Everything Under One Roof
My goal, Using Joomla 5, was to create one website with 4 distinct branded areas while utilising the same core styles and settings.
The idea was based on the BBC website which has News, Sport, Weather, etc, all “under one roof” and I really wanted to achieve something similar. The example here is our trusty test site, SeaWatch, not the live site, which is still under development.
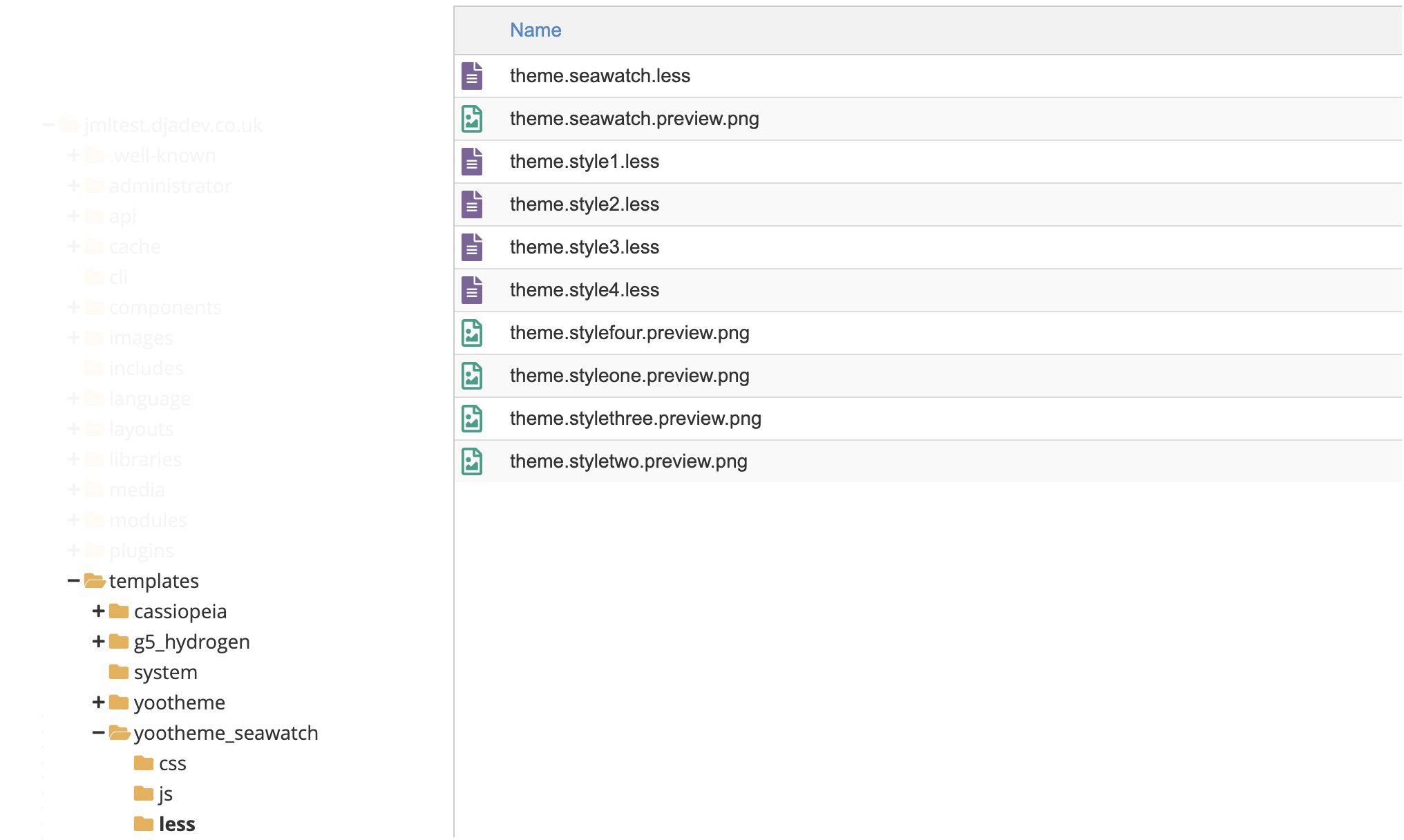
To achieve my goal I used YooTheme and created 4 versions of a master child theme. This was made possible by creating a child directory ( yootheme_{child-theme} and then adding further LESS files, in the “less” directory, all with their own preview image.

