Customizing the Admin Menu
Give your clients a backend menu that is tailored for them. Here’s how.
There are various reasons we want to give our clients a customized menu for the backend. Perhaps the most important: We want to provide intuitively named items that link directly to commonly used edit screens. But we also might want to remove some items that, at the least, clutter the menu bar for non-administrators. And we want to remove menu items that allow a casual user to do significant damage to the site.
As most developers know, the admin menu is not configurable as are the site menus. (As an exception, the admin template Admin Praise provides its own menu that can be configured.) Fortunately, the text, links, and hierarchy of the admin menu are stored in a module. By overriding its view, we can add menu items and ACL logic. This approach does require some coding, but additions and changes should be easy for a competent php developer.
In Joomla 2.5, the menu’s view is comprised by three files. default.php is a simple file that invokes default_enabled.php when the menu bar is enabled, and conversely it invokes default_disabled.php when the menu is disabled. The menu’s disabled state occurs, for example, while an item is opened for editing. We are concerned primarily with default_enabled.php, but a complete solution should mimic our changes into default_disabled.php.
Follow the standard approach for overriding a view. In this case, copy the two files mentioned from the directory /administrator/modules/mod_menu/tmpl and place the copies into the admin template’s html directory. Assuming we are using the Bluestork template, the two files go here:
/administrator/bluestork/html/mod_menu/default_enabled.php
/administrator/bluestork/html/mod_menu/default_disabled.php
As you edit these new files, the changes will appear in the backend menu. If perchance you make a coding mistake that you cannot correct, simply rename the problem file to something else. Any filename change in the template’s override directory will cause Joomla! to revert back to the original file, so you will always be able to recover.
Adding menu items
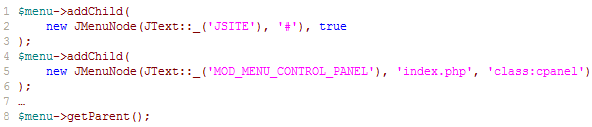
Review the code in default_enabled.php and observe how the menu and its items are constructed. Here is a code snippet to help:

Those who understand php should be able to see the pattern. The constructor for JMenuNode requires that item’s text and its link. It can take additional arguments, but these are optional.
One detail to point out is how menu levels are declared. The value ‘true’ on line 2 declares that this new item is to be the parent to the next items. A menu item is not a parent if this Boolean value is false or missing (as in line 5). The code on line 8 instructs the menu to go up one level in the menu’s hierarchy and reassign that “grandparent” node to be the parent for items that follow.
A good place to add our new menu items is just before the Help menu item (currently around line 343). Copy some of the code you find elsewhere, paste it here, and change it to the text and links you want. Refresh the admin screen. Then look for your additions and test the new links. It should not take long to add a few menu items.
To find the link you want to use, navigate to that screen, copy and use its URL starting with “index.php” (see the example below). If the menu item’s label is to be multi-language, you will want to create entries in your language files and use them with the JText::_() function. (I omitted this in my example only to simplify the code’s readability.)
