10 Tips for a Fast Joomla Website
Is your Joomla website slow? You should definitely work on that: users hate slow websites, and they may leave your site earlier then they otherwise would, resulting in low conversion. Any site that needs more then 2 seconds to load could be at risk. Also, Google even says that site speed is used to determine your place in their rankings.
What is nice to know: it should not be that hard to improve the speed of your Joomla website. While sometimes you can hear stories that Joomla is slow, this will usually be because of incorrect setup or bad hosting companies, and you can work on both. Especially if you know what to look at, improving the speed of your Joomla website may not be too hard, and making it load in less then a second should be possible.
Before jumping off, first make sure to check how fast your website currently is. There are a number of online tools that can help you to determine this. All of the following ones also give you detailed information about any possible issues:
- Google Pagespeed Insights (including mobile performance)
- Yslow (browser extension for Firefox and Chrome)
- Pingdom Tools
- GT-Metrix (showing results from both Pagespeed and Yslow)
- Webpagetest.org
Now that we know our current performance, let's start optimizing. One thing to keep in mind: Backup first! Then make step by step improvements, and after every optimization step, check that your site still functions correctly (make sure to clear your cache between steps).
1) Choose a good webhost
Choosing the right host for your website is crucial. Regardless of how well you may have optimized your website, a bad host can screw up all your efforts, and make your site slow. Before making your choice, check out reviews and forums. Especially avoid free hosts, sooner or later you will feel why they are free..... Also compare shared and dedicated hosting packages. Dedicated usually means faster, but of course it will be more expensive.
2) Joomla Cache
Cache is a way of serving pre-generated content to your users. This means that the server does not have to look up all information requested in the database every time a page is requested. Instead, a saved 'view' is offered to the browser (if your content has changed, this means the users temporarily receive old information, unless you clear your cache). Joomla is capable of serving 3 types of cache:
- Component views
- Module views
- Page views
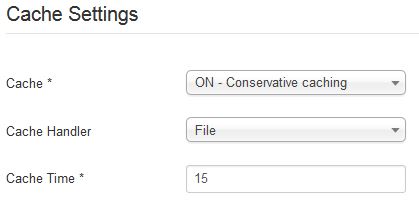
The first 2 settings are determined by one setting in your Global Configuration:

Set it to Conservative. Optionally you can also set the time different than the default of 15 minutes. If globally, cache is switched on, you can switch it off again for specific modules from the Advanced tab in selected modules.
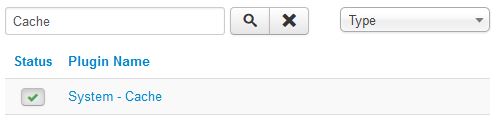
Page views are only cached if you switch on the System - Cache plugin in the Plugin Manager:

Just set it to Enabled, and leave default parameters. Be aware that there can sometimes be issues with caching, especially for dynamic pages like contactforms, captcha's, etc.
If you have issues with cache, there are extensions that can assist you with this:
- JotCache and Cache Control are both extensions that can help you controlling what is cached and what should be excluded.
- NoNumber Cache Cleaner is really good for cleaning up cache automatically.
3) G-Zip
In Global Configuration, on the Server tab, you will find the setting to turn on G-zip:
![]()
With G-zip turned on, your pages are compressed in a zip-file, sent to the browser on your PC, and unpacked there. Except for really ancient versions of IE, it is supported in all browsers, and should be safe to turn on.
After you have switched it on, you can use a tool to check the compression rate, like this one: www.feedthebot.com/tools/gzip. Often you will find that your content has been compressed over 50%!
If you find that it did not work, it could be that your host does not support mod_gzip, or has it switched off.
4) Remove unneeded extensions
Pick your extensions wisely. Some extensions have a horrible effect on your site speed. The major trouble makers are:
- Social media scripts like counters for likes and tweets. They usually need additional javascripts, and connect to the remote network, which can slow you down terribly.
- Large sliders and image shows. All images in the slideshow need to be loaded for the slider to function, which may take long with full-width images.
- Also scripts like Googla Analytics, Google Webfonts, etc. can slow you down more then you would expect...
Even if you need features like these, at least think about whether you actually need them on your home-page. If you can off-load them to a contact-page or portfolio-page, only that page is affected!