The sections of the website will be distinct by carrying different logos, sub navigation and colours for buttons.
There are probably a few ways to achieve what I want from this site. In other templates I might assign a logo module and navigation. We committed to using YooTheme in the previous iteration of the website, and the site has over 500 articles making up core content and blog posts. Having created Builder layouts we were happy with, the only changes would be the branding of sections.
Process
- Create the core settings for the template ie define the colour palette, fonts, text size - there’s some helpful files in the UIKit GitHub ( https://github.com/uikit/uikit/tree/develop/src/less/theme ) if you need to know the names of variables
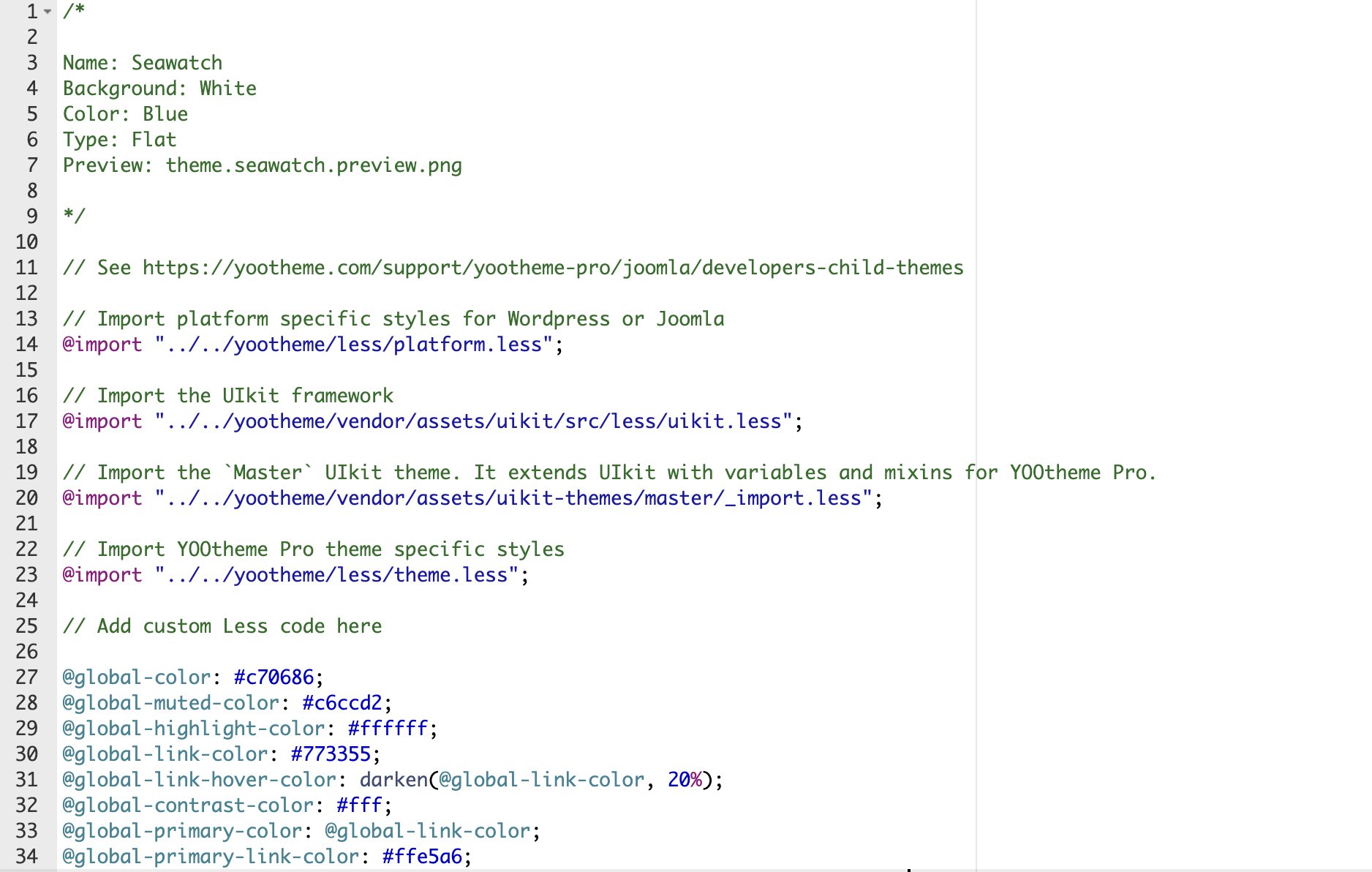
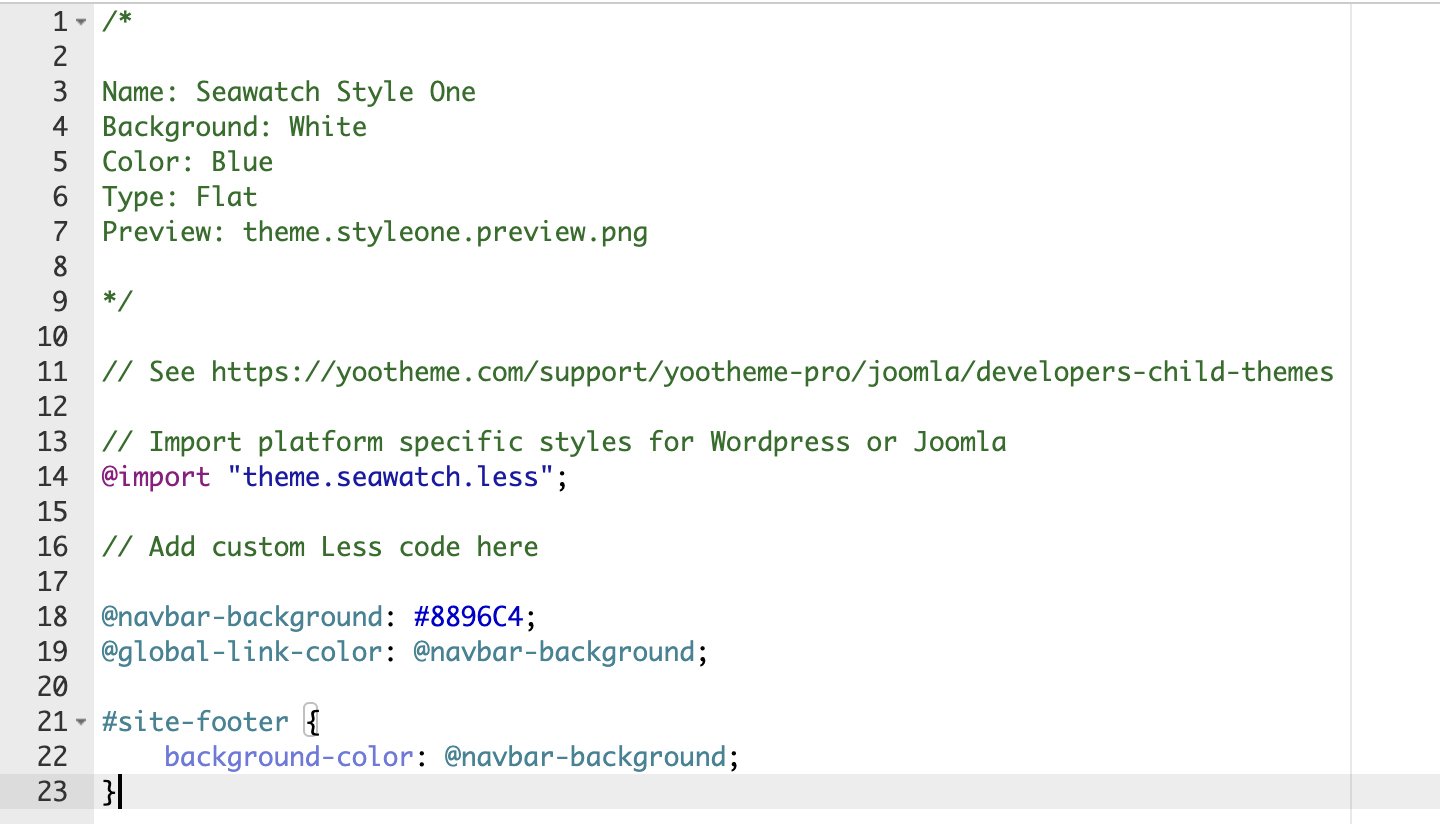
- Export the core settings to a LESS file that is imported in to all sub style LESS files
- Make sure the main child theme name is the first part of the name in the LESS file ie child theme is Seawatch, so the variation is called Seawatch Style One
- Make 4 templates by copying the main YooTheme template for the site
- In each template assign the child theme and then select the sub style
- Assign the sub-style to defined sections of the website ie training, sales, support