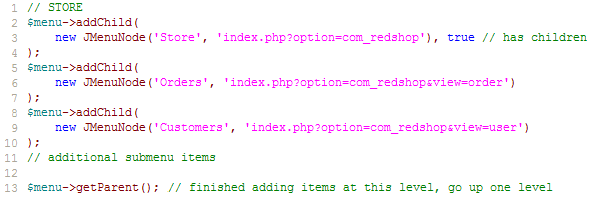
Here is a snippet of the added menu items in my example:

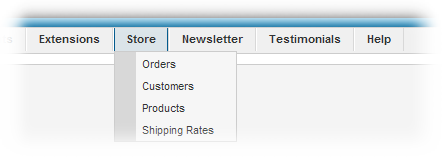
Here is a view of the new items inserted in the admin menu
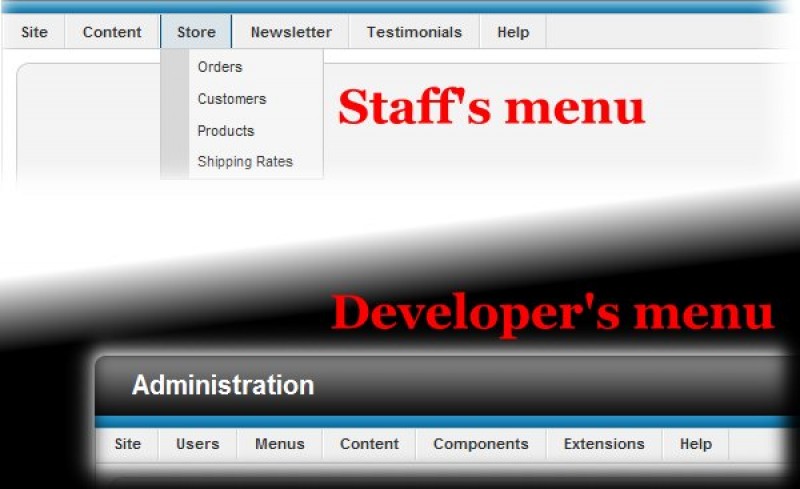
Staff vs Admin
That should be all you need to do to add menu items. But arguably a more usable menu is one that shows staff only the links that they needs to access. For instance, if the user needs only the items we just added, then we improve usability by suppressing the other items like "Menu" and "Extensions." We can do that.
In this example, we implement a rule that Staff sees only the menu items “Site,” “Content,” and those we created. Conversely, the Super Admin needs access to the standard admin menu and probably not to the links intended for staff. Here is how we can implement that.
Near the top of the enabled file – after $user has been defined and before any menu items are created – add this code:
![]()
The key is that we segment backend users into meaningful groups and define how we distinguish each. Here, we define the distinction between the Super User and Staff. Use whatever logic is appropriate for your project and client. In this example, we assume that if someone is not a Super User, that person is Staff.
Let’s assume that at least one staff person should have access to the default admin menu but without being a Super User. We simply create a new user group (called StaffAdmin, which in this case is assigned an id of ‘9’) and create another variable in this file:
![]()
Now the client can assign any of its staff to the group StaffAdmin, and such a designation will trigger this variable to be true.
Who sees which menu items
Study the code to see how the ACL is applied to determine which menu items are displayed to any given user. We will follow this approach.
To show all our new menu items only to Staff, wrap the block of these menu items within the conditional statement of![]()
To suppress select menu items from staff, add the appropriate logic to the condition that wraps those items. For example, here is the code for restricting who gets access to the User menu item (my addition in yellow)![]()
But if you want this option to be displayed to the StaffAdmin (in addition to any Super User), then add the appropriate logic![]()
Make small changes that you can back out of. Then test. Repeat until the admin menu performs according to the display rules you want implemented.
What about the disabled menu file?
We should follow the example set by the code in the original default_disabled.php file. Only the top-level menu items are listed and each of these is set to the “disabled” state. This disabled menu does nothing except look like a disabled version of the active menu.
One can be tempted to leave this file unchanged. After all, each of these items is disabled. But if the disabled menu displays a different set of menu items, then we risk needlessly confusing our client’s staff. The best solution is to edit the disabled menu so that it displays the same top-level items per user group. Remember, the submenus won’t be shown, so you need to include only the top-level menu items. If this seems like too much work, a simple alternative (though a less “pure” approach) is to show no menu items within the disabled version. Showing no items is better than showing an inconsistent set of items.
A better Joomla! experience
By overriding the admin menu, we can add direct links to commonly used admin screens, use terms the client understands, and appropriately hide technical details from staff. This enables us to give our clients and their staff a simpler and more intuitive experience with Joomla!
Some articles published on the Joomla Community Magazine represent the personal opinion or experience of the Author on the specific topic and might not be aligned to the official position of the Joomla Project
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/
 Community Magazine
Community Magazine 
Comments