Joomla JavaScript, Fix it Right?
Today, the Joomla CMS is mainly implemented using PHP where JavaScript (JS) and CSS are contributing as minor supportive technologies. Joomla mainly uses JS to improve usability by providing rich interactions and responsiveness, but is it done right? Can we improve it? What are the new technological advancements related to JS? Can we use these in Joomla? This article is an attempt to answer these questions and bring more attention to improving Joomla CMS’s JS usage.
Current State of JavaScript Usage
Joomla uses JS throughout the CMS with customary written code, as well as in libraries like jQuery and MooTools. JS code is not only present in ".js" files, but also is included within PHP code, which create maintenance overhead. The usage of JS libraries is not uniform, and some of the libraries are more specific than generic to a particular section which dramatically reduces the reusability of these libraries. Most of them are tightly coupled with DOM elements, and some are even attached to DOM immediately when it's ready. This becomes a problem when a single page is composed of different views that depend on these scripts, where a single dependent script for a particular view applies globally for all the views. In Joomla, JS dependencies are loaded using special server side include scripts (e.g. JHtml::_('jquery.framework') ) and direct references of JS files which need to be uniform across the CMS. There are unused scripts, conflicting scripts, and direct references, scripts that handle responsibility beyond their scope, and more interestingly obsolete ones that need more attention. So is it done right? The obvious answer is NO and there's lot of room available for Joomla to improve its usage of JS, which I will discuss in coming sections.
Can We Improve?
In Joomla one of the major concerns is to bring up a policy on how to introduce JS to the CMS and its components. Although the structure and policy are there when it comes to server side modules and components, the same importance should be given to JS since it will become a major challenge in managing scripts in the near future. Another important consideration is to remove unused JS code, update the obsolete libraries, and remove or sandbox conflicting JS libraries (e.g. removal of MooTools) from the CMS.
Currently in Joomla, some of the JS's execute globally across different components and views, which need to be improved to scope its ability or else it will become a maintenance overhead which will also lead to an increase of JS conflicts. More importantly it would be better to use a common JS coding style for custom JS implementations across the CMS.
New Technology Advancements
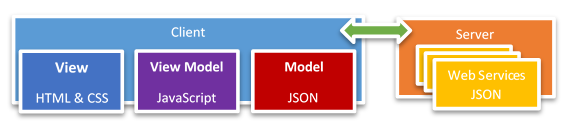
Within the past few years, the usage of JS in the web has been going through a radical change. Now more JS heavy applications are coming out with greater usability experiences even comparable to desktop applications. There are JS frameworks such as backbone.js, durandal.js, angular.js & etc. which lay the foundation and a platform to develop and manage JS code that can evolve on a large scale. These platforms are based on different architectural patterns such as MVC, MVVM, MVP and some compose as hybrids among these. There are popular dependency loading libraries like require.js, that have introduced more scoped and managed JS, neglecting the need of a dependency hierarchy. Another interesting area is the usage of bidirectional binding of  view to JS models using MVVM like patterns (e.g. knockout.js as shown in the diagram), which dramatically reduce the amount of JS needed to implement view components with more intermediate states compared to traditional web applications. This directly influences the improvement of the usability and responsiveness of web applications. As we all know, another advancement is to utilize HTML5 features that run more efficiently in modern browsers. Compared to modern advancements in JS, only a handful is discussed within the scope of this article as an introduction.
view to JS models using MVVM like patterns (e.g. knockout.js as shown in the diagram), which dramatically reduce the amount of JS needed to implement view components with more intermediate states compared to traditional web applications. This directly influences the improvement of the usability and responsiveness of web applications. As we all know, another advancement is to utilize HTML5 features that run more efficiently in modern browsers. Compared to modern advancements in JS, only a handful is discussed within the scope of this article as an introduction.
Can We Use These in Joomla?
In Joomla, JS libraries like MooTools or jQuery partially provide maintainable code either as MooTools class objects or as jQuery plugins which lack high level organization. To address this problem, Backbone.js or Angular.js like frameworks can be used as a platform to organize and manage JS code.