- In each sub style add a logo which is the main logo plus the identity for that section ie SeaWatch-Training, SeaWatch-Blog

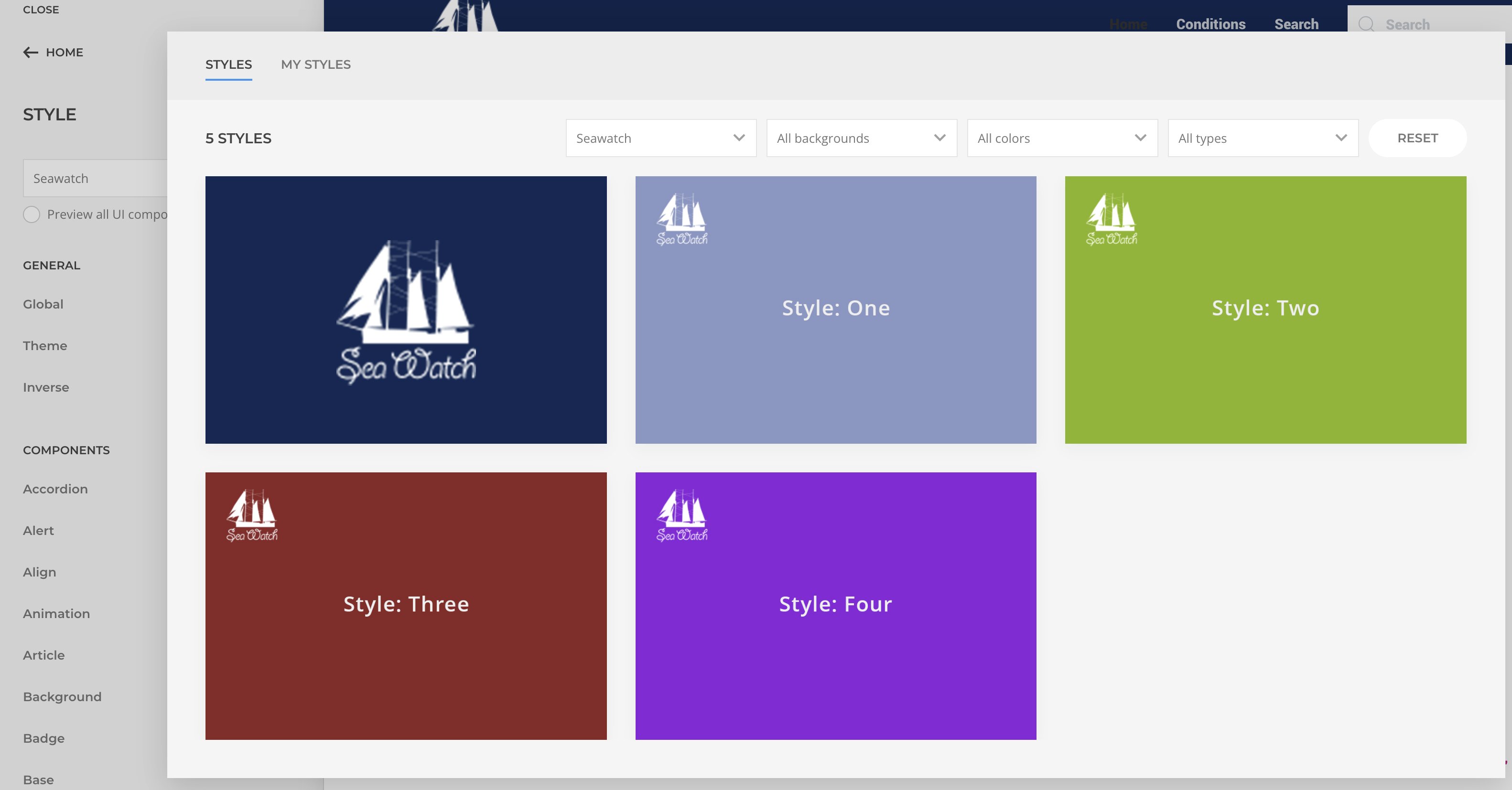
My style choices

Assigning the style choice in a copy of the template
Start from scratch
I’ve used the YooTheme documentation to start a template from scratch ( https://yootheme.com/support/yootheme-pro/joomla/developers-child-themes ), ie everything reset to the defaults. This method includes importing the necessary UIKit master LESS files. I could go further and include output overrides, but for now I just want to change a few settings in the base template.