5) Browser caching in .htaccess
Assuming you have renamed your htaccess.txt file to .htaccess, you can use it to add some code which tells your browser not to request specific image types from the server if they are already present on your PC. As often images make up a large chunck of a given web page, this saves a lot of bandwidth. A sample that could work is the following:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 1 seconds"
ExpiresByType text/html "access plus 600 seconds"
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 216000 seconds"
ExpiresByType application/xhtml+xml "access plus 600 seconds"
ExpiresByType image/jpeg "access plus 2592000 seconds"
ExpiresByType image/png "access plus 2592000 seconds"
ExpiresByType etc, etc.
</IfModule>
See this article for some more advanced possibilities with .htaccess.
6) Optimize your images
Images are often responsible for more KB's then the rest of your web page, so they need to be optimized. Most importantly, make sure to use correctly-sized images. Secondly though, you can often further reduce the size of images dramatically by using compression tools that strip unnecessary data that you even didn't know was there. Even if you used the correct procedure to save images from Photoshop using Save for Web and Devices, a .png can still lose up to another 75% without visually being affected!!! Some tools that can help you to do so are:
- TinyPNG.com Only for png, but extremely good at these.
- Smush.it
- If you often have to compress images, you can also use off-line programs like PNGGauntlet (png) and RIOT (jpg).
Advanced users can also use techniques like image sprites and Base64 encoding.
7) Use a CDN
If you use a Content Delivery Network, your static files will not be served from the location of your web host, but from the global network of servers of your CDN provider. This ensures that users far away from the server receive their files from the nearest location, except for the HTML code that contains the content that often changes.
This sounds complicated, but actually it is quite easy to implement, and not even that expensive. It is not only good for sites operating globally, but also for sites in large countries.
8) Optimize CSS + Javascript
Especially modern sites often have many CSS and Javascript files, They all add up in size AND number of HTTP-requests. Also they often stop further loading of the page while they are executing. Luckily, there are techniques to overcome many of these issues:
- Compress these files. This removes white space. While this affects readability of the code, it often saves dozens of percents in size.
- Combine multiple files into one. Instead of many separate files, you only have one large CSS and one large JS file.
- Use a defer or async attribute in the scripts to dealy execution.
Make sure your site still works as desired, sometimes some files need to be excluded. All this sounds nice, but it also can seem awfully complicated to implemented. Partially, you can perform these optimizations in your template, but what about the files that are not loaded from your template, but from the Joomla core, or extensions? Luckily, there is a nice solution: extensions! This brings us to item 9:
9) Speed optimization extensions
There are a number of extensions that can be a great help in speeding up your site. They especially address the issues described under item 8, while they often have some extra options under the Advanced tab. You should really try them out, results can be stunning! The best known are the following:
- JCH-Optimize: Excellent for combining and compressing your files. It also offers option to set the defer and async parameter for Javascript. It is even capable of configuring images to sprites.
- JBetolo: Similar to JCH-Optimize, while it also offers CDN-support, .htaccess tuning, and even Smush.it support.
- Yireo ScriptMerge: The usual CSS and JS compression / combining capabilities. Extra are the options to base64-encode small images, plus support for jsmin-binary and WebP.
- aeSecure: A new extension to watch out for. Mainly a security extension, but it also offers speed improvements.
10) Optimize for mobile devices
Even if your site loads fast on a desktop, it may not perform very well on mobile devices. If you use the Google Pagespeed tool to check the speed of your site, you may have seen a separate tab for mobile performance. Even with improved techniques like 4G, sites still may not load fast enough.
The key to improving this is to only load what is really needed. Hiding stuff with bootstrap classes like hidden-phone and hidden-tablet does not decrease bandwidth needed. One possibility is to use user-agent detection to check if you are on a mobile device, not just on a resized browser window. Having detected a mobile agent, you can then selectively disable module positions.
The NoNumber Advanced Module Manager is a tool that can be used to implement this.
Done? Check again!
Once you are finished optimizing, check your site speed again. Hopefully, your site is much quicker now! For further information about speeding up your site, check out these links:
- Joomla-SEO.net: Blog dedicated to SEO & Performance
- Siteground.com Performance tutorial
- Joomlart.com blogpost about Performance
- Feedthebot.com (not Joomla specific, but very useful)
Some articles published on the Joomla Community Magazine represent the personal opinion or experience of the Author on the specific topic and might not be aligned to the official position of the Joomla Project
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/
 Community Magazine
Community Magazine 
Comments