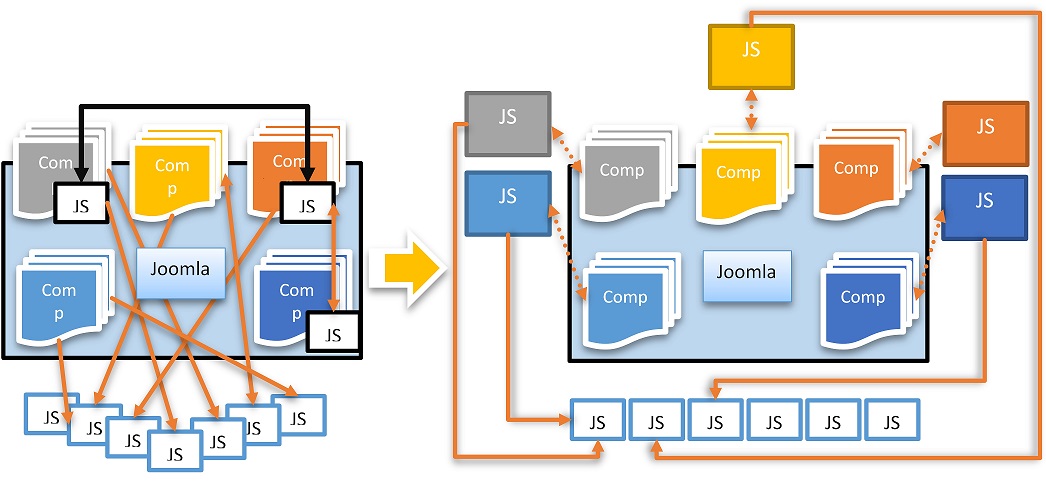
- Left hand side image shows how currently JS is organized within the CMS with inline and in-view JS along with external JS file references.
- Right hand side image shows a possible architecture to manage code with external reusable JS libraries and JS part of the components (structure depends on the architecture pattern e.g. MVC, MVVM & etc.) which are loosely coupled with the actual components.
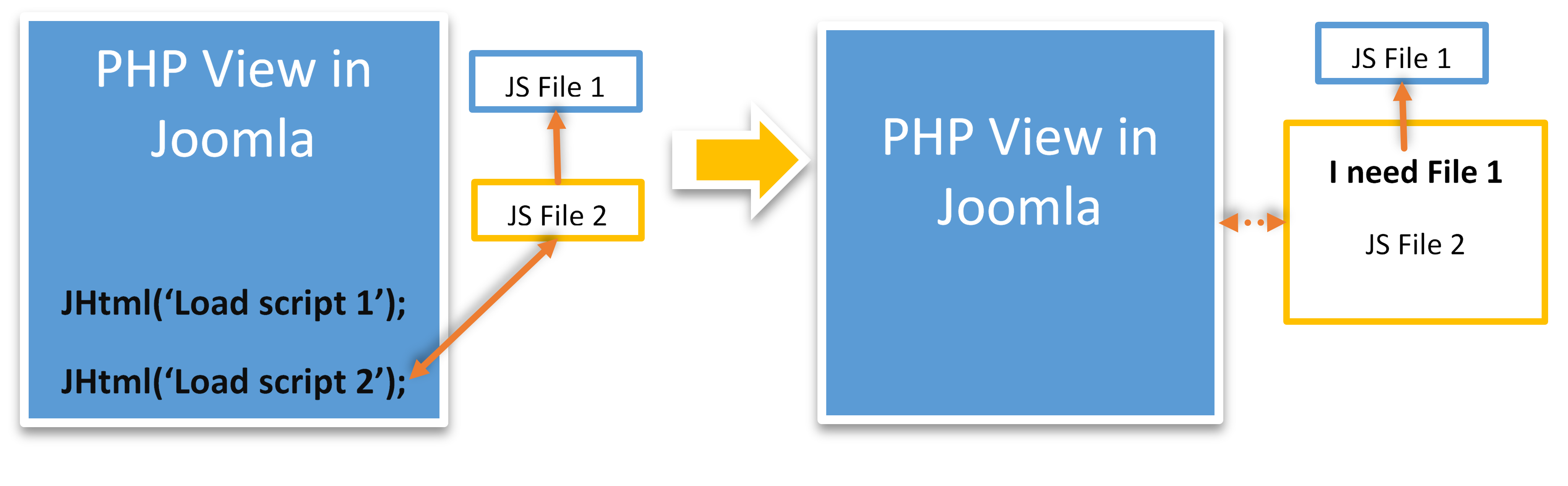
Another possibility is to delegate a dependency handling mechanism from a "server side include script mechanism" to JS, which can be easily replaced with a require.js like library. This helps to reduce the dependency of server side code with JS, which can be better managed by using JS itself. The following diagram illustrates the difference between the two approaches.

Another major improvement is to use Model View Binding, using a framework such as knockout.js which will reduce the amount of JS needed to implement more interactive view components as well as to loosely couple the view from its model JS's. Here I have purposefully ignored talking about Single Page Application (SPA) style since Joomla has a long way to go to become an SPA with its current architecture.
Conclusion
Currently Joomla is gaining more popularity with its latest improvements like fluid UI's with Bootstrap and its robustness. But the current usage of JS within the CMS lacks the ability to evolve, which is also becoming increasingly difficult since it requires a better managed code. Based on all of these concerns, we need to think more about Joomla's JS usage to "fix it right" and make improvements so that JS itself won't become a disruptive technology for Joomla in the future.
Some articles published on the Joomla Community Magazine represent the personal opinion or experience of the Author on the specific topic and might not be aligned to the official position of the Joomla Project
By accepting you will be accessing a service provided by a third-party external to https://magazine.joomla.org/
 Community Magazine
Community Magazine 
Comments