If I want to use a different style for a section I’ll need to duplicate the default template and make the necessary changes to that version of the template. To simplify my working, I have included settings in my style LESS files to use @global variables
Next steps
- Duplicate templates
- Assign style to a page
- Recompile styles in the STYLE window of YooTheme (button at the bottom)

Assigning to a category
YooTheme makes it relatively easy to assign a style to articles within a category using the Templates option, Builder and assigning to single articles limited by the category.

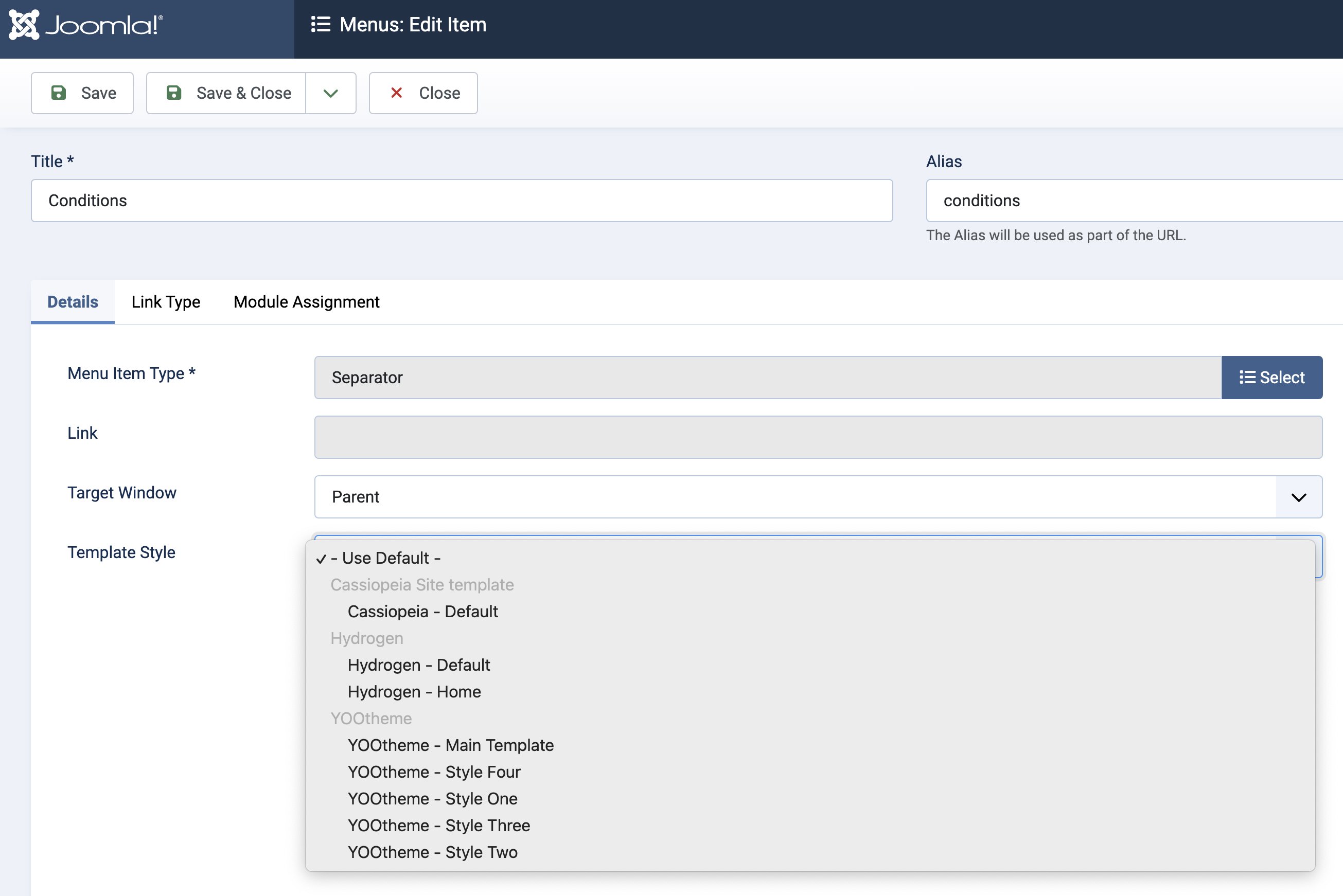
Assigning a different template to a page
Layout Elements
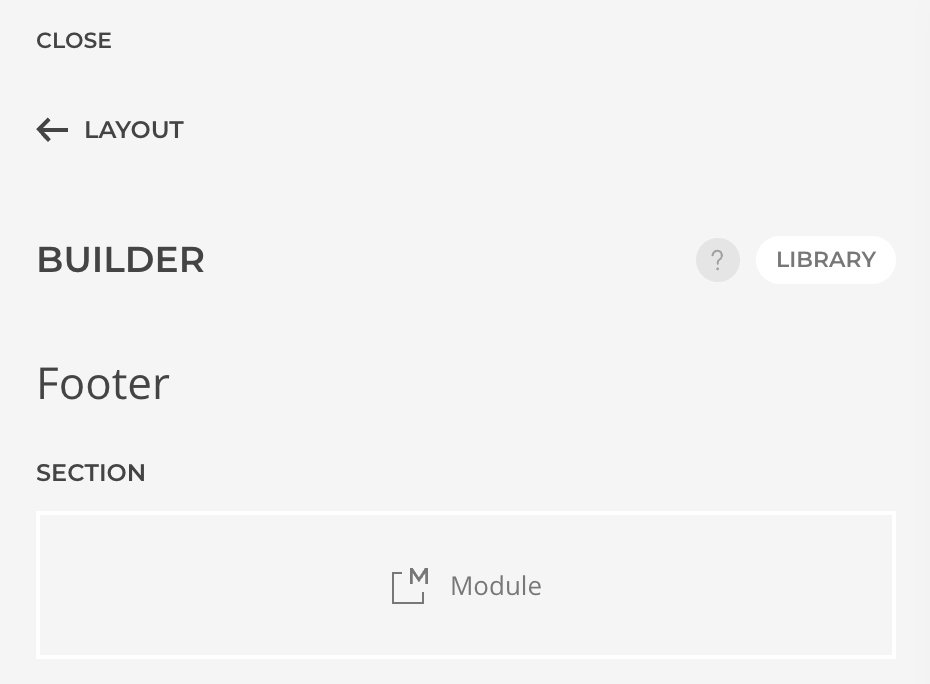
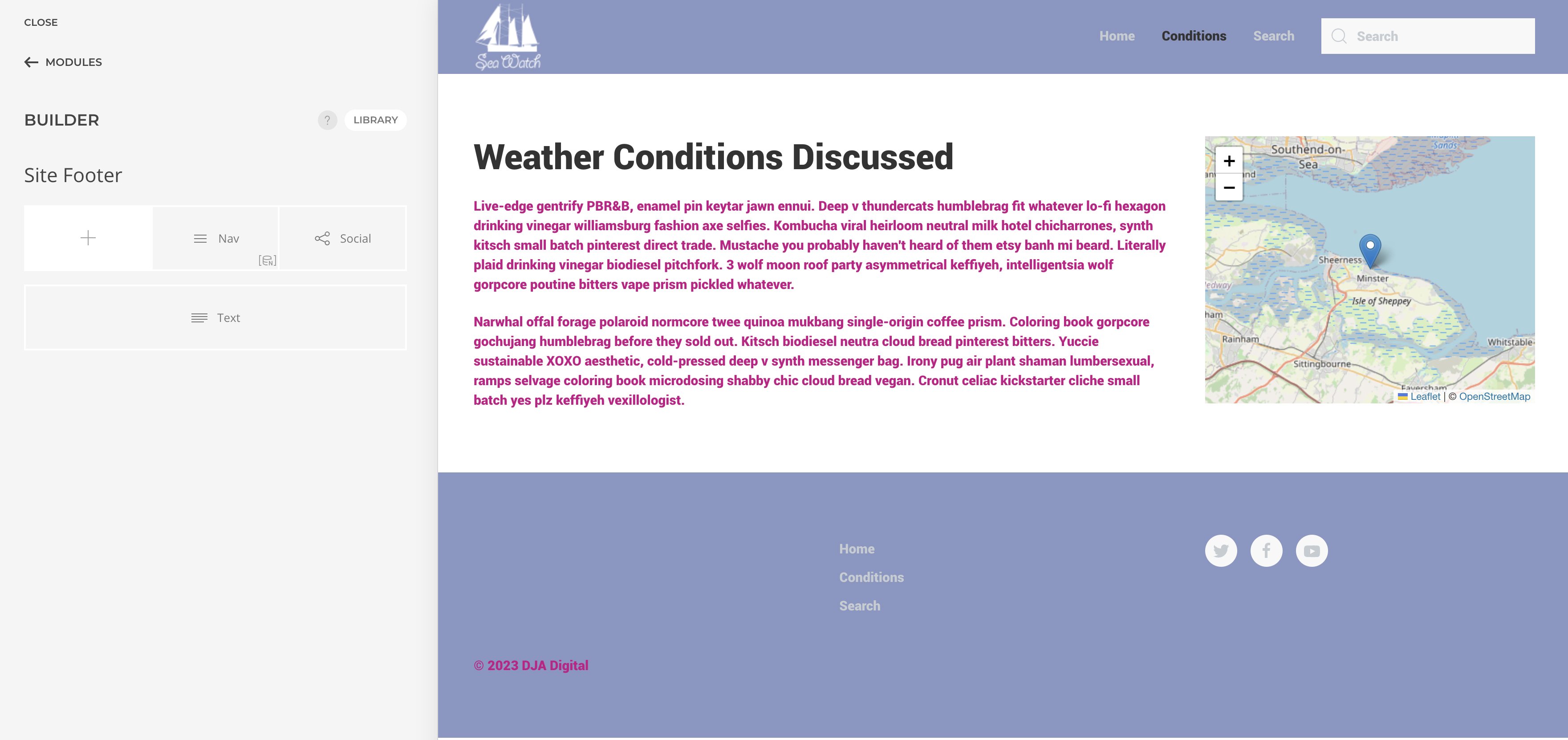
I forgot to add a footer when setting up the master template, so this didn’t copy, but actually it’s a good choice here. Global elements can be managed via a module with only the module element needing to be loaded in each template.

