Less than 5 mins to change the design of the search module
"Joomla is complicated", "Joomla is for tech guys", "Joomla isn't user friendly", etc. are the most common (unfair) critics I read the most about this awesome CMS.
In fact, Joomla is exactly like any other topic: cooking, astrophysic, woodcraft, scuba diving, etc. It's complicated as long you don't take time to learn and to train about a minimum.
But if you take few minutes to dive into Joomla, you'll definitly learn something new, something useful, and you will probably also change your mind.
And because I'm sure I'm right, I bet you'll learn to change the design of the Joomla search module in less than 5 minutes. Yes, less than 5 minutes!
Who is this tutorial for?
This tutorial is primarily for Joomla beginner users because newcomers need easy examples to learn, to understand, and to progress.
So yes, the explanations will be basic for advanced users, but I think it's worth reading it anyway.
The purpose of this article is to demonstrate that everybody can learn and improve their Joomla skills very easily. You only need willingness, and 5 minutes!
What are you going to do with this tutorial?
In this tutorial, you'll learn to change the frontend display of the default Joomla search module.
And no need to take a deep breath, no need to have a computer PhD and no need to worry, you won't break anything.
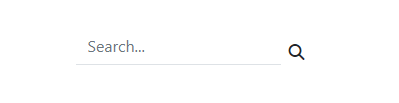
By default, the Joomla search module (mod_finder) looks like this:

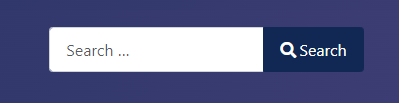
Thanks to this tutorial, your search module will look like that:

What do you need to follow this tutorial?
- Joomla 5 installed on a server (local or distant)
- 5 minutes free time
- and because Joomla 5 is powered by Bootstrap 5, it might be useful to add the documentation of this framework to the bookmarks of your browser: https://getbootstrap.com/docs/5.2/getting-started/introduction/
Ready? Let's start!
1. - Open your Joomla admin panel

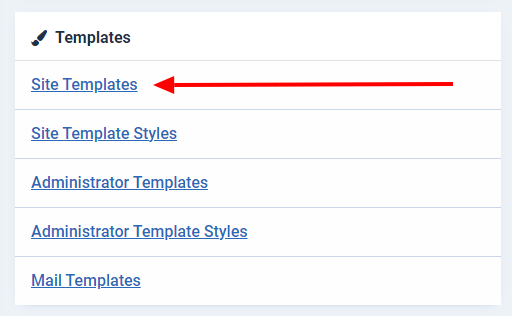
1.1 - Follow: System > Templates > Site Templates

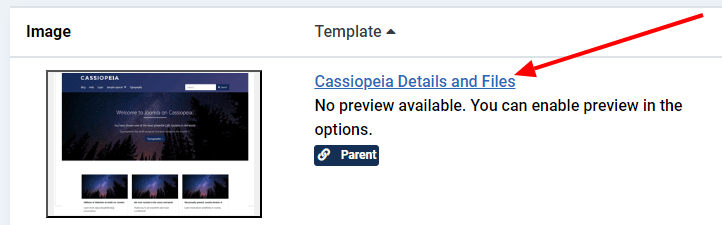
1.2 - Click on your template's name to access to its files

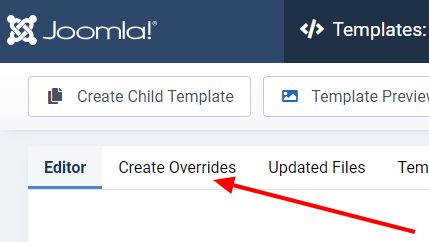
1.3 - Click on the "Create Overrides" tab to open it

1.4 - Click on "mod_finder in the module list to create the override

2. Edit the code of the override
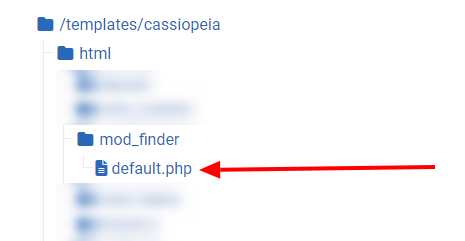
2.1 - Click on: HTML > mod_finder > default.php

2.2 - In the text editor on the right of your screen, locate line 22 and replace:
class="js-finder-search-query form-control"by
class="fs-6 border border-end-0 border-start-0 border-top-0 js-finder-search-query form-control"Explanations:
- fs-6: we define the font size with this Bootstrap class. More info about the font sizing here: https://getbootstrap.com/docs/5.2/utilities/text/#font-size
- border border-end-0 border-start-0 border-top-0: we remove the borders at the right, the top and the left of the search box. More infos about borders here: https://getbootstrap.com/docs/5.2/utilities/borders/
2.3 - Locate line 35 and replace:
$output .= '<button class="btn btn-primary" type="submit"><span class="icon-search icon-white" aria-hidden="true"></span> ' . Text::_('JSEARCH_FILTER_SUBMIT') . '</button>';by
$output .= '<span class="icon-search mt-3 ms-2" aria-hidden="true"></span>';Explanations:
- We remove the button tag, its text, and only kept the search icon.
- mt-3 ms-2: we add some margin Bootstrap classes to position the icon next to the search field. More info about margins here: https://getbootstrap.com/docs/5.2/utilities/spacing/#margin-and-padding
2.4 - Click on the "Save and close" button once you've done
3. Add a new CSS rule in the "user.css" file.
If you already have created a "user.css" or a "custom.css" file in your template, you can jump to step 3.4
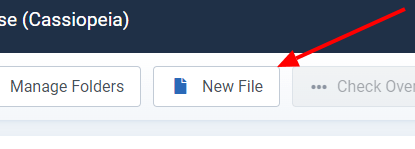
3.1 - Click on the button "New file"

