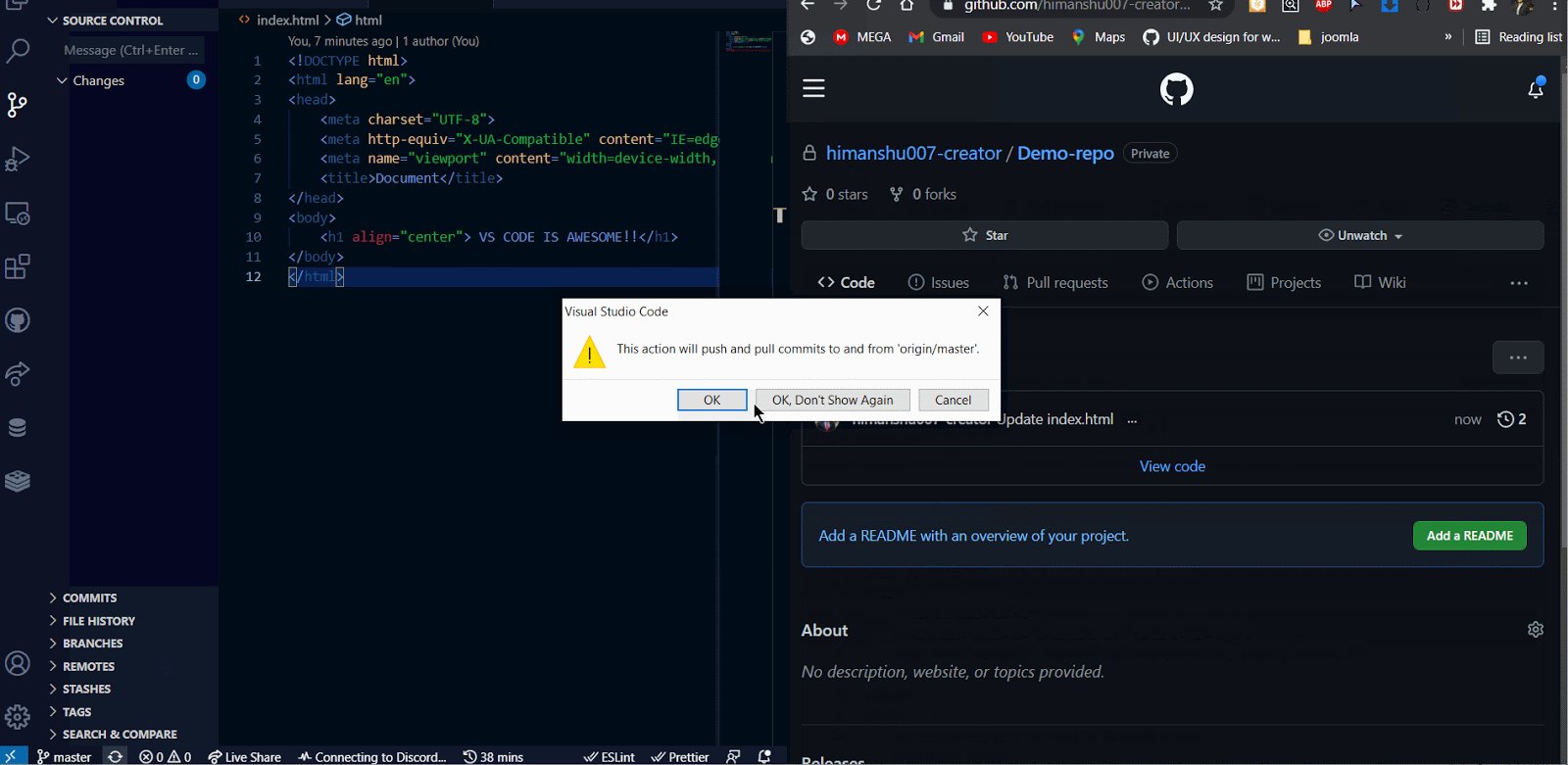
- Now click on the “✔” icon to commit the changes. Now we have made changes to our cloned repo and we have to push changes to GitHub. It can be simply done by selecting
![]()
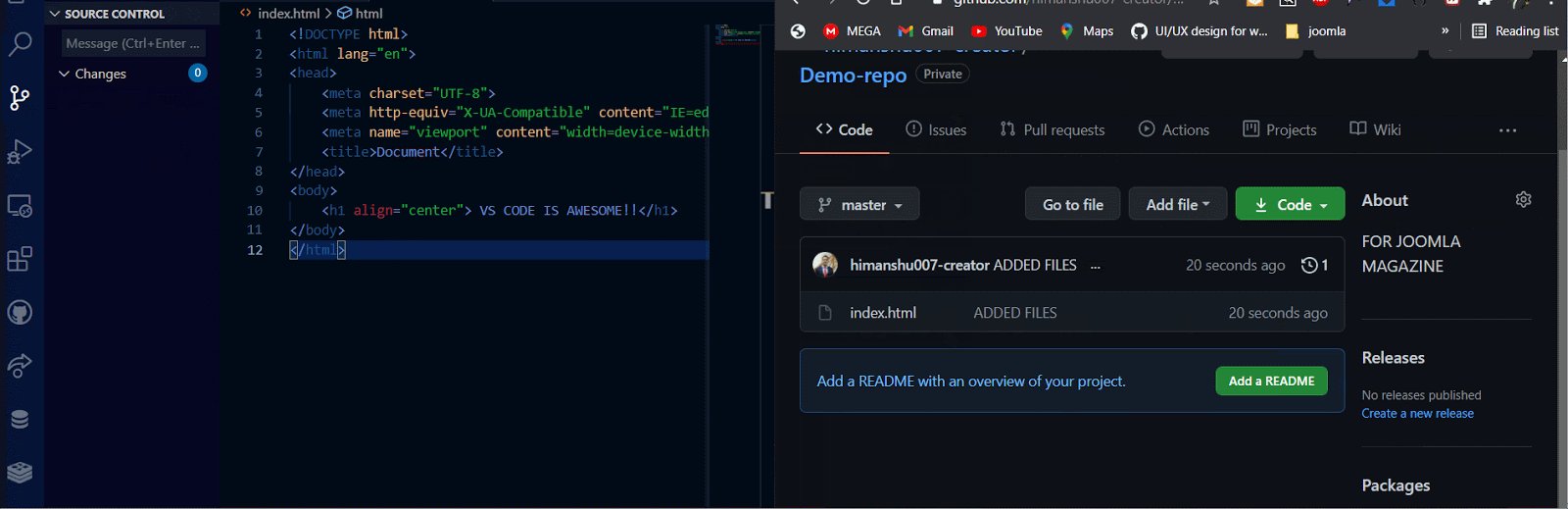
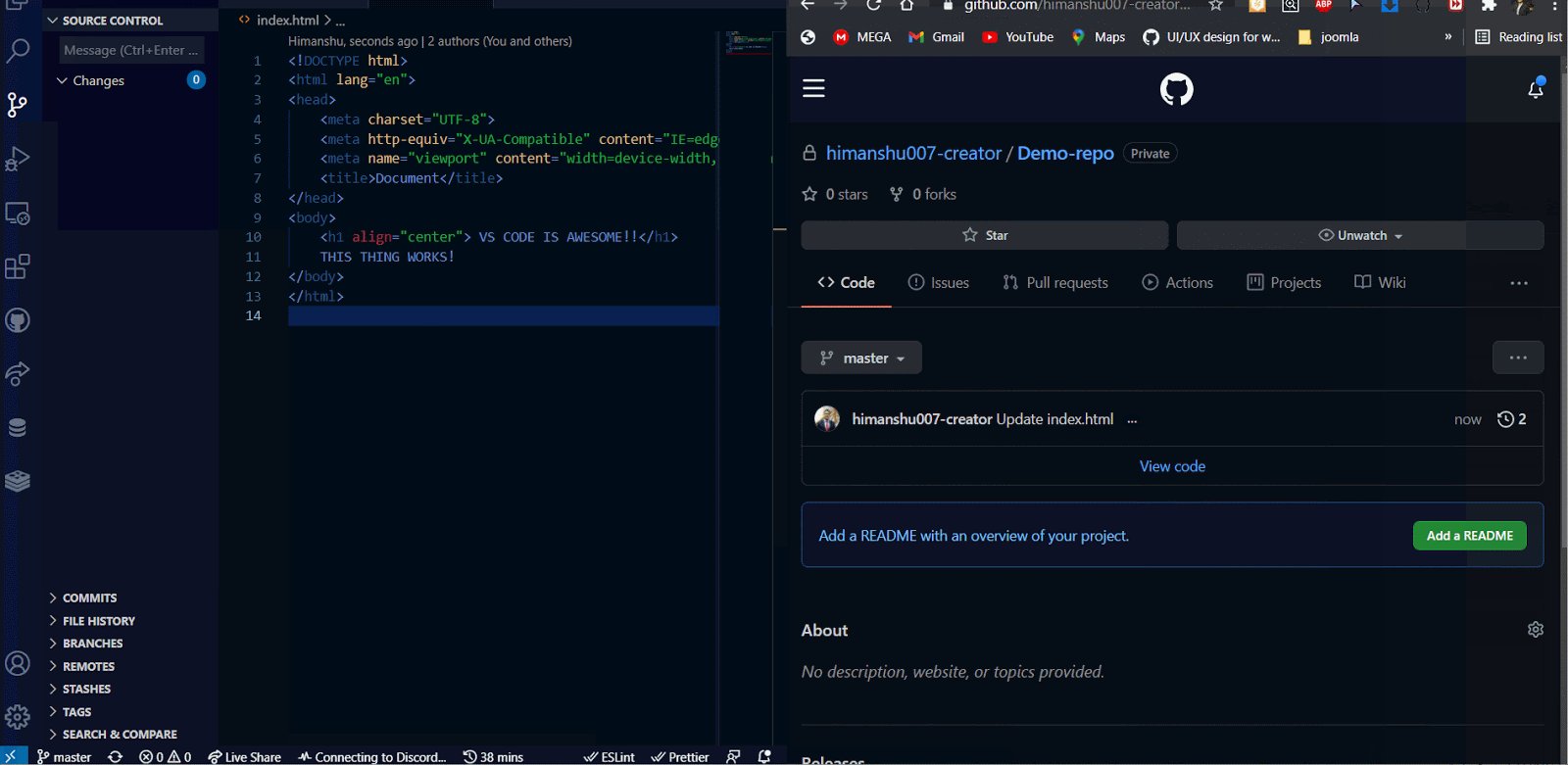
- Now see GitHub for changes!

- Now we know how to push changes to GitHub, what about fetching changes?
That too can be done by simply clicking ![]() icon. Try this, make some changes in the GitHub repo and then fetch changes.
icon. Try this, make some changes in the GitHub repo and then fetch changes.

Final Remarks
VSCode has revolutionised the way of development. Now developers can code more in less time. There are many other features as well. VSCode supports emmet snippets and that speeds up work by many folds. VSCcode also comes with an integrated terminal. There are many keyboard shortcuts that make working VSCode real fun. Have this cheat sheet for VScode keyboard shortcuts.
Concluding, I would say VSCode is more than a text editor, a one-stop solution for everything related to development.
Some articles published on the Joomla Community Magazine represent the personal opinion or experience of the Author on the specific topic and might not be aligned to the official position of the Joomla Project
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/
 Community Magazine
Community Magazine 

Comments 1
I currently use Netbeans IDE but I have seen a lot of people now use VSCode but the downside with it is that you have to configure it with plugins before you start. This article gives me a good place to start and will help me to see if I want to use VSCode instead of Netbeans
Additions to be added
Useful Links
Thanks for the article.