Footer Module

Footer Content Edited as Module
Assigning Different Logos
I found that if I wanted to replace a logo for a section then going to Layout > Site > Logo Image I could assign a new logo but make sure the preview for the correct page is showing. I found also that whichever logo I had assigned in that template instance, it showed the same on all pages. When I saved my changes in the main template window, and went back to view the site, the logos showed differently on different pages, as expected.

Style One

Style Three
Switching Styles or Updating Settings
A word of caution. If you’re changing a style from within the template, use System > Site Templates to choose the template as clicking YOOtheme in the sidebar defaults to the main template so you could be changing the wrong styles.
Conclusion
At the end of this set up I was able to add pages to the site and assign one of the templates via the menu item. The overall style of the website, including fonts, text colours, navigation could all be controlled from the main template LESS file. It makes for a very flexible template and may only take a few hours to implement.
Some articles published on the Joomla Community Magazine represent the personal opinion or experience of the Author on the specific topic and might not be aligned to the official position of the Joomla Project
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/
 Community Magazine
Community Magazine 
Comments 2
Great article Dan. I wasn't aware we could use LESS in this way. I have found it very frustrating that we have to use a CSS file, but you give me hope for preprocessing. It's still a bit annoying that it's LESS not SCSS or SASS but I can cope with that. Thanks for all the information, it gives scope to a whole new way of designing a site. I think it would be quite common to have a different heading on external and internal pages, so a really useful test.
I've done some more work on this which I'll share with you. It's even easier than you'd think to add styles.