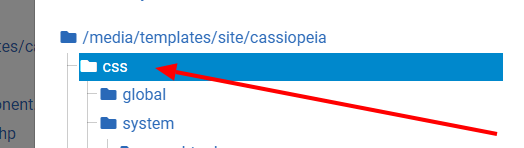
3.2 - In the tree displayed on the left, scroll down to "/media/templates/site/YOURTEMPLATE" and click on the "CSS" folder

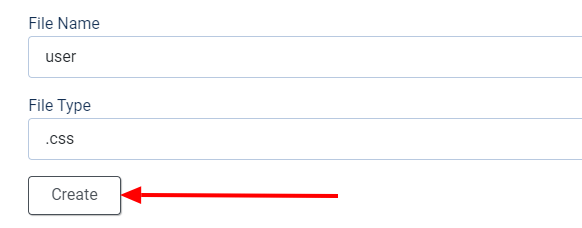
3.3 - Fill the following fields and hit the "Create" button once it's done:

3.4 - Add the following CSS rule in your "user.css" or "custom.css" file:
.mod-finder__search.input-group .awesomplete input{border-radius: 0;}Explanations:
- with this CSS rule, we remove the border radius at the bottom left of the search field.
3.5 - Click on the "Save and close" button once you're done
4. Create a new "Search" module
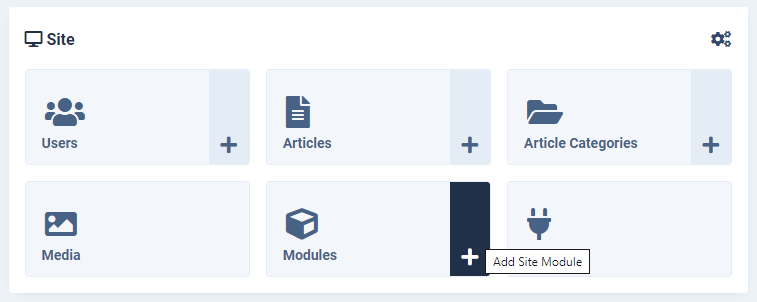
4.1 - From the admin panel, click on "+" next to "Modules"

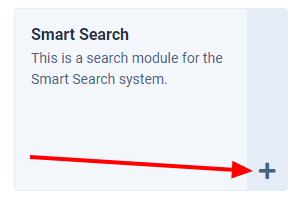
4.2 - In the list of modules, click on "+" next to "Smart Search"

4.3 - Configure your module settings according to your needs.
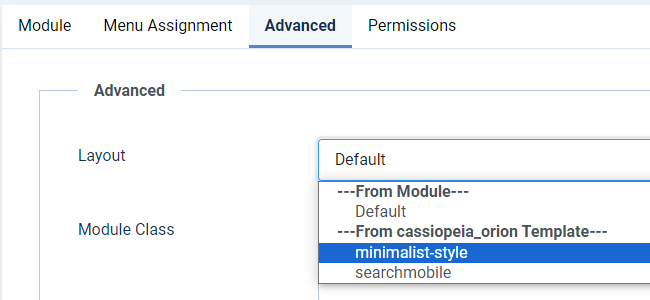
4.4 - Select your override in the module layout options in the "advanced" tab.

4.5 - Click on the "Save and close" button once you've done.
5. Take a look at your frontend
Yeah, the design of your new search module is nice, clean and elegant!
Congrats, you did it and in less than 5 minutes as expected!
Best practices to create overrides like a Boss
- with this kind of minimalist design, I would suggest to display your search module on a template position with a light background.
- instead of overriding the "default.php" file, you could create a copy and rename this copy. This way, you keep the "default.php" file as a model and you could create as many overrides of the same module as you need.
- if needed, use the "-" in the name of your overrides. With the "_", your override will not be available in the module layout dropdown.
- as much as possible, use the Bootstrap classes (or the CSS classes of the framework of your template) in your overrides to save time and performances.
- if your override isn't applied on frontend, check if you've selected it in the module layout options in the "advanced" tab.
- you don't need to learn code to create overrides, but knowing how to read code might help a bit.
- finally the best advice about overrides is simple: test, test and test again. You'll not fail, you'll learn how to.
Conclusion
As promised, it wasn't very complicated but the most important point is you've learnt new skills about Joomla and you can be proud of yourself!
There are tons of search bars designs on Internet. Find the one you love and following this example, create your own override.
If you like this kind of tutorials, let me know in the comments what Joomla core module you would like me to take as example, next month!
Some articles published on the Joomla Community Magazine represent the personal opinion or experience of the Author on the specific topic and might not be aligned to the official position of the Joomla Project
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/
 Community Magazine
Community Magazine 
Comments